はじめに
Animatorに慣れていない頃の自分がアニメーションを触っていて、つまづいた点などを軽くまとめてみました。
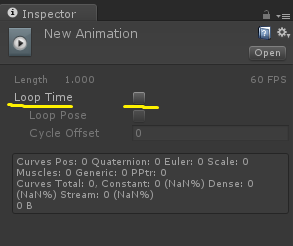
【Animation】 ループを設定する方法
Animation ClipのInspector上からアニメーションのループの有無を設定することができます。
知らないと結構ハマるかも
【Animator】○○秒待ってからステートを再生する方法

Animatorに慣れてない頃、長さ○○秒のAnimationClipを使ってステート再生を待機させるというまわりくどい方法をとっていました。
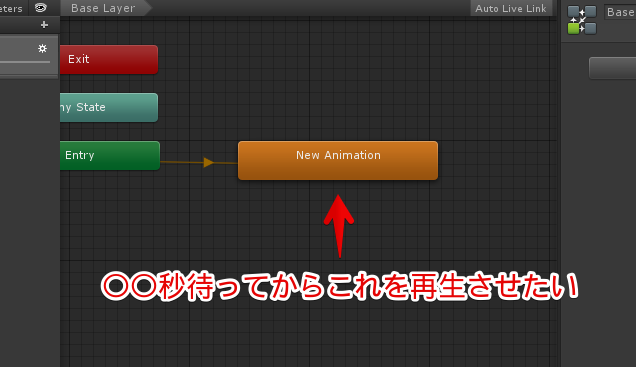
