先日、会社でタイピング大会を行いました。
タイピング大会といえば、 e-typing のように日本語のタイピングを想像する人が多いと思います。
ただ、それではつまらないので、エンジニアらしく、コーディングのタイピング速度を競う大会にしました。
今回はそこで利用したプログラミング言語のタイピングサイト typing.io を紹介します。
やり方
まずは、 https://typing.io/ を開きます。
Googleアカウントでログインする必要があるので、 sign in からGoogleアカウントでログインします。
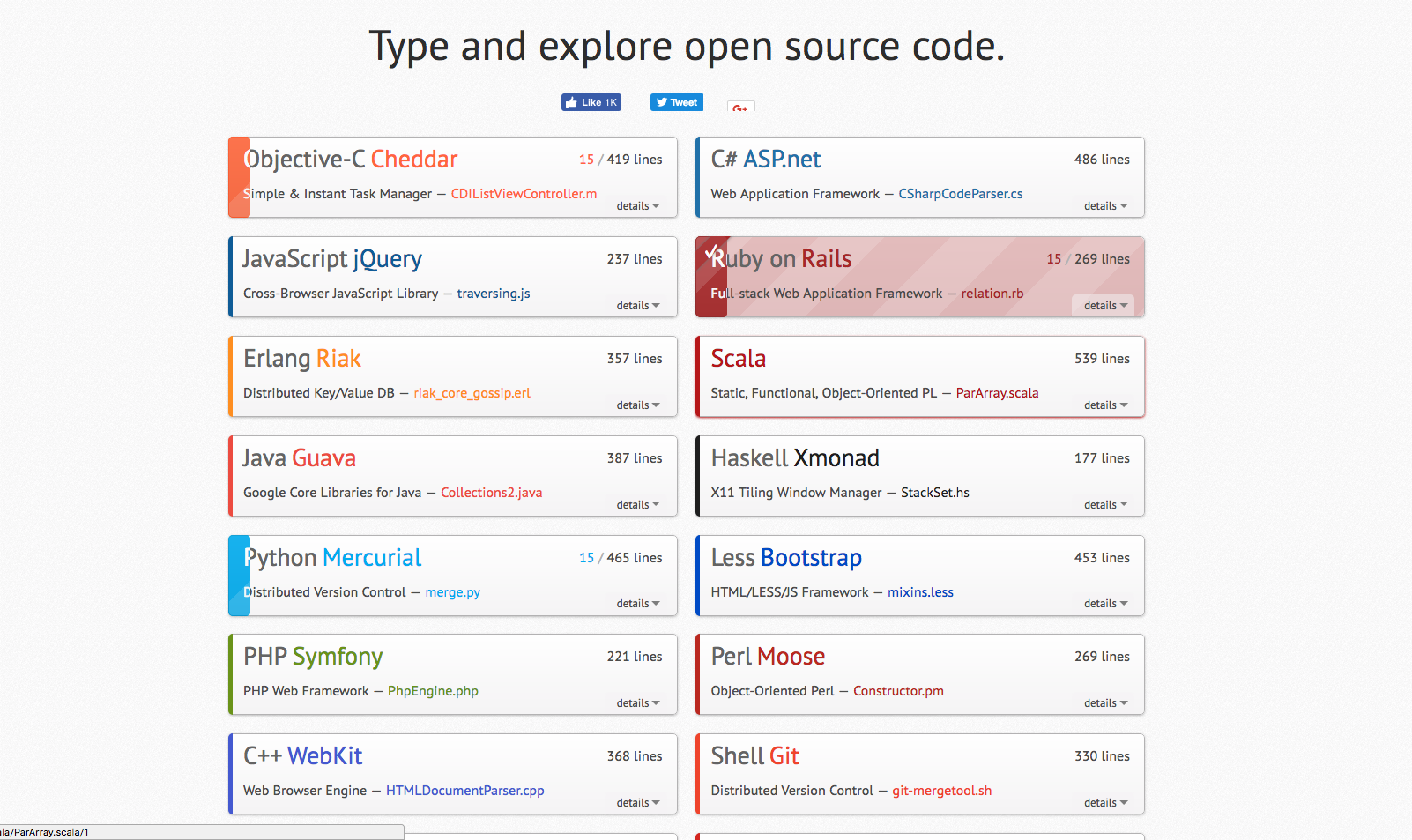
