Sketch Advent Calendar 2017 23日目の記事です
みなさんはSketchのCommand+Dでアートボードの複製をしますか?
僕は頻繁にCommand+Dをしています。
Command+Dでアートボードをサクサク複製できるところは、Sketchの好きなところの一つです。
SketchのCommand+Dで様々なパターンを作成して、修正と見え方の確認、どれがベストか検証することがとても早くなりました。
方法
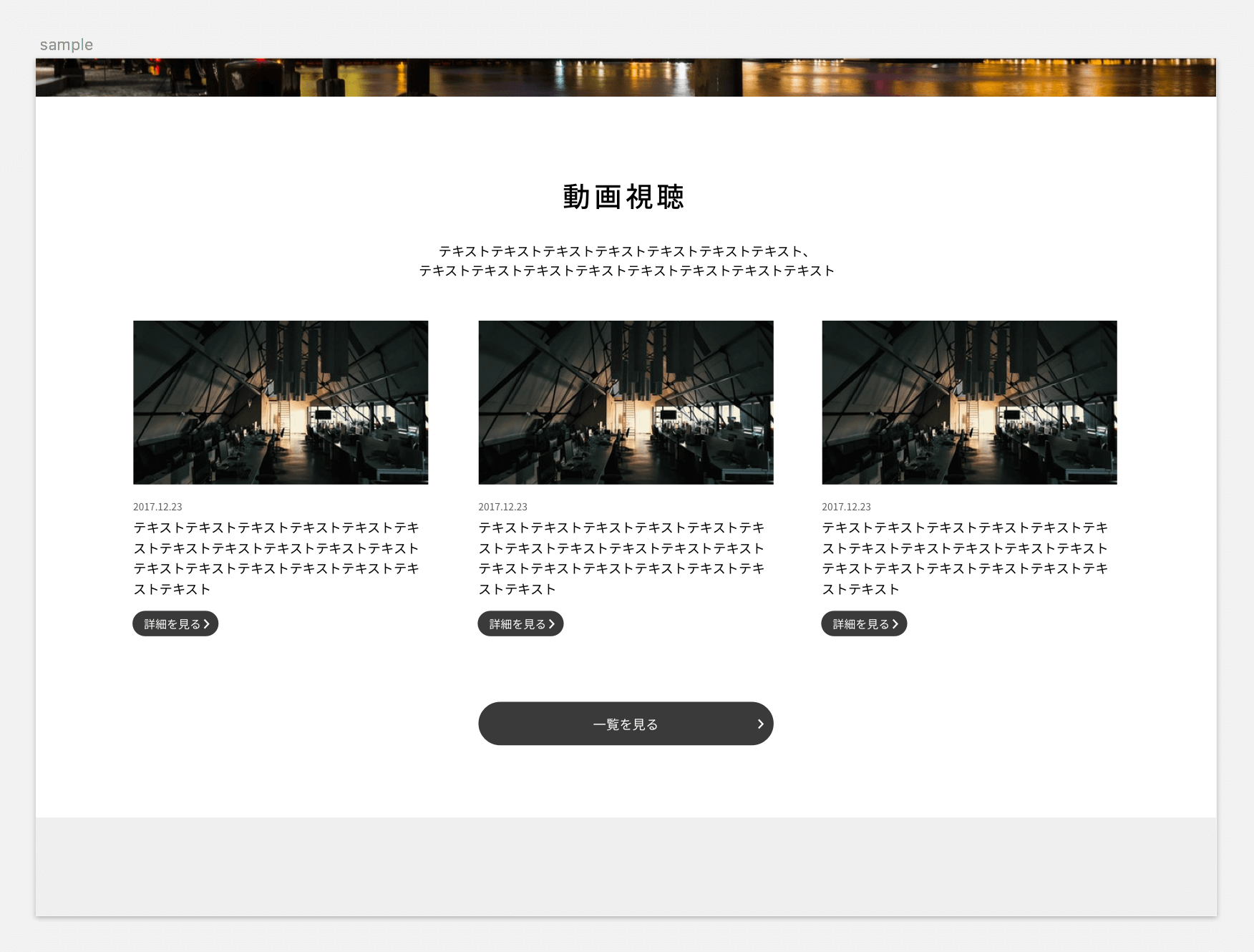
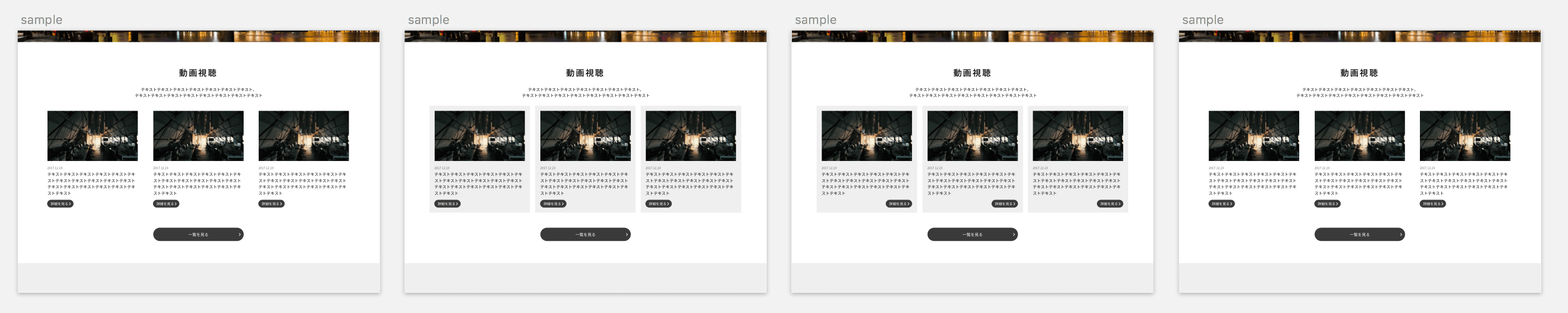
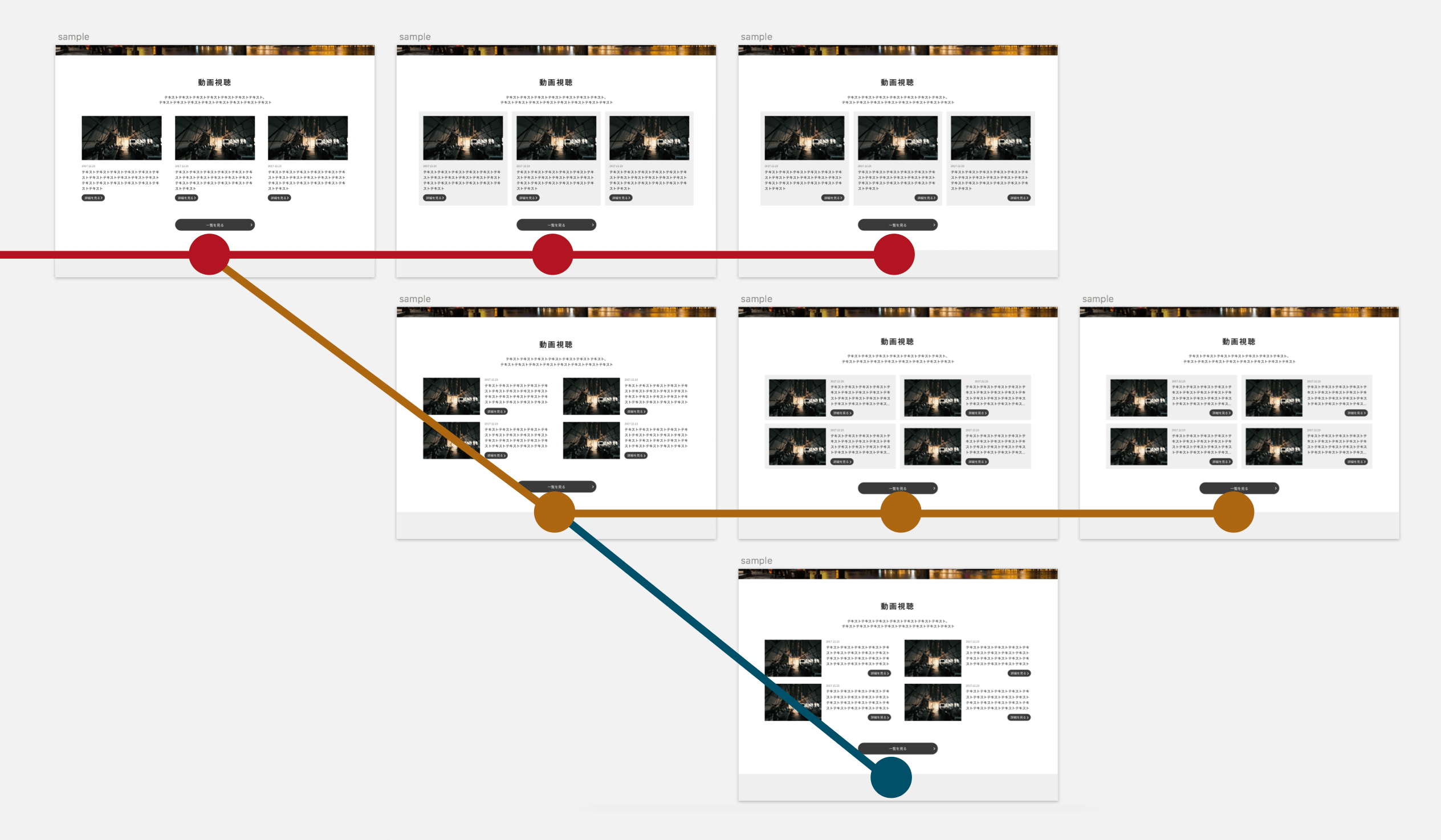
変更して、前のデザインと比較します(グレーの背景をつけました)。

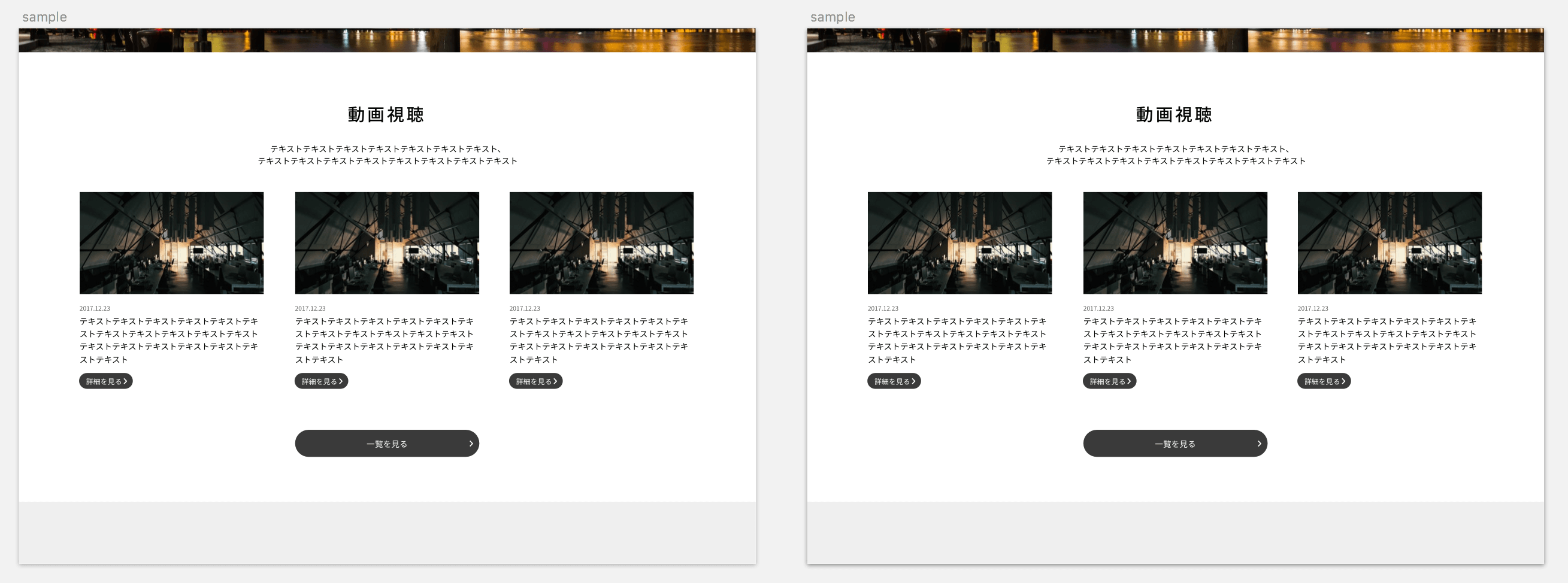