ここでは空のステートを使ってステート再生を数秒間待機させる方法についてまとめたいと思います。
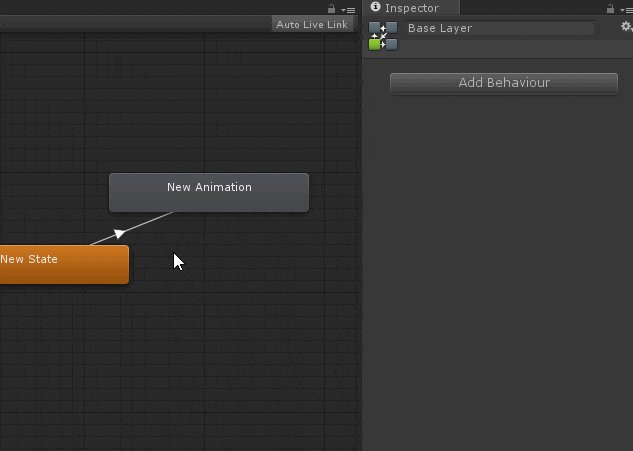
STEP1. 空のステートを用意
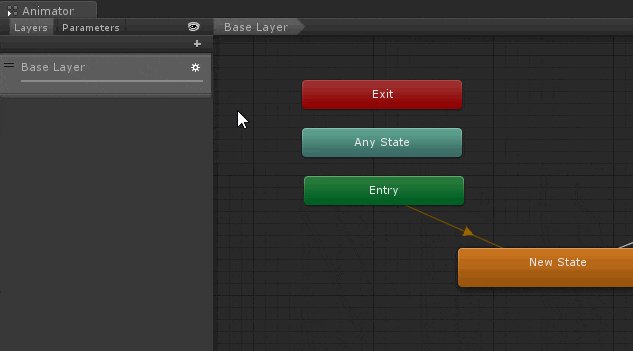
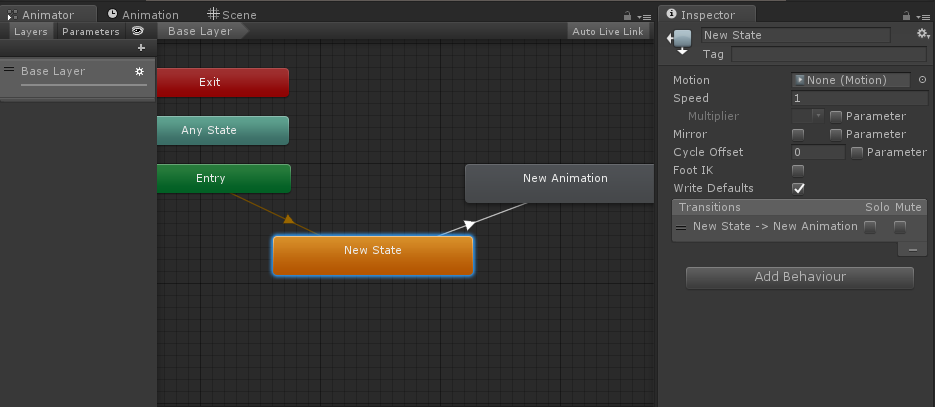
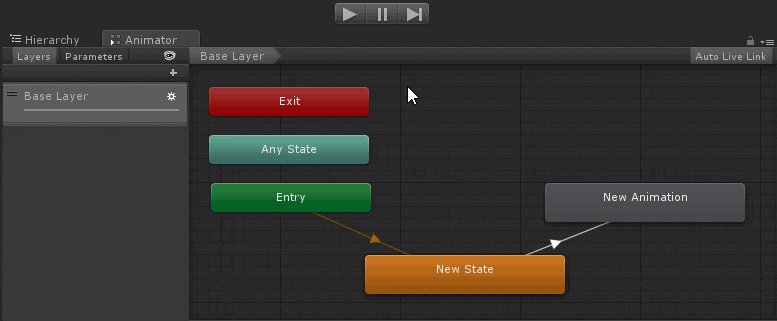
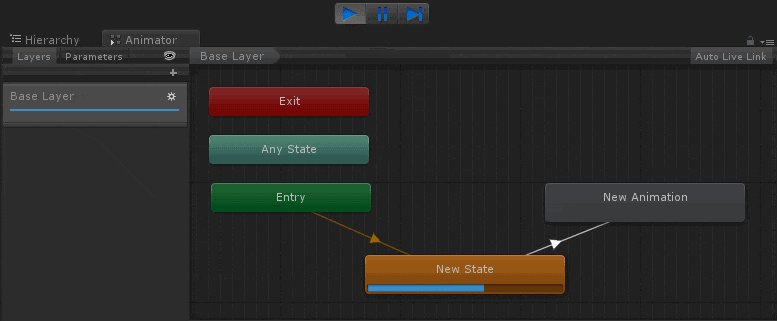
まず、AnimatorControllerの中にAnimiationClipが付いていない空のステートを作成し、以下のようにつなぎます。

ステート名は New Stateとしておきます.
