これは、 VTuber Tech #1 Advent Calendar 2019 の15日目の記事です。
昨日は @kaikiofkaiki さんによる バーチャルキャラクターの表情表現のためのデバイスとソフトウェア でした。
バーチャル登壇用にスライド回転機構を作る
今年もVTuber Tech Advent Calendarが開催するということで、去年同様ノリだけで枠を確保したわけですが、ネタが決まらなくてちょっと悩んでいました。
そんなところに、ありがたいことに、 大xR Tech Nagoya #8 さんにお声かけいただき、 バーチャル登壇 をさせていただけることになりました!
バーチャル登壇というのは、VR空間内でVRアバターがスピーチしている様子を撮影し、それをリアルタイムで会場に配信することです。
やっていることはVTuber Techと言えなくもないので、今回はバーチャル登壇をネタにしようと思います。
VRならではのことがしたい
登壇というと、プロジェクター等で大スクリーンにスライド資料を表示し、そのスライド資料をベースに発表するというイメージがあります。
それをそのままVR空間内でやってもいいのですが、なんとなく VRならでは のことがしたいなと思いました。
色々考えた結果、以下の発想に至りました。
スライド資料を立体にしたらおもしろいのでは?
どうやって資料を一覧表示するか考えた
色々なやり方があると思いますが、今回はVRChatのワールドを作ることにしました。
スライド資料をVRChat内で管理することになるわけですが、スライドの一覧をどうやって見るのか?という問題が浮上しました。
ぱっと思いついたのが、円盤 でした。
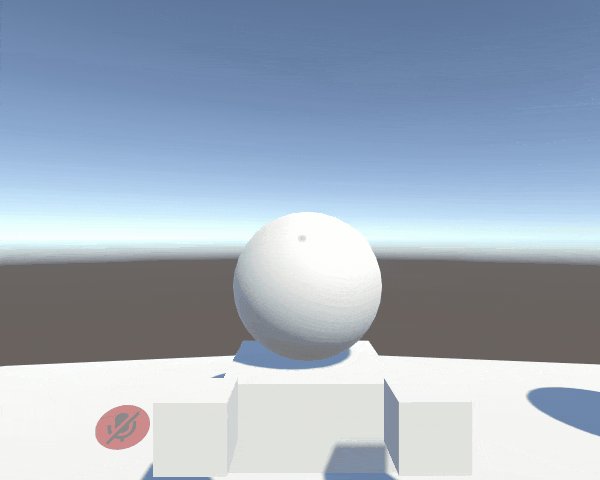
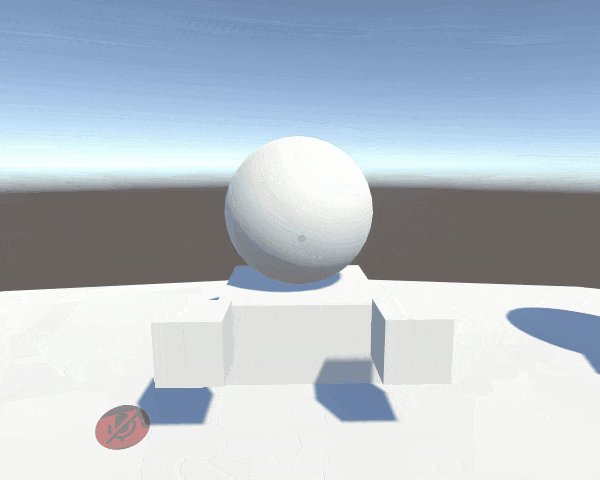