これで進めていこうと思ったのであれば、2枚目のアートボードをCommand+Dして、3枚目を修正していきます。(ボタンの位置を変更しています)

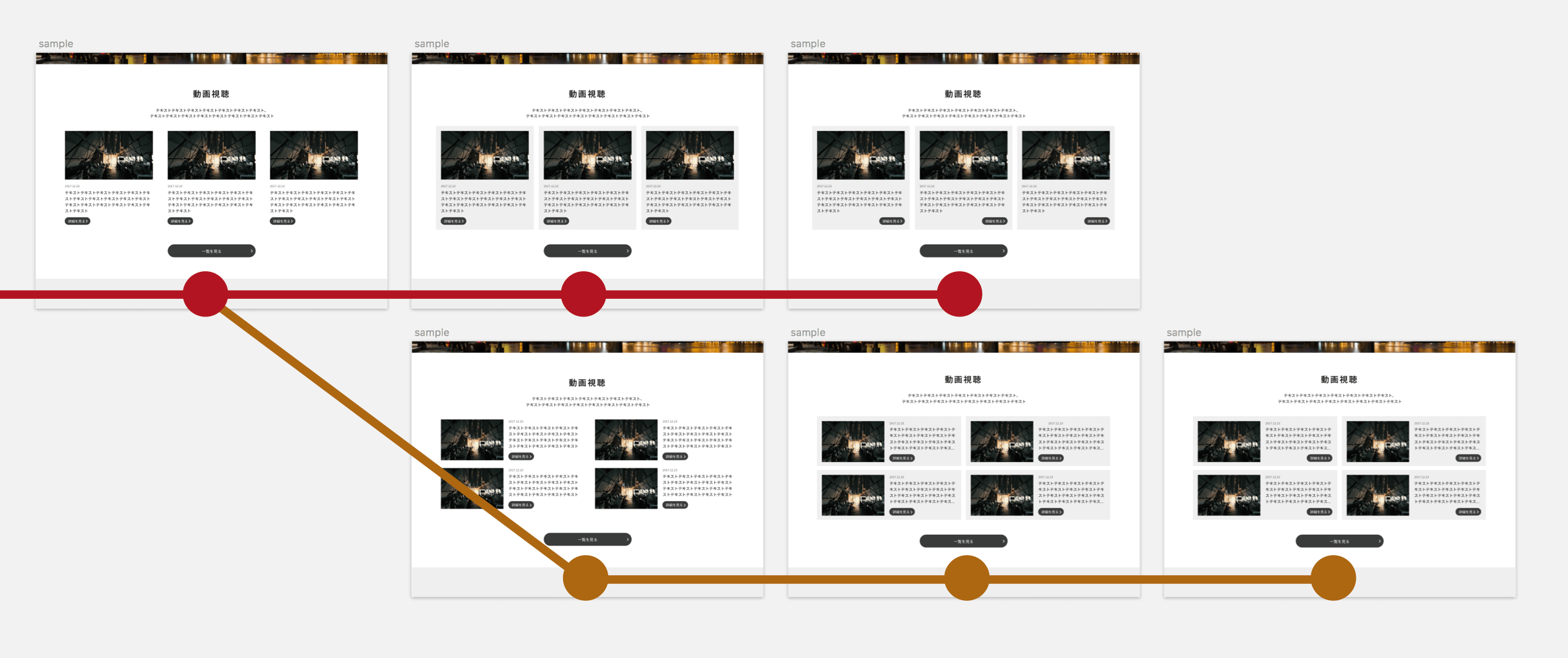
履歴を残していくように複製していくと、なぜこのデザインになっていったのか、というデザインの理由を整理しやすくなります。
