はじめに
Laravel7.x ~ 8.x のLaravel-AdminLTEパッケージに入ってたコンポーネントが便利だったので書きます
目次
環境構築
ポチポチとコマンドを打って環境を作ります。Laravel7~8であればどれでも大丈夫です
composer create-project --prefer-dist laravel/laravel sample "8.*"Laravel-AdminLTEをインストール
cd sample
sample> composer require jeroennoten/laravel-adminlte
sample> php artisan adminlte:installviewファイルをインストールします。views/vendor下にファイルが出来るのでここからカスタム出来る。
sample> php artisan adminlte:install --only=main_viewsAdminLTEを適応
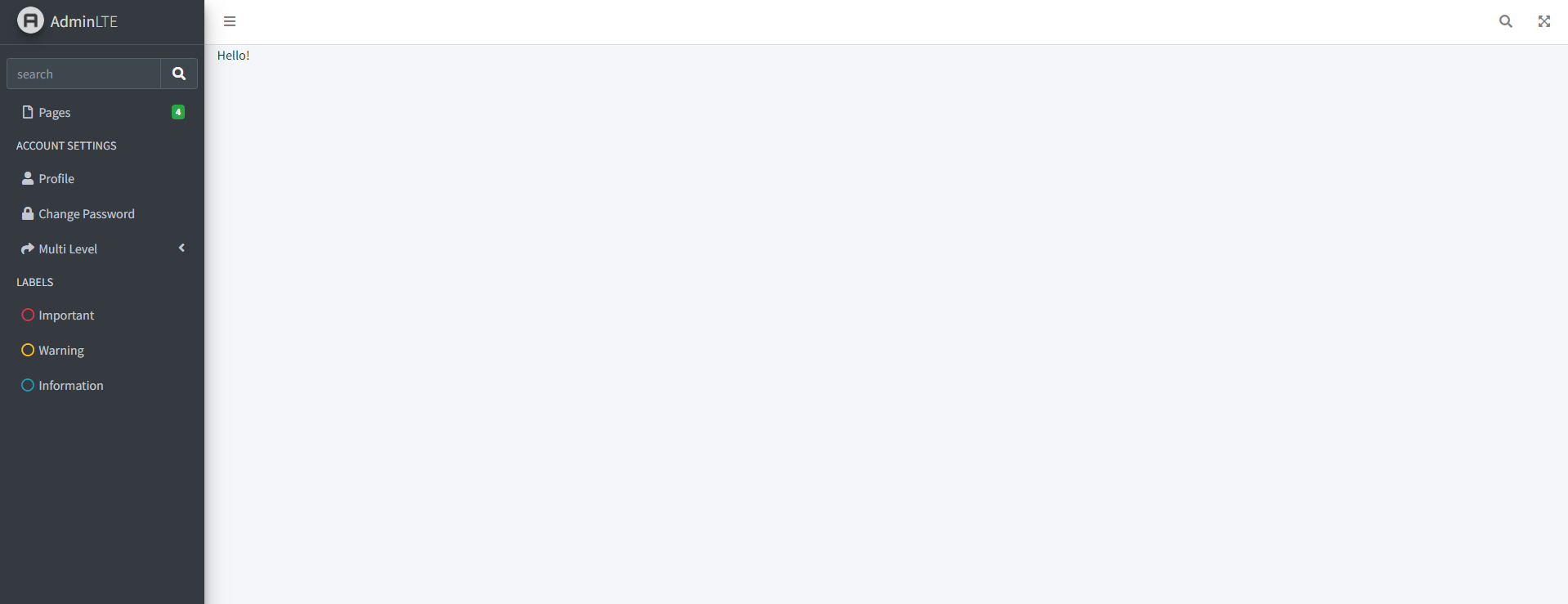
resources/views/welcome.blade.phpをAdminLTEを適応させて書き換えます
@extends('adminlte::page')
@section('content')
Hello!
@stop
書いてみよう
まず普通にテキストフォームを書きます
@extends('adminlte::page')
@section('content')
<div class="card">
<div class="card-body">
<div class="col-6 mx-auto">
<div class="form-group col-6">
<label for="name">ラベル</label>
<div class="input-group">
<input type="text" class="form-control" id="name">
</div>
</div>
</div>
</div>
</div>
@stop

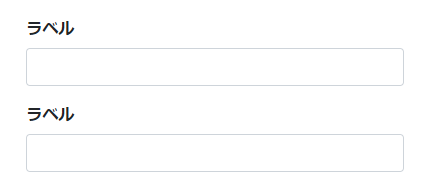
次にLaravel-AdminLTE付属のbladeコンポーネントで書きます。
@extends('adminlte::page')
@section('content')
<div class="card">
<div class="card-body">
<div class="col-6 mx-auto">
<!-- 普通に書く -->
<div class="form-group col-6">
<label for="name">ラベル</label>
<div class="input-group">
<input type="text" class="form-control" id="name">
</div>
</div>
<!-- Laravel-AdminLTEコンポーネントで書く -->
<x-adminlte-input name="name2" label="ラベル" fgroup-class="col-6"/>
</div>
</div>
</div>
@stop

全く同じフォームが出来ました。
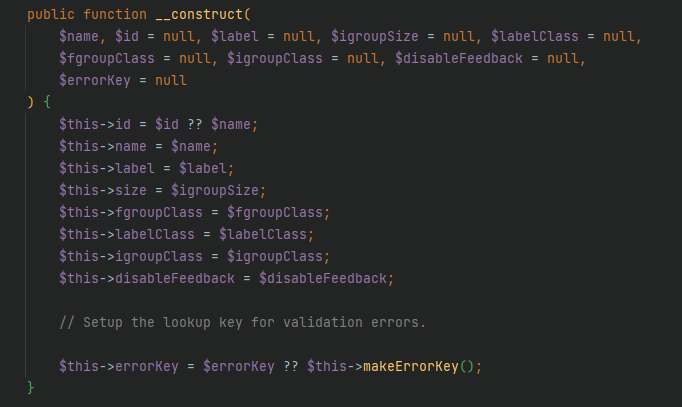
コンポーネント生成しているソースを追ってみると
sample\vendor\jeroennoten\laravel-adminlte\src\Components\Form\InputGroupComponent.php

idにnameを入れてくれるのが分かります。
コンポーネントを見てみましょう
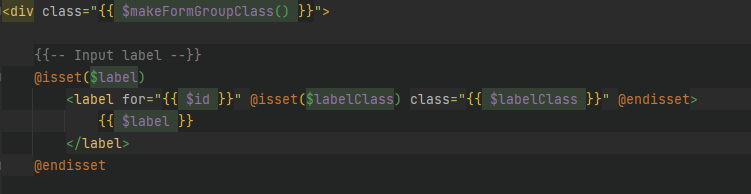
resources/views/vendor/adminlte/components/form/input-group-component.blade.php

labelにidを入れてくれてますね。このおかげでラベルをクリックするとちゃんと入力エリアにフォーカスされます。
この例だと6行のコードを1行に出来ている上に、labelのfor=""の部分とidが違ってたりする事も気にしなくていいのでめっちゃ効率良いですね!
他にもいっぱいあるよコンポーネント
Laravel-AdminLTEのgithubにコンポーネントのwikiがあります。
https://github.com/jeroennoten/Laravel-AdminLTE/wiki/Components-Categories
色々使えるコンポーネントが多いのでまずはコピペから試してみてください。
物によってはプラグインを入れる必要な場合もあります。