「ブログを制作したいけど初心者でわからない」「AIをサイトに実装したいけどやり方がわからない」「サーバー設定や公開作業に手間を感じている」「ファイルを共有する作業がめんどくさい」、これらの悩みを解決するために登場したのが『Markdown AI』です。
Markdown AIは、誰でも自分だけのWebサイトや会議に使用する資料を簡単に作れて、共有できるツールです。しかも、サイト内にAIを実装するのも、制作サイトに特化したAIを作成するのも簡単で、プログラミングの使用や面倒なサーバー設定も無しです!今回は、Markdown AIは実際にどのようにして使用するのかを紹介します。
実際に使ってみよう!(サイト公開手順)
ステップ1:サインアップ
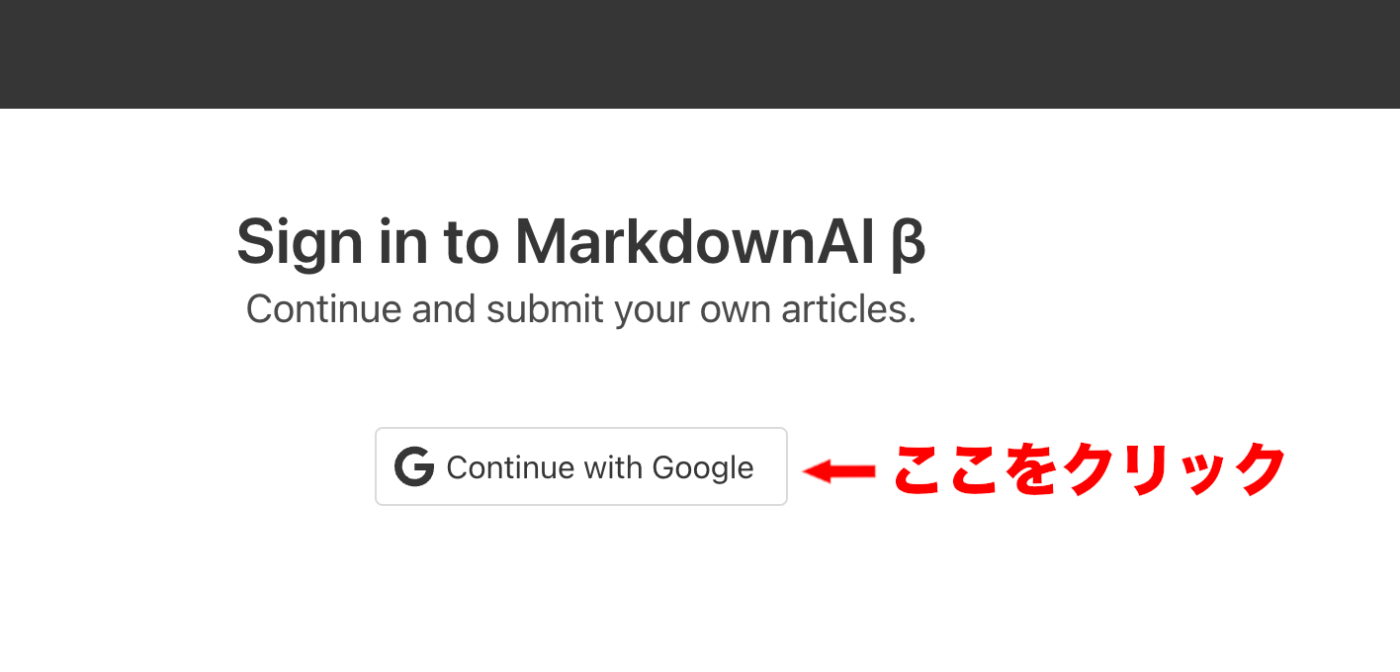
まずは、Markdown AIのサイトにアクセスし、Googelのアカウントを連携しましょう。ボタン一つでサインアップが完了します。

ステップ2:プロジェクトを作成
サインアップ後、左側ダッシュボードの「+」ボタンを押して、新しいプロジェクトを作成しましょう。プロジェクト名は自由に決められ、例えば「料理ブログ」や「ゲーム日記」など、興味のあるテーマで始めると良いでしょう。

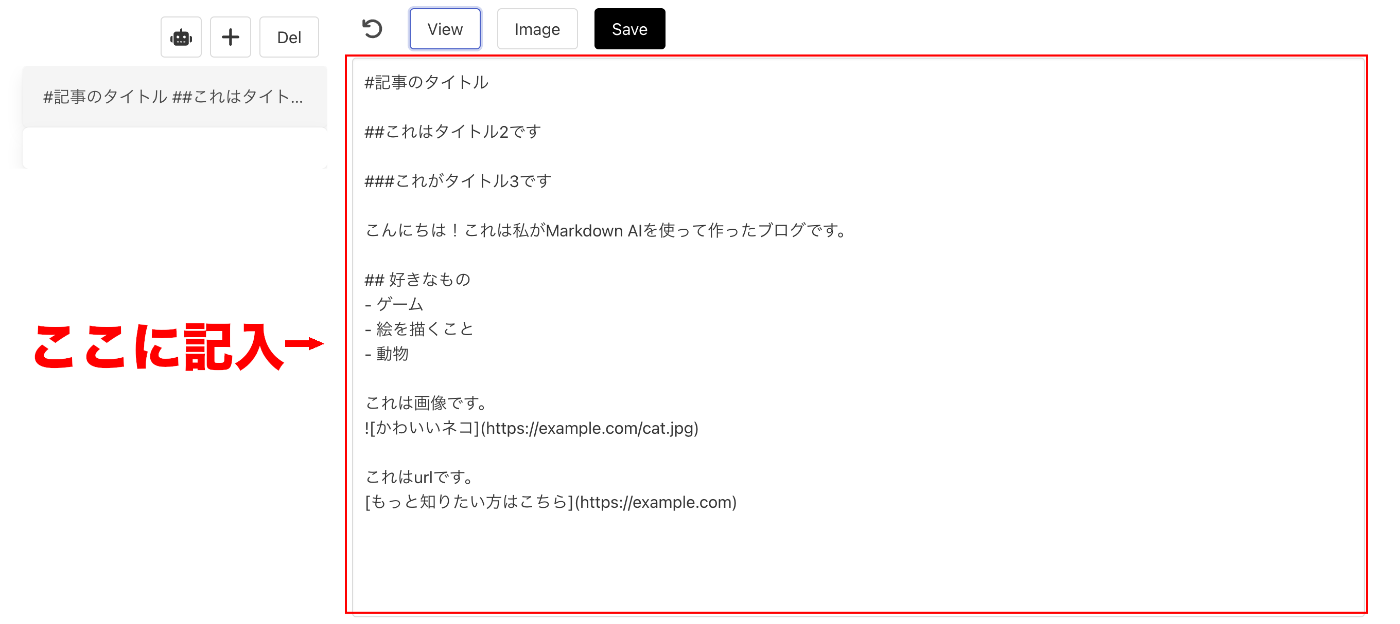
ステップ3:コンテンツをMarkdownで記述
