React.jsなどのSPAアプリケーションをBitbucket Pipelineを使ってS3にデプロイします。割とBitbucketが好きです。
用意
S3へのデプロイIAMユーザーを作成
IAM > ユーザー > 認証情報 > アクセスキー からアクセスキーを作成し、アクセスキーIDとシークレットアクセスキーをメモしておきましょう。ここではs3-deploy-userとしておきます。
S3のバケットを作成
なんでも良いです。ここではdeploy-bucketとしておきます。
バケットポリシーを設定し、s3-deploy-userでbucketを更新できるようにします。
{
"Version": "2012-10-17",
"Id": "Policy**********",
"Statement": [
{
"Sid": "Stmt**********",
"Effect": "Allow",
"Principal": {
"AWS": "arn:aws:iam::*********:user/s3-deploy-user"
},
"Action": "s3:*",
"Resource": "arn:aws:s3:::deploy-bucket/*"
}
]
}
Bitbucket Pipelineの設定
bitbucket-pipeline.ymlの作成
masterへのマージを契機にs3へのデプロイを実行します。
pipelines:
branches:
master:
- step:
name: Build
image: node:10.15.3
script:
- yarn
- yarn build
artifacts:
- dist/**
- step:
name: Deploy
script:
- pipe: atlassian/aws-s3-deploy:0.3.2
variables:
AWS_ACCESS_KEY_ID: $AWS_ACCESS_KEY_ID
AWS_SECRET_ACCESS_KEY: $AWS_SECRET_ACCESS_KEY
AWS_DEFAULT_REGION: $AWS_DEFAULT_REGION
S3_BUCKET: $S3_BUCKET
LOCAL_PATH: "dist/"
最初のステップでビルドを実行し、ビルド結果をartifactsとして次ステップで利用できるようにします。S3へのアップロードにはatlassianで用意されているpipeを利用します。アクセスキーやS3バケットの指定は環境変数で設定します。
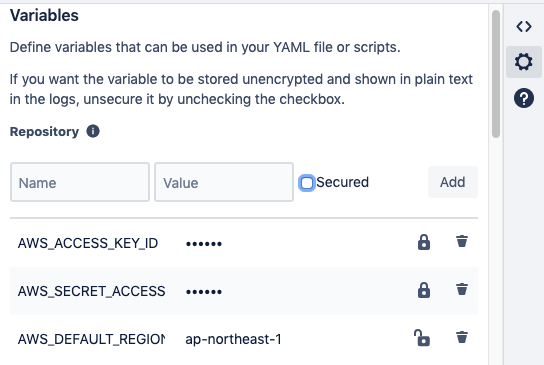
Bitbucketのリポジトリ > Deployment の設定にてvariablesの設定を行います。用意しておいたアクセスキー等を設定すればいいです。
後はmasterをpushするか、プルリクエストからマージを行えばS3へのデプロイが実行されます