はじめに
Instagram や X など、複数の SNS アカウントをお持ち方も多いのではないでしょうか?
これらのリンクを 1 つにまとめて表示する「リンクページ」は、各 SNS にスムーズにアクセスしてもらうための非常に便利なツールです。
本記事は、Markdown AI を使って、「AI ガイド付きの SNS リンクページ」を作成する方法を紹介します。
Markdown を使ったことがない方や Web 開発の経験がない方にも理解しやすいように、用語や仕組みなどを丁寧に説明しています。「前提知識(初学者向け)」の章は必要に応じて読み飛ばしてください。
Markdown とは?
Markdown は、文章に少しだけ記号(* や - など)を加えるだけで、見栄えの良い構成に整えることができる記述方法です。
通常、Web ページの作成には HTML と呼ばれる記述方法を使用しますが、Markdown を用いると簡単に作成することができます。
完成品
実際に作成した「リンクページ」は以下をクリックすると見ることができます。
完成したコードを表示する場合はここをクリック
以下のコードを動かすには、Markdown AI で作成した モデルのID が必要です。(無料の AI モデルも使用できます。)
<style>
html {
background-color: whitesmoke;
}
.link_page {
padding: 20px 10px 10px 10px;
text-align: center;
}
.link_page img {
display: block;
margin: 0px auto 0px auto;
width: 80px;
height: 80px;
}
.link_page h1 {
margin: 0px auto 0px auto;
font-size: 20px !important;
font-weight: bold;
}
.link_page h2 {
font-size: 18px !important;
font-weight: bold;
}
.link_page li {
background-color: black;
margin: 10px 10px 10px 10px;
list-style: none;
border-radius: 20px;
}
.link_page a {
display: block;
padding: 15px 15px 15px 15px;
color: white;
font-weight: bold;
}
.link_page select {
font-size: 16px;
}
.link_page button {
display: block;
margin: 0px 10px 0px auto;
background-color: black;
color: white;
font-size: 16px;
}
.link_page button:disabled {
background: #ccc;
}
</style>
<div class="link_page">

# Markdown AI(非公式)
Markdown AI は、Markdown 記法と AI 機能を活用し、誰でも手軽に Web サイトを作成できるツールです。
## 公式サイト
- [Markdown AI](https://mdown.ai/)
## SNS
- [X 英語版](https://x.com/MdownAI)
- [X 日本語版](https://x.com/MdownAI_JPN)
- [YouTube](https://www.youtube.com/@MarkDown_AI)
## Web サイト
- [Qiita](https://qiita.com/mdown_ai_jpn)
- [Zenn](https://zenn.dev/markdownai)
- [はてなブログ](https://markdownai.hatenablog.com/)
## 質問
<select id="site" name="site">
<option value="Markdown AI: https://mdown.ai/">公式サイト</option>
<option value="X: https://x.com/MdownAI_JPN">X 日本語版</option>
<option value="YouTube: https://www.youtube.com/@MarkDown_AI">YouTube</option>
<option value="Qiita: https://qiita.com/mdown_ai_jpn">Qiita</option>
</select>
の
<select id="question" name="question">
<option value="ターゲット層">ターゲット層</option>
<option value="おすすめの投稿">おすすめの投稿</option>
<option value="最近の投稿">最近の投稿</option>
</select>
について知りたい。
<button type="button" id="ai-button">送信</button>
<div id="ai-result"></div>
</div>
<script>
const button = document.getElementById('ai-button');
button.addEventListener('click', async event => {
button.disabled = true;
const serverAi = new ServerAI();
const site = document.getElementById('site').value;
const question = document.getElementById('question').value;
const result = document.getElementById('ai-result');
const message = site+'の'+question+'について知りたいです。日本語で答えてください。';
const answer = await serverAi.getAnswerText('モデルのID', '', message);
result.innerText = answer;
button.disabled = false;
});
</script>
Markdown AI とは?
