私は日々ウェブ開発をしながら、作業効率を上げるためにブラウザ拡張機能を活用しています。今回の記事では、Webエンジニアに特に有用な拡張機能を紹介します。一般のブラウザユーザーにも役立つツールも含め、私自身の体験を交えながらカテゴリ別に選抜しました。
これ以外も拡張機能はたくさんありますが、個人的に好きなものを紹介します。
第1部: 開発に必須なツールとは
ここでは、特に開発の生産性を高めるツールを展開します。
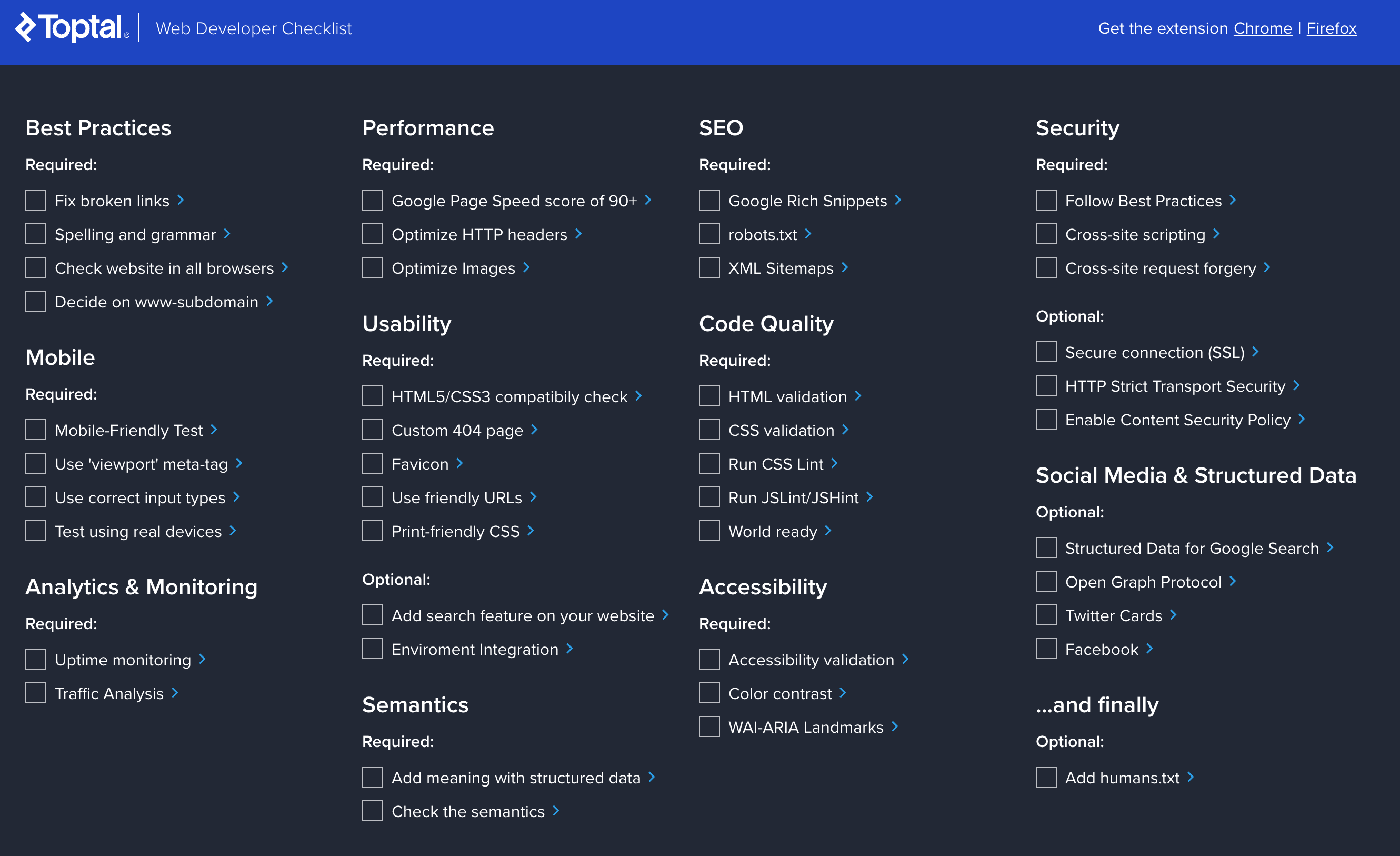
1. Web Developer Checklist ✅


