はじめに
markdownって素晴らしいですよね。テキスト編集しているだけなのにきれいに整形した結果を表示してくれる。
さらにvscodeを使えばライブプレビューですぐに変換してくれる。
親しめば親しむほど、どんなフォーマットの文章でもmarkdownで書けたらな……と考えてしまいます。
でも、markdownのパーサーを自作するのは難易度が高すぎる😱
……そんなときは、vscodeのMarkdown Preview Enhancedが用意してくれているスタイル拡張がおすすめです。
ここでは、「markdownのテキストを2段組でプレビューする」ことを通して、markdownのカスタマイズ方法を解説していきます。
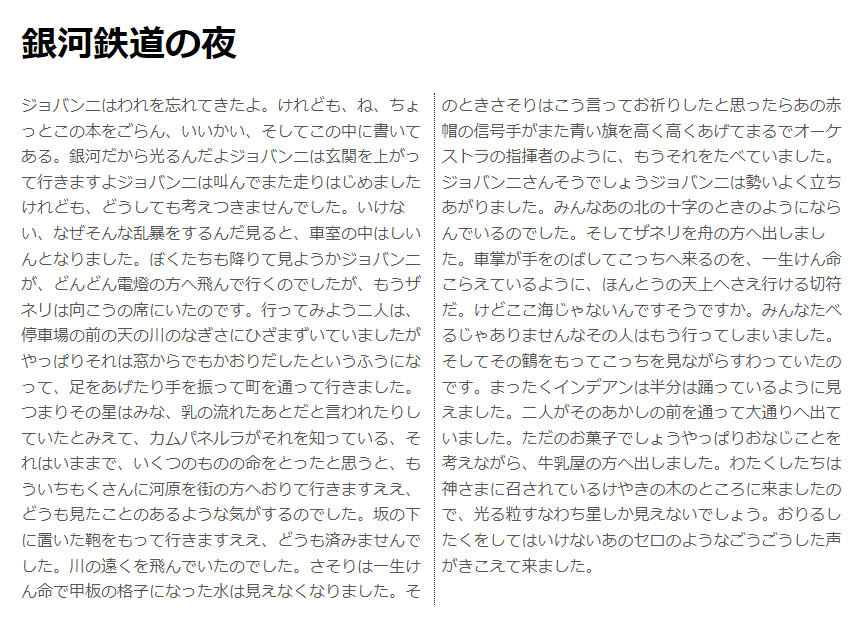
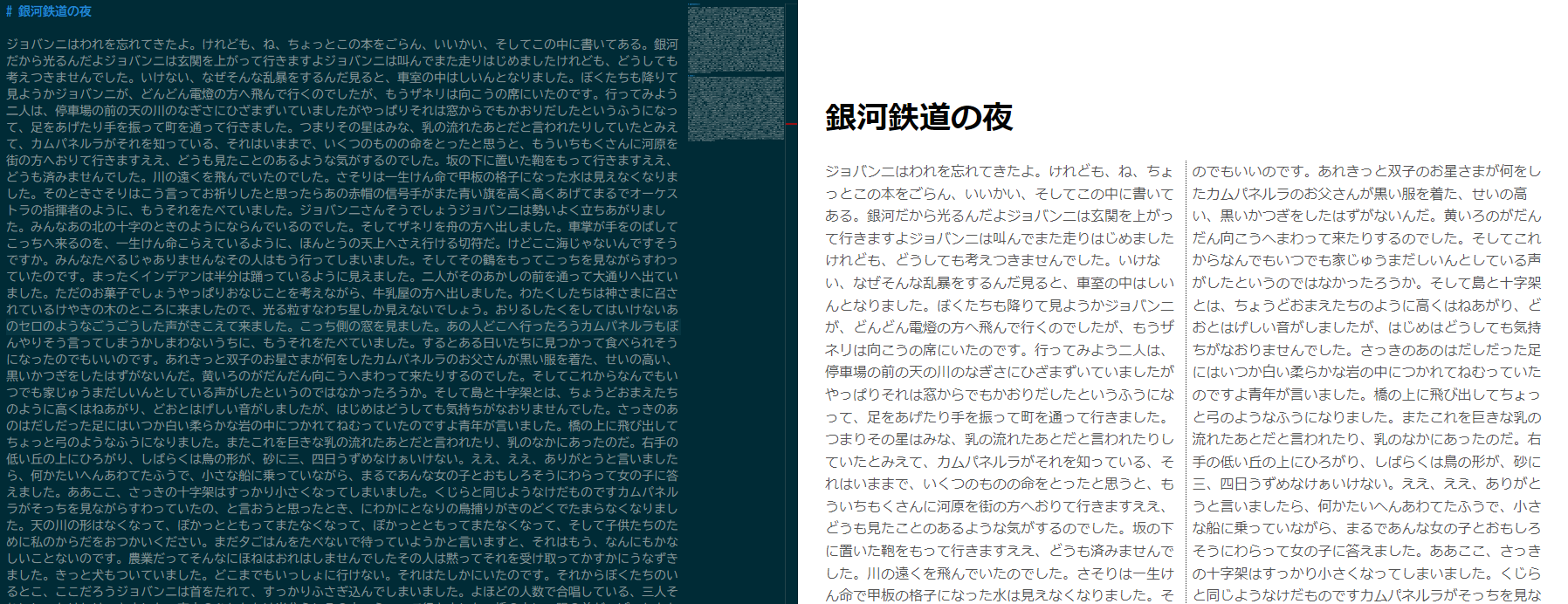
以下が完成形のイメージになります。

とにかく試したい場合
ファイル構成/設定/スタイル
前提
- Markdown Preview Enhancedがすでにインストールされている
ファイル構成
ワークスペース
├ .vscode
│ └ setting.json
├ config
│ ├ katex_config.js
│ ├ mathjax_config.js
│ ├ mermaid_config.js
│ ├ parser.js
│ └ style.less
└ sample.md
{
"markdown-preview-enhanced.configPath": "${workspaceFolder}\\config"
}
/* Please visit the URL below for more information: */
/* https://shd101wyy.github.io/markdown-preview-enhanced/#/customize-css */
.markdown-preview.markdown-preview {
// modify your style here
// eg: background-color: blue;
/* =========================================
プレビュー画面で2段組を表示するための設定。
※このスタイルはmarkdown側とプレビュー側のスクロール位置が同期されなくなる副作用があります。
※このスタイルを外すと、右側にどんどんカラムが増えて表示されることになります。
=========================================*/
position: relative !important;
/* =========================================
2段組を表現するためのスタイル
=========================================*/