Markdown AI は、簡単に Web ページの作成から公開までを行うことができる Web サービスです。Markdown だけではなく Web 開発に欠かせない HTML・CSS・JavaScript も使用でき、さらに AI の組み込みも可能で、自由度の高いコンテンツ作成をサポートします。
Markdown AI は以下のリンクから Google アカウント1のみで無料で利用を開始することができます。
Markdown AI の使い方について詳しくは以下を参照してください。
前提知識(初学者向け)
本記事では、Markdown だけではなく、HTML・CSS・JavaScript を使用して、Web ページを作成しています。
そのため、これらの知識がない方々のために、まずは基本的な用語や Web ページの仕組みについて解説します。
Web ページ作成の基本技術
HTML・CSS・JavaScript はどれも Web ページを作成する際の書き方のルールです。
Web ページとは、Web ブラウザと呼ばれるアプリケーション上で見ることができる文書のことです。
HTML はページの構造、CSS はページのデザイン、JavaScript はページの動きを指定する際に使用します。これらのルールに従って記述された文章を、Web ブラウザが Web ページに変換し、表示します。
HTML
HTML はページの構造を表すために使用されます。ページの構造とは、ページ内の要素同士の関係性や階層のことを指します。
HTML では、ページの構造はタグを使って表現します。タグは通常、<タグ名> と </タグ名> で囲まれ、これにより要素の始まりと終わりを示します。例えば、<p> は段落を、<h1> は見出しを表します。
<h1>Markdown AI</h1>
<p>Markdown AI は、Markdown 記法と AI 機能を活用し、誰でも手軽に Web サイトを作成できるツールです。</p>
<h2>公式サイト</h2>
<ul>
<li>
<a href="https://mdown.ai/">Markdown AI</a>
</li>
</ul>
上記のように、タグ内に他のタグを入れ子状に記述することで、階層的な構造を表すことができます。
タグには属性と呼ばれる追加のデータを設定できます。class 属性や id 属性がよく使用されます。これらはCSS や JavaScript で要素を識別する際に使用します。
<p class='text1' id='text1'>こんにちは!</p>
上記のように<タグ名>内に属性='データ'といった形式で記述します。
HTML で記述できる要素はブロック要素とインライン要素2に分類できます。
ブロック要素は、段落、見出し、箇条書きなど、文章の大枠を形作る要素で、要素の前後で改行されます。p、h1、h2、ul、li、div などがあります。
インライン要素は、リンクや画像など文章の一部として扱う要素で、その横に別のインライン要素を続けることができます。a、img、strong などがあります。
HTML について詳細は HTML の基本 - MDN Web Docs を参照してください。
Markdown
Markdown は HTML を簡略化した形式で、HTML と同じく文章の構造を表すために使用され、HTML と比べて記述量を少なくすることができます。

# Markdown AI
Markdown AI は、Markdown 記法と AI 機能を活用し、誰でも手軽に Web サイトを作成できるツールです。
Web ブラウザ上で Web ページを表示するには HTML で記述された文章である必要があるため、Markdown で記述された文章は Markdown パーサ(HTML 形式に変換するプログラム)を通じて、ブラウザ上で表示可能な HTML 形式に事前に変換します。
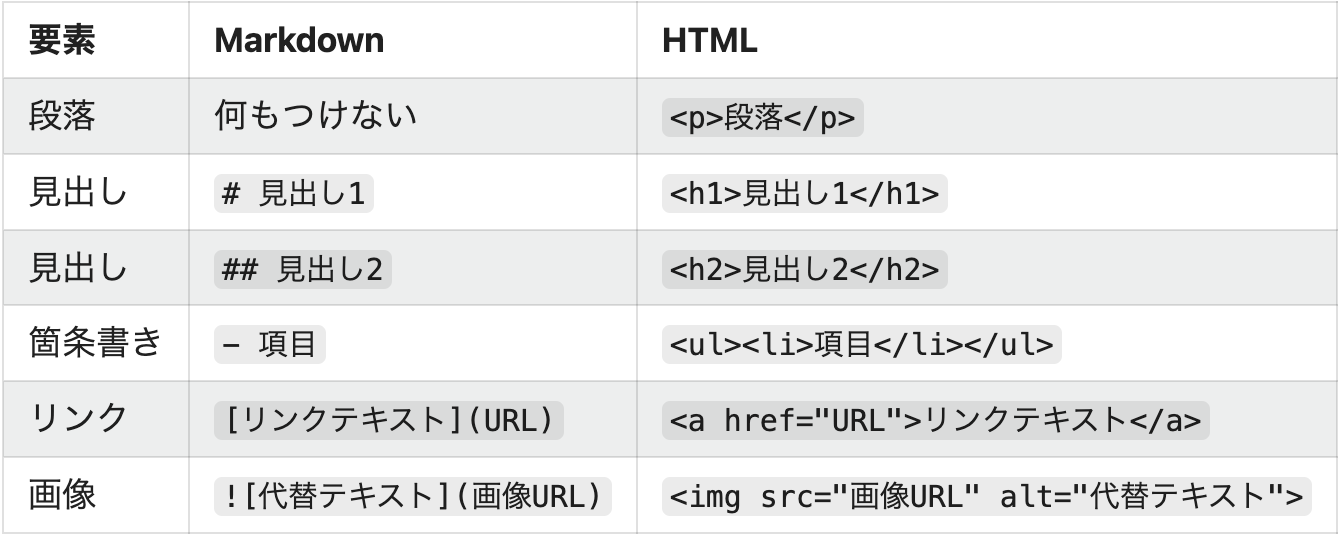
CSS や JavaScript を使用する場合は Markdown と HTML の対応関係を理解している必要があります。以下は、本記事で使用する Markdown の対応関係です。
CSS
CSS を使用すると、HTML の要素にデザインを設定することができます。デザインを特に指定しない場合、ブラウザ側で事前に用意されたスタイルが設定されます。
CSSでは、主に以下の方法でスタイルを設定する要素を指定します。
-
タグ名
例:p { color: red; }
すべてのpタグ内の文字の色が赤色に設定されます。 -
クラス名
例:.example { font-size: 16px; }
