(2020年12月追記)
最初に書いたng.probeはなくなった(?)ようです。
代わりに下記のようにすると、指定したエレメントを含むコンポーネントを取得できます。
ng.getOwningComponent($0)
Angularのコンポーネントを、ブラウザのコンソールからちょっと覗いてみる方法です。
AngularJS時代は、angular.element($0).scope()なんて方法でいけました。それのAngular時代版です。
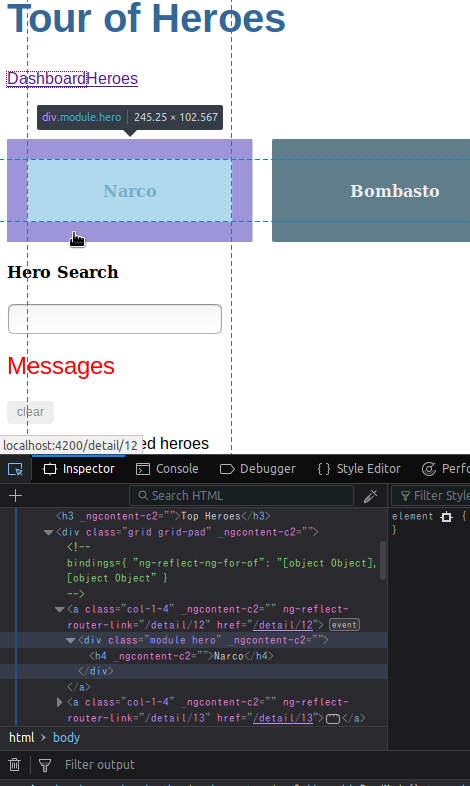
見たいエレメントを選ぶ
インスペクタから見たいエレメントを選びます。
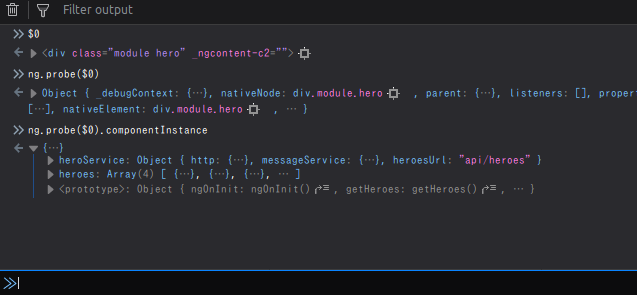
コンソールへng.probeと入力
次のように入力すると、コンポーネントオブジェクトがダンプできます。
ng.probe($0).componentInstance
何かエラーが出たら、間違ったエレメントを選んだか、デバッグモードが無効になっていると思われます。