はじめに
Web ページを作るのは難しそうに思うかもしれませんが、Markdown AI を利用すれば、誰でも簡単に Web ページの作成から公開までを行うことができます。
プログラミングやデザインの知識がなくても、Markdown と呼ばれる「書き方のルール」に従って文章を作成するだけで、簡単に Web ページを作ることができます。
Markdown は、文章に少しだけ記号(* や - など)を加えるだけで、見栄えの良い構成に整えることができる記述方法です。
ただ、Markdown だけでは機能やデザインのカスタマイズに制限があり、少し物足りないと感じることもあるかもしれません。
本記事では、そんな時に役立つ、Web ページをもっと魅力的にするアイデアを紹介します。具体的には 地図や YouTube 動画の埋め込み、さらに、AI チャット bot の組み込みなども紹介します。
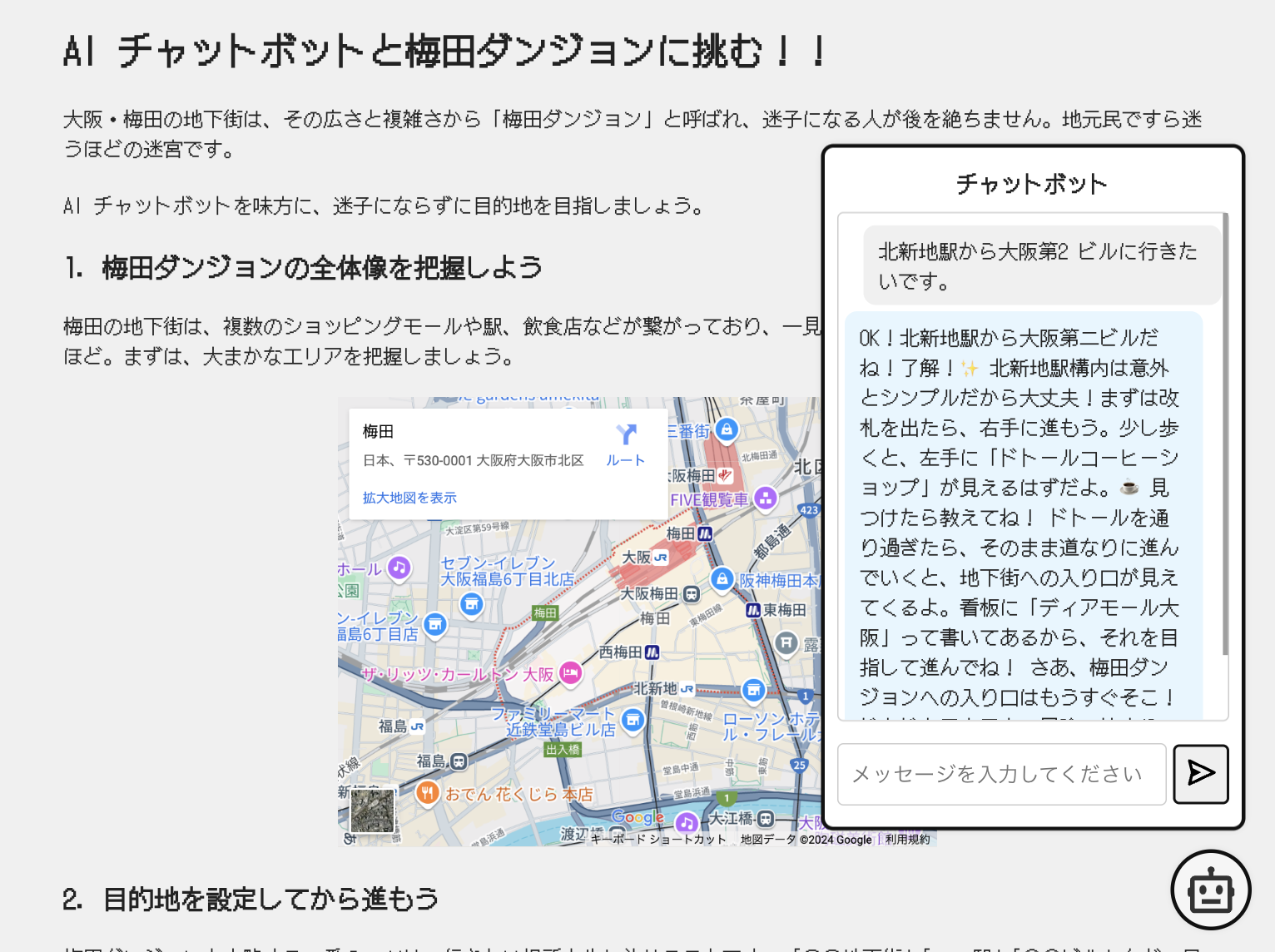
本記事で紹介するアイデアを利用すると以下のような Web ページを作成できます。
Markdown を使ったことがない方を対象に、記事の最後の【参考】 Web ページ と Markdown に基礎知識を解説しています。
Markdown AI とは?
Markdown AI は、簡単に Web ページの作成から公開までを行うことができる Web サービスです。Markdown だけではなく Web 開発に欠かせない HTML や CSS、JavaScript も使用でき、さらに AI の組み込みも可能で、自由度の高いコンテンツ作成することができます。
Markdown AI は以下のリンクから Google アカウント1のみで無料で利用を開始することができます。
Markdown AI の使い方について詳しくは以下を参照してください。
Markdown AI の基本操作
プロジェクトの作成と編集
Markdown AI へログイン後、https://mdown.ai/file にアクセスすると、左上(スマホの場合は右上)に以下のようなボタンが並んでいると思います。+ ボタン を押すと、新しくプロジェクトを作成できます。

