はじめに
Java等の業務ツール系PGがフロントエンド開発を始めてみて最初に疑問に思ったところをまとめました。
調べたことを自分の中で理解しやすいように砕いているので、違う所があればご指摘下さい。
TypeScriptのこの機能はJavaのこの機能に似ている!など理解しやすくなる部分は比較して書いています。
TypeScript入門Q&A
開発前にNode.jsの導入を要求された。Node.jsってサーバーサイド開発に使うんじゃないの?
ローカルに開発環境を整えるために導入する。
Node.jsでnpmを使えるようにする→npm install -g typescriptでTypeScriptが使用可能に。
JavaScriptは基本的にブラウザエンジン上で動作しているため、ブラウザエンジンの代わりにNode.jsで実行することによりデバッグを行う。その他Web開発に必要なフレームワークや依存するファイルについてもnpm経由で導入するため、Node.jsインストール=Eclipse Marketplaceのインストールみたいなものと思っています。
何を入れれば開発が始められるの?
チェック機能付きのテキストエディタ、Node.js、TypeScriptパッケージがあれば最低限の開発は可能。
TypeScriptパッケージ導入でtscコマンドを使用して.ts→.jsへのトランスパイルが可能になるが、開発時には.tsで実行できたほうが早いためnpm install -g ts-nodeによりts-node導入がオススメ。これによりnodeコマンドから直接.tsファイルの実行が可能になります。
テキストエディターについてはTypeScriptの開発元がMicrosoftということもあり、同社から無償でリリースされているVScode一択かと思います。内部にTypeScriptのリファクタリング機能が内蔵されていたり、そもそもVSCodeの開発言語がTypeScriptなので中を見ながら勉強する事もできます(する人はいるのか・・・?)
採用事例は? 結局何に使われてるの?
TypeScriptを全面に押し出して宣伝しているものはあまり見つかりませんでした。
SPA開発に使われている多くのフレームワークは素の状態もしくはプラグインでTypeScript機能を追加できるため、SPA開発をしていたりVue・Reactを使用している中でも技術的に進んでいるチームでの採用率は高いと考えられます。
Angularでは正式採用されていることに加え、googleでは社内の標準言語になっています。
特にAngularはフルスタックフレームワークなのでバックエンド処理もTypeScriptで記入することができるため、
Spring BootとJava-Kotlinのような関係性で開発が可能です。(フルスタックなため途中採用が難しいことも同じ)
JavaScriptとの関係はどんな感じ?
AltJSと呼ばれる最終的にJavaScriptに変換される言語なので、JavaScriptの機能が包括的に使えます。
ECMAScript(JavaScriptの標準規格。バージョンみたいなやつ)で将来的に導入される予定になっている機能の中にはTypeScript側で先行実装されている物があり、tsconfigの書き換えで型付き誓約をゆるく設定しECMAScriptの新機能の恩恵を受けるために使用することもできます。
基本的にはtsc使用してトランスパイルが可能ですが、素の状態だと色々問題が出るようなのでtscでは型チェック機能をメインとして使用し、トランスパイルにはwebpackやbabelを用いる方が良いようです。
勉強の仕方がわからない!