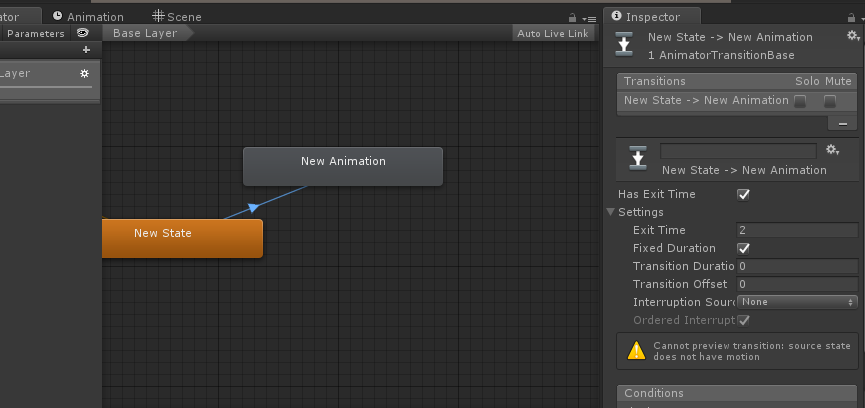
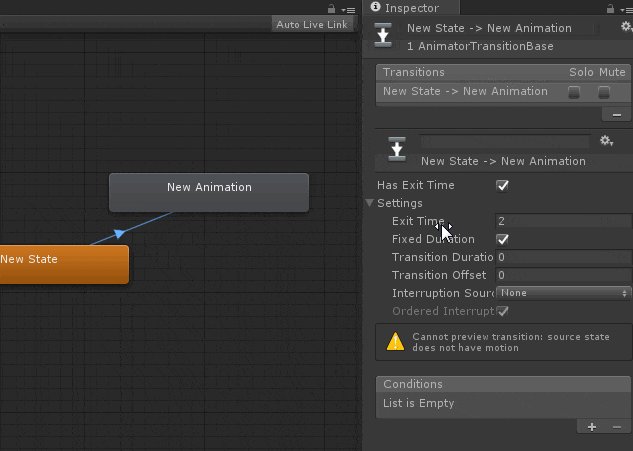
STEP2. 数秒間待機させてからAnimation Clipが再生されるようにしてみる
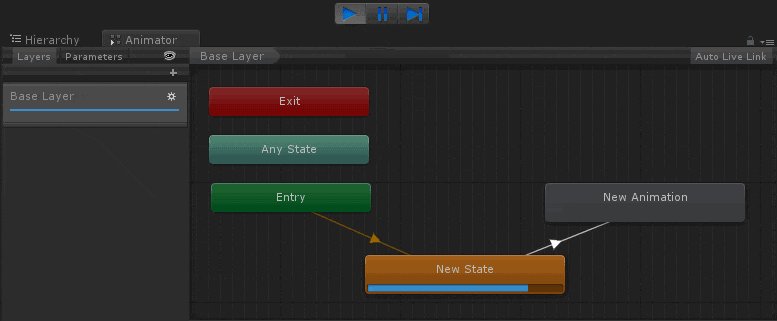
New State と New Animationをつなぐ矢印を選択した状態で、以下のように設定します。
Exit Time(遷移前のステートが終了するまでの時間) = 2
Transition Duration(遷移にかかる時間) = 0
Has Exit Time のチェックは入れる
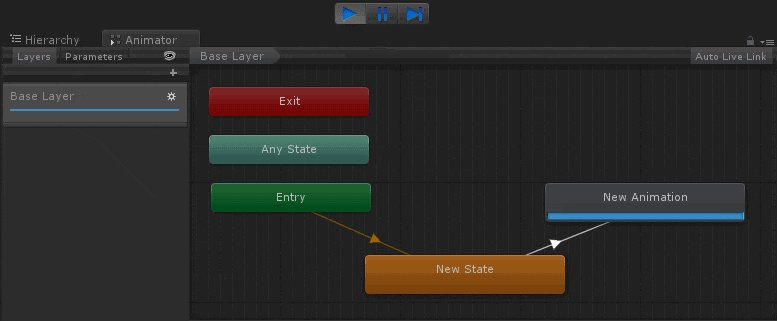