class='example'の要素の文字の大きさが16pxになります。
より細かく要素を指定したい場合、例えば、
<p class='text'>私の名前は<strong>太郎</strong>です。</p>
で、class='text' の要素内の strong タグにスタイルを設定したい場合、
.text strong { color: red; }
のように、.text のあとに strongと記述します。(.text と strong の間には必ずスペースを入れてください。)
Web ページのスタイルを考える上で、ボックスモデルを理解する必要があります。
ボックスモデルとは?
CSS では、HTML の要素を箱(ボックス)に見立ててデザインを調整します。ボックスモデルは 4 つの層(content、padding、border、margin)から構成されます。
ボックスモデルには、content-box と border-box の 2 種類がありますが、Markdown AI では border-box をデフォルトで採用しています。
border-box では要素の width(幅)や height(高さ)を指定する際、content + padding + border を含んだサイズを指します。
padding: 20px 10px 10px 10px; は padding の大きさを時計回り(top→right→bottom→left)に指定するものです。
詳しくはボックスモデル - MDN Web Docs を参照してください。
CSS について詳細は CSS の基本 - MDN Web Docs を参照してください。
JavaScript
JavaScript はページの動きを指定する時に使用します。ページの動きとは、ユーザー操作に応じた変化を意味します。
JavaScript とは
JavaScript はプログラミング言語の一種で、「データをどのような手順で処理するか」を記述するために使用されます。
データの種類には文字列や数値などの基本的なものからオブジェクトなどの複雑なものまであります。例えば Hello world という文字列は JavaScript では 'Hello World'と、'で囲んで記述して表します。
データは通常、後で使いやすくするために変数に格納されます。変数は名前付きの箱として説明されることがあり、データを保持しつつ、後で変更できます。一方、定数は一度設定するとデータを変更できないデータの保存方法です。
// let 変数名 = データ; という形式で `text` という名前の変数にデータを格納する
let text = 'Hello World';
// const 定数名 = データ; という形式で `text` という名前の定数にデータを格納する
const text = 'Hello World';
また、JavaScript はブラウザ側で用意されている機能を利用することで、HTML の要素を後から変化させることも可能です。
<div id='id-name'>クリックしてください!</div>
<script>
// document.getElementById('id-name') で、
// id が id_name の HTML 要素(Element オブジェクト)を取得し、
// element という名前の定数に格納
const element = document.getElementById('id-name');
// addEventListener で HTML 要素にイベントが発生した際の動作を追加できる。
// ここでは要素がクリックされたときの動作を設定
element.addEventListener('click', event => {
// innerText を使って、クリックされた要素のテキストを
// 'クリックされました!' に変更
element.innerText = 'クリックされました!';
});
</script>
詳しくは JavaScript の基本 - MDN Web Docs を参照してください。
AI ガイド付き SNS リンクページの実装
最初はシンプルなページを作成し、徐々にカスタマイズを加えて、最終的に AI を組み込んだリンクページを作り上げます。
Markdown AI でプロジェクトを作成
Markdown AI へログイン後、https://mdown.ai/file にアクセスすると、左上(スマホの場合は右上)に以下のようなボタンが並んでいると思います。+ ボタン を押すと、新しくプロジェクトを作成できます。

