「慣れてるマークダウンでスライド書きたいし、Git 管理もしておきたいし、ホスティングもしておきたい」 という思いから、Marp + Netlify (+ pdfpc) でスライドを作って発表した話。
超ざっくりと紹介を書いたのみなので、具体例は github.com/sensuikan1973/flutter-ffi-slide を見て下さい。
Marp
 マークダウンで書けるし、css を書けばデザインのカスタムもできる。すごく便利。
もちろん、マークダウンや html/css に慣れてない場合は向きません。
マークダウンで書けるし、css を書けばデザインのカスタムもできる。すごく便利。
もちろん、マークダウンや html/css に慣れてない場合は向きません。
マークダウンで書く
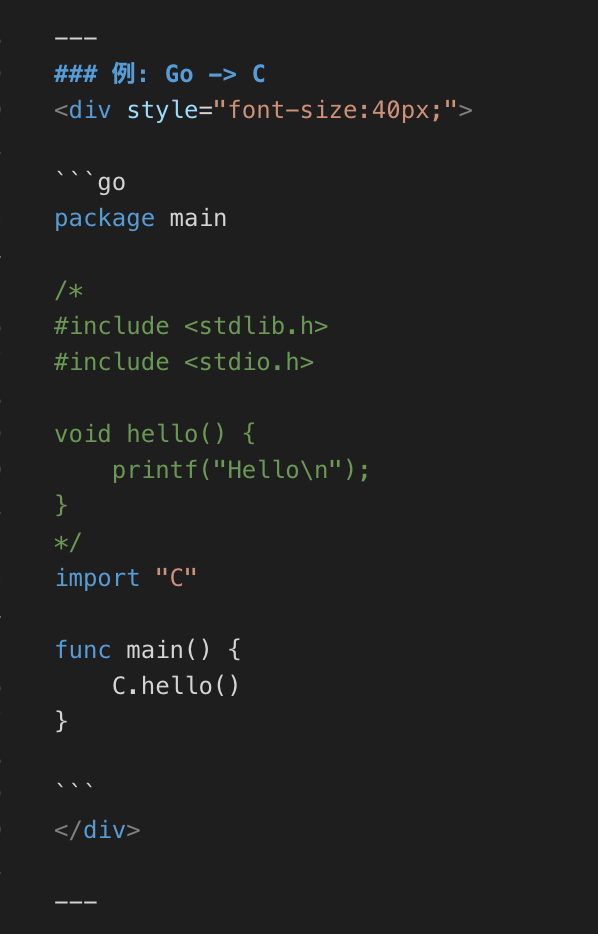
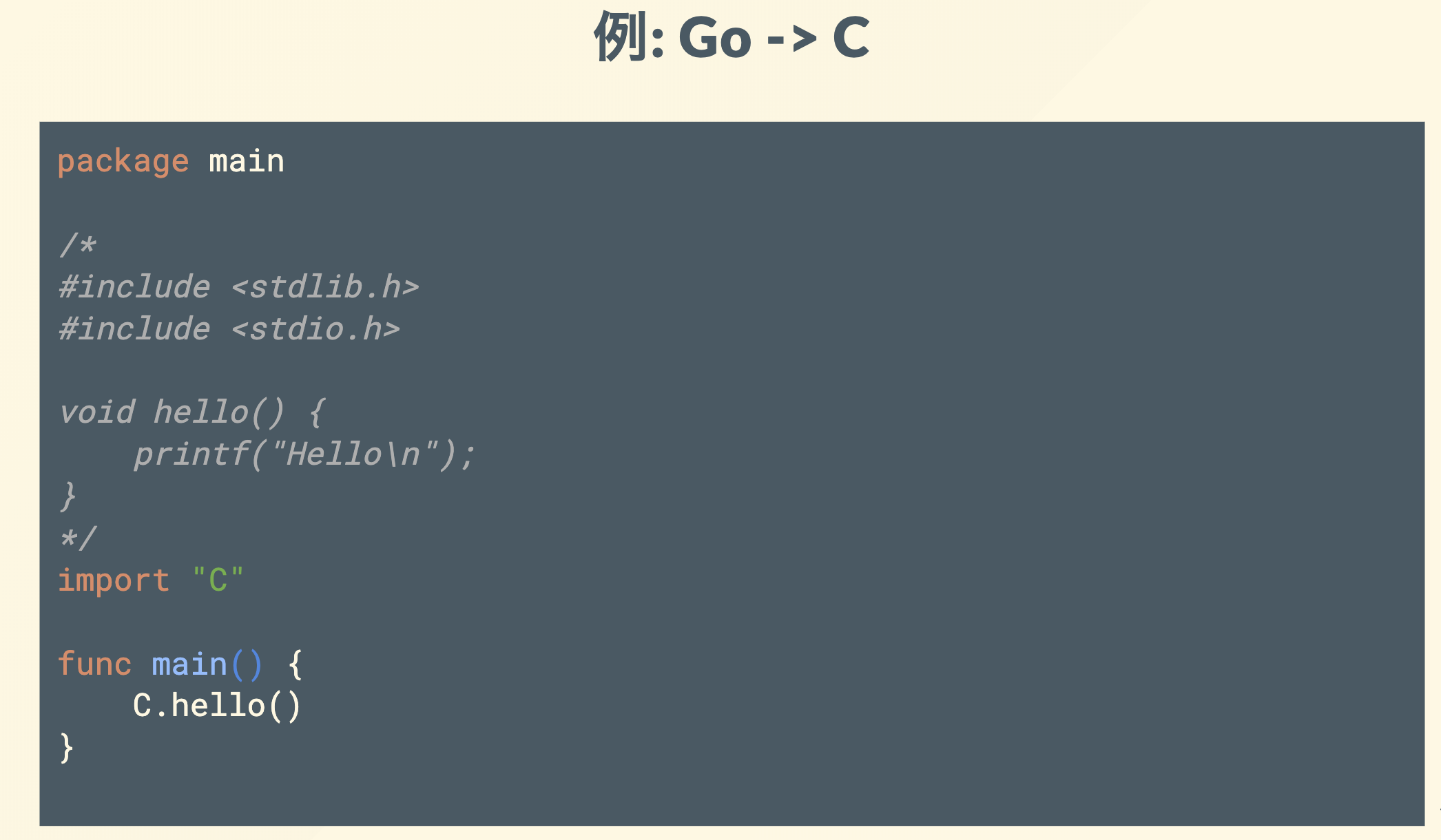
例えばこんな感じになる。いえ〜い。


