こんにちは。株式会社 日立ソリューションズの山本です。
この記事は、日立ソリューションズグループAdvent Calender 2021の記事になります。
(2021/12/28追記)
起動したDockerコンテナ上のNode-REDのフローエディタへのアクセスを抑止するために、Dockerfile内のNode-RED起動コマンドに-D httpAdminRoot=false -D httpNodeCors.origin="*" -D httpNodeCors.methods="GET"を追記しています。
1.はじめに
この記事ではNode-REDアプリケーションを作成し、Dockerfileで構築する方法を紹介します。
Dockerfileを使用することで、環境を意識せずにNode-REDアプリケーションを構築することができます。
2.全体の構成
2.1 全体の構成と操作の流れ
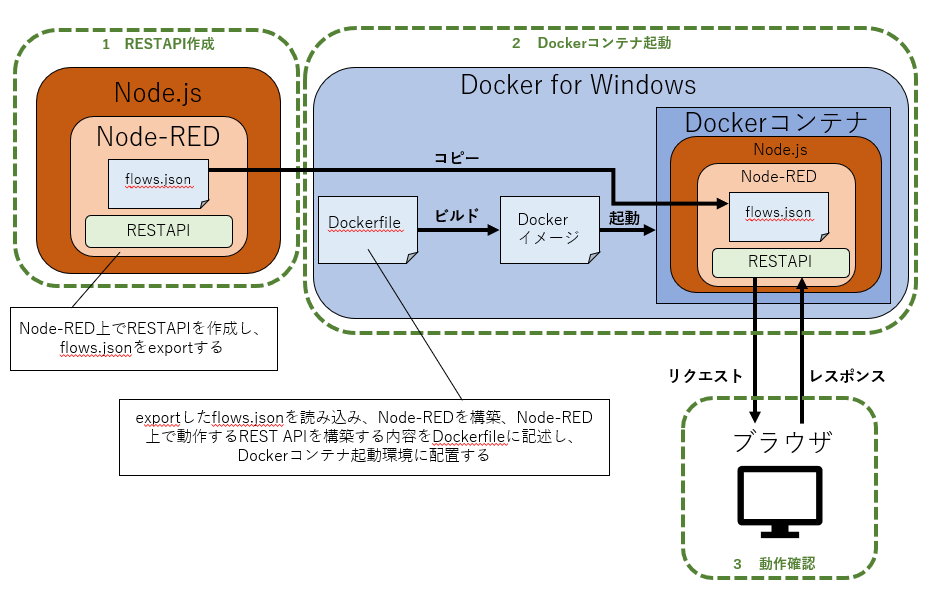
本記事で構築する構成と操作の流れを説明します。
| # | 項目 | 内容 |
|---|---|---|
| 1 | REST API作成 | Node-REDでREST APIを作成します。 |
| 2 | Dockerコンテナ起動 | 作成したREST APIを指定するDockerfileを作成します。DockerfileをビルドしてDockerイメージを作成し、DockerイメージからDockerコンテナを起動し、Node-REDをDockerコンテナ上に構築します。 |
| 3 | 動作確認 | Dockerコンテナ上に構築したNode-REDに対してREST APIリクエストを送信し、レスポンスが返ってくることを確認します。 |
2.2 ソフトウェアとバージョン情報
本記事で使用したソフトウェアとバージョン情報です。
| # | ソフトウェア | バージョン |
|---|---|---|
| 1 | Docker for windows | 3.5.2 |
| 2 | Node.js | 16.3.0 |
| 3 | Node-RED | 2.1.3 |
3.REST API作成
Node-REDで2つの入力値の合計を返す、REST APIを作成します。
3.1 全体のフロー
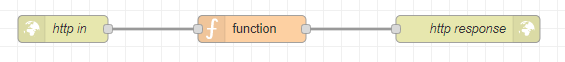
全体のフローは以下の通りです。
http inノード、functionノード、http responseノードを順に配置し、接続します。

最終的なフローはこちらです。すぐに試したい方は、コピーしてNode-REDで読み込んでください。
flows.json
[
{
"id": "3df6f2735f64a7c9",
"type": "tab",
"label": "フロー 1",
"disabled": false,
"info": "",
"env": []
},
{
"id": "0bbdaac489888327",
"type": "http in",
"z": "3df6f2735f64a7c9",
"name": "",
"url": "/test",
"method": "get",
"upload": false,
"swaggerDoc": "",
"x": 210,
"y": 200,
"wires": [
[
"66154fd2213df4c5"
]
]
},
{
"id": "184e9f8cf1d2dc8d",
"type": "http response",
"z": "3df6f2735f64a7c9",
"name": "",
"statusCode": "",
"headers": {},
"x": 630,
"y": 200,
"wires": []
},
{
"id": "66154fd2213df4c5",
"type": "function",
"z": "3df6f2735f64a7c9",
"name": "",
"func": "msg.payload = {sum : parseInt(msg.req.query.a) + parseInt(msg.req.query.b)};\nreturn msg;",
"outputs": 1,
"noerr": 0,
"initialize": "",
"finalize": "",
"libs": [],
"x": 420,
"y": 200,
"wires": [
[
"184e9f8cf1d2dc8d"
]
]
}
]
3.2 各ノードの設定
配置した各ノードの設定を行い、REST APIを作成します。
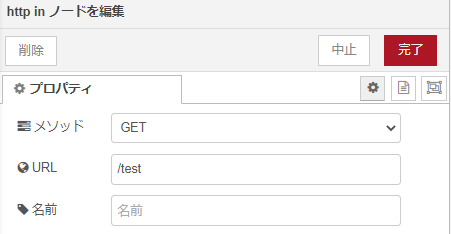
http inノード
REST APIの受付口をhttp inノードで設定します。
- 使用するメソッドを
GET、URLは/testを指定します。
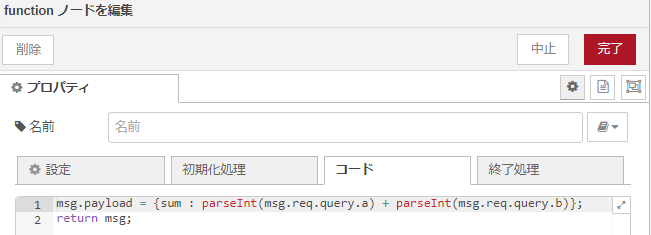
functionノード
REST API内の処理を定義します。
GETで受け取ったパラメータa、bに格納された数値を足して、msg.payloadに格納し、フロー上で共有します。
- 以下のコードをfunctionノードのコード欄に入力します。
msg.payload = {sum : parseInt(msg.req.query.a) + parseInt(msg.req.query.b)};
return msg;
http responseノード