その後、 lessons をクリックします。
上記のように、様々なコードが最初から用意されており、課金すれば自分でコードを上げて練習できます。($9.99/month)
試しに Rails のコードを選択してみます。
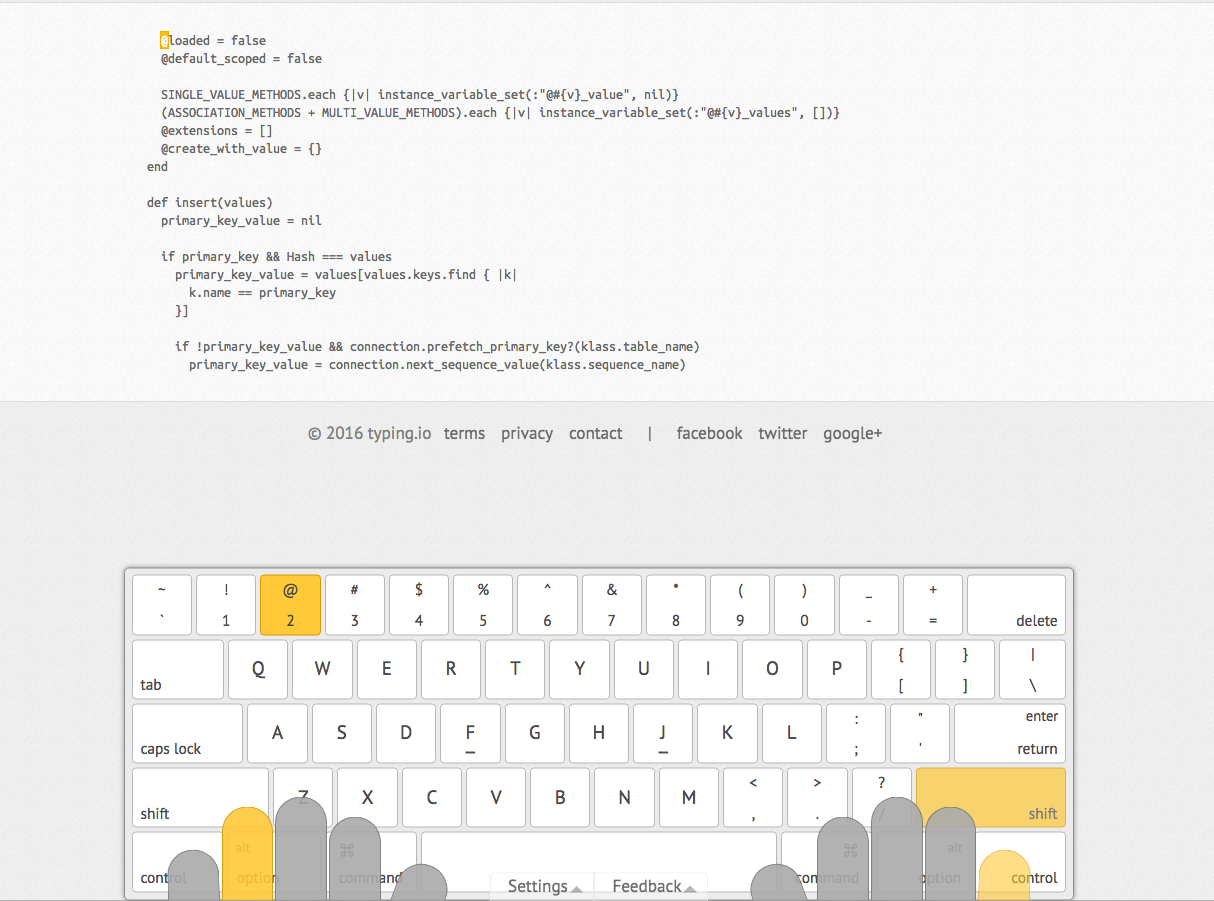
上記のように、コードが表示され、画面に従ってタイピングしていきます。
間違えると、ちゃんとバックスペースで間違えた部分まで戻る必要があるというもので、本当にコーディングしているかのようにタイピングできます。