SAVE ボタン の下の大きな四角をクリックすると、Web ページの内容を編集できます。

View ボタン を押すと、Web ページを公開した際にどのように表示されるか確認できます。(Markdown ボタン を押すと、編集画面に戻ります。)
また、Save ボタン を押すと、編集した内容を保存することができます。
シンプルな文章でリンクページを作成
Markdown AI に関連する主要な SNS や Web サイトのリンクを掲載するリンクページを作成していきます。
以下の内容を記述してください。メモを取るときのようなシンプルな形式です。
Markdown AI
Markdown AI は、Markdown 記法と AI 機能を活用し、誰でも手軽に Web サイトを作成できるツールです。
公式サイト
Markdown AI: https://mdown.ai/
SNS
X 英語版: https://x.com/MdownAI
X 日本語版: https://x.com/MdownAI_JPN
YouTube: https://www.youtube.com/@MarkDown_AI
Web サイト
Qiita: https://qiita.com/mdown_ai_jpn
Zenn: https://zenn.dev/markdownai
はてなブログ: https://markdownai.hatenablog.com/
このページは「Markdown AI」がページ全体のタイトルで、紹介文が続き、その後、「公式サイト」「SNS」「Web サイト」という 3 つのカテゴリでリンクを整理しています。
Markdown を使用
さきほど作成したページは、非常にシンプルな文章のみで構成されています。そのため読みにくいです。Markdown を使用する(文章に* や - などの記号を加える)と、シンプルだったページがより読みやすい構成になります。
以下のようにページの内容を書きかえてください。
# Markdown AI
Markdown AI は、Markdown 記法と AI 機能を活用し、誰でも手軽に Web サイトを作成できるツールです。
## 公式サイト
- [Markdown AI](https://mdown.ai/)
## SNS
- [X 英語版](https://x.com/MdownAI)
- [x 日本語版](https://x.com/MdownAI_JPN)
- [YouTube](https://www.youtube.com/@MarkDown_AI)
## Web サイト
- [Qiita](https://qiita.com/mdown_ai_jpn)
- [Zenn](https://zenn.dev/markdownai)
- [はてなブログ](https://markdownai.hatenablog.com/)
以下のような要素から構成されています。

View ボタン を押し、Web ページを公開した際にどのように表示されるか確認します。シンプルだったページがより読みやすい構成になりました。
Markdown ボタン を押すと、編集画面に戻ります。
最後に、一番上にアイコン画像を追加します。画像を追加する場合、という形式で記述します。今回は Markdown AI のアイコンを拝借します。

今回はしませんが、画像を自分でアップロードしたい場合は Insert ボタンを押し、Image ボタンを押すと可能です。
HTML の追加
次に、Markdown では表現が難しいページの構造を記述するため、HTML を使ってページの構造をカスタマイズします。
HTML を Markdown に追加していきます。 div タグで先ほどまでで作った文書全体を囲んでください。また、div タグに class="link_page" を追加してください。
<div class='link_page'>
# Markdown AI
(省略...)
- [はてなブログ](https://markdownai.hatenablog.com/)
</div>
div タグは HTML で使用される要素の一つで、文章や要素をグループ化する際に使います。Markdown にはこのような機能はありませんが、HTML を直接記述することで対応できます。
CSS でデザインをカスタマイズ
次に、CSS を組み合わせて、ページのデザインをカスタマイズします。
Markdown に直接 CSS を記述する場合は、style タグを使用します。div タグの上に記述してください。
<style>
</style>
<div class='link_page'>
(省略...)
