概要
つい先日、複数名でReactやgoを用いて最低限の機能を有したSNSアプリケーションを開発する機会がありました。
今後こういった開発を行う方々のご参考になればと思い、githubリポジトリと共に記事として書いておこうと思います!
技術的な部分に関して、今回僕は主にフロントエンドの開発で関わっていたので後半はフロントエンドの開発に関して記載いたします。
ご質問や修正点などございましたらお気軽にどうぞ!
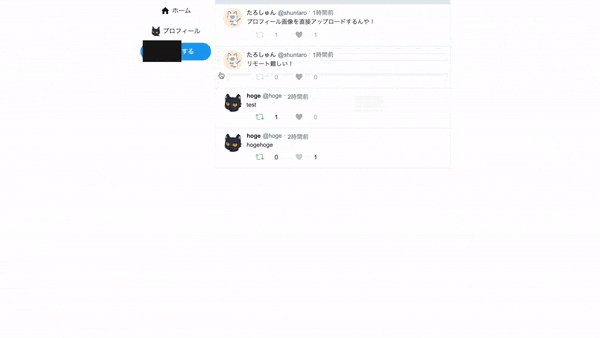
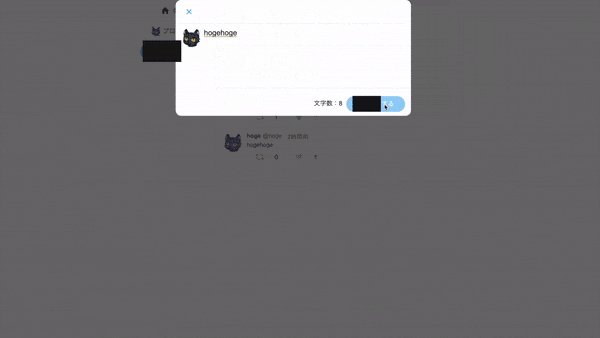
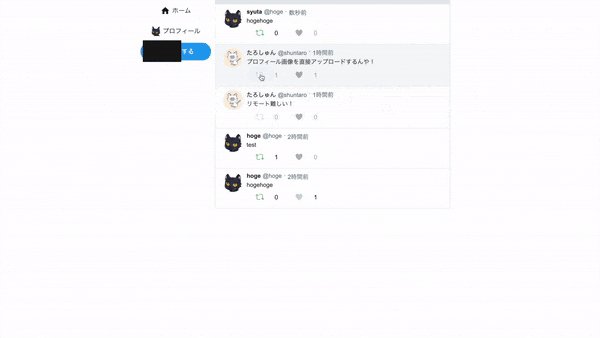
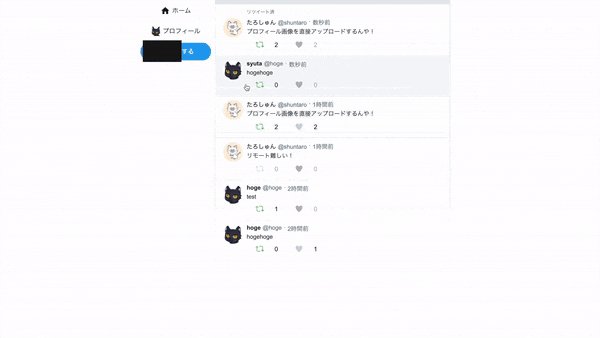
作ったもの
某有名SNS、〇witterを題材にさせていただいていただいて下記の要件を満たすものを作りました。
※サービスとしてリリースするものではありません
- ユーザ認証
- ユーザーによる投稿
- 投稿の参照
- 投稿に対するいいね・投稿に対する再投稿(リ○イート)
またソースコードはGithubにて公開させていただいています!