詳しい記法は ドキュメント を参照。
開発
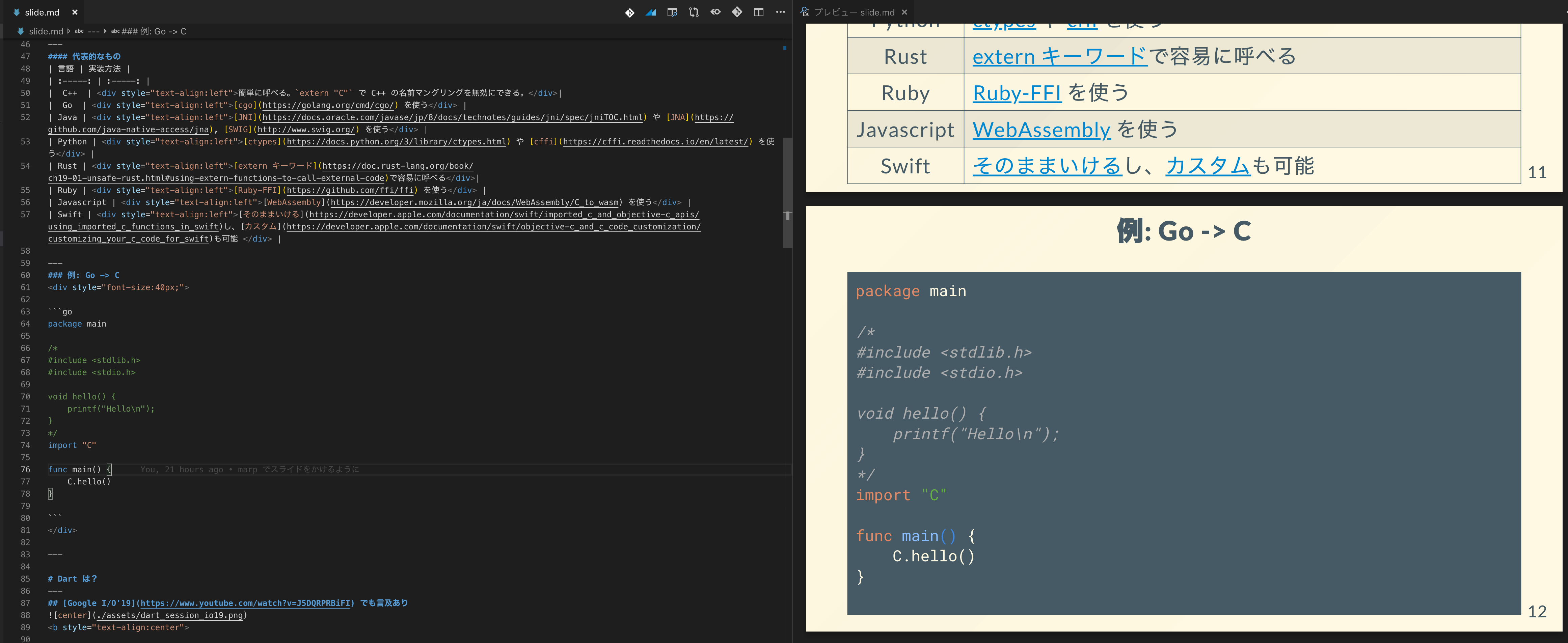
カスタム CSS を使っているなら、 marp --theme foo.css --html --server . でプレビューを見ながら開発することになると思います。
スライドを都度スクロールしないといけなかったりがちょっと煩わしいですが...
カスタム CSS を使わないなら、Marp for VS Code を使うと快適。 スクロール機能が嬉しい。1

Netlify
 ぽちぽち+少しの設定でホスティングできる。
ぽちぽち+少しの設定でホスティングできる。
html の出力
hosting する html を出力するようにしておく。
{
"name": "foo",
"version": "0.0.1",
"main": "index.js",
"author": "sensuikan1973",
"scripts": {
"start": "./start.sh",