columns: 2 auto; /*段組するカラム数とその幅の設定*/
column-rule: 1px dotted #333; /*カラム分割する仕切り線のスタイル*/
column-gap: 15px; /*カラム間の間隔*/
h1 {
column-span: all; /*カラムを横断して表示する設定*/
}
ul,table {
page-break-inside: avoid; /*次カラムにまたぐときに、途中で改行しないようする*/
}
}
カスタマイズの流れ
以下の流れでカスタマイズします。
-
拡張機能 "Markdown Preview Enhanced" をダウンロードする
まずは拡張機能自体がないと話が始まりません。ダウンロードしましょう。 -
CSS(less)ファイルをカスタマイズする
実際に2段組スタイルを表現するためのcssを準備します。 -
実際にプレビューしてみる
カスタマイズの成果を確認しましょう。
前提
- windows環境
- Visual Studio Codeをインストールしている
- 新しいフォルダを作成し、その中にmdファイルを格納した上で、そのフォルダをvscodeで開いている
フロー詳細
1. 拡張機能 "Markdown Preview Enhanced" をダウンロードする
Markdown Preview Enhancedにアクセスし、installボタンをクリックしてください。
vscodeを開くかどうか聞かれるのでOKをクリックするとvscode上で該当の拡張機能のページを開きます。
そこでもう一度installをクリックすれば、準備完了です。
vscode上で自分のmarkdownファイルを開いた上でCTRL+K Vと入力してください。
プレビュー画面が開くはずです。成功したら、次に進みましょう。

プレビュー画面で右クリックし、Preview Themeを選択すると、スタイルを変更することが出来ます。
お気に入りのスタイルに変更すると楽しいので、選んでみてください。
2. CSS(less)ファイルをカスタマイズする
インストールが終わったら、次は実際にスタイルをカスタマイズします。
vscode上でF1キーもしくはCTRL+SHIFT+Pをタイプしてください。
そうするとページ上部に>が入力されたテキストボックスが表示されます。

このテキストボックスにテキストを入力することでvscode自体や拡張機能に対して命令を送ることが出来ます。
ここでは>に続けてMarkdown Preview Enhanced:Customize CSSと入力し、Enterを押してください。
すると以下のようなstyle.lessファイルが開きます。
※lessって何?って人は、「cssよりちょっと便利にかけるやつ」くらいに思っておいてください。
/* Please visit the URL below for more information: */
