HTMLのコーディングをするときに楽にやりたいですよね。
そんなとき役立つのがVSCode(Visual Studio Code)とLive Server + Live Sass Compilerです。
VSCodeはMicrosoft Storeからインストールしたり、Webサイトからダウンロードしてインストールしましょう。
もちろん無料です。
(画像はVSCodeのInsidersバージョンになっています)
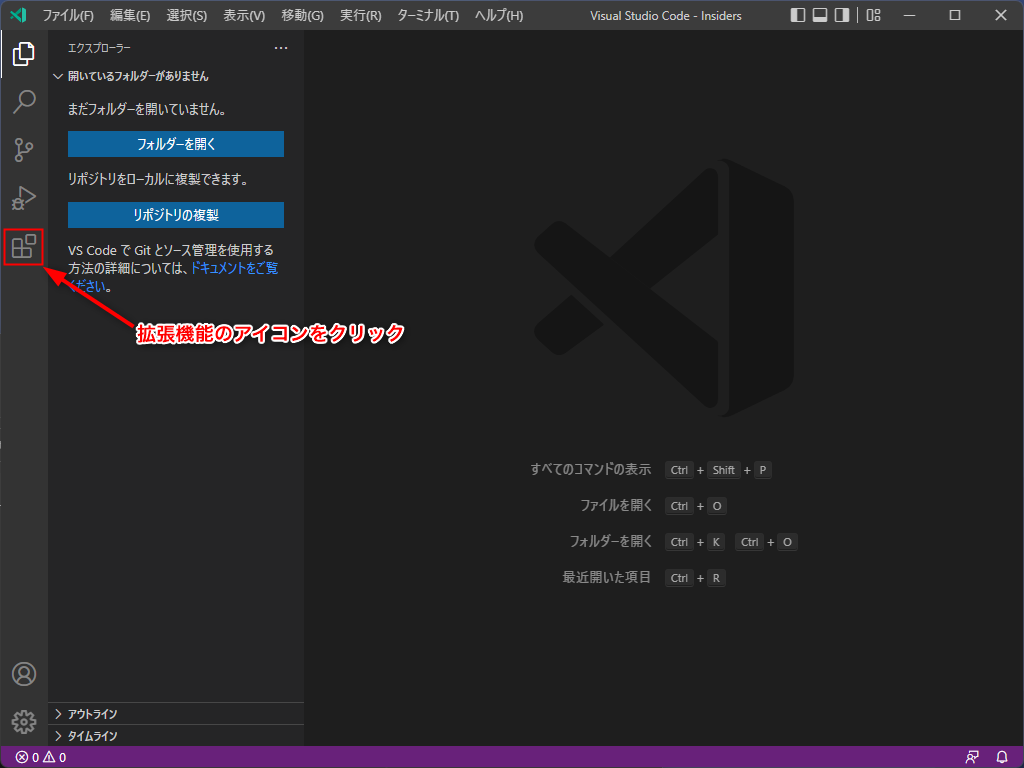