"build": "./build.sh"
},
"dependencies": {
"@marp-team/marp-cli": "0.11.3"
}
}
THEME='foo.css'
SRC='foo.md'
OUTPUT='dist/index.html'
# See: https://github.com/marp-team/marp-cli#metadata
OG_TITLE='Foo'
OG_DESCRIPTION="Foo description"
marp --html $SRC --output $OUTPUT \
--theme $THEME \
--title $OG_TITLE \
--description "$OG_DESCRIPTION" \
deploy 設定
# See: https://www.netlify.com/docs/netlify-toml-reference/
[build]
publish = "dist"
command = "yarn install && CHROME_PATH=$(node .puppeteer.js) yarn build"
Puppeteer については、作者の方の記事 を参照。
pdfpc
*Netlify でホスティングして、それを使って発表するなら pdfpc はなくても済みますが、一応書いておきます。
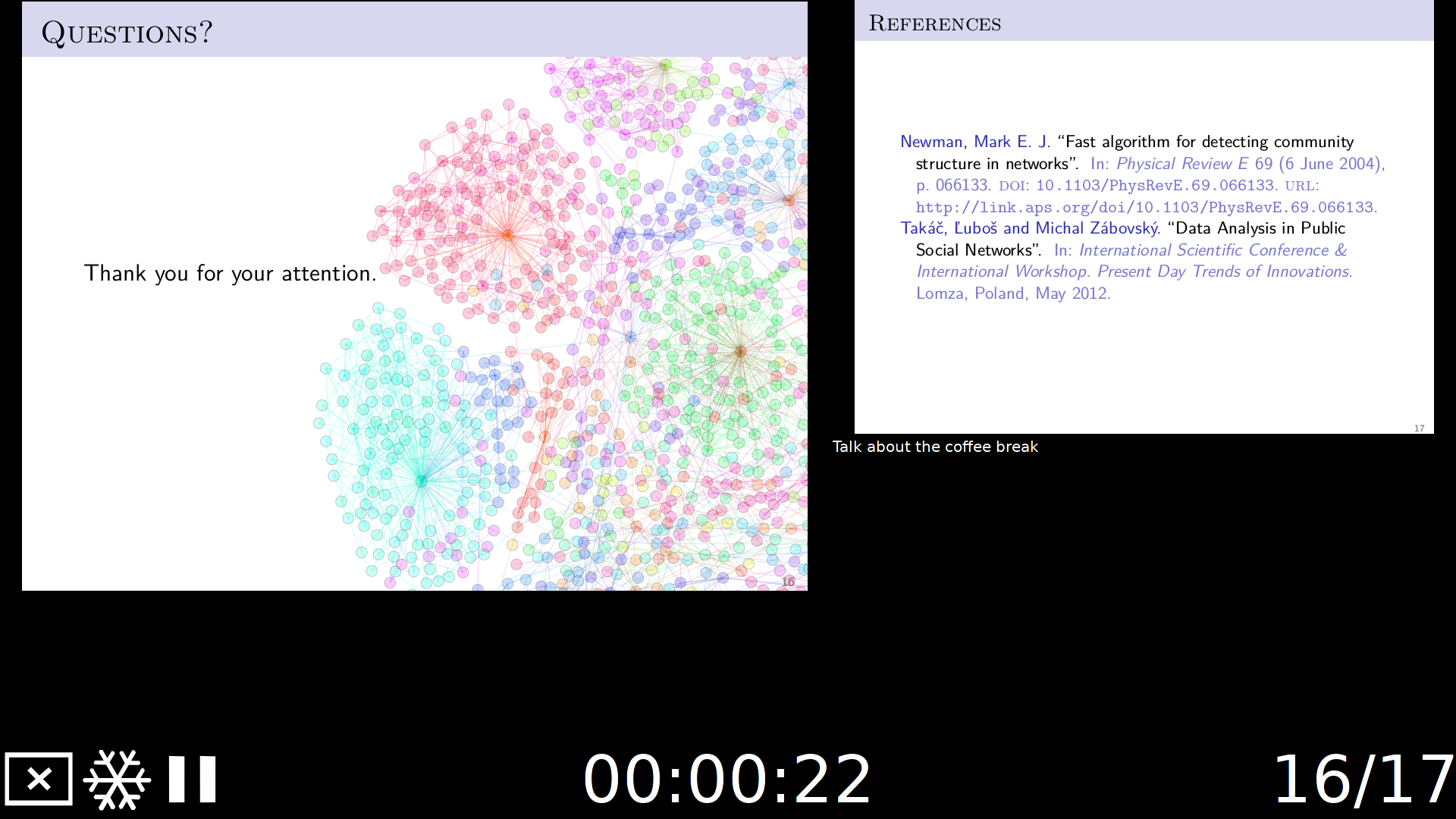
Marp は PDF を出力できるが、その PDF で発表するのに良さそうなツールないかなと探してたら、pdfpc を見つけた。

時間とか、次のスライドとか、枚数とかがパッと確認できて便利。
brew install pdfpc
pdfpc foo.pdf
おわりに
超ざっくりと紹介を書きましたが、慣れれば生産性高いと思いました ![]()
参考
-
marp-vscode | Custom theme という issue が立っているので、いつか VSCode でもカスタム CSS を当てれる時が来そう! ↩