はじめに
スクリプトが使用できないVRChatでギミックを作る際にAnimatorが重要となってくるので
VRChatでの使用を目的としたAnimatorの使い方についてまとめることにしました。
初学者を対象としてギミック作成に必要な基本的な部分をメインで書いていきます。
内容量が多いですが、大事なポイントは太字で強調しているので
そこを中心に見ていただけるといいかと思います。
Unity 5.6.3p1
VRCSDK-2018.10.15.18.21_Public
Animatorとは
Mecanim のアニメーションシステムをコントロールするためのインターフェースです。
(Unity公式マニュアルより)
簡単にいればUnityでアニメーションを管理するものです。
似たものに**Animationコンポーネントもありますが、
これは旧アニメーションシステムとして現在では非推奨**になっています。
VRChatでもアバターでは2018.3.2バージョンからレガシーアニメーションが廃止され、使えなくなりました。
(ワールドでは現在でもAnimationコンポーネントおよびLegacyAnimationは使用可能です)
VRChatでできたこと
- ガイスター(ボードゲーム)
あやりラボ新作【ガイスター】完成しました
— あやり (@ayr_suzu) 2018年6月12日
機能
・VRもデスクトップも出来るようなUI操作
・当たり判定による自動取得
・盤面リセット
頑張ったから褒めて!!!!!
デバック班と素材提供の人もありがとう!!!#VRChat #ayari_labo pic.twitter.com/mrcuqyE8F8
- カウンタ
呼び出された回数をカウントする発想で数値表示を組んでみた
— naqtn(なくとん) (@naqtn) 2018年10月8日
特徴:
・各桁が独立した部品
・間はカスタムトリガーでつないでいる。桁数を増やすのが容易
・呼び出し回数として値を取り出せる
・表示進数切り替え
・各桁は直接代入可
以上を組み合わせた、数を加算し別の進数で表示できる。というデモ pic.twitter.com/6ojbFeiuZK
- 変形する武器
— Shiaru (@AcysShiaruReus) 2018年7月23日
Animator Controller
Animatorでは**Animator Controllerを使って複数のAnimationを管理します。
Animator ControllerではAnimationの切り替えの順番や切り換える条件など様々な設定ができます。
各Animationでオブジェクトの状態(主にパラメータの値)を表現し、
トリガーでAnimationを切り替えていくことでオブジェクトの状態を変化させる**といったイメージです。
例えば, Animation1ではCubeオブジェクトが横向きに回転してるとします。
それがプレイヤーのある行動(OnInteractなど)がトリガーとなってAnimation2に切り替わると縦向きに回転するようになるというように特定のトリガーによってCubeオブジェクトの状態を変化させることができます。イメージ動画
Animation Parameter
Animation ParameterはAnimator ControllerでAnimationの切り替えを行う際などに使うパラメータです。
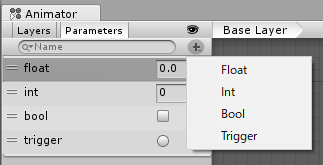
パラメータには実数型(Float), 整数型(Int), 真偽値(Bool), トリガー(Trigger)の4つの種類があります。
AnimatorControllerでAnimation間に
「このパラメータが4.5より大きくなったら」や「このパラメータがtrueになったら」
というような条件を事前に設定しておいて、パラメータを変化させて条件が満たされればAnimationが切り替わります。

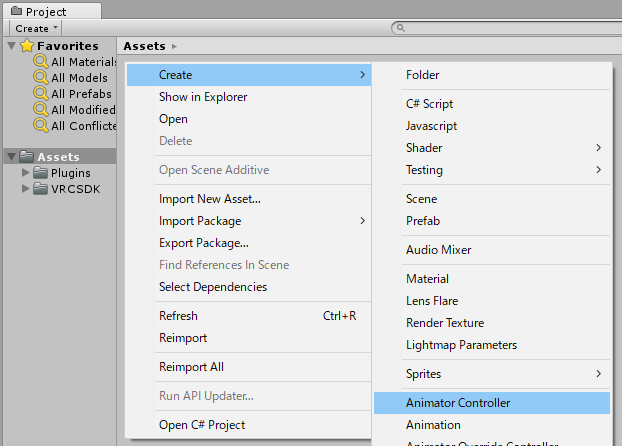
Animator Controllerは.controllerという拡張子のファイルで管理され,
Projectタブで「右クリック>Create>AnimatorController」や
AnimationファイルをHierarchyのオブジェクトのD&Dすることなどで作ることができます。