先方やディレクターからデザインの修正依頼が新しく届いたとき、前の履歴に修正内容が当てはまるデザインパターンを試して残っていることもあり、「依頼内容を反映させてみたバージョンもあるのですが、○○や△△に問題がありましたので、このように修正していきました」のような説明をすることもあります。
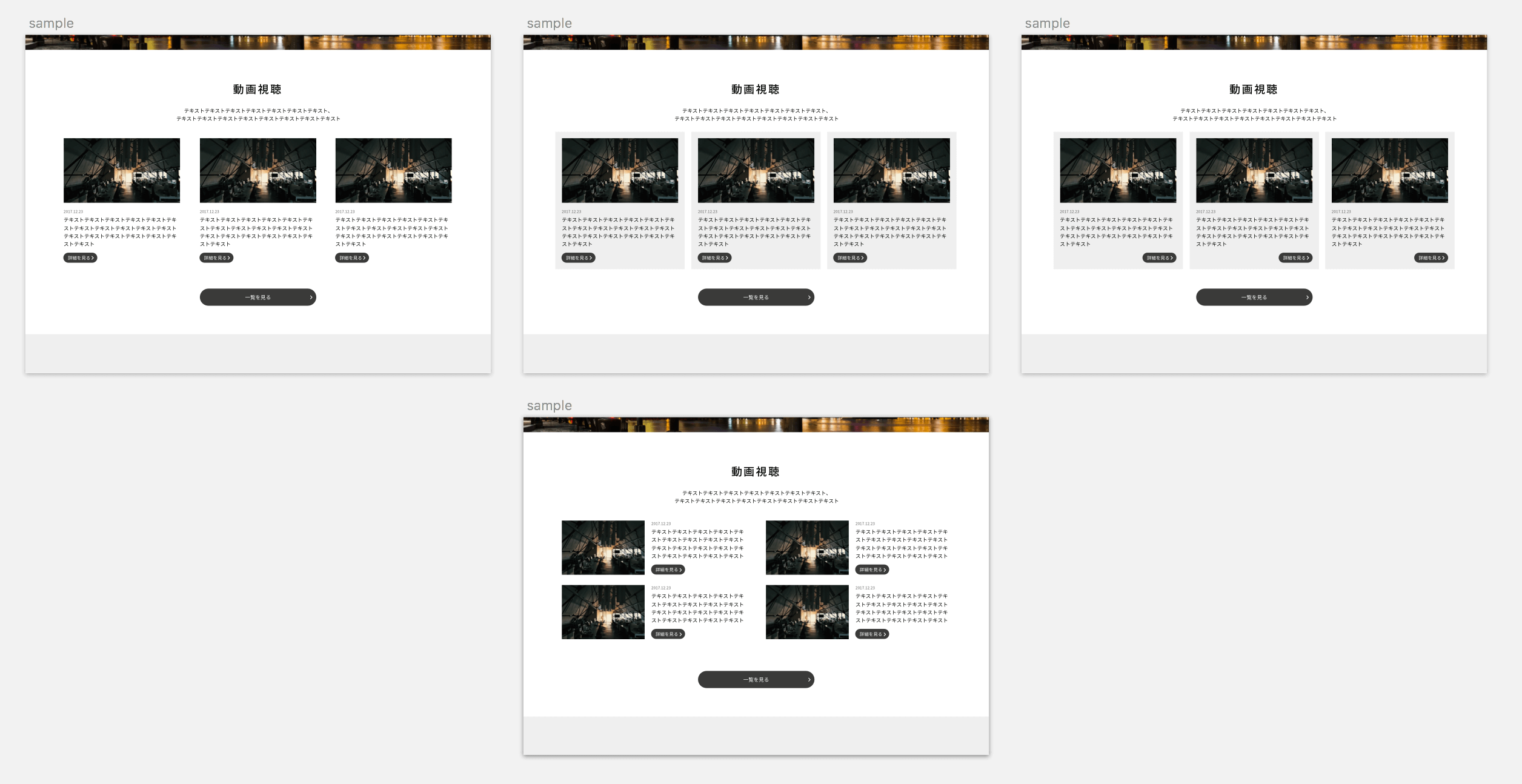
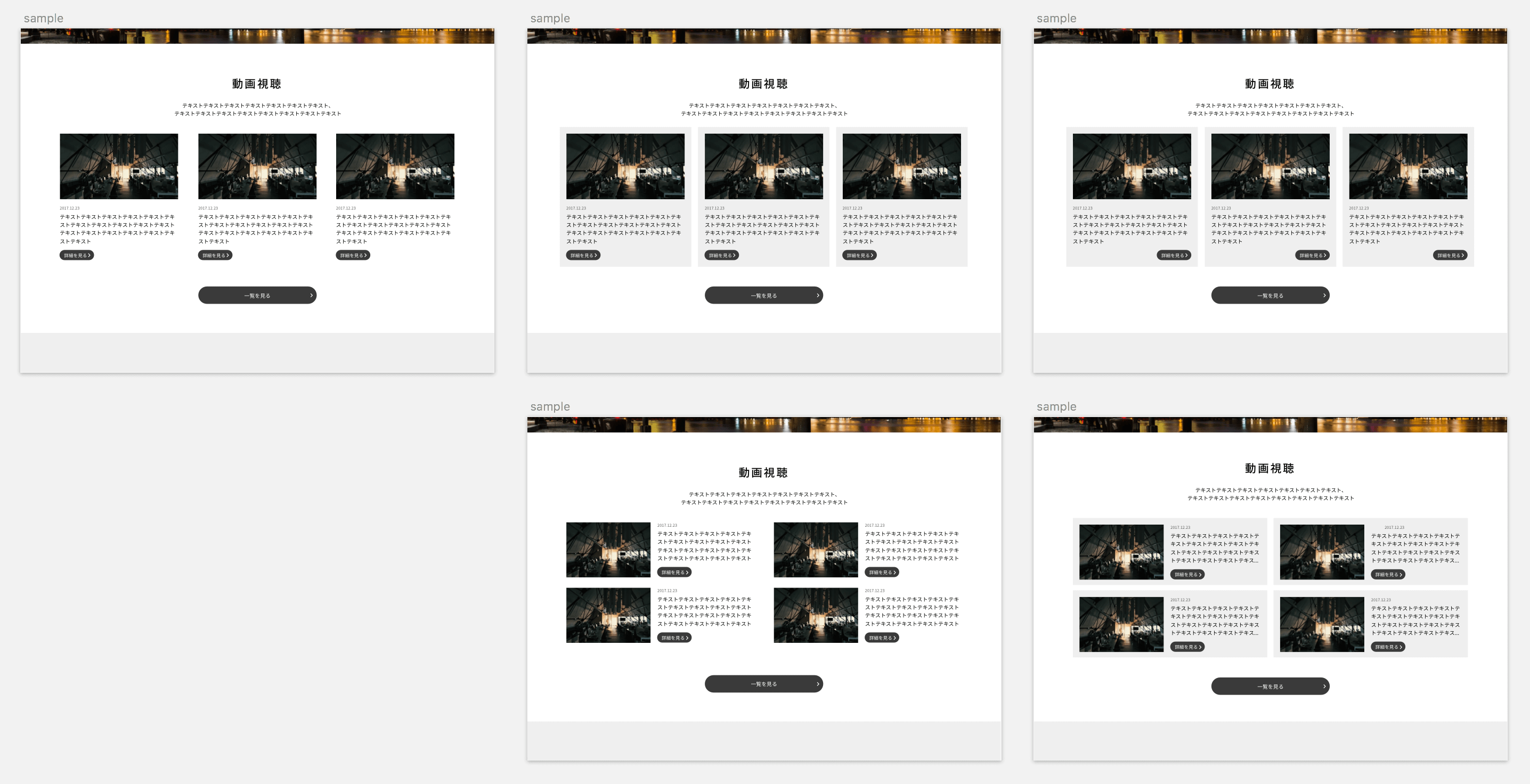