-
主な特徴:
- ブラウザ拡張機能として、SEO、アクセシビリティ、パフォーマンスの観点からウェブサイトを自動で検証してくれる。
-
利用シナリオ:
- リリース前の最終確認に使用し、見落としを防ぐ。
- クライアントへの成果物チェックを効率化。
-
個人的な意見 / Tip
 :
:
- ウェブサイトの出荷品質を確保するために、拡張機能の自動検証も使いながら、リリース前に実際のWeb版のチェックリストを確認して出来るだけ多くの項目を満たすようにすることを推奨します。各項目を満たすためのヒントやリソースもあります。
2. Web Developer 🧰

-
主な特徴:
- クッキー、CSS、フォーム、画像に関係するたくさんの機能を持っている。
- 画像の
alt属性を一括表示して、すべての画像が適切なalt属性を持っているかを簡単に確認可能。 - フォーム内の全てのフィールドをクリアしたり、ランダムにチェックボックスを選択できる機能もあり、フォームの送信テストなどを手作業なしで実行可能。
-
利用シナリオ:
- フォーム内の全てのフィールドをクリア
- 全ての非表示のパスワーを表示
- フォームテストや画像の崩れ確認。
-
個人的な意見:
- 多機能で便利ですが、動作しない機能もあり、若干オーバーエンジニアリングに感じる部分もあります。それでも有用です。
第2部: デザインとアクセシビリティを高める
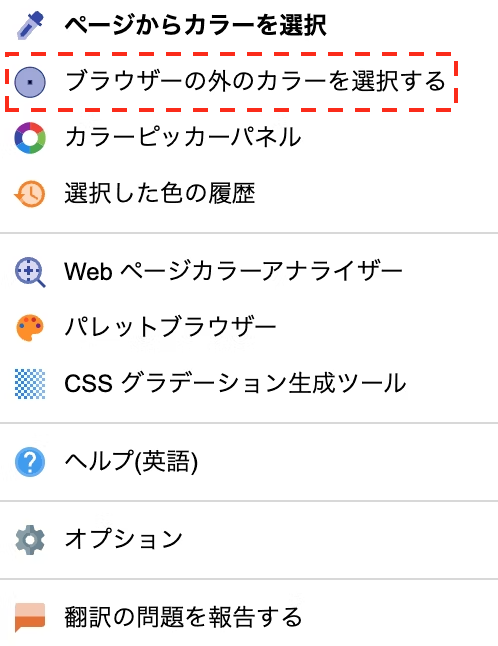
1. ColorZilla 🎨

-
主な特徴:
- 画面上の任意の色を取得可能。
- ブラウザー外の色も取得できるので、デスクトップや画面に映っている全ての色のコードを取得できる。
-
利用シナリオ:
- 気になる色のコードを取得
- デスクトップのアプリの画面に表示される色のコードを取得
2. VisBug 🐛