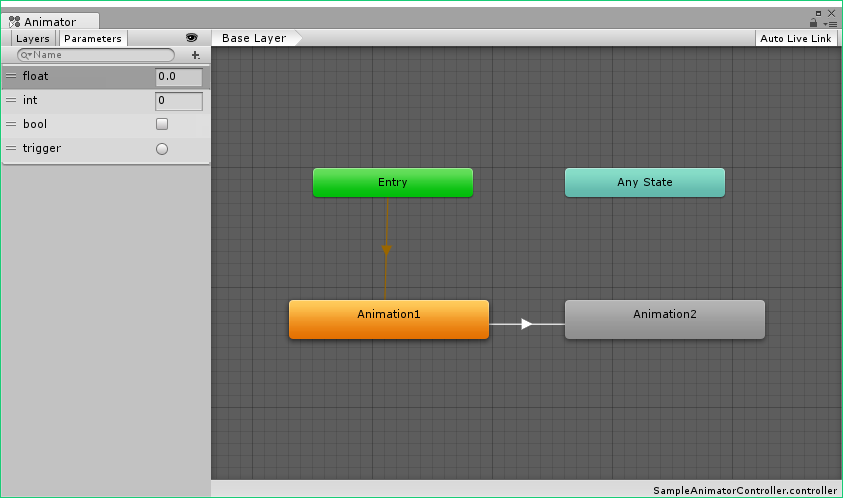
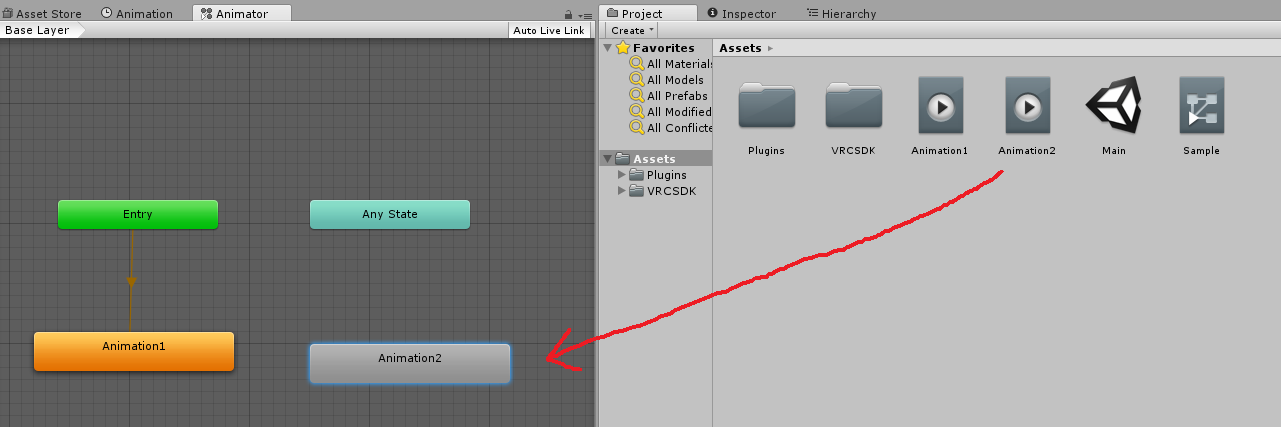
編集はAnimatorウィンドウでおこないます。
上部のメニューからWindow>Animatorでウィンドウを表示できます
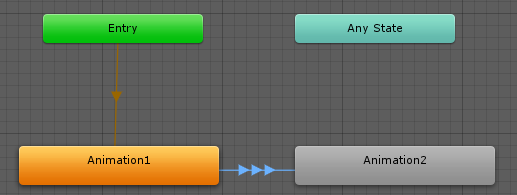
また、各AnimationはAnimatorウィンドウにD&Dすることで追加されます。
その際にそのAnimationに対応したオレンジや灰色の四角が出てきます。