SAVE ボタン の下の大きな四角をクリックすると、Web ページの内容を編集できます。

View ボタン を押すと、Web ページを公開した際にどのように表示されるか確認できます。(Markdown ボタン を押すと、編集画面に戻ります。)
また、Save ボタン を押すと、編集した内容を保存することができます。
Web ページの公開
作成したページは非常に簡単に公開できます。
View ボタンを押し、そして、URL ボタンを押します。あとは Publish ボタンを押すだけで公開できます。

表示された URL にアクセスすると、公開された Web ページを見ることができます。
アイデア集
以下では Markdown で作成した Web ページをさらに魅力的にするためのアイデアをいくつか紹介します。
Google マップの埋め込み
Google マップを簡単に Web ページに追加できます。
以下のページにアクセスし、
「Google マップを検索する」と書かれた入力欄で Web ページ上で表示したい場所を検索します。

そのあと、左上の「≡」 をクリックし、「地図を共有または埋め込む」→「地図を埋め込む」と進み、表示された 「HTML をコピー」をクリックします。
最後に、コピーされた <iframe から始まるテキストを Markdown AI の編集画面で貼り付けるだけです。
YouTube 動画の埋め込み
YouTube 動画も簡単に Web ページに追加できます。
Web ページ上で表示したい動画を Web ブラウザで検索します。そして、「共有」のボタンをクリックし、

次に、「埋め込む」のボタンをクリックします。

<iframe から始まるテキストをコピーし、最後に、Markdown AI の編集画面で貼り付けるだけです。
これで、YouTube 動画をサムネイル付きで埋め込むことができます。クリックすると動画が再生されます。
アイコンの追加
Boxicons などのアイコンライブラリを使って、Web ページにアイコンを追加することで、視覚的に分かりやすく、魅力的なデザインにすることができます。
以下のページにアクセスし、
気に入ったアイコンをクリックし、その後、SVG CODE ボタンをクリックします。
最後に、Markdown AI の編集画面で貼り付けるだけです。
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" style="fill: rgba(0, 0, 0, 1);transform: ;msFilter:;"><path d="M11 19.91 10 22h4l-1-2.09c4-.65 7-5.28 7-9.91a8 8 0 0 0-16 0c0 4.63 3.08 9.26 7 9.91zm1-15.66v1.5A4.26 4.26 0 0 0 7.75 10h-1.5A5.76 5.76 0 0 1 12 4.25z"></path></svg>
SVG 形式のアイコンの大きさを変えるには、width="" と height="" の値を調整します。width と height の値は同じであることが好ましいです。
背景色を変更
Markdown AI では、以下を追加するだけで背景の色を変更することができます。
以下では、背景の色をwhitesmoke と指定しましたが、orange や brown などさまざまな色を指定することができます。
<style>
html {
background-color: whitesmoke;
}
</style>
<style> と </style> の間で、CSS を記述することで、Web ページのデザインを自由に変更できます。
この記事では、CSS について解説しません。 CSS について詳細は CSS の基本 - MDN Web Docs を参照してください。
background-color の指定方法について詳しくは以下を参照してください。
フォントを変更
markdown AI では、フォントを変更することができます。例えば、以下のように記述します。* は Web ページ内の全ての要素のフォントを変更することがきます。
<style>
* {
font-family: 'Arial';
}
</style>
さらに、細かくフォントを定義したい場合は、* の部分を h1 や p などの HTML 要素に変更します。(Markdown は HTML の簡易版で、スタイルを指定する場合は HTML 要素 で指定する必要があります。)
<style>
h1 {
font-family: Georgia;
}
h2 {
font-family: cursive;
}
</style>
この記述を追加することで、# で始めた要素(h1)のフォントが Georgia に変わります。また、## で始めた要素(h2)のフォント は cursive に変わります。
Markdown と HTML の対応関係
| 要素 | Markdown | 対応する HTML |
|---|---|---|
| 段落 | 先頭に何もつけない | p |
| 見出し 1 | # 見出し1 |
h1 |
| 見出し 2 | ## 見出し2 |
h2 |
| リスト | - 項目 |
li |
| リンク | [リンクテキスト](URL) |
a |
| 画像 |  |
img |
font-family について詳しくは以下の記事を参照してください。
Web ブラウザによって、font-family で指定できるフォントの種類が異なります。Web ブラウザで用意されていないフォントを使用したい場合は、以下の記事を参考にしてください。
カウントダウンタイマー