モノレポで開発を進めていたので一つのレポジトリにフロントエンドとバックエンドの両方のディレクトリが存在しています。
技術に関して
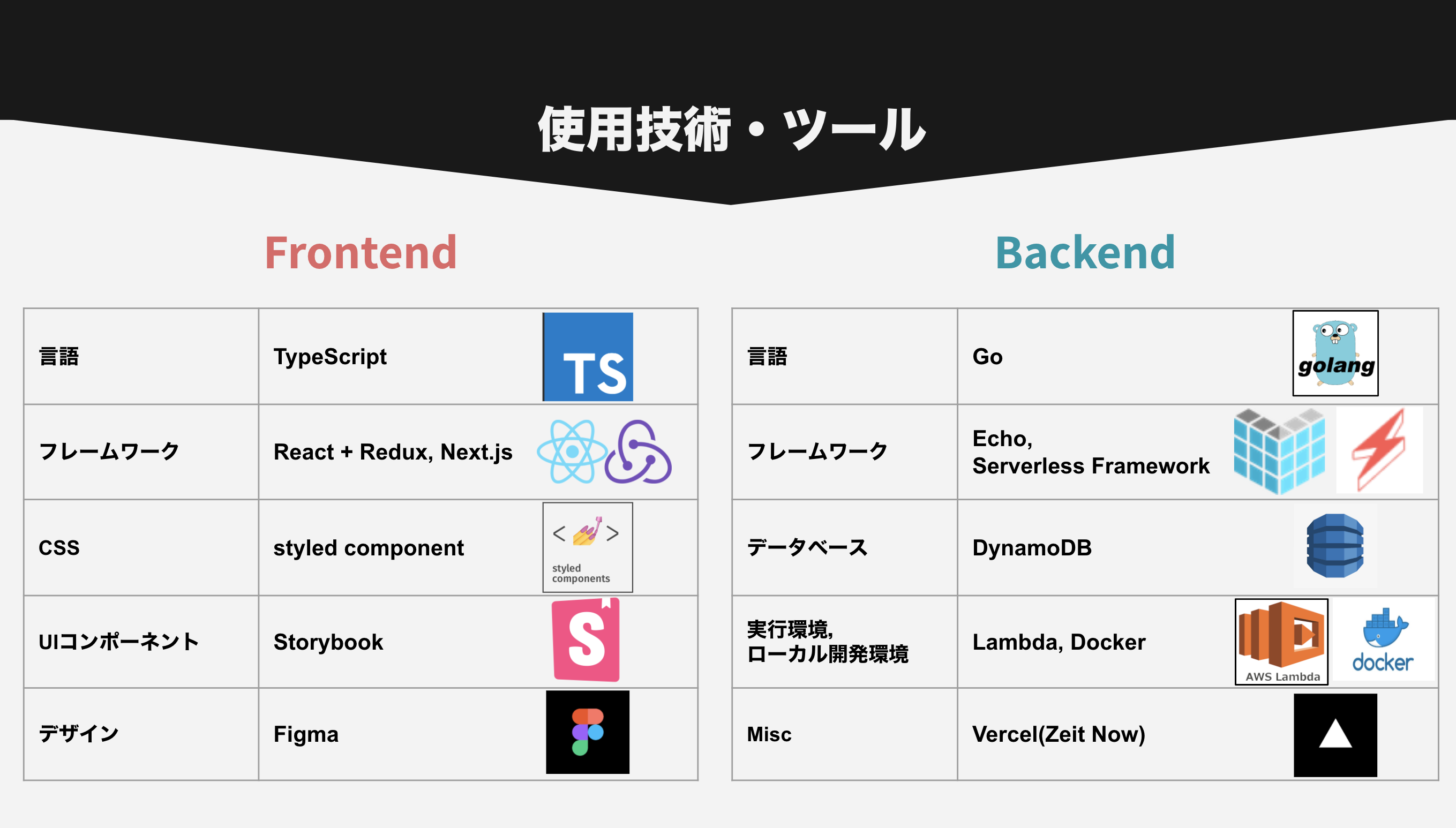
使用技術

フロントエンド
react with typescript + reduxやNext.jsはご存知の方も多いと思いますが
jsのファイルにCSSも書いてしまうstyled-componentや
UIコンポーネントをカタログのように管理できるstorybookなども使用していました。
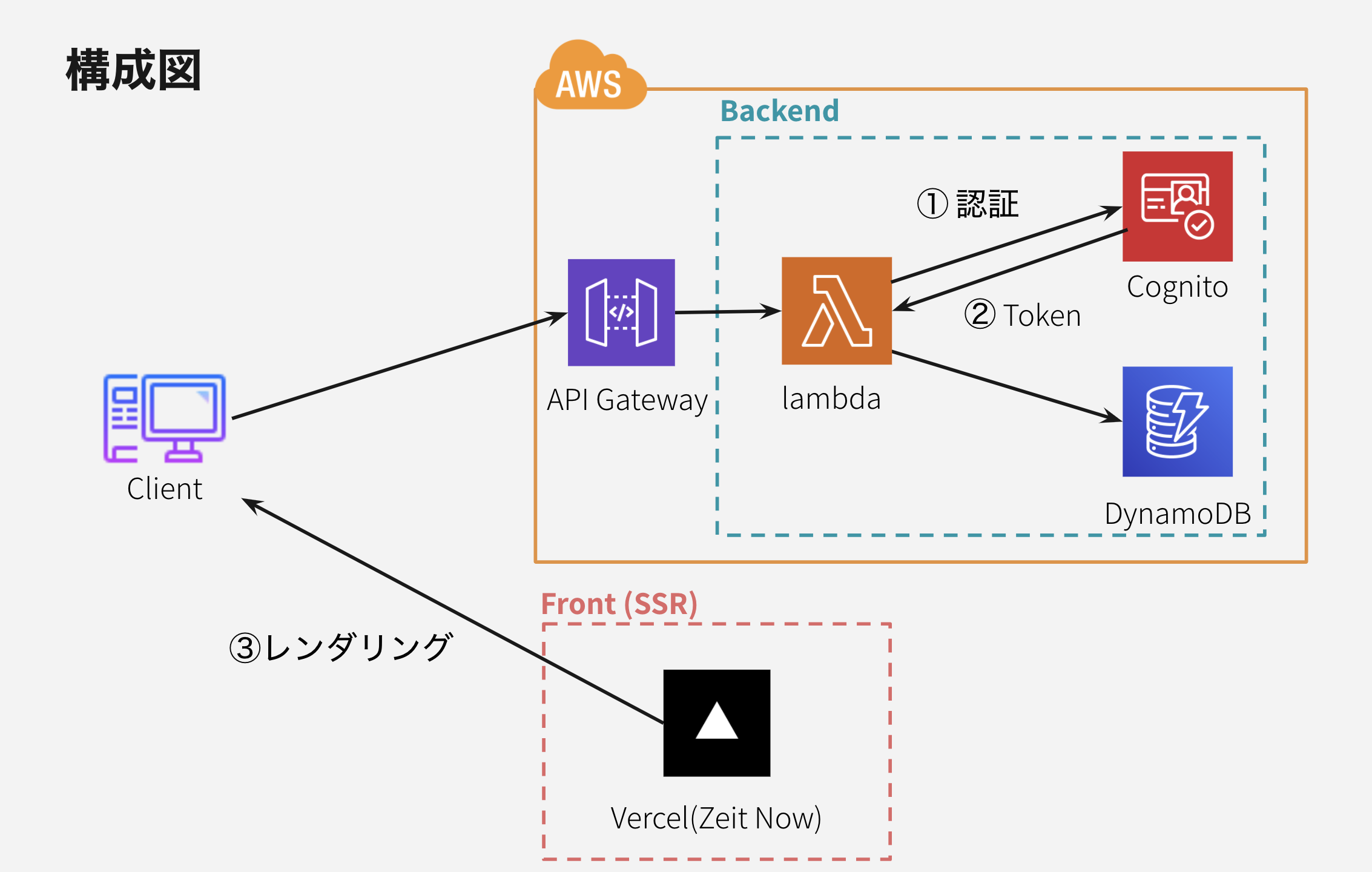
インフラ構成
ユーザー認証にaws cognit,
サーバーレス開発でAPI gateway, lamdaを使用しています。
フロントエンドのデプロイに関してはvercelを使用していました。
このデプロイに関しては僕が行った訳ではないのですが
Next.jsを使用する際、
vercelを用いるとaws環境よりも遥かに簡単にデプロイできるようです。

フロントエンド開発に関して
実装に関してはgithubをご参照していただけると幸いなのですが
読み解く上で必要となってくる以下の技術に関していくつか簡単に解説を加えたいと思います。
React.js
hooks
react 16.8からreact hooksというものが使用できるようになりました。
今回のプロジェクトではhooksを多用しています。
簡単にいうとこちらを利用することでクラスコンポーネントで行われていた状態管理のようなことが可能となります。
今回はhooksのuseState()のみ解説したいと思います。
参考コード
import React, { useState } from 'react';
function Example() {
const [count, setCount] = useState(0);
return (
<div>
<p>You clicked {count} times</p>
<button onClick={() => setCount(count + 1)}>
Click me
</button>
</div>
);
}