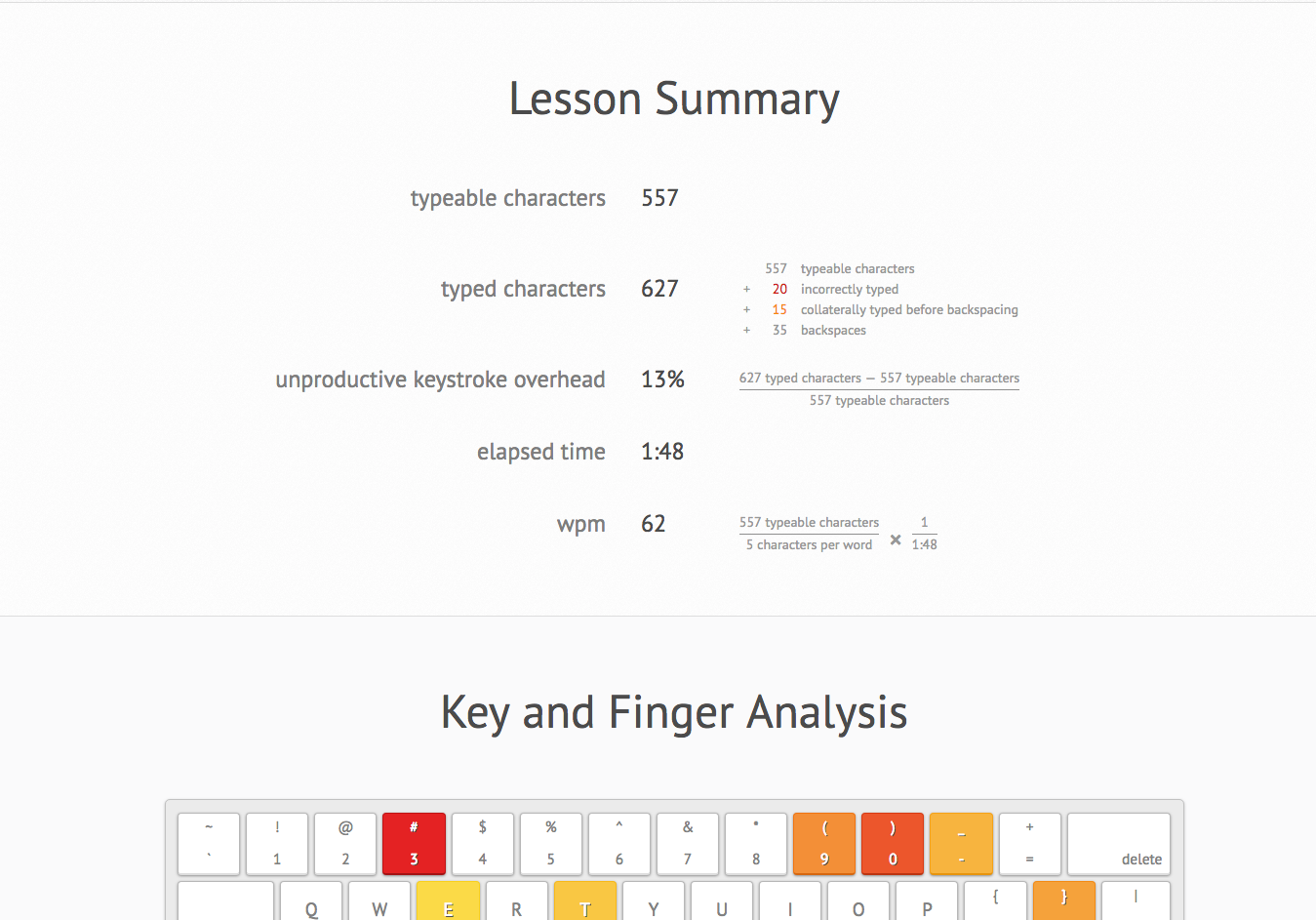
終了すると、上記のようにサマリーが表示され、結果がわかります。
終わりに
結構楽しいので皆さんやってみてください。
弊社のタイピング大会は大盛況でした。私は負けてしまいましたが…。
タイピング速度とエンジニアの能力には、おそらく相関はないと思いますが、速いに越したことはないので、皆さんこの機会に練習してみてはいかがでしょうか。たぶん 70 wpm 平均で出せるようになればかなり速いと思います
(私はそこを目指して日々練習中です(ergodox ezを買ったばかりで配列に慣れる意味も込めて練習してます)