環境
nuxt :2.13.3
vue.js : 2.6.11
Vuetify : 2.3.4
Vue.Draggable : 2.24.0
nuxtのモード
▸ Rendering: server-side
▸ Target: server
実現したいこと
Vuetifyのv-cardコンポーネントをVueDraggableで並べ変えたかった。
ぶち当たった問題
このコンポーネントを
<template>
<v-layout>
<v-container>
<draggable tag="v-row">
<v-col v-for="i in 10" :key="i" cols="3" class="ma-0">
<v-card>
<v-card-title>
{{ i }}
</v-card-title>
</v-card>
</v-col>
</draggable>
</v-container>
</v-layout>
</template>
<script>
import draggable from 'vuedraggable'
export default {
components: {
draggable
}
}
</script>
yarn dev
yarn build
yarn start
して表示したとき(以後ビルドモード)
とで表示が違う。
もっと詳しく
ChromeのDevToolsのElementsを見てみると
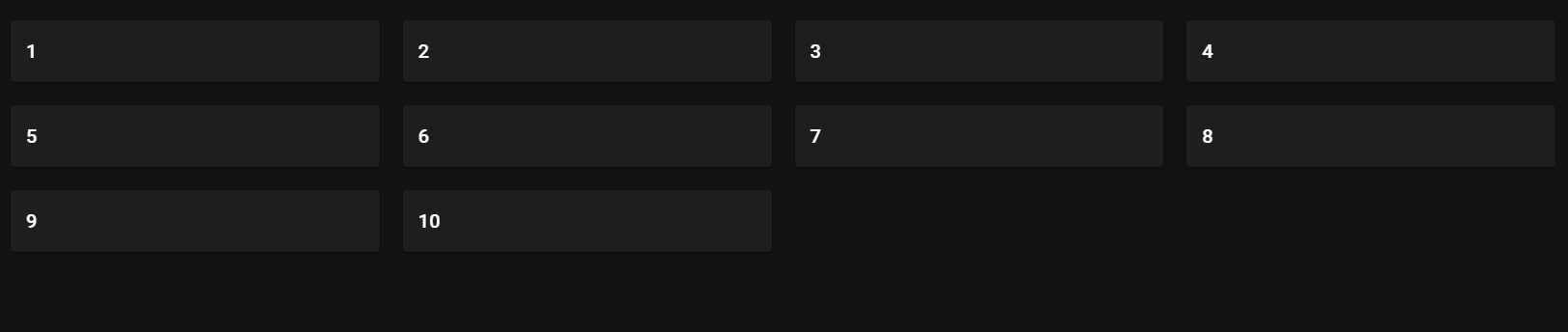
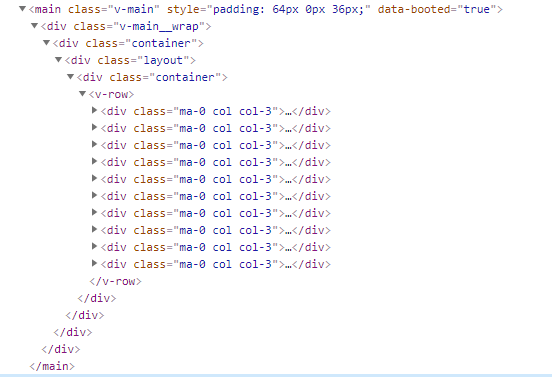
開発モードではv-rowコンポーネントが<div class="row">になっているが
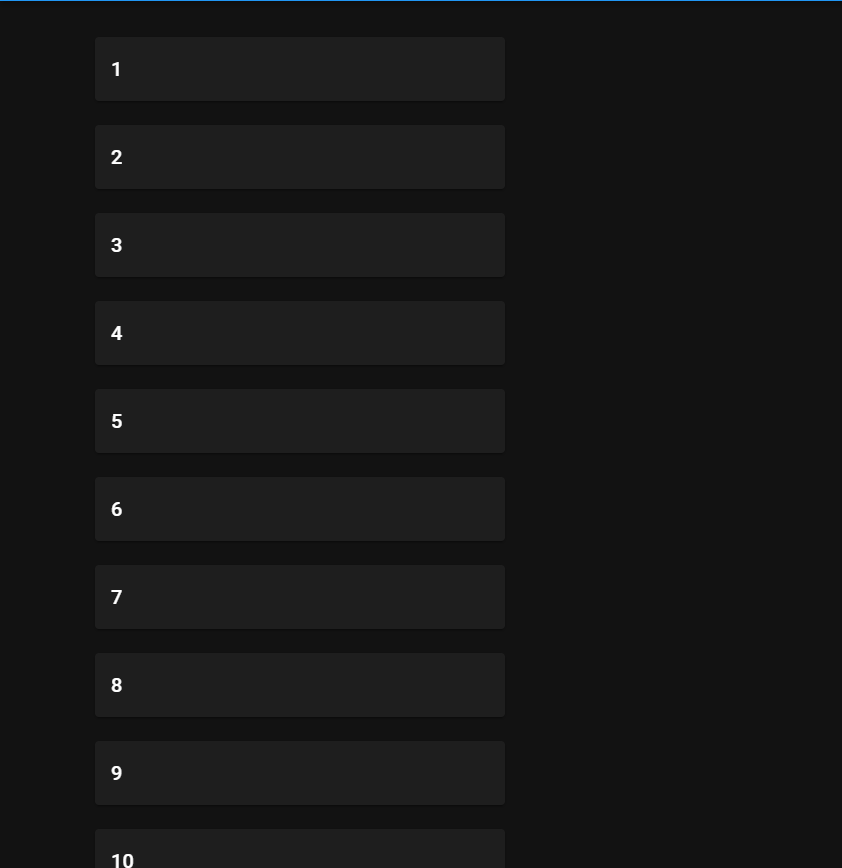
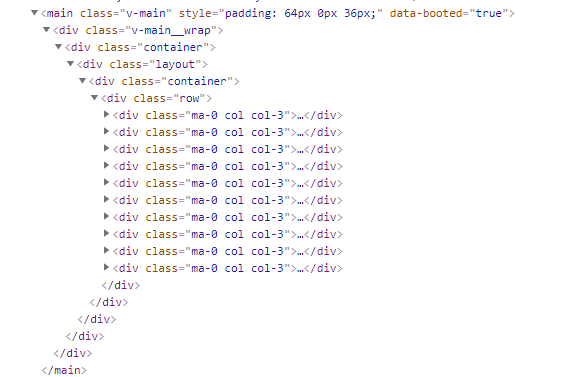
ビルドモードではただのv-rowタグになっている
VueDraggableのtag Propsとはなにか
tagにコンポーネントやHTMLタグを指定することによって<draggable>のをそのタグやコンポーネントに置き換えてくれるもの(だと解釈してる)
標準では<div>になる
tag="v-row"とすることで、Vuetifyのv-rowコンポーネントを指定しているはずだが、ビルドモードではなぜか反映されない。
参考
自分なりの解決策
表示したいhtmlは<div class"row">なので
<draggable tag="v-row">を<draggable class="v-row">
に変更した。
これによって開発モードと同じ表示にすることが出来た。
この解決方法ではゴリ押しすぎる。なんか他にいい方法がアリそう……