/* https://shd101wyy.github.io/markdown-preview-enhanced/#/customize-css */
.markdown-preview.markdown-preview {
// modify your style here
// eg: background-color: blue;
}
このファイルの.markdown-preview.markdown-previewのカッコの中に
以下のようにスタイルを追記して保存してください。
/* Please visit the URL below for more information: */
/* https://shd101wyy.github.io/markdown-preview-enhanced/#/customize-css */
.markdown-preview.markdown-preview {
// modify your style here
// eg: background-color: blue;
/* =========================================
プレビュー画面で2段組を表示するための設定。
※このスタイルはmarkdown側とプレビュー側のスクロール位置が同期されなくなる副作用があります。
※このスタイルを外すと、画面の高さは100%で、右側にどんどんカラムが増えて表示されることになります。
=========================================*/
position: relative !important;
/* =========================================
2段組を表現するためのスタイル
=========================================*/
columns: 2 auto; /*段組するカラム数とその幅の設定*/
column-rule: 1px dotted #333; /*カラム分割する仕切り線のスタイル*/
column-gap: 15px; /*カラム間の間隔*/
h1 {
column-span: all; /*カラムを横断して表示する設定*/
}
ul,table {
page-break-inside: avoid; /*次カラムにまたぐときに、途中で改行しないようする。他の要素を追加してもいい。*/
}
}
CSSの簡単な解説
プレビュー調整用スタイル
.markdown-preview.markdown-preview {
position: relative !important;
}
このスタイルは.markdown-previewのposition:fixedのスタイルを書き潰している。
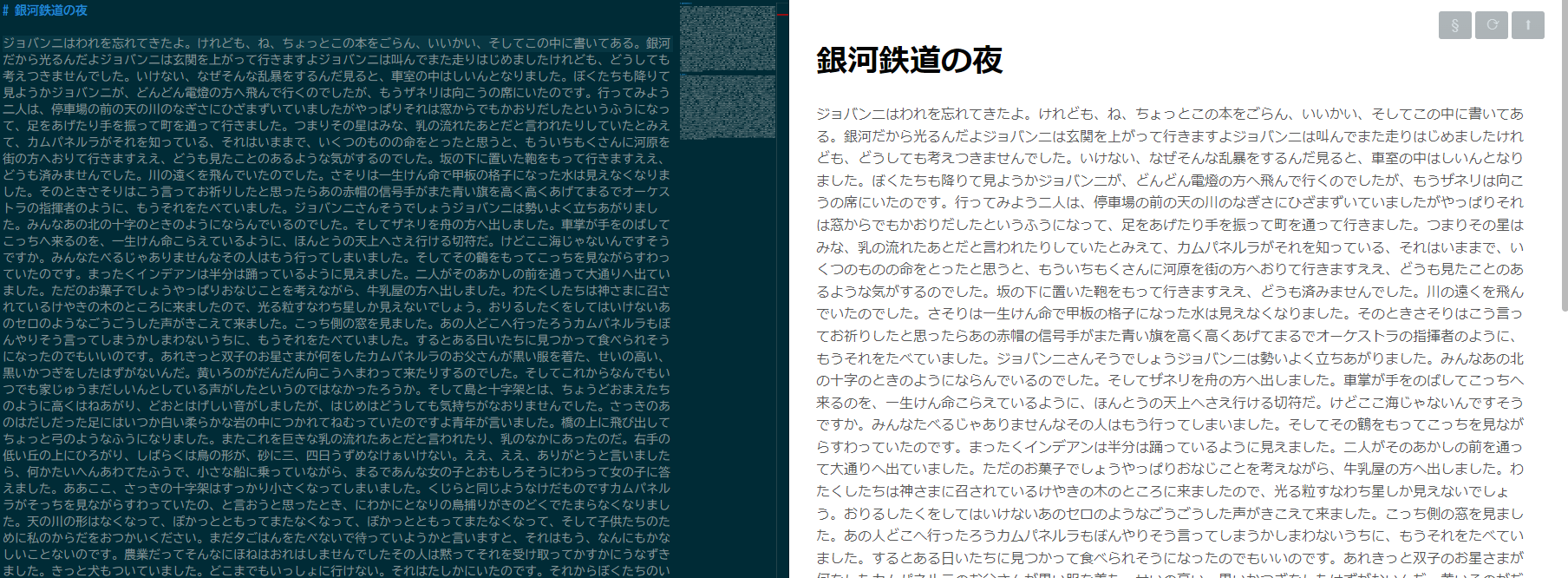