こちらのコードにご注目ください。
const [count, setCount] = useState(0);
以下のように捉えていただければ
概ね問題ないかと思います。
・countが状態を管理する変数
・useState(0)でcountを0という数値に初期化
・setCountという名前のcountの状態を変更する名前の関数を用意
実際の挙動を確認したい方は
codesandboxを使用されることをお勧めいたします!
reference
https://reactjs.org/docs/hooks-intro.html
styled-component
簡単にいうとjsファイルにcssがかけちゃいます。
import React from 'react';
import styled from 'styled-components';
// 以下で<h1>をレンダリングする <Title>という react コンポーネントを作ることができます。
const Title = styled.h1`
font-size: 1.5em;
text-align: center;
color: palevioletred;
`;
//以下で<section>をレンダリングする<Wrapper>というreactコンポーネントを作ることができます。
const Wrapper = styled.section`
padding: 4em;
background: papayawhip;
`;
<Wrapper>
<Title>Hello World, this is my first styled component!</Title>
</Wrapper>
reference
https://github.com/styled-components/styled-components
後書き&補足
今回、記事を記載させていただきましたが
実際の開発に関しては他のメンバーでフロントが得意なエンジニアが2名おりまして
その方々の助けが大きく、正直僕はそこまで貢献できておりませんでした。。
また、この記事を書くにあたって
時間的余裕があまりなかったので、要望やLGTMが増えれば更新等行っていきたいと思っています!