特定の日付までの残り時間を表示するカウントダウンタイマーは以下のコードを追加すると実装できます。
<div id="countdown" style="font-size: 2rem; font-weight: bold; margin: 20px;"></div> は Web ページ上の好きな場所に書いてください。その位置にカウントダウンタイマーが表示されます。<script> ~ </script> は 一番下に書くのが望ましいです。
<div id="countdown" style="font-size: 2rem; font-weight: bold; margin: 20px;"></div>
<script>
const eventDate = new Date("2025-01-01T00:00:00").getTime();
const countdownElement = document.getElementById("countdown");
function updateCountdown() {
const now = new Date().getTime();
const distance = eventDate - now;
if (distance < 0) {
clearInterval(timer);
countdownElement.innerHTML = '<span style="font-size: 2.5rem; color: #ff0000;">イベント終了!</span>';
} else {
const days = Math.floor(distance / (1000 * 60 * 60 * 24));
const hours = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
const minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60));
const seconds = Math.floor((distance % (1000 * 60)) / 1000);
countdownElement.innerHTML = `
<div style="display: inline-block; margin: 0 10px; text-align: center;">
<span style="font-size: 3rem; color: #ff6f61;">${days}</span>
<span style="font-size: 1rem; color: #555;">日</span>
</div>
<div style="display: inline-block; margin: 0 10px; text-align: center;">
<span style="font-size: 3rem; color: #ff6f61;">${hours}</span>
<span style="font-size: 1rem; color: #555;">時間</span>