次はグレー背景なしの段階から、構成を少し変更したバージョンを作成したくなったと仮定します。
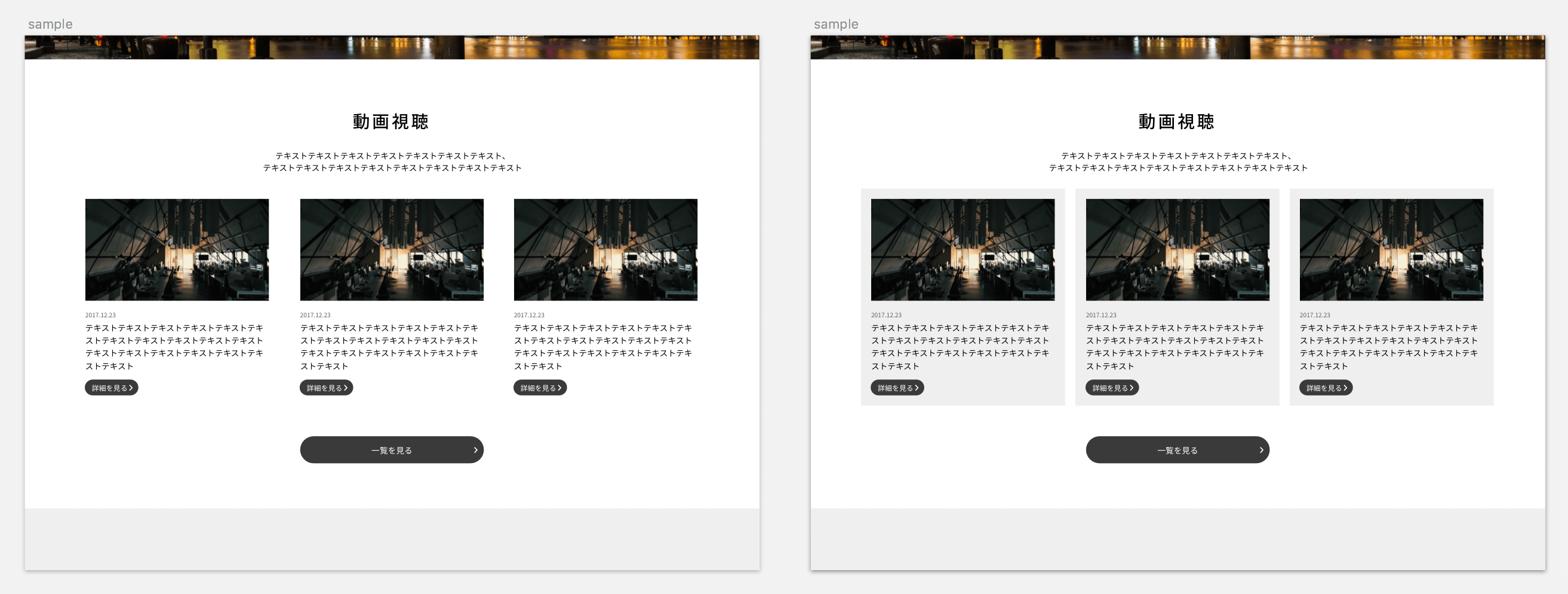
一枚目をCommand+Dして複製します。1枚目が4枚目の場所に複製されます。

別の構成バージョンということで2枚目の下に配置して修正します。(3×1から2×2の列にして画像の横にテキストを置きました)