</div>
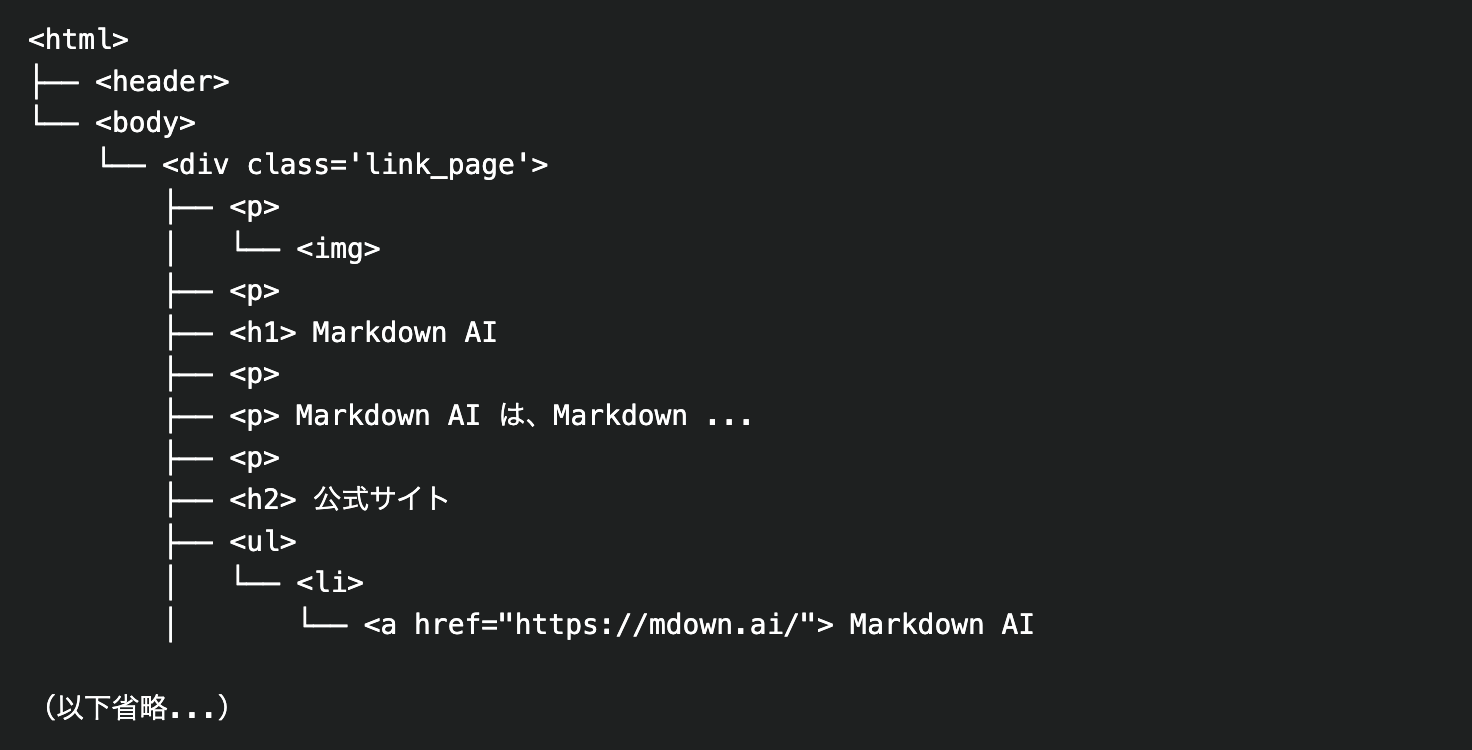
これまでに HTML と Markdown で定義したリンクページの構造は、以下のような階層構造をもちます。(Markdown AI では html タグ、header タグ、body タグを記述する必要はありません。)

html タグにスタイルを適用すると、ページ全体のデザインを指定できます。以下を style タグ内に追記してください。
html {
background-color: whitesmoke;
}
ここでは 背景色を whitesmoke に指定しています。
html {} のあとに続けて、以下を style タグ内に追記してください。
.link_page {
padding: 20px 10px 10px 10px;
text-align: center;
}
.link_page img {
display: block;
margin: 0px auto 0px auto;
width: 80px;
height: 80px;
}
.link_page h1 {
margin: 0px auto 0px auto;
font-size: 20px !important;
font-weight: bold;
}
.link_page h2 {
font-size: 18px !important;
font-weight: bold;
}
.link_page li {
background-color: black;
margin: 10px 10px 10px 10px;
list-style: none;
border-radius: 20px;
}
.link_page a {
display: block;
padding: 15px 15px 15px 15px;
color: white;
font-weight: bold;
}
img 要素は何も指定しない場合、インライン要素として扱われますが、display: block; でインライン要素をブロック要素のように表示することができます。
margin はブロック要素の場合、right と left を auto にすることで、ブロック要素を中央に配置することができます。
!important はスタイルの優先順位を強制的に高めるために使用される特別な記述です。Markdown AI 側で事前に font-size サイズが指定されているのでそれを変更するために使用しています。
list-style はリストマーカー(⚫︎など)の種類や表示方法をカスタマイズする際に使用します。今回は必要ないので none にしています。
JavaScript で入力画面を実装
ここでは、AI と会話するための入力画面を実装します。
Markdown に直接 JavaScript を記述する場合は、script タグを使用します。
<script>
</script>
</div> の上に以下を追記します。
## 質問
<select id="site" name="site">
<option value="Markdown AI: https://mdown.ai/">公式サイト</option>