</div>
<div style="display: inline-block; margin: 0 10px; text-align: center;">
<span style="font-size: 3rem; color: #ff6f61;">${minutes}</span>
<span style="font-size: 1rem; color: #555;">分</span>
</div>
<div style="display: inline-block; margin: 0 10px; text-align: center;">
<span style="font-size: 3rem; color: #ff6f61;">${seconds}</span>
<span style="font-size: 1rem; color: #555;">秒</span>
</div>`;
}
}
const timer = setInterval(updateCountdown, 1000);
updateCountdown();
</script>
カスタマイズできるポイントは以下の通りです。
1. カウントダウン対象の日付の変更
- 現在、カウントダウンの対象日付は
2025-01-01T00:00:00(2025年1月1日)です。この日付を変更することで、任意のイベントの日付に合わせることができます。 -
変更方法
の
const eventDate = new Date("2025-01-01T00:00:00").getTime();"2025-01-01T00:00:00"の部分を、任意の日付(例:"2024-12-25T00:00:00")に変更するだけです。
2. カウントダウンの表示スタイルの変更
-
フォントサイズや色などの見た目は、
style属性を使って調整できます。 - 例えば、日、時間、分、秒の数字や単位の色を変えたい場合、以下のように変更します:
この
<span style="font-size: 3rem; color: #ff6f61;">${days}</span> <span style="font-size: 1rem; color: #555;">日</span>color: #ff6f61やfont-size: 3remを好きな色やサイズに変更できます。色は#hexcode形式で指定でき、例えば#0000ff(青)に変更することができます。
3. 終了メッセージのカスタマイズ
- 現在、カウントダウンが終了した後に表示されるメッセージは「イベント終了!」です。このテキストを変更できます。
この「イベント終了!」の部分を、例えば「カウントダウン終了!」や「新年まであと少し!」など、任意のテキストに変更できます。
countdownElement.innerHTML = '<span style="font-size: 2.5rem; color: #ff0000;">イベント終了!</span>';
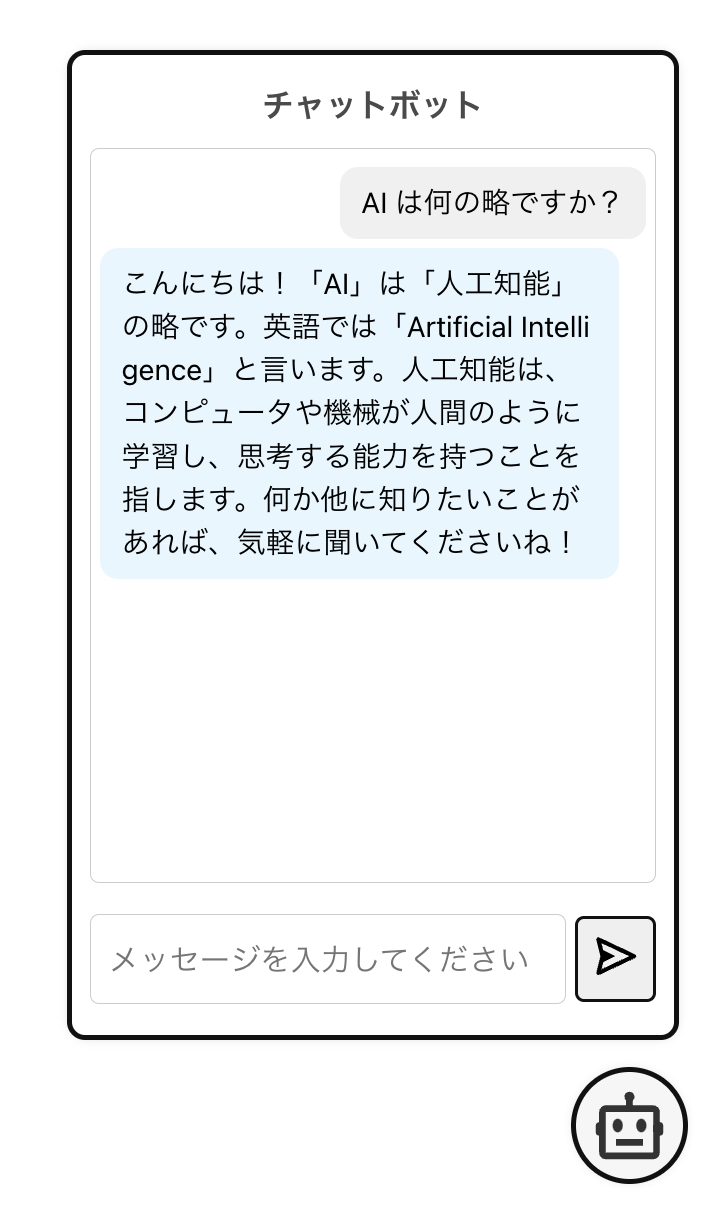
AI チャットボット