TransitionsとConditions
AnimatorでAnimationの切り替えをおこなうときの設定に必要な項目の一部です。
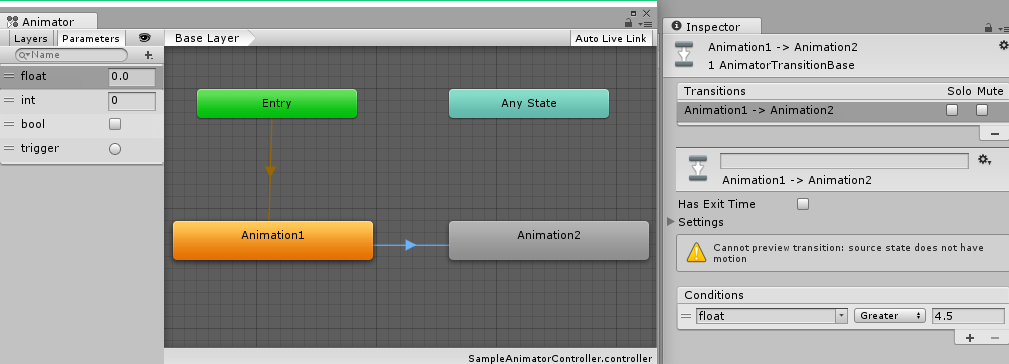
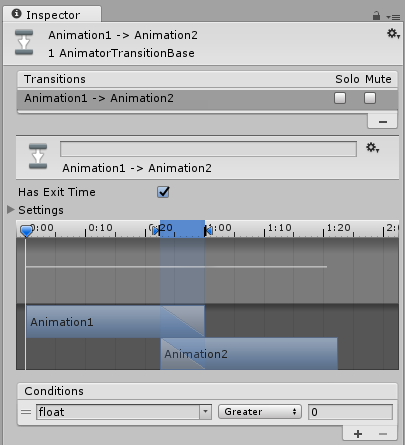
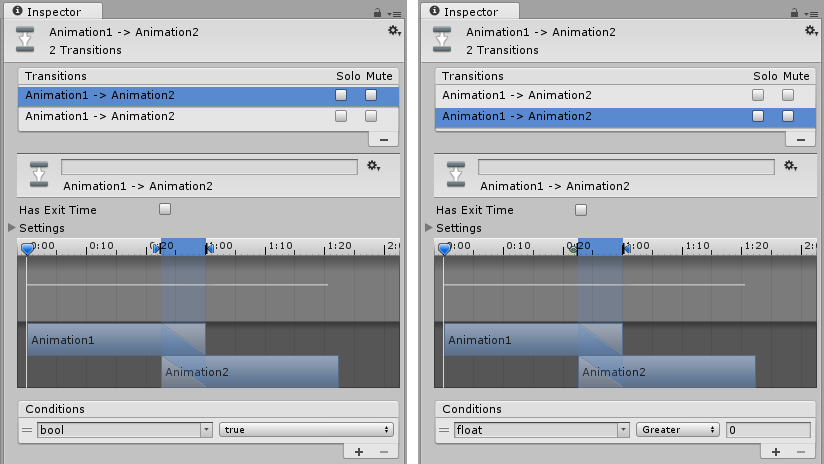
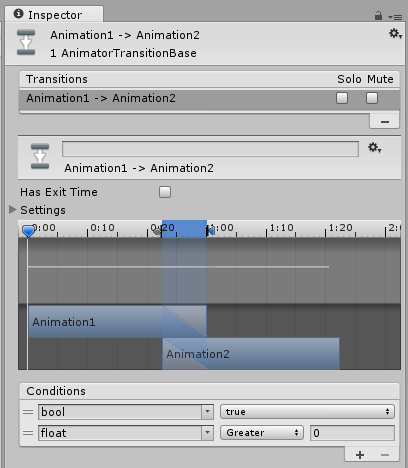
Animation間をつなぐ矢印を選択すると以下の図のようにInspectorに表示されます。