REST APIのレスポンスとしてmsg.payloadに設定したデータを送信します。
特に設定はいりません。
4.Dockerコンテナ起動
作成したREST APIを指定するDockerfileを作成します。
DockerfileをビルドしてDockerイメージを作成し、DockerイメージからDockerコンテナを起動し、Node-REDをDockerコンテナ上に構築します。
4.1 Dockerfile作成
Node-REDを構築し、作成したREST APIをNode-RED上で起動する手順を記載するDockerfileを作成します。
今回は/dataを作業ディレクトリとします。
Node-RED起動コマンドに-D httpAdminRoot=false -D httpNodeCors.origin="*" -D httpNodeCors.methods="GET"を付与して、起動したDockerコンテナ上のNode-REDのフローエディタへのアクセスを抑止します。
# 利用するDockerイメージの宣言
FROM node:lts-slim
# ビルドツールをインストール
RUN apt-get update \
&& apt-get install -y build-essential
# 「/data」というディレクトリを作成し、作業ディレクトリとする
WORKDIR /data
# Node-REDインストール
RUN npm install node-red
# flows.jsonを「/data」ディレクトリにコピー
COPY ./flows.json /data/
# npmでインストールしたモジュールを格納するパスの設定
ENV NODE_PATH=/data/node_modules
# Node-RED起動コマンド
CMD node ./node_modules/node-red/red.js --userDir . -D httpAdminRoot=false -D httpNodeCors.origin="*" -D httpNodeCors.methods="GET" flows.json
4.2 Dockerイメージ作成
作成したDockerfileを使用してNode-RED及び作成したREST APIを含むDockerイメージを作成します。
Node-REDで作成したflows.jsonとDockerfileを構築する環境のカレントディレクトリに格納します。
カレントディレクトリより、以下のコマンドを実行して、Dockerイメージを作成します。
プロキシ環境内で実行する際はbuild-argオプションを記載してください。
Dockerイメージ名は任意の名称を指定してください。
docker build --build-arg http_proxy=http://<your.proxy.url>:<port>/ --build-arg https_proxy=http://<your.proxy.url>:<port>/ . -t <Dockerイメージ名>
以下のコマンドを実行して、Dockerイメージが作成されたことを確認します。
# Dockerイメージの確認
docker images
--- 実行結果例 ここから --------------------------------------------------------------------
REPOSITORY TAG IMAGE ID CREATED SIZE
<Dockerイメージ名> latest 196c1ccae37b 18 seconds ago 485MB
--- 実行結果例 ここまで---------------------------------------------------------------------
4.3 Dockerコンテナ起動
作成したDockerイメージからDockerコンテナを起動します。
以下のコマンドを実行します。
-pオプションを使用し、Dockerコンテナの内部で使用するNode-REDのポート1880を外部に公開する際に使用するポートを指定します。
今回は外部にはDockerコンテナをポート8080で公開します。
Dockerコンテナ名は任意の名称、Dockerイメージ名は「4.2 Dockerイメージ作成」で作成したDockerイメージ名を指定してください。
docker run -p 8080:1880 --name <Dockerコンテナ名> <Dockerイメージ名>
5.動作確認
Dockerコンテナ上に構築したNode-REDアプリケーションのREST APIに対してリクエストを送信し、レスポンスが返ってくることを確認します。
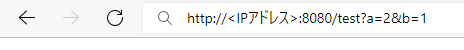
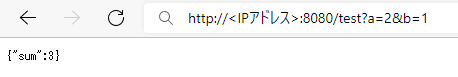
ブラウザより、以下のURLにアクセスします。
今回は引数にa=2、b=1を設定します
a、bの値を受け取ったNode-REDアプリケーションがa、bの合計値を計算し、{"sum":3}をレスポンスとして送信します。
6.おわりに
本記事ではDockerfileを使用してNode-REDアプリケーションを構築する方法を紹介しました。
Dockerfileを使用することで簡単にNode-REDアプリケーションを構築できるため、作成したNode-REDアプリケーションを構築する際に参考にしてみてください