ロボットのアイコンを押すと、AI とチャットを開始できます。(返答が遅いこともあります。)
実装
AI チャットボットは以下のコードを追加し、Markdown AI で AI のモデルを作成すると実装できます。
<div style="position: fixed; z-index: 999; bottom: 20px; right: 20px; user-select: none;">
<div id="ai-chat-bot-toggle" style="display: flex; justify-content: center; align-items: center; background-color: #f6f6f6; color: black; border: 3px solid #111; border-radius: 50%; width: 65px; height: 65px; box-shadow: 0 0 8px -5px rgb(0 0 0 / 47%); cursor: pointer;">
<svg xmlns="http://www.w3.org/2000/svg" width="45px" height="45px" viewBox="0 0 24 24" style="fill: #333;"><path d="M21.928 11.607c-.202-.488-.635-.605-.928-.633V8c0-1.103-.897-2-2-2h-6V4.61c.305-.274.5-.668.5-1.11a1.5 1.5 0 0 0-3 0c0 .442.195.836.5 1.11V6H5c-1.103 0-2 .897-2 2v2.997l-.082.006A1 1 0 0 0 1.99 12v2a1 1 0 0 0 1 1H3v5c0 1.103.897 2 2 2h14c1.103 0 2-.897 2-2v-5a1 1 0 0 0 1-1v-1.938a1.006 1.006 0 0 0-.072-.455zM5 20V8h14l.001 3.996L19 12v2l.001.005.001 5.995H5z"></path><ellipse cx="8.5" cy="12" rx="1.5" ry="2"></ellipse><ellipse cx="15.5" cy="12" rx="1.5" ry="2"></ellipse><path d="M8 16h8v2H8z"></path></svg>
</div>
</div>
<div id="ai-chat-bot" style="display: none; position: fixed; z-index: 999; bottom: 100px; right: 25px; width: 340px; height: 550px; background-color: white; border: 3px solid #111; box-shadow: 0 0 8px -5px rgb(0 0 0 / 47%); border-radius: 10px; ">
<p style="margin-top: 15px; text-align: center; font-size: 1.1rem; font-weight: bold;">チャットボット</p>
<div id="chat-content" style="overflow-y: auto; height: 75%; margin: 10px; border: 1px solid #ccc; padding: 5px; border-radius: 5px;"></div>
<div style="height: 65px; margin: 10px; display: flex; align-items: center; justify-content: space-between;">
<input type="text" id="ai-chat-input" placeholder="メッセージを入力してください" style="width: calc(100% - 50px); height: 50px; padding: 10px; border: 1px solid #ccc; border-radius: 5px; font-size: 1.05rem;">
<button id="talk-with-ai-button" type="button" style="width: 45px; height: 48px; border: 2px solid #111; outline: none; border-radius: 5px; user-select: none;">
<svg xmlns="http://www.w3.org/2000/svg" width="28" height="28" viewBox="0 0 24 24" style="fill: rgba(0, 0, 0, 1);"><path d="m21.426 11.095-17-8A.999.999 0 0 0 3.03 4.242L4.969 12 3.03 19.758a.998.998 0 0 0 1.396 1.147l17-8a1 1 0 0 0 0-1.81zM5.481 18.197l.839-3.357L12 12 6.32 9.16l-.839-3.357L18.651 12l-13.17 6.197z"></path></svg>
</div>
</div>
</div>
<script>
const toggleButton = document.getElementById('ai-chat-bot-toggle');
const chatBot = document.getElementById('ai-chat-bot');
const chatContent = document.getElementById('chat-content');
const chatbutton = document.getElementById('talk-with-ai-button');
if (!toggleButton.hasAttribute('data-listener')) {
toggleButton.addEventListener('click', () => {
if (chatBot.style.display === 'none') {
chatBot.style.display = 'block';
} else {
chatBot.style.display = 'none';
}
});
toggleButton.setAttribute('data-listener', 'true');
}
chatbutton.addEventListener('click', async event => {
chatbutton.disabled = true;
chatbutton.style.opacity = '0.3';
const input = document.getElementById('ai-chat-input');
let message = input.value.trim();
if (!message) {
chatbutton.disabled = false;
chatbutton.style.opacity = '1';
return;
}
addMessage(message, 'end', '5px 0px 5px 15px', '#f0f0f0', chatContent)
input.value = '';
const serverAi = new ServerAI();
message = message;
const answer = await serverAi.getAnswerText('モデルのID', '', message);
addMessage(answer, 'start', '5px 15px 5px 0px', '#e6f7ff', chatContent)
chatContent.scrollTop = chatContent.scrollHeight;
chatbutton.disabled = false;
chatbutton.style.opacity ='1';
});
function addMessage(message, justifyContent, margin, backgroundColor ,chatContent){
const messageElement = document.createElement('div');
messageElement.style.textAlign = 'left';
messageElement.style.margin = margin;
messageElement.style.color = 'black';
messageElement.style.display = 'flex';
messageElement.style.justifyContent = justifyContent;
const span = document.createElement('span');
span.style.display = 'inline-block';
span.style.backgroundColor = backgroundColor;
span.style.padding = '8px 12px';
span.style.borderRadius = '10px';
span.textContent = message;
messageElement.appendChild(span);
chatContent.appendChild(messageElement);
}
</script>
const answer = await serverAi.getAnswerText('モデルのID', '', message); のモデルのID を「Markdown AI で作成した AI のモデルの ID」に書きかえる必要があります。
AI を作成する場合は、ロボットのボタンを押し、Create Model のページに移動します。