拡張機能サイドバーを表示
Visual Studio Code(以下VSCode)を起動し「拡張機能」のアイコンをクリックする。
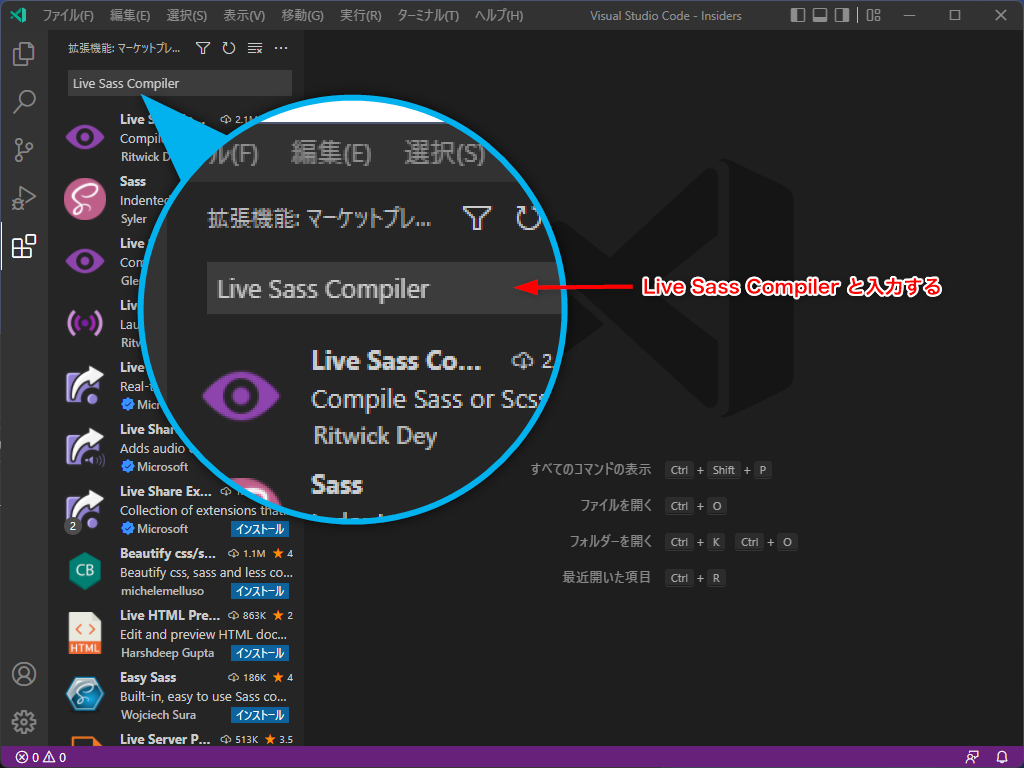
Live Sass Compiler を検索
Live Sass Compiler と入力し検索する。
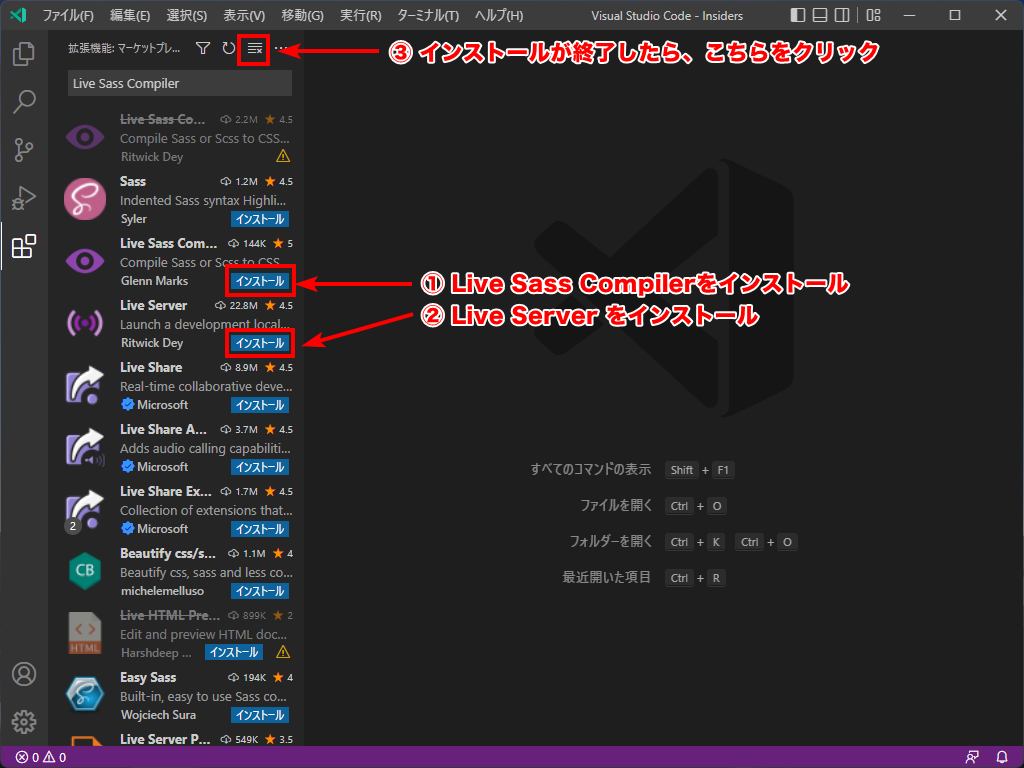
インストール
一番上の拡張機能をインストールする。
念のため Ritwick Dey が作者であることを確認して、それをインストールする。