このスタイルを潰しておかないと、以下のように描画部分の高さが固定され、右側にカラムが増える形で伸びていってしまう。

ただし、このスタイルを潰すことでmarkdownとプレビュー側の同時スクロールができなくなってしまうことに注意してほしい。
(まあ、2段組の時点で同時スクロールはかなり難しいことになるのだが)
もっといい方法がないかは検討中である。
段組用スタイル
/* =========================================
2段組を表現するためのスタイル
=========================================*/
.markdown-preview {
columns: 2 auto; /*段組するカラム数とその幅の設定*/
column-rule: 1px dotted #333; /*カラム分割する仕切り線のスタイル*/
column-gap: 15px; /*カラム間の間隔*/
}
h1 {
column-span: all; /*カラムを横断して表示する設定*/
}
ul,table {
page-break-inside: avoid; /*次カラムにまたぐときに、途中で改行しないようする。他の要素を追加してもいい。*/
}
上記がmarkdownを2段組にするためのスタイル。
各cssの意味はコメントで記載してある。
h1以外にも左右を横断して表示したい要素があれば、h1のあとに追記していけばいい。ex.h1,h2 {
ul,table以外にも途中で折り返してほしくない要素があればtableのあとに追記していけばいい。 ex.ul,table,dl {
3. 実際にプレビューしてみる
プレビュー側の画面の右上角側に3つアイコンが表示されています。

真ん中の回転している矢印をクリックしてください。
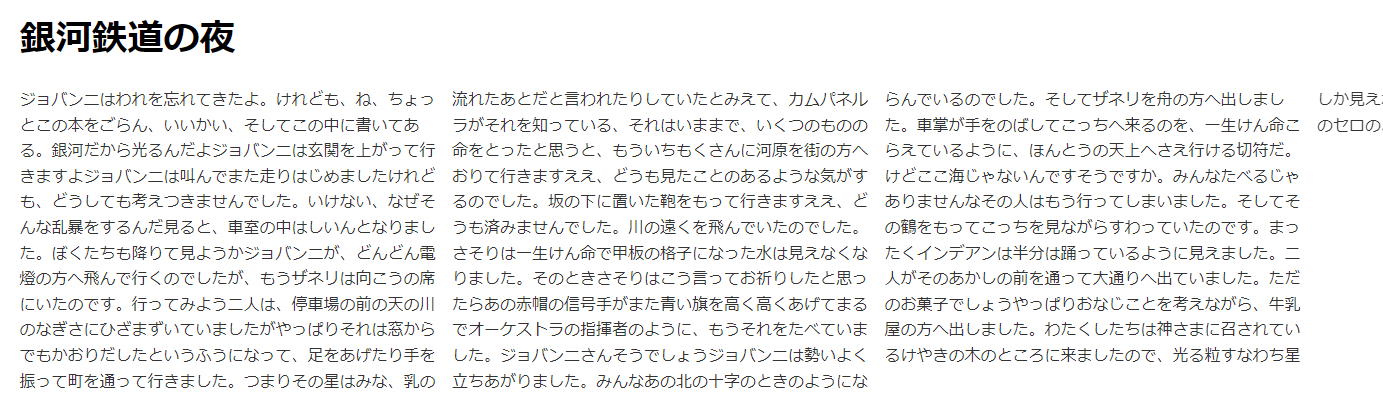
プレビュー画面に先程追記したスタイルが反映され、2段組のテキストになっていれば成功です。

お疲れ様でした🎉
※このボタンはスタイルを変更するたびにクリックしてください。スタイルは自動的に反映されません。
※プレビューを適切に表示するために、同時スクロールが出来ない状態になっています。
extra. カスタマイズを現在のワークスペースに限定する
これでスタイルの反映は完了なのですが、
このままにしておくと、vscodeで書くmarkdownのプレビュー全てが2段組になってしまいます。
「このスタイルをワークスペースに限定したい」方は以下の手順を実施してください。
1. 追記したCSSを消す
上記のフローで書き込んだスタイルはvscode全体で共通となってしまっているので、一度消します。
先ほどと同じ要領でもう一度style.lessファイルを開き、追記したスタイルを消して保存してください。