Animatorで設定していくために重要なTransitionsとCondirionsについて説明します。
Transitions

どのAnimationからどのAnimationに切り換えるかを設定します
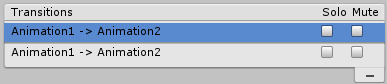
Animatorウィンドウの中でAnimation間に引かれている矢印1つにつきこれが1項目存在します。
(上図では矢印を1つ設定したので項目が1つ表示されています。)
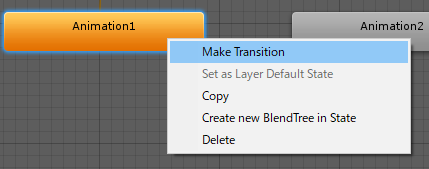
矢印は切り替え前のAnimationに対応するオレンジや灰色の四角を右クリックして
MakeTransitionを選択することで出てきます。
そのあと、切り替え後のAnimationに対応するオレンジや灰色の四角をクリックすると矢印で繋がれます。

同じAnimation間に複数の矢印を引くと以下の図のようになります。
(下図ではAnimation1からAnimation2に向かった矢印を2つ設定しました)

矢印1つにつきConditionsで切り替える条件を設定できます。
どれかの矢印の条件が満たされた場合に切り替わるので複数矢印を設定してORのように設定するときに使えます。
Animation1からAnimation2に向かう矢印を2つ設定した場合Transitionsは2項目になります。

項目(矢印)ごとに条件を設定でき、それぞれの項目を選択するとConditionsの表示が項目に対応した条件に切り替わります。

この場合はAnimation1を再生しているときに
「boolがtrueまたはfloatが0より大きな値になったら」 Animation1からAnimation2に切り替わります
Conditions

Animationを切り替える条件を設定します。
その矢印の方向に切り替わるときに設定する条件1つにつき1項目存在します
(上図では条件を1つだけ設定しています)
+を押すことで条件を増やすことができ、
Conditionsに条件が複数設定されている場合、その分だけ項目が表示されます
(下図では条件を2つ設定して2つ項目が表示されています)

すべての条件が満たされた場合に切り替わるのでANDのように設定するときに使えます。
この場合はAnimation1を再生しているときに
「boolがtrueかつfloatが0より大きな値になったら」 Animation1からAnimation2に切り替わります
その他
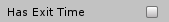
詳しくはこちらの記事に書いてあるので、特に重要なHasExitTimeのみ解説します
Has Exit Time