Live Sass Compilerが統合されて Glenn Marks のものに代わりました。それをインストールします。
インストールが終わったら、検索結果を削除してみる。
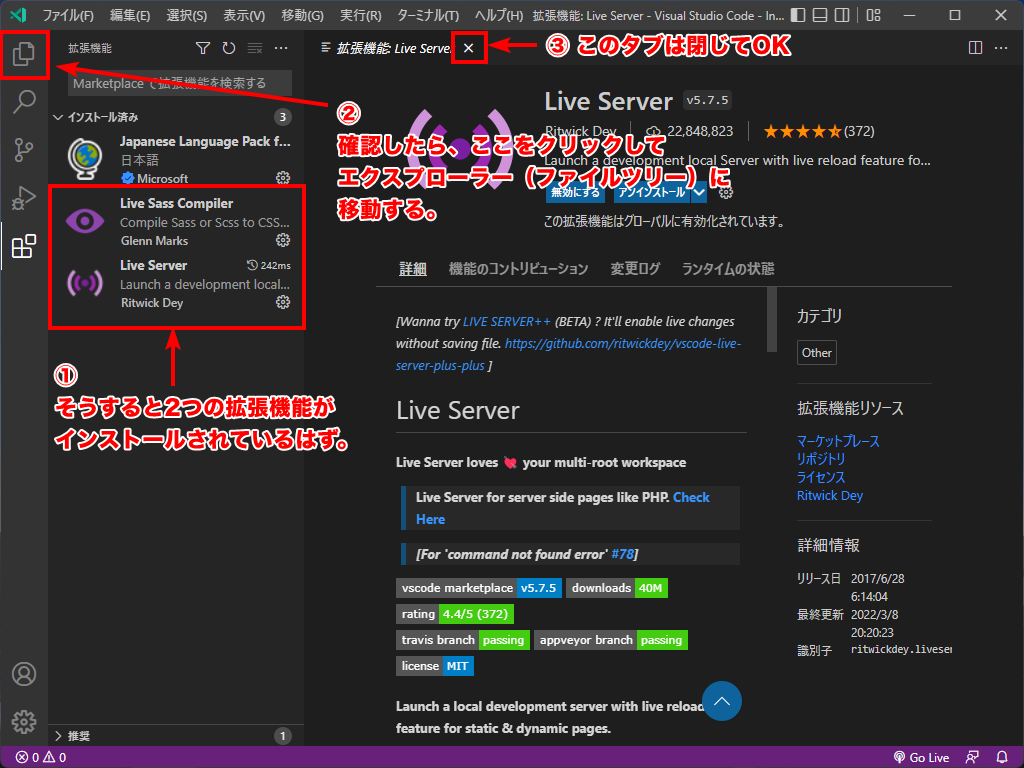
確認&エクスプローラーに移動
インストールされた拡張機能を確認する。二つ拡張機能がインストールされているはず。
確認したらエクスプローラー(VSCodeのファイルツリー)に移動する。
実際に使ってみる