上記のように設定することで、New Stateが2秒間再生された後にNew Animation が再生されるようになります。

【Animator】ステートの遷移先が2つ以上設定されていた場合の挙動について
ステートの遷移先が2つ以上設定されていた場合、条件を先に満たしたものが優先して遷移が行われます。
例えば、片方の遷移はExit Time = 1、もう片方の遷移はExit Time = 2といった感じで設定されていた場合、Exit Time = 1の遷移が優先されます。
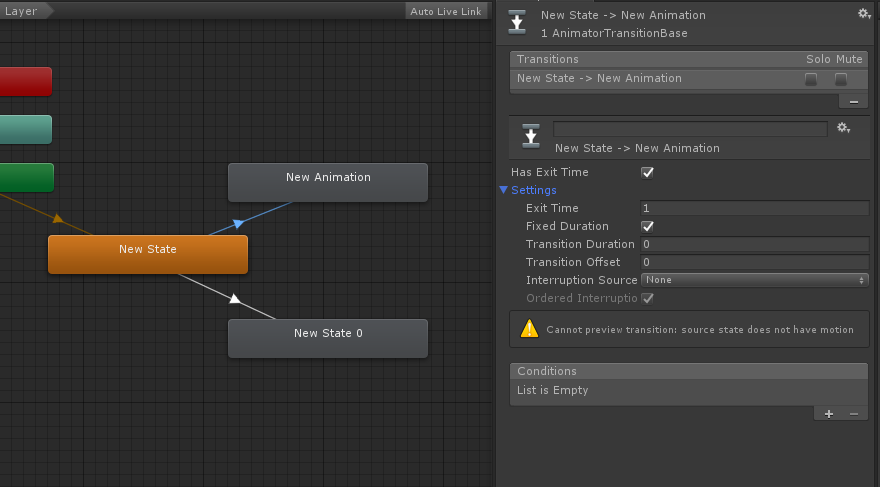
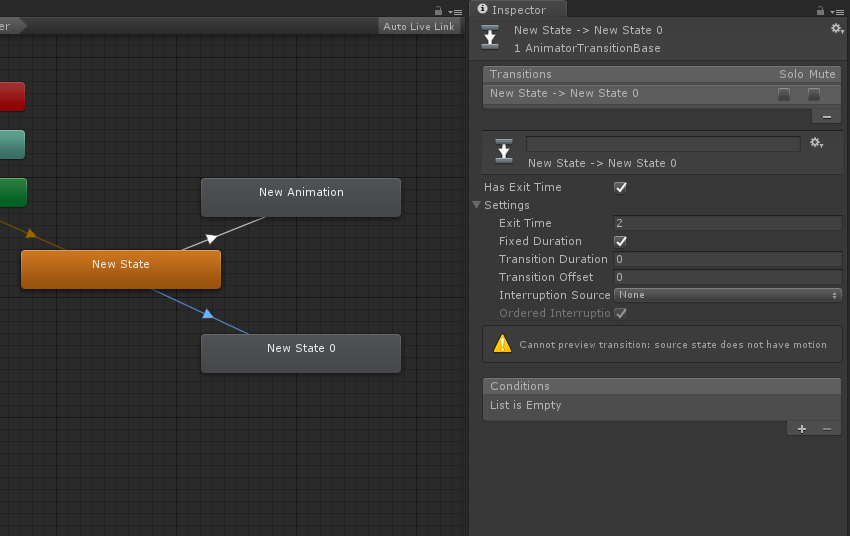
検証してみる
準備
以下のようにHas Exit Timeを設定しました。