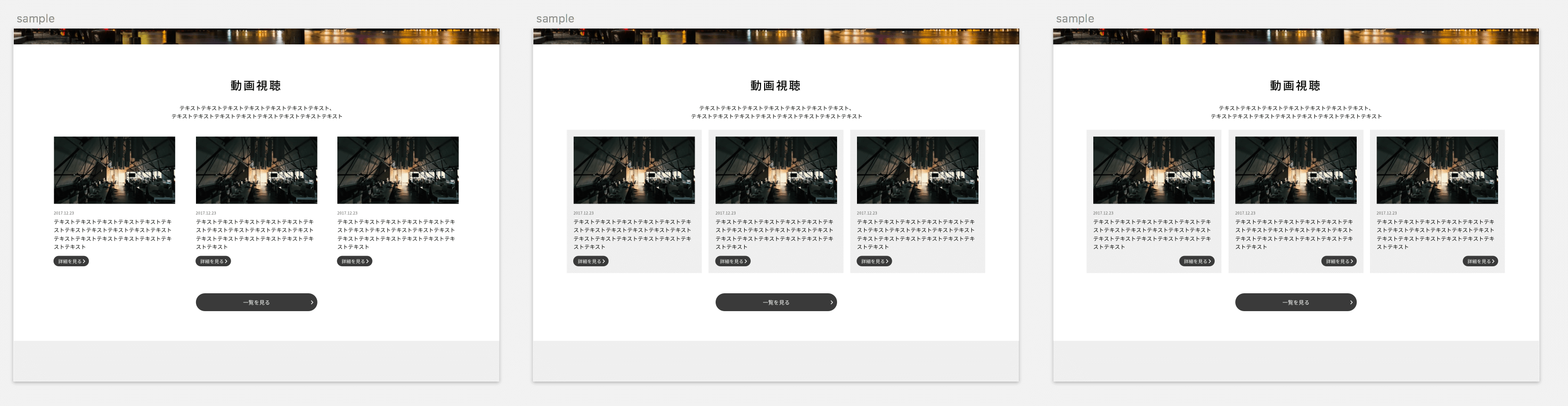
良さそうであれば、Command+Dをして複製して修正していきます。

gitのブランチのようなイメージを持っていただくと分かりやすいです。

微妙だなって思ったら、前の履歴に戻りデザインをやり直すことがすぐにできます。

様々なバージョンをパパッと作成し、確認と修正を高速で回せるところが良いところです。
データは散乱しがちですが、同じSketchファイルの中ですぐに前のバージョンに戻れる、というのが速さを生み出します。

最後に
この手法を用いるとたまにSketchがものすごく重くなるときがあるのですが、その時は入らないアートボードを削除したり、新しいSketchデータに最新のアートボードをコピペして一新しています。
上記の例はかなり細かい粒度でCommand+Dしていますが、実際にはもっと大胆に構成を変更しようと思った時、変更内容を前のデザインと慎重に比較して確認しながら進めたい時、ある箇所のデザインが一区切りついた時などにCommand+Dをすることが多いです。
初めの案出しのときなど、多くのバージョンを作成しなければならないデザイン初期段階で威力を発揮すると思います。
Sketchの中身が散乱するデメリットはありますが、Command+Dを使い倒すようになってから、制作スピードがすごく上がりましたのでオススメです。