iOSアプリ開発の初心者が地味にハマるUIScrollViewの設定方法。
基本の手順
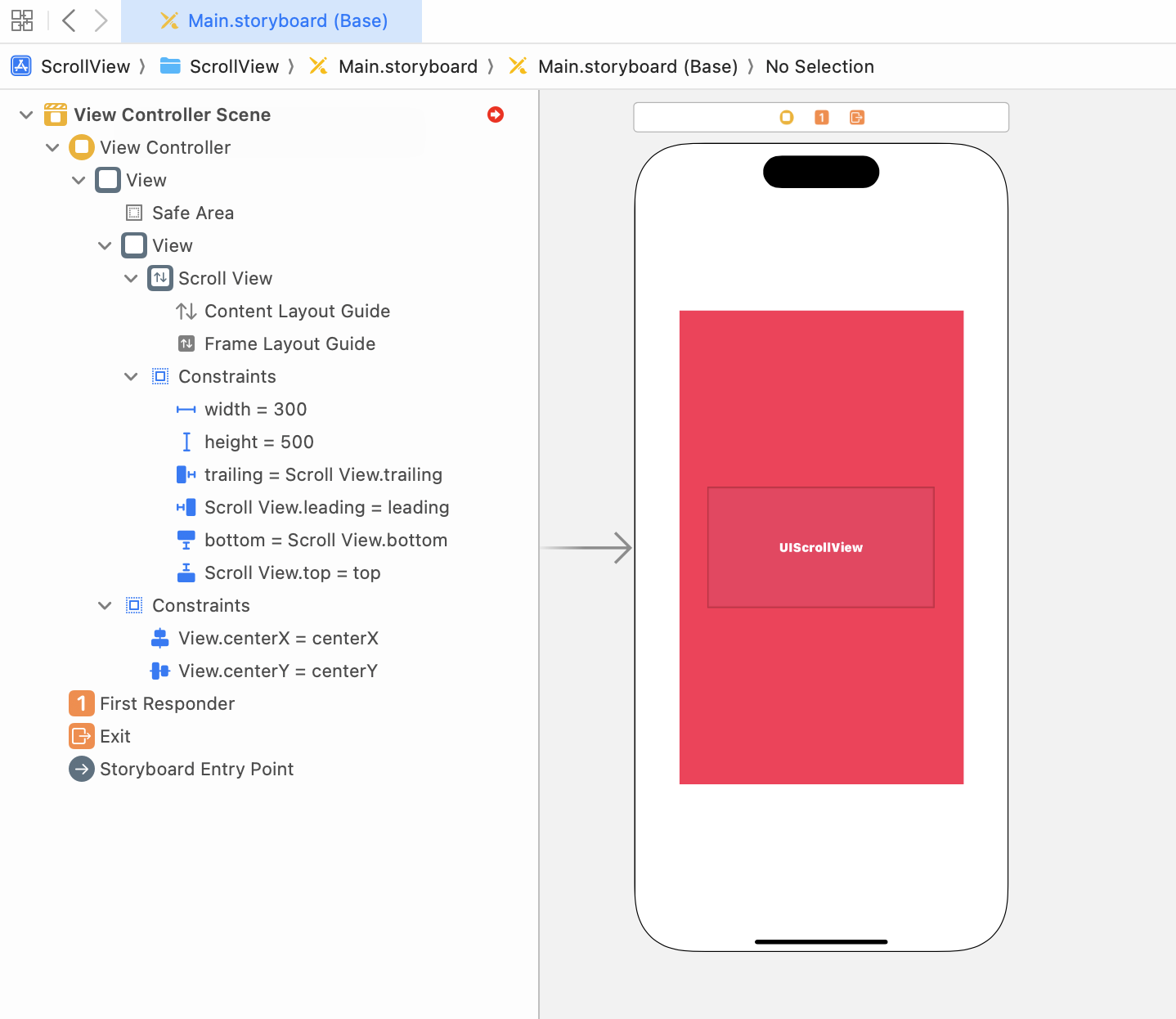
1. 右上の「+」ボタンからUIScrollViewを引っ張ってきて、スクロール表示したい範囲に設置
例えとして、画面の中心部のみスクロールさせたい場合は、表示範囲にUIView(←わかりやすくするためにbackgroundColor赤くしてます)を設置して位置や大きさを指定。そのviewの上にUIScrollViewをのせて、viewと大きさ合わせる。
この時点で出るエラーは、UIScrollViewの中に要素がないために出るエラーなので気にせず続けます。
2. スクロール範囲に表示させたい要素たちの一番外枠の要素を入れる。
ここではUIViewを入れて、その上に表示させてたいコンテンツを表示するとします。わかりやすくbackgroundColorをミントカラーにしてます
3. UIScrollViewと要素のConstraintsを設定
(要素=ここではUIView(ミントカラー))
①まず、Content Layout Guideと要素の幅を合わせます。
Content Layout Guideが全ての要素を含む部分になります。
具体的な方法:
Content Layout Guideと要素を両方を同時選択した状態(commandキー押しながらクリック)で、edgesを合わせるConstraintsを追加。
②Frame Layout Guideと要素の幅を合わせます。
Frame Layout Guideが実際に画面上で要素が表示される範囲になります。
具体的な方法:
Frame Layout Guideと要素を両方を同時選択した状態(commandキー押しながらクリック)で、幅をの長さを合わせるConstraintsを追加。
ここでは、縦にスクロールの例としてEqual Widthで横幅を揃えています。
もし横スクロールさせたい場合は、Equal Heightsで縦幅を揃えてください。
ちなみに、ここでもエラーが表示されていると思いますが、これは要素の大きさが決まっていないために表示されています。試しに要素の高さを設定すると、エラーが消えます。
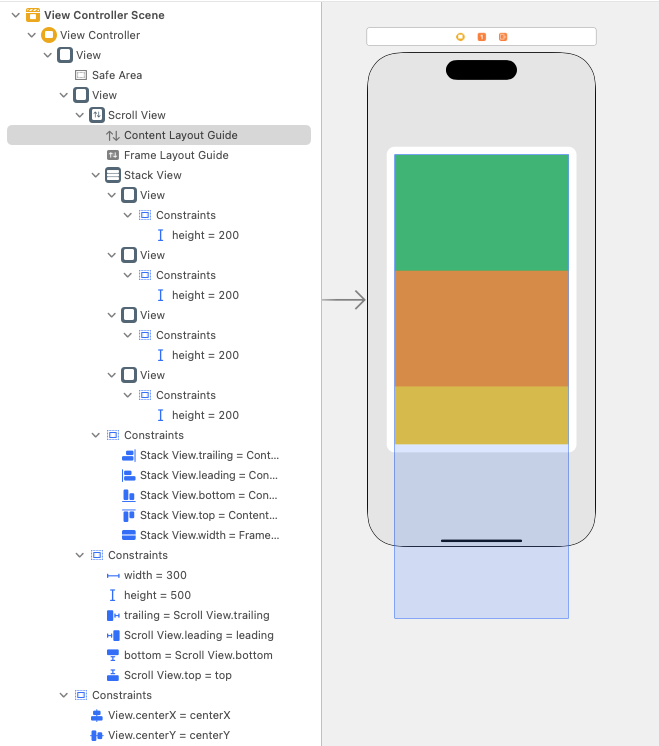
4. デモ
デモとして、UIStackViewを大枠の要素として、異なるbackgroundColorが設定された4つのUIViewを表示してみました。
こんな感じの挙動になります。