-
主な特徴:
- WebsiteのUIやコンテンツをリアルタイムでFigmaやAdobe XDのように操作できる。Change color, background color, fontsize, position, layout of elements.
- ほぼdrag and dropで要素の順番も変えて結果を素早かに確認できる。
- ウェブサイトのUIやコンテンツをFigmaやAdobe XDのようにリアルタイムで編集可能。色やフォントサイズ、要素のレイアウトも変更可能。
- 要素の順番や位置をドラッグ&ドロップで変更し、結果を即確認。
-
利用シナリオ:
- モックアップ作成やデザイン調整に活用。
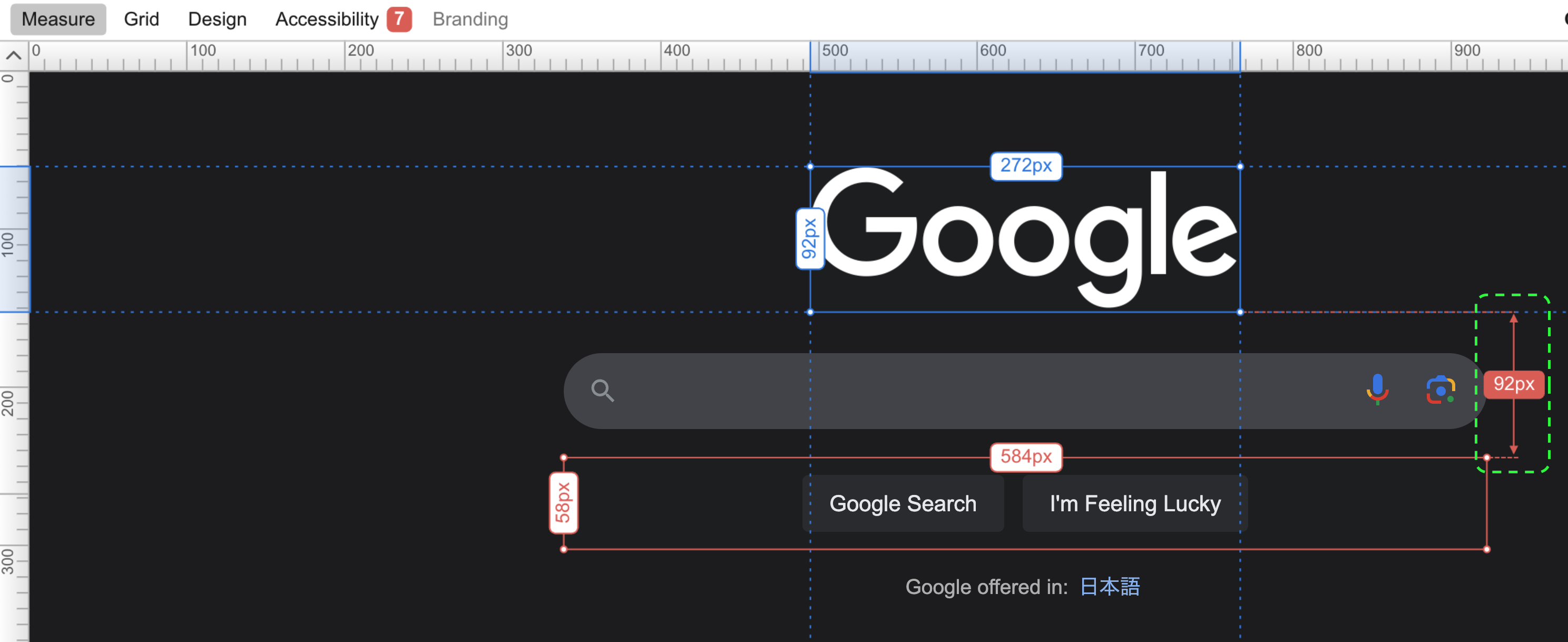
3. Designer Tools ✏️

-
主な特徴:
- 二つの要素の間のマージを計測できてFigmaのデザインに合わせてpixel perfectなデザインを実現できる。
-
利用シナリオ:
- デザインと実装結果の一貫性確認。
4. CSS Peeper 👀

-
主な特徴:
- 要素のCSSスタイルを簡単に確認可能。
-
利用シナリオ:
- 他サイトのデザインからインスピレーションを得る際に使用。
第3部: 作業生産性向上
Fake Filler 🖋️
-
主な特徴:
- フォーム入力を自動化し、テストデータを即座に生成。
-
利用シナリオ:
- 入力フィールドの検証作業に利用。
- 短期間のプロトタイプ作成。
-
個人的な意見:
- 日本用の郵便番号の生成や漢字やふりがなの名前を生成できなかったが、全体的に便利だと思う。
第4部: 快適なブラウジング体験のために
1. Dark Reader 🌙

-
主な特徴:
- どのウェブサイトでもダークモード化可能。
-
利用シナリオ:
- 長時間作業による目の疲れを軽減。
- 夜間作業時の快適性向上。
-
個人的な意見:
- いつもありがとうございます。感謝!
2. uBlock Origin 🚫
-
主な特徴:
- 広告や不要なスクリプトを完全にブロック。
-
利用シナリオ:
- ページ読み込み速度を向上。
- 作業中の広告による煩わしさを軽減。
第5部: 最新情報をキャッチする
daily.dev 📚

-
主な特徴:
- 開発者向けの最新ニュースを効率的に取得。
-
利用シナリオ:
- 新しい技術やツールのトレンドを追いかける際に最適。
- 朝のリーディングタイムやコーヒーブレイクに利用。
-
利用シナリオ:
- 私も最近使い始めました。新しいタブを開くと、そのタブにフィードが表示されるので、その場で役立つ記事を見つけられるかもしれません。
第6部: コミュニケーションのサポート
1. DeepL 🌐
-
主な特徴:
- 高精度な翻訳をリアルタイムで提供。
-
利用シナリオ:
- 海外の技術記事を効率的に読む。
- グローバルチームとのスムーズなコミュニケーション。
2. Grammarly ✍️