チェックをいれると条件が満たされても実行中のAnimationが終わる(最後のフレームにいく)まで切り替わるのを待ちます
Conditionsに条件を設定する場合には基本的にチェックを外しておいていいと思います
ワールドで使う
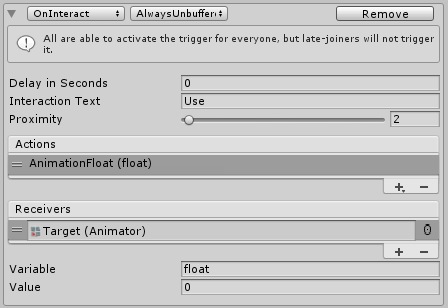
VRCSDKに含まれるVRC_TriggerコンポーネントからAnimatorに対して以下のようなActionをおこなえます。
- AnimationBool
- AnimationFloat
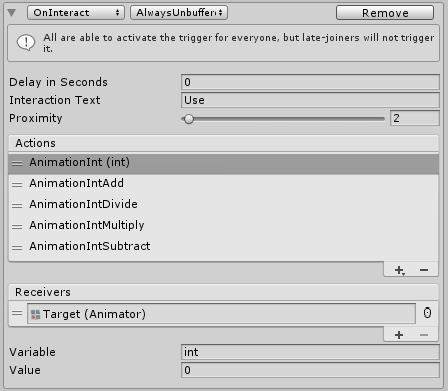
- AnimationInt
- AnimationIntAdd
- AnimationIntSubtract
- AnimationIntMultiply
- AnimationIntDivide
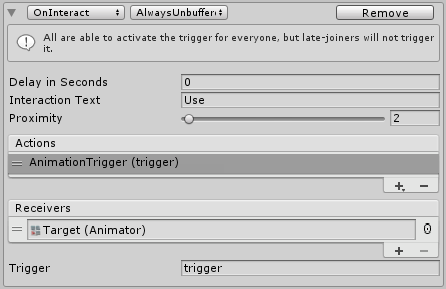
- AnimationTrigger
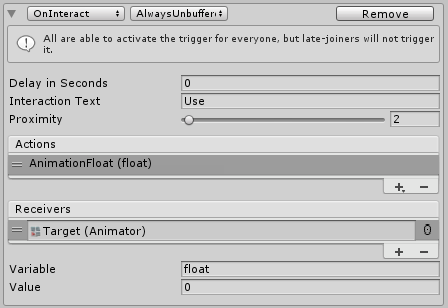
各ActionはActionsの右下の+ > Basic Events > 各Actionで追加できます

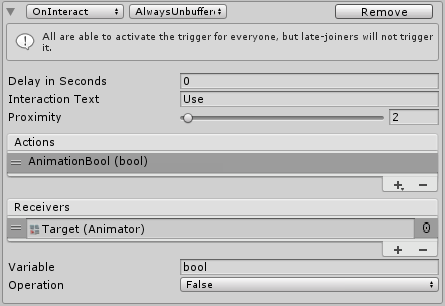
どのActionもこんな感じの設定項目です。
- Receivers : 変化させるParameterを持つAnimatorを設定します
- Variable : 変化させるParameter名を設定します(手打ちなので入力ミス注意)
- Value/Operation : Variableに設定したParameterに対して計算するときに使う値を設定します
AnimationBool
AnimationBoolはAnimationStateの管理に**真偽値(True/False(0/1のほうが分かりやすいかも))**を使う方式です。

Receiversに設定されたAnimatorのboolというParameterをOperationの値に変更します
OperationをToggleにした場合、現在のboolの値の反対の値に変更します(true->false, false->true)
状態が2つのときに使います
- ドアの開け閉め(空いている状態をtrue, 閉まっている状態をfalse)
AnimationFloat
AnimationFloatはAnimationStateの管理に**実数型(0.0とか0.5とか2.3とか)**を使う方式です。

Receiversに設定されたAnimatorのfloatというParameterにValueの値を入力します
単純に状態管理として使う場合は同じことがAnimationIntやAnimationBoolでできるため、そちらを使ったほうがいいです。
限定的にfloatのパラメータを用いることでComponentの値を動的に変化させられるので
それを利用したスライダーがつくられています(TPCスライダー改)
AnimationInt系
AnimationIntはAnimationStateの管理に**整数型(0とか2とか10とか)**を使う方式です。
AnimationIntAdd/Substract/Multiply/DivideはそれぞれIntのパラメータをあらかじめ設定しておいた値で四則演算することができます。

-
AnimationInt
Receiversに設定されたAnimatorのintというParameterにValueの値を入力します -
AnimationIntAdd
Receiversに設定されたAnimatorのintというParameterにValueの値を足します -
AnimationIntSubtract
Receiversに設定されたAnimatorのintというParameterからValueの値を引きます -
AnimationIntMultiply
Receiversに設定されたAnimatorのintというParameterにValueの値をかけます -
AnimationIntDivide
Receiversに設定されたAnimatorのintというParameterをValueの値で割ります
状態が複数あるときに使います(各状態と数字を対応させる)
- カウンタ (各桁ごとに状態(Animation)を用意)
- ゲームの進行 (進行状態ごとに状態を用意)
AnimationTrigger
AnimationTriggerはトリガーを発生したということを管理する方式です。