<option value="X: https://x.com/MdownAI_JPN">X 日本語版</option>
<option value="YouTube: https://www.youtube.com/@MarkDown_AI">YouTube</option>
<option value="Qiita: https://qiita.com/mdown_ai_jpn">Qiita</option>
</select>
の
<select id="question" name="question">
<option value="ターゲット層">ターゲット層</option>
<option value="おすすめの投稿">おすすめの投稿</option>
<option value="最近の投稿">最近の投稿</option>
</select>
について知りたい。
<button type="button" id="ai-button">送信</button>
<div id="ai-result"></div>
select タグと option タグを使用することで、ユーザーが選択できるリストを実装できます。
さらに、一番下に以下の JavaScript を追記してください。どの選択肢を選択したか表示する機能を実装しています。
<script>
const button = document.getElementById('ai-button');
button.addEventListener('click', event => {
button.disabled = true;
const site = document.getElementById('site').value;
const question = document.getElementById('question').value;
const result = document.getElementById('ai-result');
result.innerText = site+'の'+question+'について知りたいです。日本語で答えてください。';
button.disabled = false;
});
</script>
document.getElementById('site') の後に .value を続けることで選択した option の value のデータ(文字列)を得ることができます。
また、文字列は + で繋げることができます。
button 要素は button.disabled を true にするとボタンが押せなくなります。false にすることで元に戻ります。
style タグ内に以下を追加し、select タグと button タグにスタイルを適用します。
.link_page select {
font-size: 16px;
}
.link_page button {
display: block;
margin: 0px 10px 0px auto;
background-color: black;
color: white;