実行
Exit Time = 1の方へ遷移していることが確認できました。
【Animator】パラメーターを使ってステート遷移を制御する
ここではステート間の遷移をパラメーターを使って制御する方法をまとめてみます。
今回はboolパラメータがtrueになるまで遷移を止めてみます。
STEP0. boolパラメータの作成
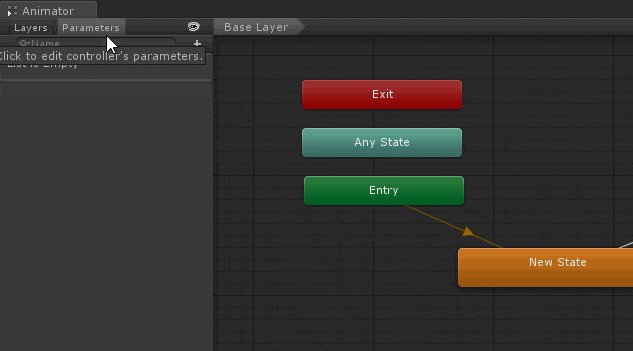
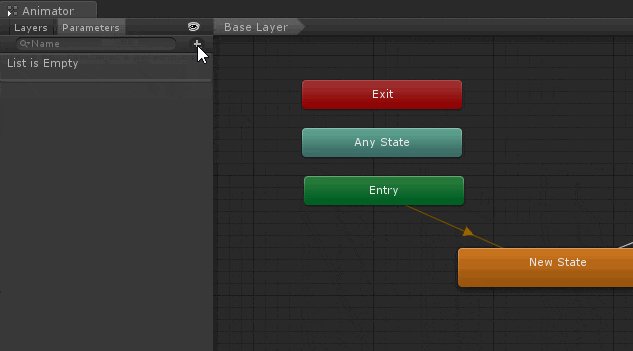
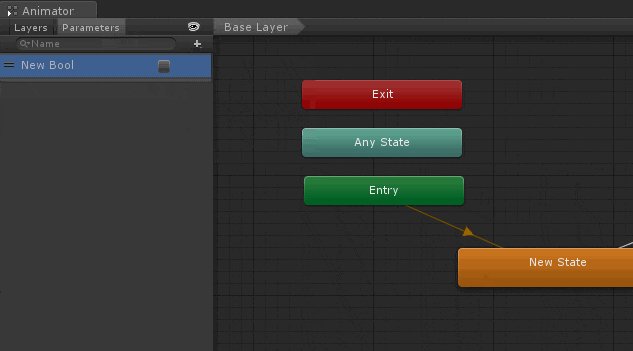
Animatorウィンドウの左側のParameterタブからboolパラメータを追加しておきます。
STEP1. 条件の追加
