vue.jsをふわっと触って動くものを作るなど学習していますが、vue.jsのインスタンスという概念についてあまり理解出来ていないようだったので調べてみました。
まず
- vue.jsでSPAを作るには、まず、Vueインスタンスを作るところから始める
- SPAを裏で動かしている実態
vue.js
new Vue ({インスタンスの中身})
または
vue.js
var 変数名 = new Vue({ Vue インスタンスの中身})
という構文で書きます。
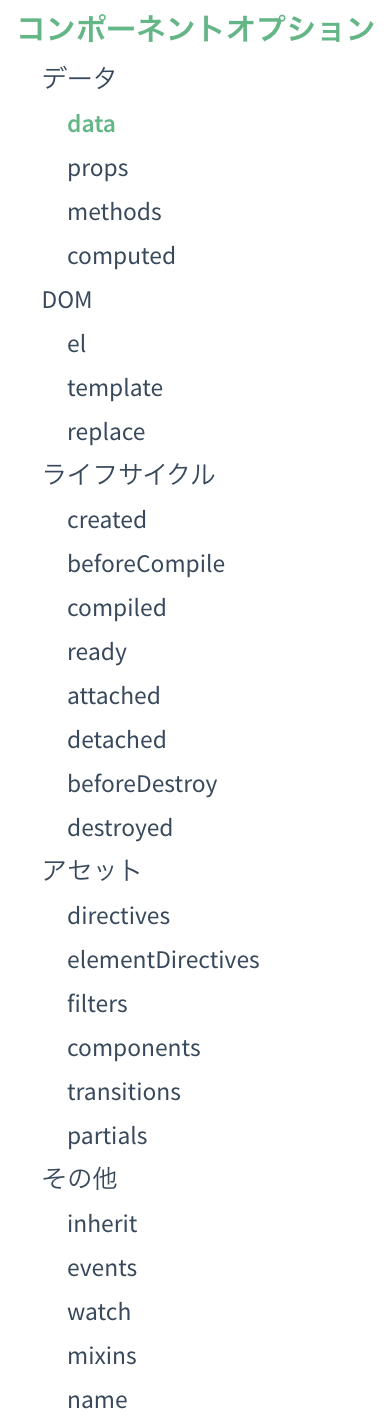
インスタンスのなかで、下記のようにずらずらっとオプションというものがあります
この中で、一番上にある「data」というオプションは、「どんなデータがあるか」を指しています。
書き方は、
vue.js
new Vue ({
el:"#ID名",
data:{
プロパティ:値 // ←データ部分
プロパティ:値 // ←データ部分
}
})
という感じで書きます。
dataの「どんなデータがあるか」 の他に、
- どのHTML要素と繋がるか (el)
- どんな処理を行うのか (methods)
- どのデータを使って別の計算をするのか (computed)
- どのデータを監視するのか (watch)
などの情報を、Vueインスタンス内に書いていきます。