そして、AI のモデルを作成します。

今回は Select Model は無料で使用できる gemini にし、Model Name は AI Chat Bot とします。また、Prompt はたとえば以下のような記述をします。
あなたは、初心者向けのプログラミングスクール講師です。
親しみやすい口調で、プログラミング学習を始めたばかりの人を対象に、効率的な学習方法を教えてください。
具体的には、
- どのプログラミング言語から始めるべきか
- モチベーションを維持するためのコツ
などを教えてほしいです。
説明はできるだけ簡潔にして、難しい専門用語は避け、初心者にも分かりやすい言葉で説明してください。
設定が終わったら、Create ボタン(もしくは、Update ボタン)をクリックします。
そして、編集画面(https://mdown.ai/file)に戻ります。
編集画面に戻ったら Insert ボタンを押し、

Script ボタンを押します。

AI Chat Bot を選択した状態で Insert ボタンを押すと、以下が挿入されます。
const answer = await serverAi.getAnswerText('モデルのID', '', message); 内に書かれた モデルのID だけをメモして、すべて消してください。
<div style="display: inline-block;">
<input type="text" id="text-1731825056" style="width: 200px;" value="Teach me about Markdown.">
<button type="button" id="button-1731825056">Run AI</button>
</div>
<div id="answer-1731825056"></div>
<script>
(() => {
const button = document.getElementById('button-1731825056');
button.addEventListener('click', async event => {
button.disabled = true;
const serverAi = new ServerAI();
const message = document.getElementById('text-1731825056').value;
const answer = await serverAi.getAnswerText('モデルのID', '', message);
document.getElementById('answer-1731825056').innerText = answer;
button.disabled = false;
});
})();
</script>
最後に const answer = await serverAi.getAnswerText('モデルのID', '', message); のモデルのID を書きかえることで実装は完了です。
【参考】 Web ページ と Markdown
Web ページとは、Web ブラウザと呼ばれるアプリ上で読むことができる文書のことです。通常は HTML と呼ばれる記述方法を使用しますが、Markdown を使うと、より簡単に Web ページを作ることができます。
基本的に Markdown は上の行から順に下に向かって記述します。
# タイトル
これは **Markdown** で書かれた文章です。
- 箇条書き項目
- もう一つの項目
上記の文章は、以下のような階層構造を表しています。
├── [見出し 1]
│ └── [テキスト] タイトル
├── [段落]
│ ├── [テキスト] これは
│ ├── [強調] Markdown
│ └── [テキスト] で書かれた文章です。
└── [リスト]
├── [項目]
│ └── [テキスト] 箇条書き項目
└── [項目]
└── [テキスト] もう一つの項目
Markdown ではブロックとインラインの 2 つの種類の要素が使用されます。
ブロックは、段落、見出し、リストなど、その行全体の役割を決める要素です(複数の行の役割を一括で決める場合もあります)。要素の前後で改行されます。
| 要素 | Markdown | 説明 |
|---|---|---|
| 段落 | 先頭に何もつけない | 文章の基本単位 |
| 見出し 1 | # 見出し1 |
ページやセクションのタイトル |
| 見出し 2 | ## 見出し2 |
見出し 1 の下位項目(サブタイトル) |
| リスト | - 項目 |
箇条書き形式で情報を整理 |
| 番号付きリスト | 1. 項目 |
順序のあるリストを作成 |
| 引用 | > 引用文 |
引用を表現する |
ブロックのなかには、他のブロックを含むものがあり、また、(テキストやリンク、強調などの) インラインを含むものもあります。
一方、インラインは、リンクや強調など行の中で使われる要素です。これらは、同じ行で横に並べて使用することができます。
| 要素 | Markdown | 説明 |
|---|---|---|
| テキスト | 何もつけない | 装飾のない文字 |
| 強調 | **強調するテキスト** |
文字を太字で強調する |
| イタリック | *イタリック体のテキスト* |
文字をイタリック体で表現する |
| リンク | [リンクテキスト](URL) |
他のページやリソースへのリンク |
| 画像 |  |
説明付きで画像を挿入 |
-
日本で Google アカウントを作成するには 13 歳以上である必要があります。 ↩