font-size: 16px;
}
.link_page button:disabled {
background: #ccc;
}
button:disabled はボタンが無効(クリック不可)の状態にあるときに適用されるスタイルを指定します。
AI を組み込む前に Save ボタンで編集内容を必ず保存してください。
AI の組み込み
最後に、AI に組み込みます。AI を作成する場合は、ロボットのボタンを押し、Create Model のページに移動します。

そして、AI のモデルを作成します。

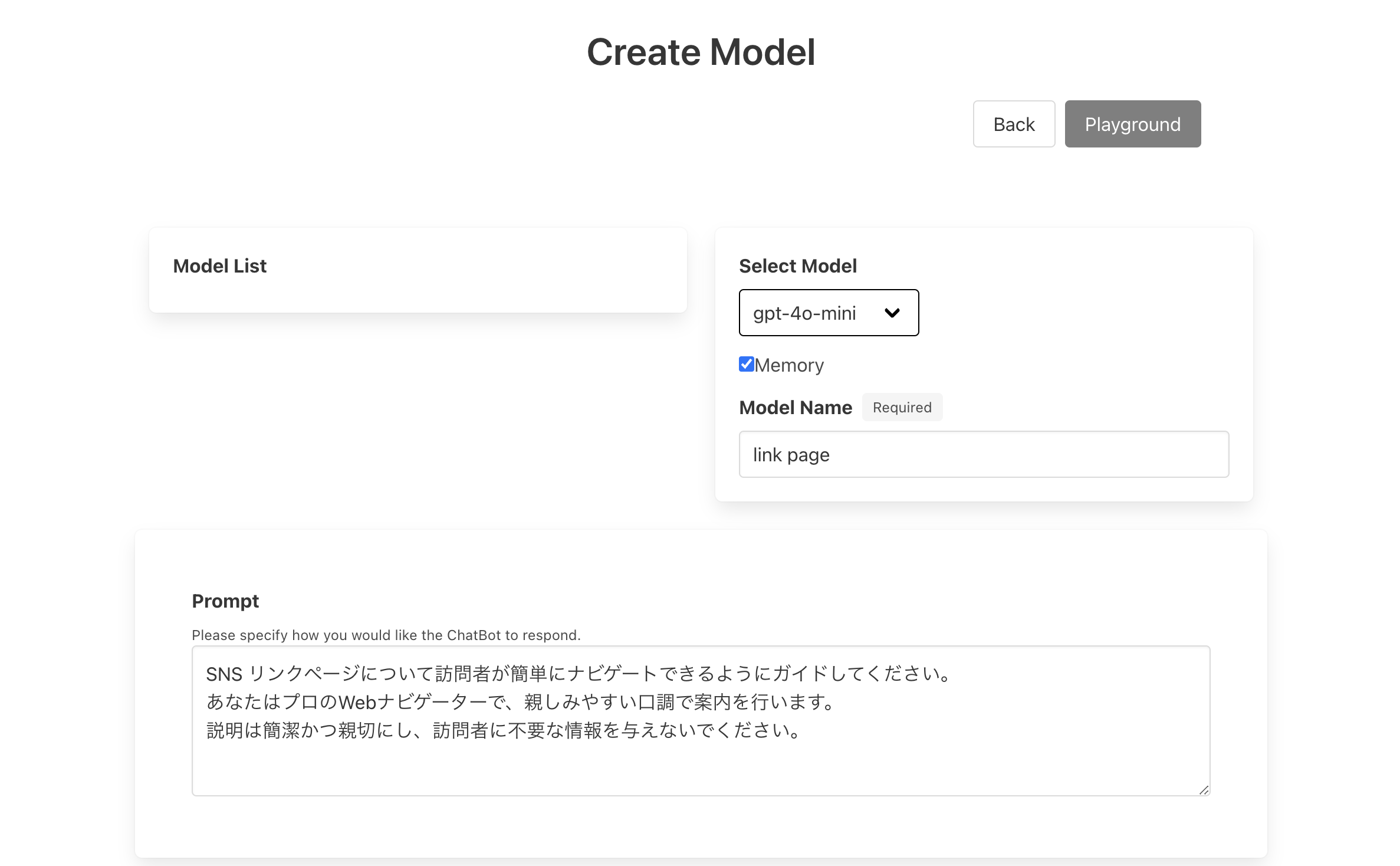
今回は Select Model は無料で使用できる gpt-4o-mini にし、Model Name は link page とします。また、Prompt は以下のように記述します。
SNS リンクページについて訪問者が簡単にナビゲートできるようにガイドしてください。
あなたはプロのWebナビゲーターで、親しみやすい口調で案内を行います。
説明は簡潔かつ親切にし、訪問者に不要な情報を与えないでください。
設定が終わったら、Create ボタン(もしくは、Update ボタン)をクリックします。
そして、編集画面(https://mdown.ai/file)に戻ります。
編集画面に戻ったら Insert ボタンを押し、

Script ボタンを押します。

link page を選択した状態で Insert ボタンを押すと、

以下が挿入されます。モデルのID だけをメモして、すべて消してください。
<div style="display: inline-block;">
<input type="text" id="text-1731825056" style="width: 200px;" value="Teach me about Markdown.">
<button type="button" id="button-1731825056">Run AI</button>
</div>
<div id="answer-1731825056"></div>
<script>
(() => {
const button = document.getElementById('button-1731825056');
button.addEventListener('click', async event => {
button.disabled = true;
const serverAi = new ServerAI();
const message = document.getElementById('text-1731825056').value;
const answer = await serverAi.getAnswerText('モデルのID', '', message);
document.getElementById('answer-1731825056').innerText = answer;
button.disabled = false;
});
})();
</script>