簡単な文章形式Markdown記法を使ってブログや写真ギャラリーのサイトを作成してみましょう。

ステップ4:公開
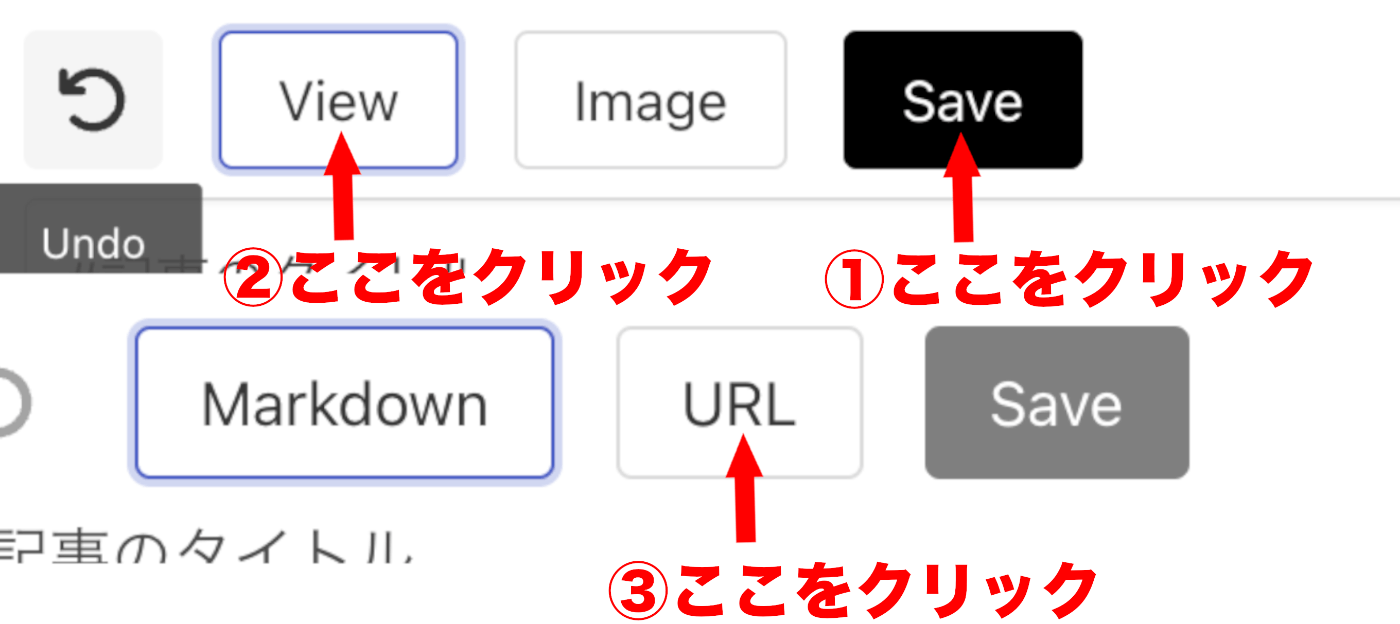
コンテンツを作成したら、上部の「SAVE」→「View」→「URL」→「publish」→「URLコピー」の順でボタンをクリックしたらURLが自動生成され、全世界に公開されます。


今回は、簡単に小学生風のブログを作って公開してみました。
例:自己紹介ブログを作ってみました!↓
こんな様に、自身で制作したWebページをすぐに公開でき、会社資料などの共有もスムーズに行えます。
MarkdownAIで面倒なサーバー設定を全て自動化!
Webサイトを公開する際に億劫で時間がかかるのは、サーバーの設定やデプロイ作業だと思います。コンテンツなどを制作する作業は楽しめる方が多いかもしれませんが、サイトを公開する作業は連絡や設定など雑多な作業が大半を占め、面倒に感じると思います。
しかし、Markdown AIを使えば、上記のようにこれらの作業はすべて自動化され、ワンクリックでWebサイトが公開され、会議などで使用するファイルもURLで簡単に共有することもできます。
実際に使ってみよう!(AI制作手順)
その他に、Markdown AIは自分だけのサイトに特化したAIモデルを作成することができます!