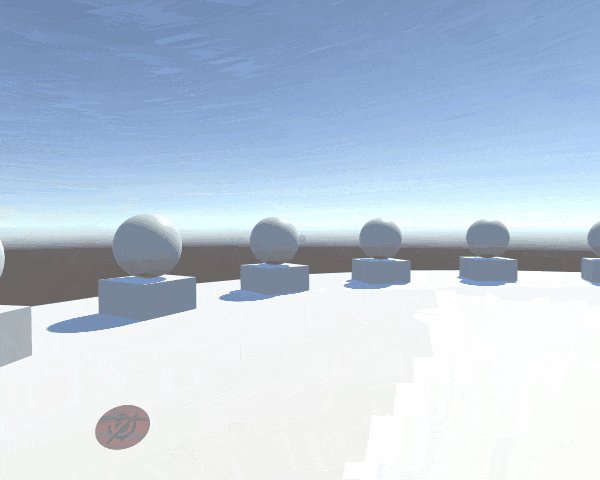
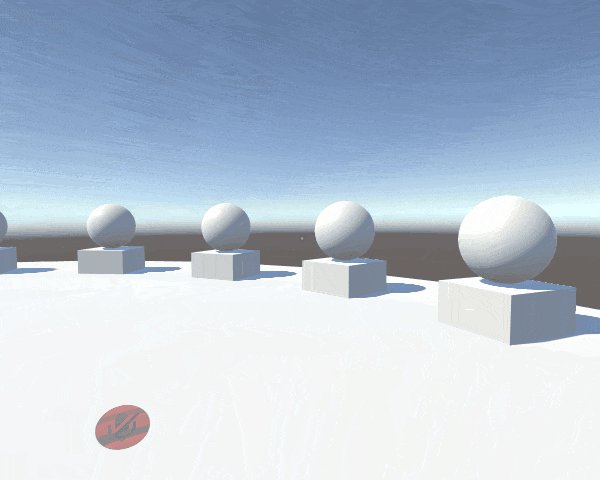
というわけで、以下のように 円形に並べてみました。
実際のスライド資料をこの記事でお見せするとネタバレになってしまうので、ダミーでボールを置いています。このボールが、スライド資料のページに相当します。
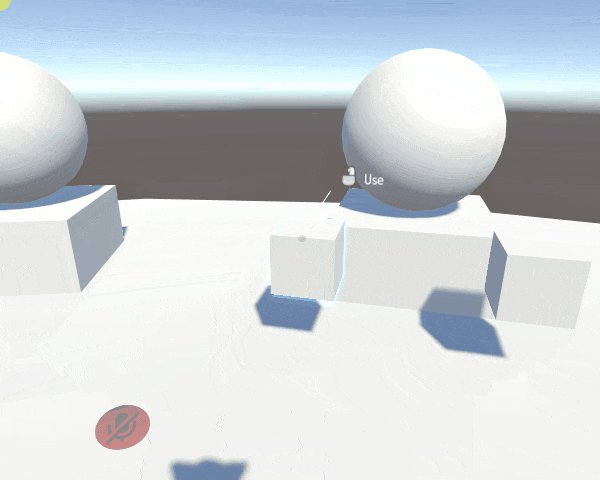
上空から見下ろすとこんな感じです。
ボールは20°間隔で並んでいますので、全部で18個分、設置できます。
どうやってスライドを進めるのか考えた
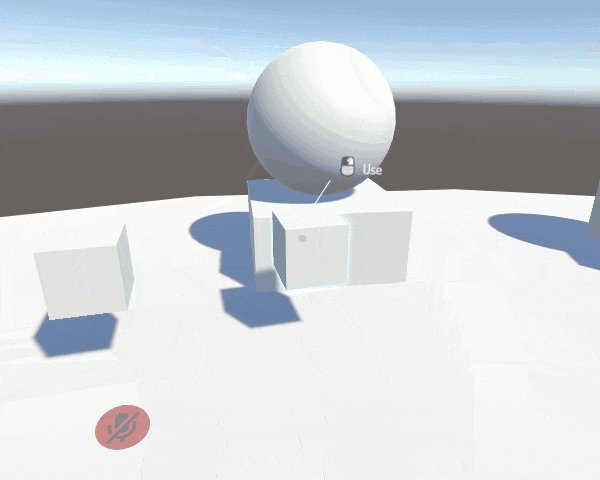
以下の図のような仕掛けを考えました。
右側のボタンを押すと、 次のページ に進み、左のボタンを押すと、 前のページ に戻ります。
ページが切り替わる際に、円盤全体が回転するようにアニメーションします。
それでは、詳しい実現方法を説明していきます。
AnimationIntAddでPageを増減できるようにした
実はVRChatのワールド制作ははじめてでよくわかってなかったのですが、VRChatでボタンを実装する場合、VRChat SDKの VRC_Trigger というコンポーネントを使うそうです。(STYLYでいうところの Trigger Enter のようなものだと思います。)
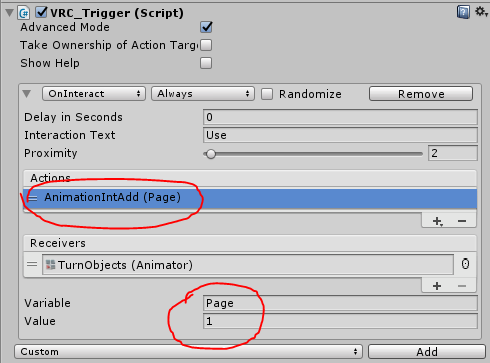
VRC_Trigger > Actions > Basic Events を眺めてみたところ、 AnimationIntAdd という項目が目に入りました。
どうやら、スイッチを押すたびに、 Animator 側 Parameters の数値を増やしていくことができるみたいです。
これで ページ番号を増やしたり減らしたりすることができるのでは?