ある行動を実施(OnInteractなど)するごとにAnimationが切り替わっていくというようなときに使えます。
状態を同期させる
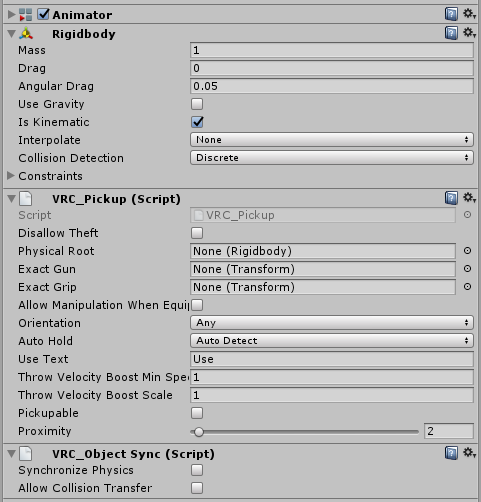
VRC_ObjectSyncとAnimatorが同オブジェクトに入っていると、オブジェクトをPickupしている間、常にAnimatorの全変数を同期し続けます。
— hatsuca (@hatsuca_vr) 2018年8月17日
子のAnimator等がこの影響を受ける事はありません。
Animatorコンポーネントをつけたオブジェクトと同じオブジェクトに
VRC_PickupとVRC_ObjectSyncをつけることでAnimationParameterが同期します。
つまり, AnimatorはAnimationParameterによっていまのAnimationを管理しているので
オブジェクトの状態が全プレイヤーで同じになります。
しかし、triggerに関してはトリガーを押したという情報だけなので
triggerを使った機構の場合は後から来た人のことを特に考慮した設計にする必要があります。

単純にAnimationParameterの同期のために使う場合は
- RigidbodyのisKinematicをfalse
- VRC_PickupのPickupableをfalse
- VRC_ObjectSyncの2つの項目をどちらもfalse
にすると良いでしょう。
アバターで使う
アバターではParameterの値の変更はおこなうことができないので、
時間経過で自動的にAnimationを切り替えていくことになります。