-
主な特徴:
- 英語での文法ミスやスタイル改善のサポート。
-
利用シナリオ:
- 技術ブログやメール作成時のエラー削減。
- プレゼン資料やドキュメントの精度向上。
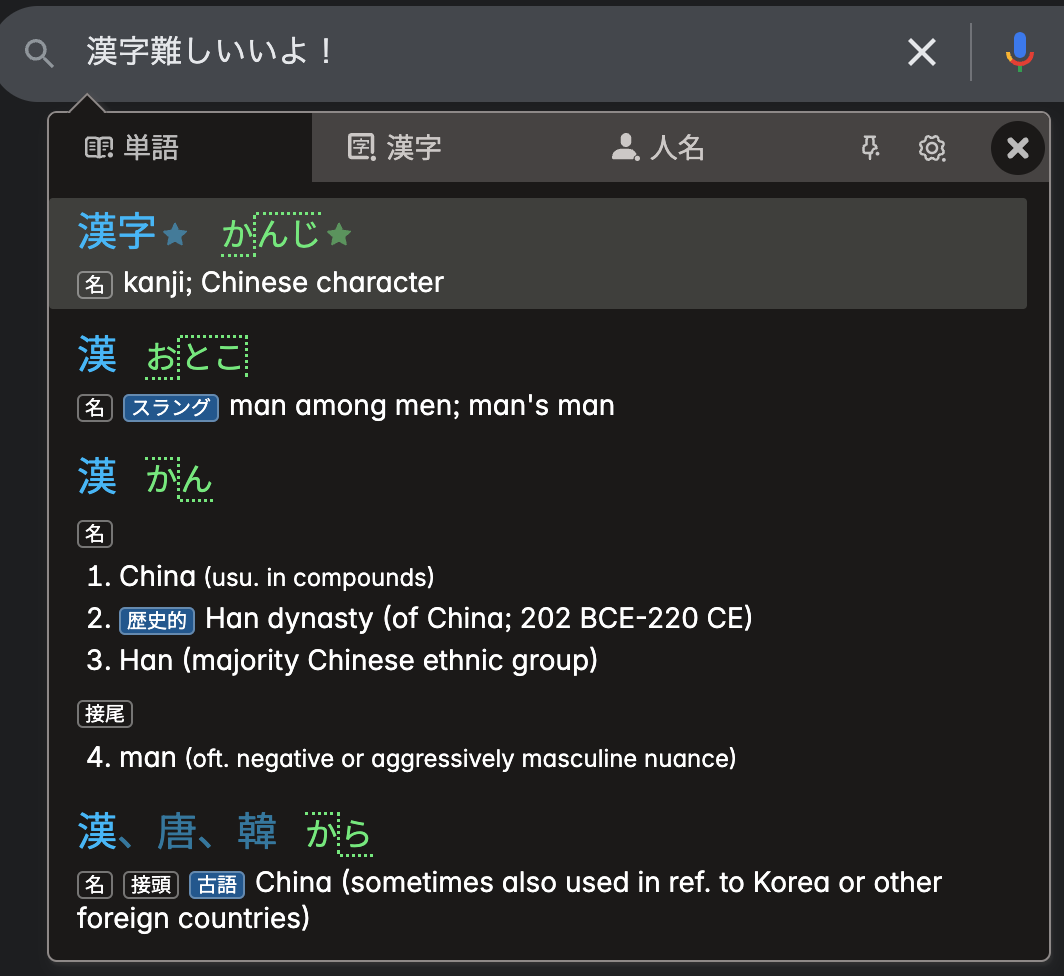
3. 10ten Reader (Rikaichamp) 📖

link
この記事を書いている私は、日本語学習者でもあります。Webエンジニアとして働きながら、技術記事の読解や日本語でのコミュニケーションを向上させるために、以下のブラウザ拡張機能を活用しています。
-
主な特徴:
- 漢字や言葉にマウスを重ねると読み方や意味を表示。
- 💱日本円をドルに変換する機能も💱。
-
利用シナリオ:
- 日本語サイトの閲覧時に漢字や意味を確認。
-
個人的な意見:
- 一番大好きな拡張機能です!日本語学習者として大変助かっています。感謝!🙌
漢字難しーーよ!![]()
結論
これらの拡張機能を活用することで、作業効率を大幅に向上させることが可能です。ぜひ自分に合ったツールを探してみてください!
コメント欄で、あなたのお気に入りの拡張機能を教えてください👇💬!