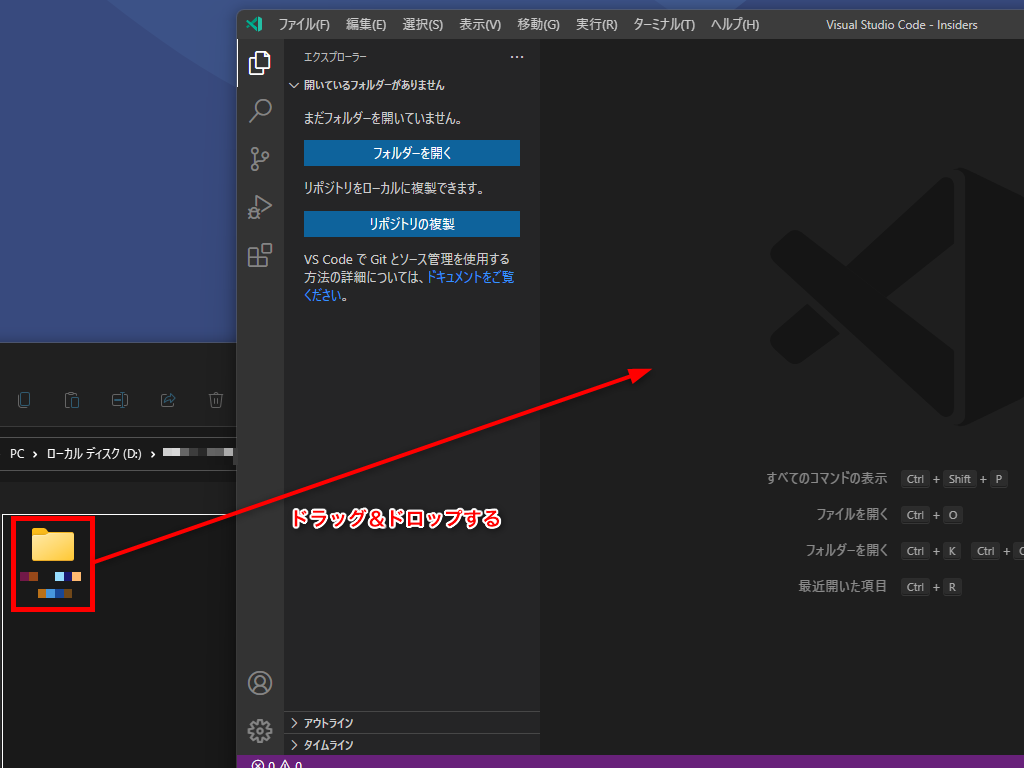
目的のフォルダをVSCodeにドラッグ&ドロップする
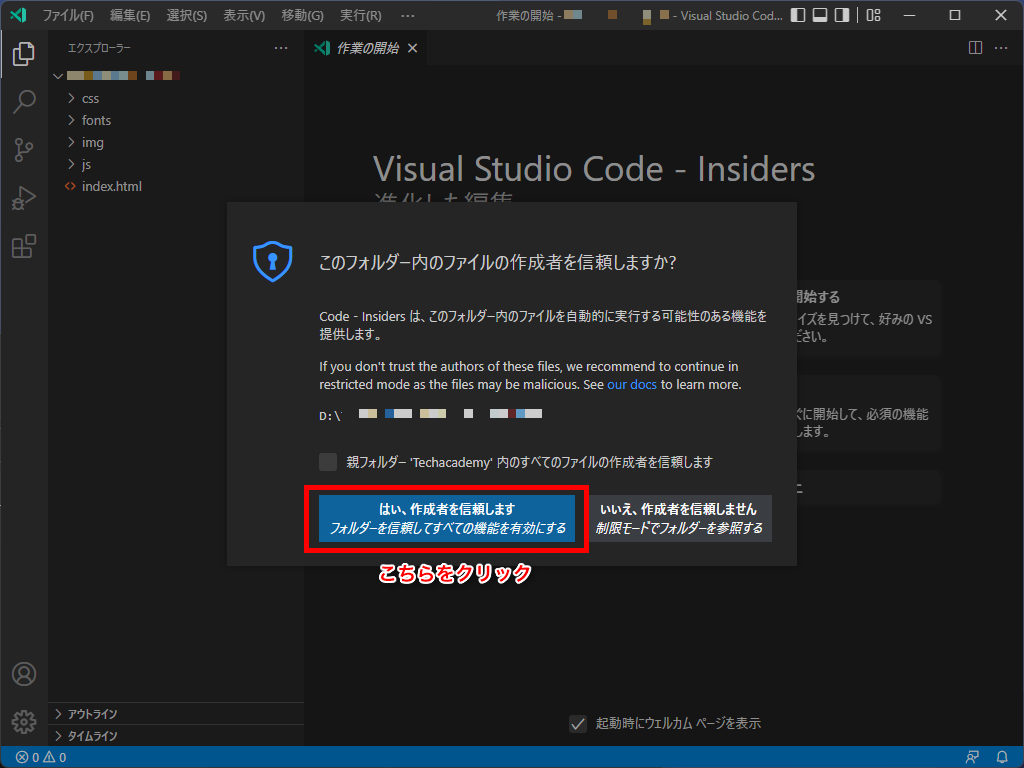
フォルダを信頼する
最近はセキュリティの問題でフォルダを確認する必要があるみたい。
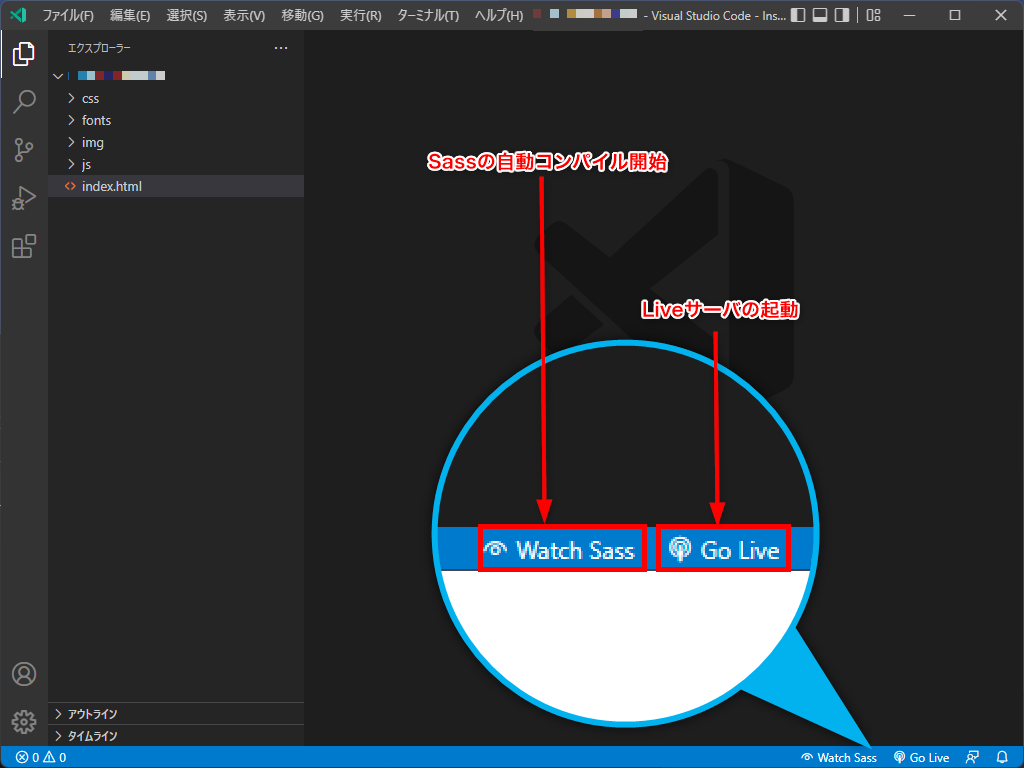
エディタにフォルダ読み込まれる
エクスプローラーにファイルの一覧が出るはず。