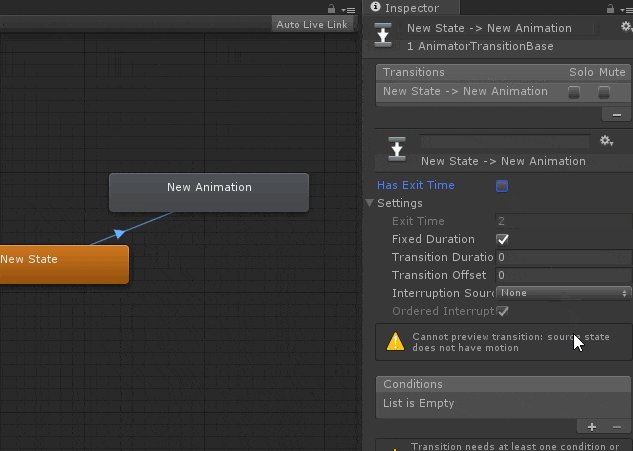
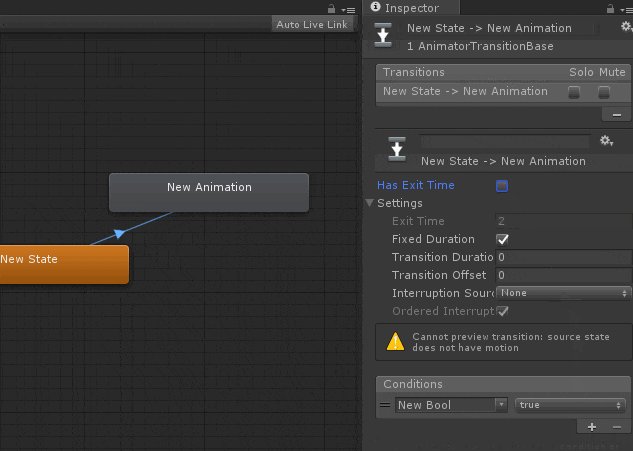
New State と New Animation間の遷移のHas Exit Timeのチェックを外し、Conditionへ条件を追加します。
ここでは パラメーターNew Bool = trueという条件を追加しています。
こうすることで**"New Bool" が "true" の場合に限り遷移を許可する**、というふるまいを定義することができます
STEP2. 挙動の確認
New Bool を trueにするとステートが New State から New Animationへ遷移することが確認できます。