この機能を使えば、サイト内のQ&Aにサービスや商品に特化した独自のAIを導入することができたり、ブログや記事などのコンテンツを投稿者の好みに合わせて自動生成など、様々な用途でAIを活用することができます。以下はそのAIモデルを設定する手順です。
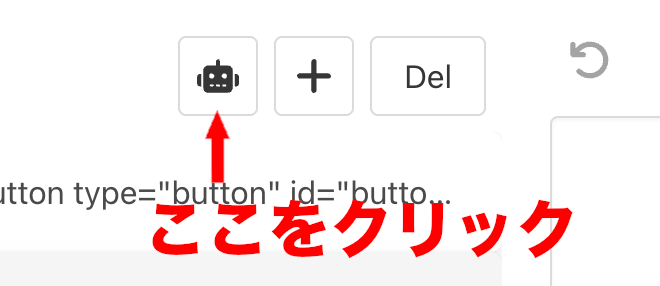
ステップ1:「ロボット」ボタンを押す
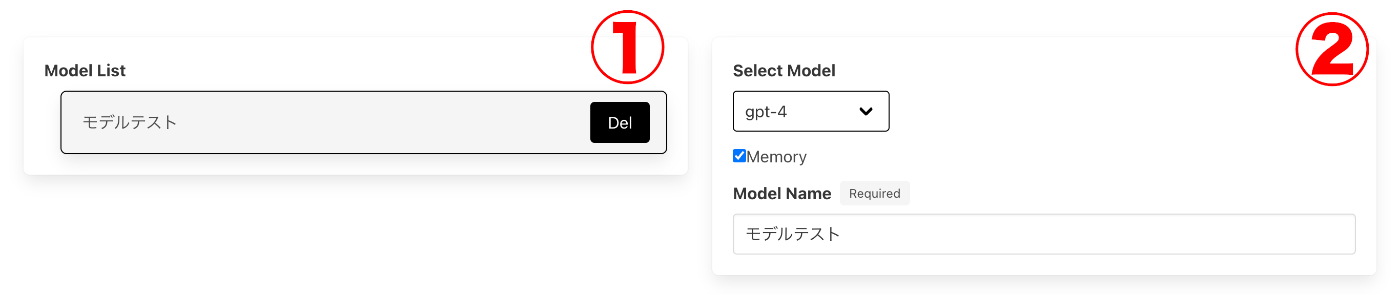
ステップ2:AIモデルを選択する

①Model List:今まで制作されたAIモデルが表示されます。
②Select Model:使用するAIモデルを選択して下さい。
Model Name:AIモデルの名前を記入して下さい。
【AIモデルの説明】
Gemini:
GeminiはGoogle DeepMindが開発した次世代AIで、Googleの検索技術を活かした高度な情報処理能力が特徴です。検索機能を強化したいWebサイトや、ユーザーの多様な質問に迅速かつ的確に対応するサイトには最適です。
Claude:
Anthropicが開発したClaudeは、セキュリティと倫理性を重視したAIです。安全で信頼性の高い対話型AIを求めるウェブサイト、特にカスタマーサポートやFAQなど、ユーザーとの長時間のやりとりが発生するサイトに最適です。
gpt-4o-mini:
GPT-4をベースにした軽量版で、素早く応答することが求められる状況で力を発揮します。特に負荷の少ないデータ処理や、リソースを効率的に使いたい中小規模のWebサイトで有効です。高速な応答が必要な場合に最適な選択肢です。
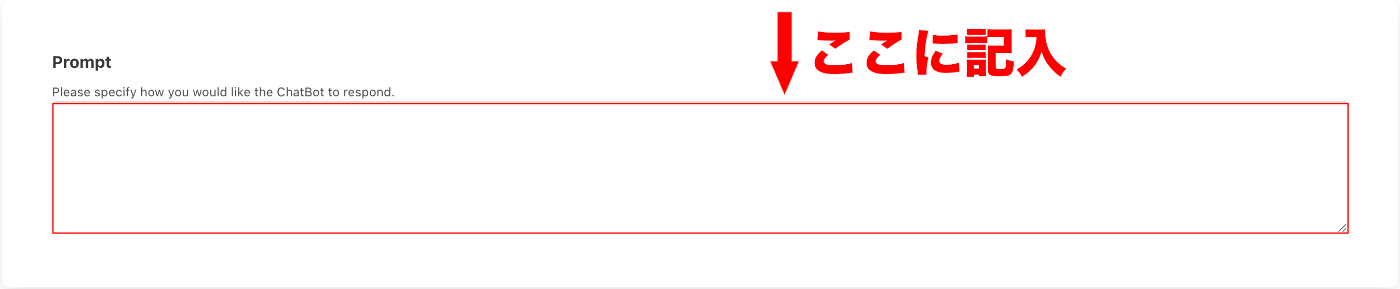
ステップ3:プロンプトを記入
プロンプトとは?:
プロンプトは、AIに何をしてほしいか伝えるための指示みたいなものです。
Markdown AI社では、「マークダウンプロンプト」を使うときに大事な「5つのR」を紹介しています。これは、AIにお願いするときに使う「コツ」みたいなもので、次の5つがポイントです。
Request(依頼)
AIにやってほしいことをお願いする。
例:「料理の献立を提案して」「小説を書いて」など
Roll(役割)
AIがどんな役割で働くかを決める。
例:「あなたはプロの料理研究家です」「あなたは太宰治です」
Rule(ルール)
AIが守るべきルールややってはいけないことを伝える。
例:「答えは短くしてね」や「〇〇については話さないでね」とルールを決める。
Reason(推論)
AIにやってほしいことについて詳しい内容説明。
例:「まず最初に、朝ごはんなのか昼ごはんなのか夜ごはんなのか、ユーザに質問して下さい」
「その後、以下の内容をユーザとの自然な会話から取得して下さい」
- 使える材料は何?