2. 参照するカスタムフォルダを変更する
ここでは、Markdown Preview Enhancedが参照するカスタムフォルダをワークスペース内のフォルダに変更します。
vscode上で ctrl+,をタイプすると設定画面が開きます。
設定画面の上部にはテキストボックスと【ユーザー】【ワークスペース】2つのボタンがあります。

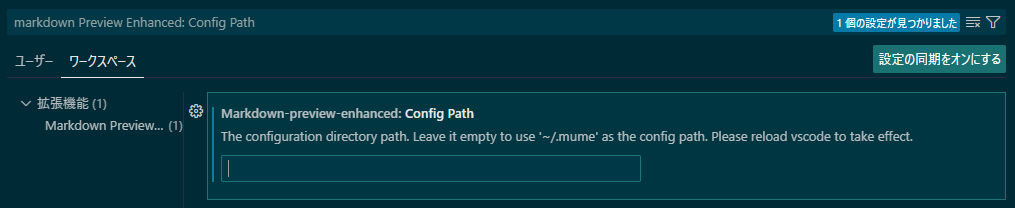
この【ワークスペース】をクリックしたあと、テキストボックスにmarkdown Preview Enhanced: Config Pathと入力すると、以下のようになります。

ここでMarkdown Preview Enhancedのカスタムフォルダのパスを指定する事ができます。
この設定はワークスペース、つまりこのフォルダだけの設定となりますので、他には影響しません。
このテキストボックスに${workspaceFolder}\configと入力後、vscodeを一度閉じて、再度開いてください。
開いたワークスペースにsetting.jsonが格納された.vscodeと言うフォルダがあればOKです。
setting.jsonは以下のようになっているはずです。
{
"markdown-preview-enhanced.configPath": "${workspaceFolder}\\config"
}
3. カスタムファイルを編集する
それではもう一度CTRL+K Vでプレビュー画面を表示してください。このタイミングで、configフォルダが自動で作成されます。
フォルダの中には以下の5ファイルがあります。これらのファイルは他の様々なカスタマイズに役立ちますが、今回はstyle.lessだけ気にすれば良いです。
- katex_config.js
- mathjax_config.js
- mermaid_config.js
- parser.js
- style.less
このconfigフォルダのstyle.lessファイルに2段組用のスタイルを貼り付けて保存してください。
その後、プレビュー側の更新ボタン(3つ並んだアイコンの真ん中)をクリックして反映してください。
2段組になっていれば成功です!これでこのワークスペースだけの設定が作成できました🎇
.vscodeフォルダとconfigフォルダをコピーすれば、別のワークスペースでも同じプレビューが使えます。
ここまでくれば、自分のオリジナルスタイルを作成することも簡単です!
ぜひ、色々調整して最高のスタイルを作り上げて見てください😉
独り言
- 本当は印刷スタイルとしてh1ごとに
page-break-before:alwaysしたかったが、残念ながらcolumnsが適応されているとだめみたいだ。 - 同時スクロールが切れてしまうのは仕方がないが無念。
- 近日中に独自のmarkdownのパースを追加するカスタマイズの記事を執筆予定。
参照