Go Live のアイコンをクリックすると、Liveサーバが立ち上がり、自動的にブラウザにプレビューが出る。
HTMLファイルを保存すると自動的にリロードされる。
Watch Sass をクリックすると、自動Sassコンパイルが開始される。
scssファイルやsassファイルを保存すると、cssファイルにコンパイルされる。

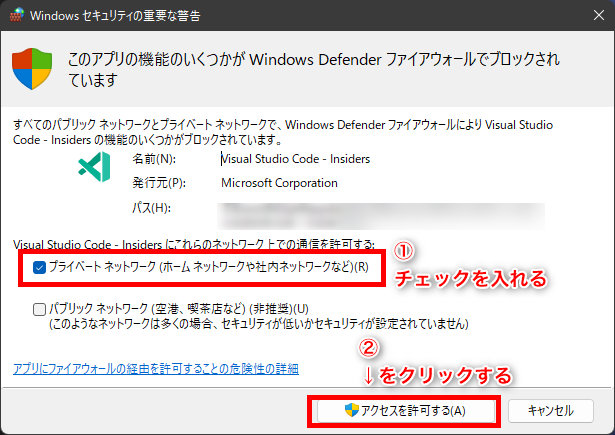
Windowsではファイアウォールで接続を許可する
WindowsではLiveサーバを起動すると、以下のダイアログが出るので許可する。