- 献立を出力する
- 献立を出力後ユーザーに、この献立で良いか質問する
- ユーザーが満足したら、会話を終了する
- ユーザーが満足しない場合、以下を繰り返す
- ユーザーに他の献立を提案する
- 満足したか質問する
Recommend(推奨)
AIに例を教える。
例:Roll(役割)が武士で語尾に「ござる」をつけてほしい場合だと「良い質問でござるな」など記述。
ステップ4:ナレッジを設定
Knowledge(ノウレッジ)とは?:
知識や情報のことです。 「knowledge」がネイティブの発音だと、「ナ(ゥ)レッジ」と聞こえることからITの分野では、「ナレッジ」と発音されています。 ここではAIに事前に教えておきたい情報を共有することができ、AIはこの共有データを参考に資料や回答などを生成することができます。
①:「markdown」「file」「link」の3つが選択できます。
「markdown」→markdown形式で入力された情報を共有できます
「file」→HTMLやPDFフォーマットのファイルを共有できます
「link」→情報が記載されたサイトのURLを共有できます
②:上記の設定できたらUploadボタンを押す
ステップ5:Updateボタンを押す
今までの設定が終わったら③のUpdateボタンを押して下さい。
これであなただけのAIが作成できました。
今度は、作ったAIを自身の制作したMarkdown AIプロジェクトに実装してみましょう!
実際に使ってみよう!(AI実装手順)
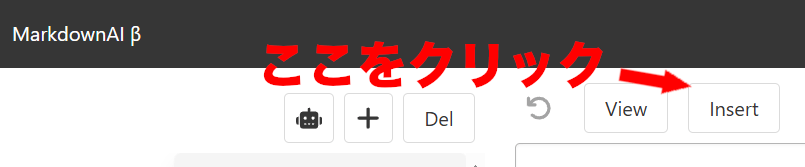
ステップ1:「Insert」ボタンを押す
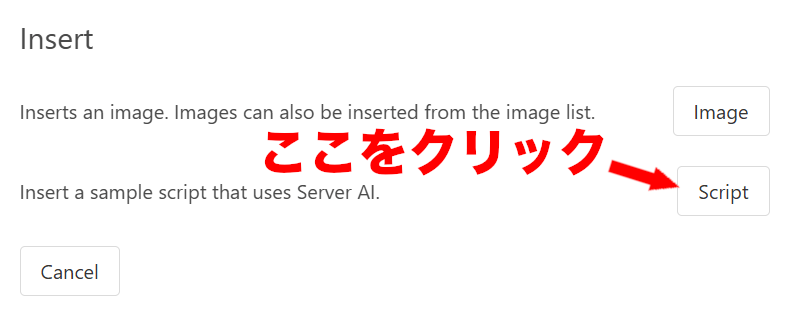
ステップ2:Insertダイアログの「Script」ボタンを押す
画像を挿入するか、AIを挿入するか聞かれるのでScriptボタンを押下して下さい。

ステップ3:モデルを選択して「Insert」ボタンを押す
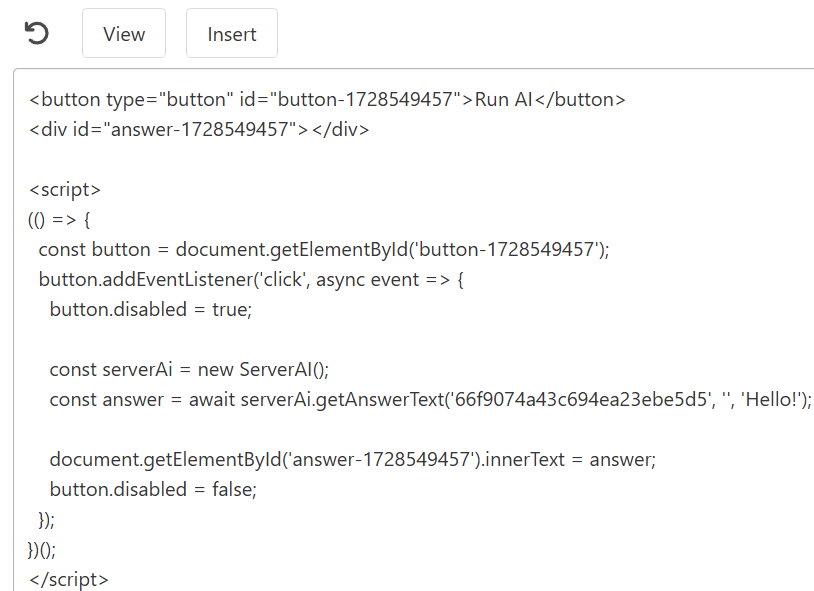
ステップ4:スクリプトが挿入される
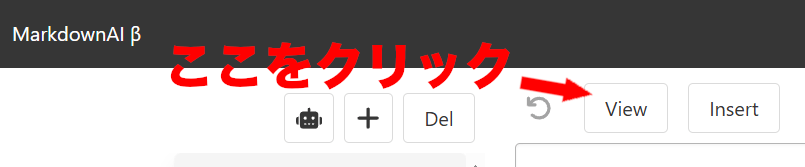
ステップ5:「View」ボタンを押す
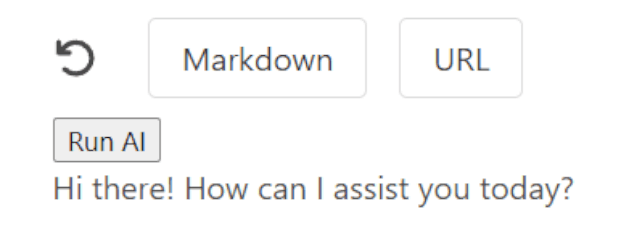
ステップ6:「Run AI」ボタンが表示される
挿入されたテンプレートスクリプト説明
const serverAi = new ServerAI();※AIを呼び出す処理の準備
const message = document.getElementById('AIに対する質問を入力').value;※質問を変数に入れる処理
const answer = await serverAi.getAnswerText('AIのモデルURL【※自動で入力】','', message);※AIに質問を渡す処理
- 「Run AI」ボタンを押すと、入力されたテキストをServer AIに送信してその返答を表示します。
- 下記のテンプレートで挿入されたスクリプトはAIのモデルを呼び出し、その返答を得るコードです。
// --------------------------
// 以下はHTMLタグ(入力欄とボタン)
// --------------------------
<div style="display: inline-block;">
<input type="text" id="text-1731977796" style="width: 200px;" value="Teach me about Markdown.">