公式ドキュメントで5分で学べるものがあったり、YYTypeScript様の開催ログで雰囲気が掴めます。
ドキュメントは詳細に読み込もうとすると学習時間のコストが高くなるのと、YYTypeScript資料については入門レベルとフロントエンドに比較的精通している人という層分けの関係上、フロントエンドを初めて学習する場合webpackやtsconfig等の知識がない状態で勉強することになり難易度が少し上がります。
自分は現在Udemyでこちらの講座を進めています。
日本語の講座は最近までありませんでしたが少しずつ増えてきてるみたいですね!Vue(またはReact)にTypeScriptプラグインを導入して進める方法も検討しましたが、TypeScriptの素の機能なのか切り分けが難しくなると判断したため、先に言語的な部分を体系的に学んでからVueに導入して学ぶ方針を選択しました。
将来性・発展性とかは実際どうなの
①バックエンド処理、フロントエンド作成の開発がTypeScriptのみでほぼ完結できること
②Microsoft開発の言語でありgoogle(Angular)、facebook(React)等規模が大きい企業が採用していること
③2017年より定期アップデートに変更され、採用に値する言語になってから3年が経過していること
上記の点から見える採用事例が少ないながらも将来性が非常に高いものだと思います。
調査によるとAltJS内の人気では圧倒的であり、フロントエンド開発とJavaScriptは今後も切り離せないと考えられるのでより需要は高まってくると思います。

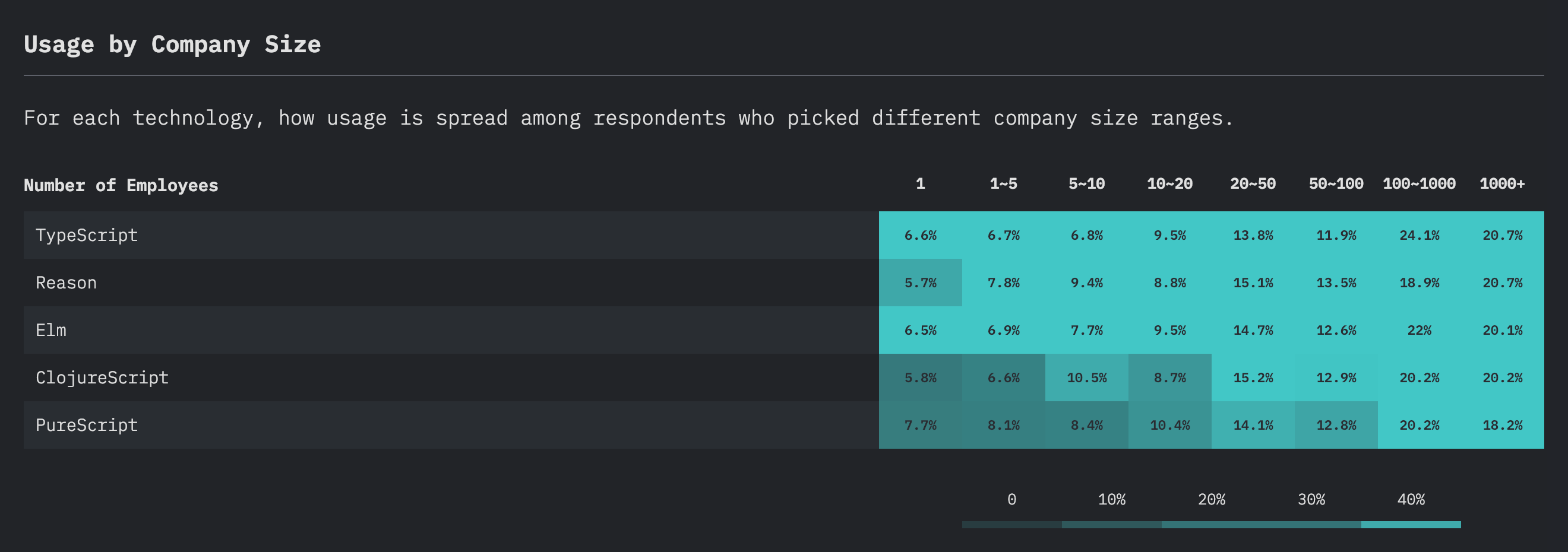
調査結果を見てみると人気がある言語+また使用したい言語に上がっているにも関わらず100人以上の企業での使用率はElmと比べてもあまり高くありません。人数の少ない企業はもとより、ほとんどの範囲の企業に入り込むチャンスが有るのかなと思います。
まとめ・今後調べたいこと
・npmで環境構築してVScodeでコーディング。JSの機能は現行の物+先取りして実装予定の物が使用できる。
・トランスパイルされる関係上何に使われているかはわかりにくい。→これが作れる!という説明には向かない
・処理速度はどこまで実用性あるのか?(得意分野・苦手分野など)
・VueとTypeScriptの相性が悪い(らしい)のでその検証と理解
・ベストな採用事例と構成など
とりあえず基礎の学習が終わったらNuxt.jsを使用してTypeScriptを用いたSSRの実装をしてみたいと思います。
参考記事
TypeScriptをプロダクト開発に使う上でのベストプラクティスと心得
TypeScriptを使って嬉しかったこと
TypeScriptチュートリアル① -環境構築編-
モダン JavaScript プログラミングを始めるために知っておきたい技術セット
TypeScriptを使ってreactのチュートリアルを進めると捗るかなと思った(実際捗る)