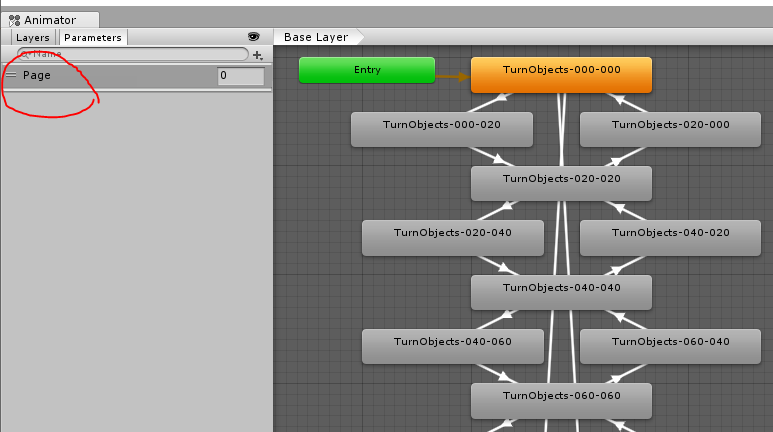
と思い、 Animator > Parameters に Page という変数を追加しました。
そして、ボタンに VRC_Trigger をアタッチし、 Actions を AnimationIntAdd に設定しました。
Variable には Page 、 Value には 1 を入力しました。
これで、このボタンを押したときに、 Page という変数が 1 増えるようになりました。
Value に -1 を入れれば、ページ番号を減らすこともできます。
ページの数だけアニメーションを用意した
ページ番号をボタンで増減できるようになったので、今度はそれをトリガーにして、アニメーションさせることを考えます。
「ページ番号をもとに円盤の回転角度を計算し、それにもとづいてアニメーションをさせる」ということをやりたかったのですが、C#スクリプトが書けないVRChatだとどうも難しそうだったので、
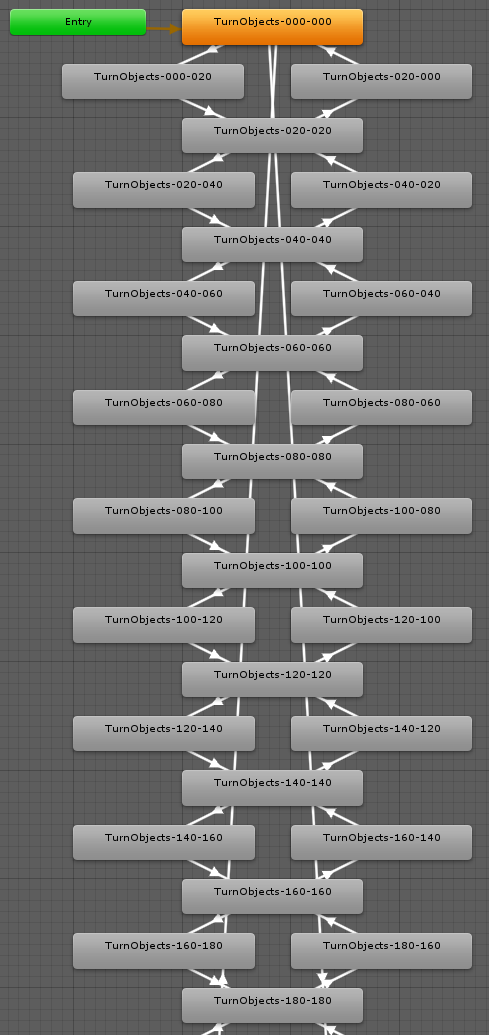
ページの数だけアニメーションとステートを用意することにしました
円盤の角度が
- 0°から20°へ変化するアニメーション
- 20°から40°へ変化するアニメーション
- 40°から60°へ変化するアニメーション
- ・・・
といった具合に、1つ1つアニメーションを作成しました。
ようするに力業ですw
(もう少し効率的な方法があれば、どなかた教えてください。)
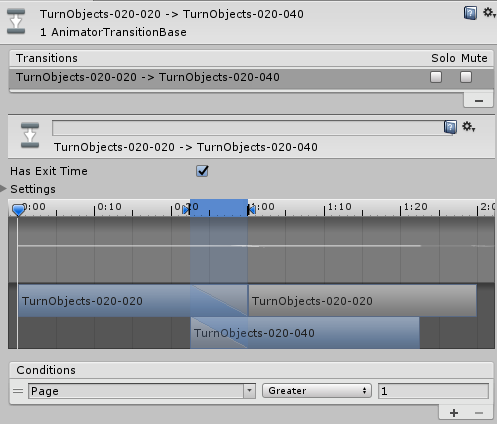
TransitionsのConditionsにPageを設定した
これらの大量のアニメーションステート間をトランジション(矢印)でつなぎ、そのトランジションの条件に Page の大小比較を設定していきました。
これで、スライドを進めたり戻したりできるようになりました!
まだ開発中
ここまで偉そうに色々書きましたが、まだこのシステム開発中なんです。
完成したあかつきには 大xR Tech Nagoya #8 さんでお披露目したいと思います!
さいごに
日々色んなジャンルの記事を書いてますが、なんだかんだVRの記事書くのが一番楽しいです。
本記事作成にあたり、以下の記事を参考にさせていただきました。ありがとうございました。
これは、 VTuber Tech #1 Advent Calendar 2019 の15日目の記事でした。
明日は @kirimin さんの記事です!楽しみですね!