<button type="button" id="button-1731977796">Run AI</button>
</div>
<div id="answer-1731977796"></div>
// --------------------------
// 以下はJavascript(AIへの質疑応答の処理)
// --------------------------
<script>
(() => {
const button = document.getElementById('button-1731402793');
button.addEventListener('click', async event => {
button.disabled = true;
const serverAi = new ServerAI();
const message = document.getElementById('text-1731402793').value;
const answer = await serverAi.getAnswerText('uGexdQqzw7DjUEWg7Eq8A2', '', message);
document.getElementById('answer-1731402793').innerText = answer;
button.disabled = false;
});
})();
</script>
以上の手順でプロジェクト内にAI機能を組み込めます。
挿入されたJavaScriptは「Markdownについて」を回答するAIの基本的なテンプレートで、今後も続々とアップデートしていく予定です。
JavaScriptの経験がある方は是非、色々試してみて下さい!
Markdwon AIで制作したサイト一覧
60秒で出来る性格診断ツール
https://mdown.ai/content/6e91471b-83fc-449b-8e6c-e83bdfcf43f7
今日の献立サイトについて
https://mdown.ai/content/566ff4e6-19e2-40dd-be27-6f374588a8c0
古き良きブラクラ
https://mdown.ai/content/a3913e0b-8916-4974-b7cb-c7aae9acc940
※AIの内容表示に時間がかかるかもしれません...
公式サイトの使用例一覧:
https://mdown.com/ja/category/sample-app/
その他の機能について
【画像生成AIの使い方】
【画像生成AIの実装方法について】
【Mermaid記法について】
まとめ
Markdown AIは、簡単にWebサイトを作成/共有できて、そのサイトに特化したAIを制作/実装できるツールです。
さらに、サーバーAI機能を使えば、面倒なサーバー設定や公開作業もすべて自動化され、ワンクリックでサイトを公開できるため、技術的なハードルもぐっと下がります。
チームでの共同編集やリアルタイムの更新も可能で、スムーズなコンテンツ作成と共有が実現できます。手軽に始められるうえに、「無料で」「誰でも」「手早く」サイト構築できるMarkdown AIをぜひ使ってみて下さい。
公式HP :https://mdown.com/
公式Xページ(海外):https://x.com/MdownAI
Markdown AI:https://mdown.ai/
【会社概要】
会社名:株式会社 Markdown AI
本社所在地:東京都中央区日本橋兜町3-3 兜町平和ビル7階
TEL:03-6206-2877 FAX:03-6206-2876