script タグ内を以下のように書きかえてください。モデルのID は先ほどメモしたものを記述してください。
<script>
const button = document.getElementById('ai-button');
button.addEventListener('click', async event => {
button.disabled = true;
const serverAi = new ServerAI();
const site = document.getElementById('site').value;
const question = document.getElementById('question').value;
const result = document.getElementById('ai-result');
const message = site+'の'+question+'について知りたいです。日本語で答えてください。';
const answer = await serverAi.getAnswerText('モデルのID', '', message);
result.innerText = answer;
button.disabled = false;
});
</script>
async や await は外部(今回は ChatGPT)と通信する際などに、ページが固まらないようにするためのものです。
ServerAI は Markdown AI が独自に用意している機能です。
const serverAi = new ServerAI() はこの機能を使用するための準備で、serverAi.getAnswerText('モデルのID', '', 'AI に質問したい内容') で、AI のモデルに質問することができます。
Save ボタンで編集内容を保存します。
リンクページの公開
非常に簡単に、作成したページを公開できます。
View ボタンを押し、そして、URL ボタンを押します。あとは Publish ボタンを押すだけで公開できます。
表示された URL にアクセスすると、公開されたリンクページを見ることができます。
スマホで見ると下のような感じです。

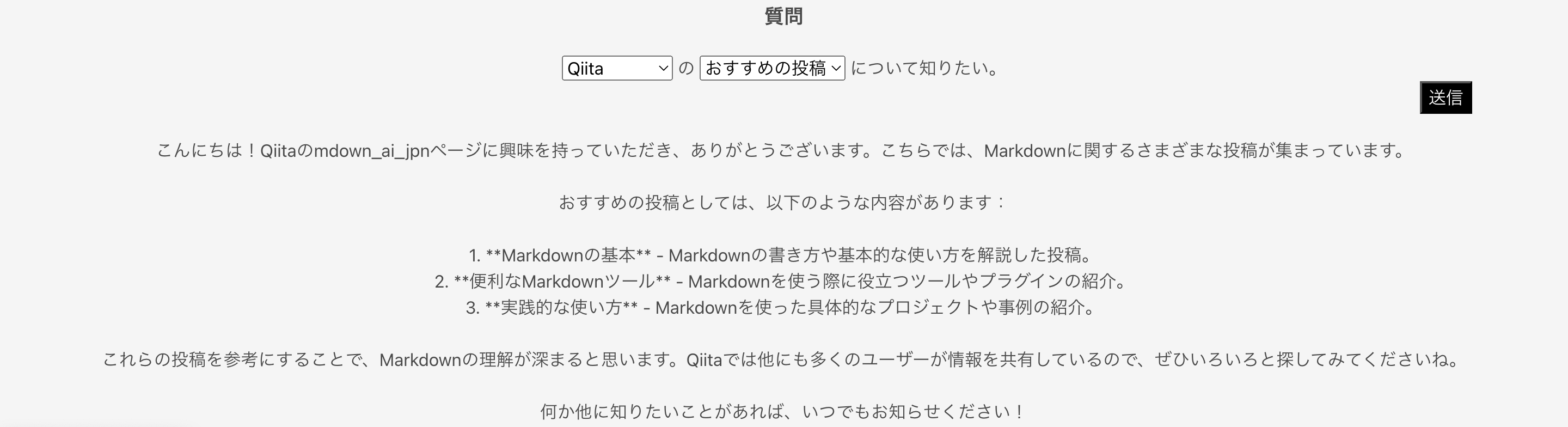
実際に、AI ガイドを使ってみると、
改善の余地はありますが、それっぽい回答はしてくれました。AI のモデルを変えたり、AI への質問の仕方を工夫することで改善できると思います。
おわりに
本記事では、Markdown AIを使用して、AI ガイド付き SNS リンクページを作成する方法を紹介しました。Web 開発初心者でも取り組みやすい Markdown を活用し、徐々にカスタマイズを加え、HTML や JavaScript を取り入れることで、よりリッチなページを作成しました。
Markdown AI は、シンプルでありながら拡張性が高いツールです。このツールを活用することで、SNS のリンクをまとめたページだけでなく、アイデア次第で多様なコンテンツを作成できます。特に、AI を統合することで、さらに可能性が広がります。