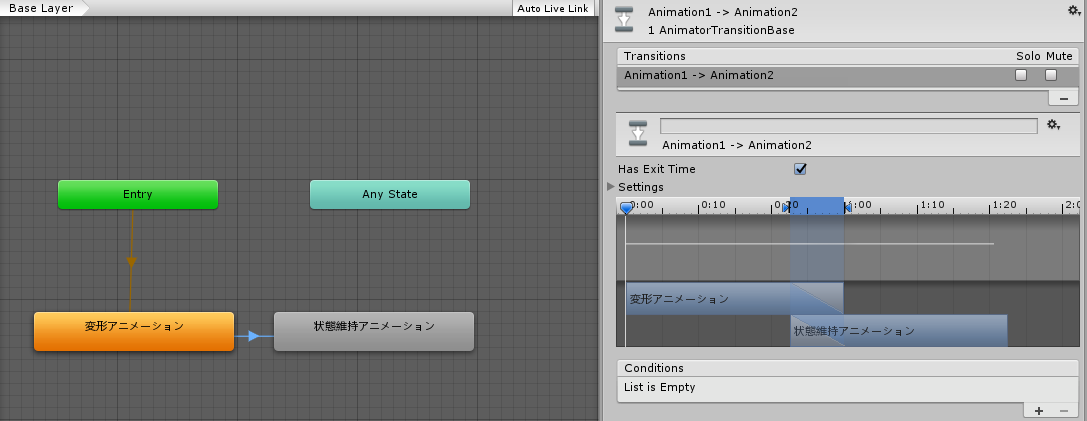
例えば、抜刀時に変形した後に一部分が回転したり動いているような状態を維持する武器アニメーションを設定する場合、
変形アニメーションと状態維持アニメーションを用意してその間を矢印でつなぎます。
HasExitTimeにチェックをいれることで変形後に状態維持するようなアニメーションを用意できます。
状態維持アニメーションが一部回転しつづけるなどのアニメーションを常に実行するために
LoopTimeにチェックをいれておきます。
このInspectorの表示にはAnimationファイルを選択するか、
Animatorウィンドウのオレンジや灰色の四角をダブルクリックすることで切り替えられます。
複雑なギミックを組むとなるとAnimatorの以下の性質を使っていくことになると思います。
- Animatorがついたオブジェクトを一度disnableにすることでEnableにしたときにEntryからAnimationが開始される
- Animatorコンポーネントをdisnableにすることでその状態でAnimationが停止する(enableにするとそこから再開する)
- こちらの記事の"アニメーションからanimatorの動作を停止させる方法"を参考に
- Write Defalutにチェックをいれると別のAnimationで設定されていて実行中のAnimationで設定されていない値は初期値に戻る
ここらへんは応用的なものなのでここでは詳細な解説は割愛します
最後に
VRCSDKでAnimatorに対してできることを中心に解説していきました。
Animatorでできることは限られていますが、発想次第でも多くのことは実現できると思います。
この記事では基本的な部分を端的に書いているので分かりづらかったり、説明不足な部分があると思います。
そんなときはここで使われている用語で検索したり、下部の参考ページ等を見ることでよりAnimatorと和解できるかと思います。
長々となりましたが、この記事が表現したいことを表現するための手助けになれば幸いです。
本記事は今後も更新して、より分かりやすい記事にしたいと思っているので
質問や間違いの訂正等はコメント欄やTwitterのほうまでぜひ連絡ください。
参考ページ・動画・Prefab
Animatorを使う際に参考になりそうな情報が載ったページや動画、Prefabです。
ページ
- アニメーション関係 - VRChat技術メモ帳 : VRChatでのAnimatorの利用についてより詳細な情報が載ってます
- アニメーターコントローラーの公式マニュアル : Unityの公式リファレンスが一番情報載ってると思います(載っててほしいです)
- 【Unity】Animatorの個人的な逆引きリファレンス : 操作方法とか書いてあってわかりやすいです
- 【Unity開発】Animator Controllerの遷移設定(Duration等)【ひよこエッセンス】 : HasExitTimeや紹介しきれなかったSettingsについて書いてあります
- 【Unity】知らないと面倒くさい事になるかもしれないAnimatorの「Write Defaults」の動作について : 少し仕組みを解説した発展的な内容です
- VRChatのワールドでの同期について : hatsucaさんによる同期に関する記事です
- ワールドギミックにおけるAnimator基礎 : hatsucaさんによるVRChatのワールドで使うためのAnimatorの解説です。
動画
- butadieneさんによるワールドの仕掛けの解説動画 : 初めてAnimatorを使った際にはお世話になりました
- noribenさんによるVRChatでアニメーションを再生するボタンをつくる解説動画 : こちらもすごくわかりやすいです
Prefab
- 同期関係の実用例 : hatsucaさんの作成されたギミック集です。Animatorを使った同期ドア、タイマー、銃弾再利用銃が入ってます。
- 数字表示システムと計算機システム : AnimationIntを使ったブタジエンさん作のシステムです。
- JetDogs-Prefabs : JetDogs氏の作成されたワールドギミックの詰め合わせ。ワールドで使える基本的なギミックが多く入っています。PrefabによってはStandardAssetsやFinalIKが必要なものがあります。
- Null Space : ナルさんが作成されたワールドギミックの詰め合わせ。AnimatorだけでなくStandardAssetsも多く使用しており、非常に高度な内容です