Actions on Google ではパーミッションを適切に求めることで、
位置情報を初めとしたユーザーの情報を取得することが可能です。
大まかな流れ
大きく分けるとこんな感じです。
- fulfillment で許可を求める処理を動かす
- 許可を求めた結果を Intent で受ける
- 取得した情報を自由にゴニョゴニョする
1. fulfillment で許可を求める処理を動かす
許可を求める処理はnpmパッケージの actions-on-google で定義されている Permmision クラスを用います。
Permission クラスはレスポンスの一種で以下のように記述します。
import { Permission } from 'actions-on-google'
app.intent('TestIntent', conv => {
const context = '「位置情報を使ってもいいですか」の前に喋ってほしい内容'
const permission = ['DEVICE_PRECISE_LOCATION']
conv.ask(new Permission({ context, permission }))
})
上記のコードを動かすと TestIntent に入った場合に、位置情報を取得していいかユーザーに質問するようになります。
位置情報以外の許可を求めたい場合はこちらを見てください。位置情報以外にもユーザー名などがいくつかあります。
https://developers.google.com/actions/reference/rest/Shared.Types/Permission
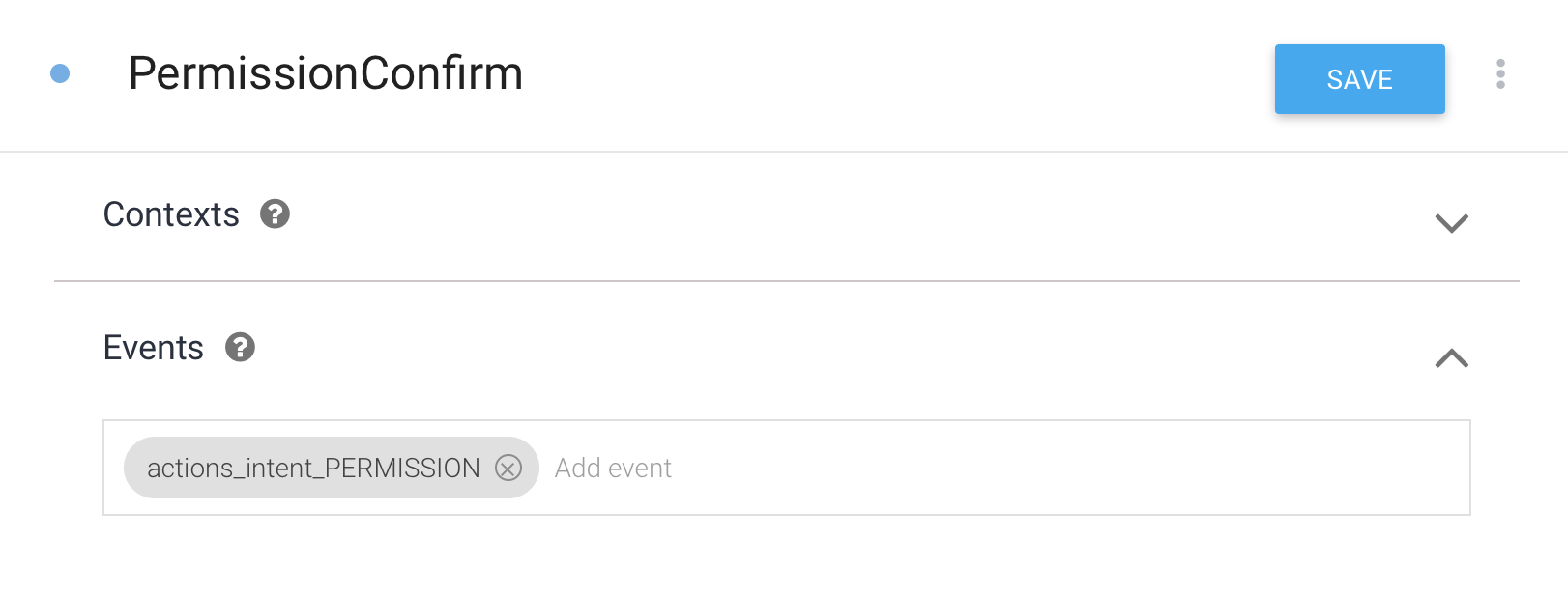
2. 許可を求めた結果を Intent で受ける
ユーザーに許可を求めた後は actions_intent_PERMISSION というイベントが発火しますので、それを Dialogflow で捕まえます。
新しいインテントを作り下図のように設定しましょう。

許可を求めた情報は fulfillment からアクセスしますので、インテントの下部にある fulfillment の設定を Enable にするのを忘れずに。
3. 取得した情報を自由にゴニョゴニョする
2で示した画像と同じインテント名を付けていたら下記のコードで位置情報にアクセスできます。
app.intent('PermissionConfirm', (conv, params, confirmationGranted) => {
if (!confirmationGranted) { // ユーザーが承認したかどうか
conv.close('位置情報が取得できませんでした')
}
console.log(conv.device.location) // 位置情報が入っているオブジェクト
conv.close('位置情報が取得できました')
})
今回許可を求めた DEVICE_PRECISE_LOCATION の場合は conv.device.location の中に情報が入っていますが、
他のパーミッションの場合は conv.user など違う場所に情報が入っています。
下記のページにリクエストに含まれる情報は記載されていますので、許可を求めた情報に合わせて確認してください。
https://developers.google.com/actions/reference/rest/Shared.Types/AppRequest
注意点
一度聞いたパーミッションでも毎回許可を求めなくてはいけません。
名前など一度得た情報をユーザーごとに覚えておきたい場合は以下の二点を行う必要があります。
- アカウントリンキングでスキルを使っているユーザーを識別できるようにする
- Firestore などのどこかしらにユーザーの情報を保存する