【Animator】レイヤーを使ってアニメーションを混ぜる
ここではAnimatorのレイヤーについてまとめてみます。
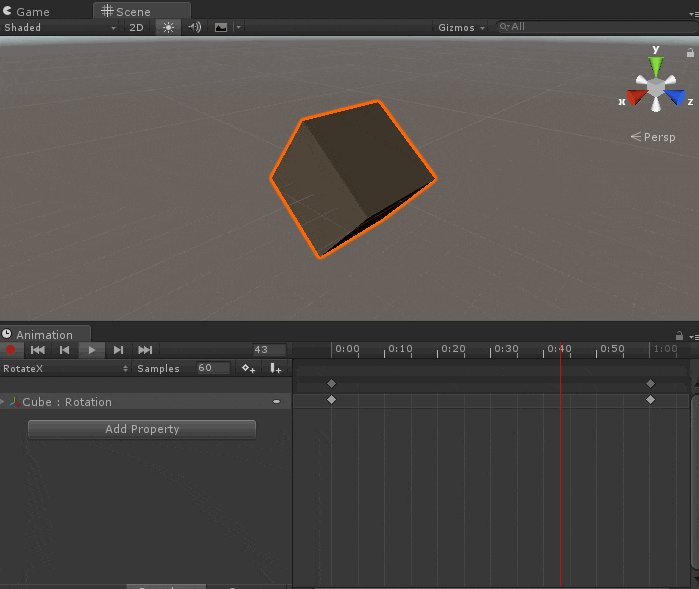
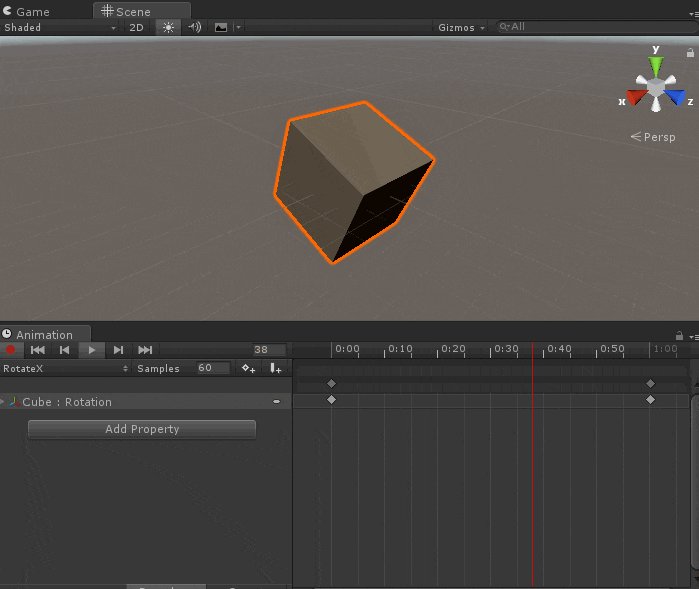
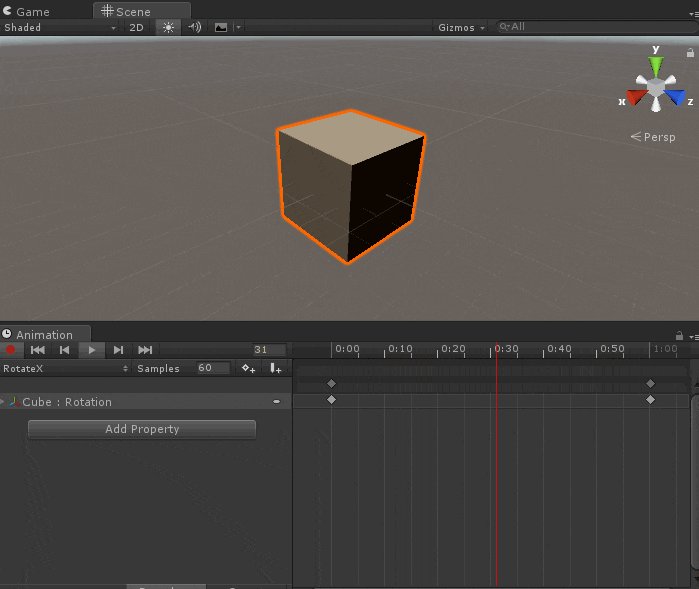
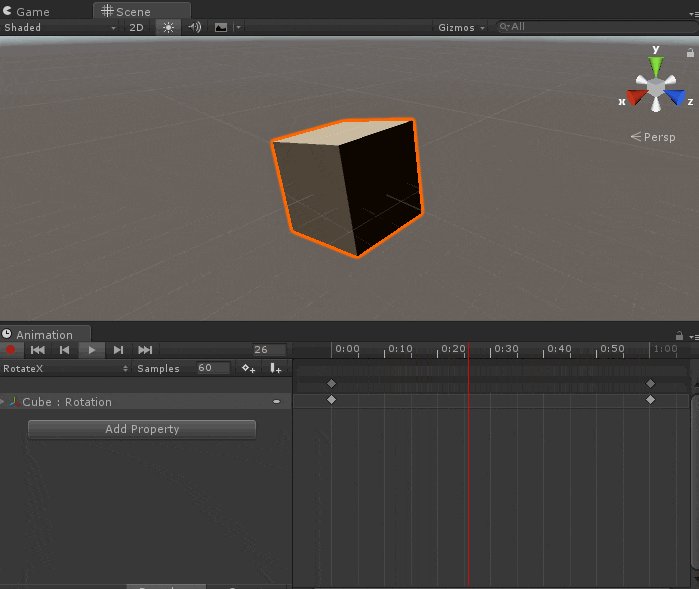
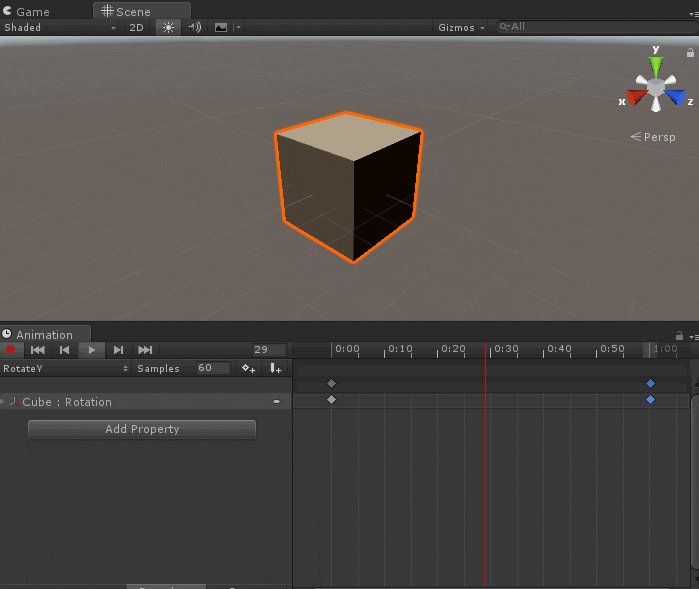
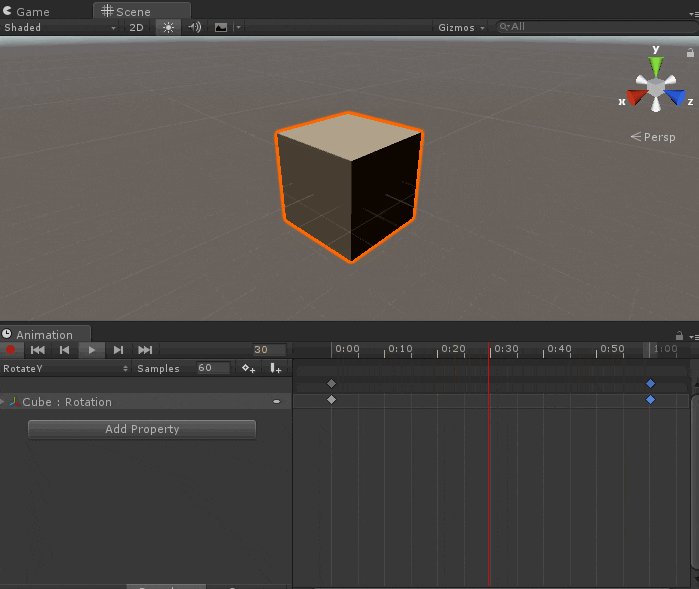
アニメーションの準備
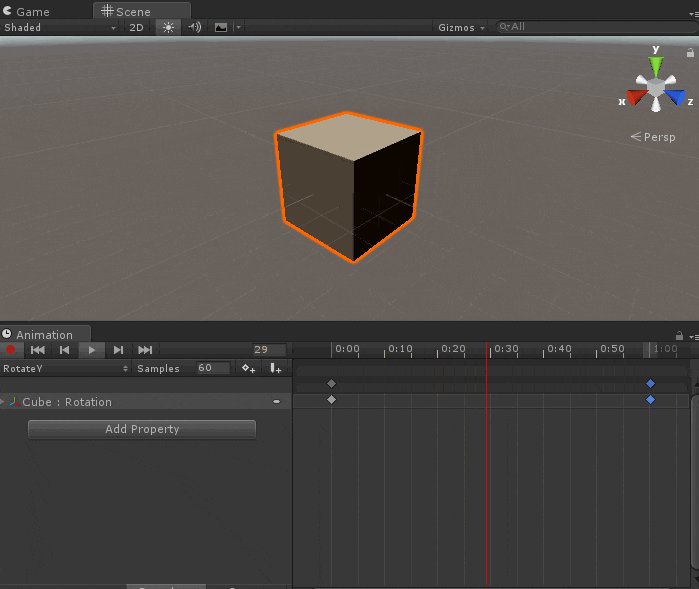
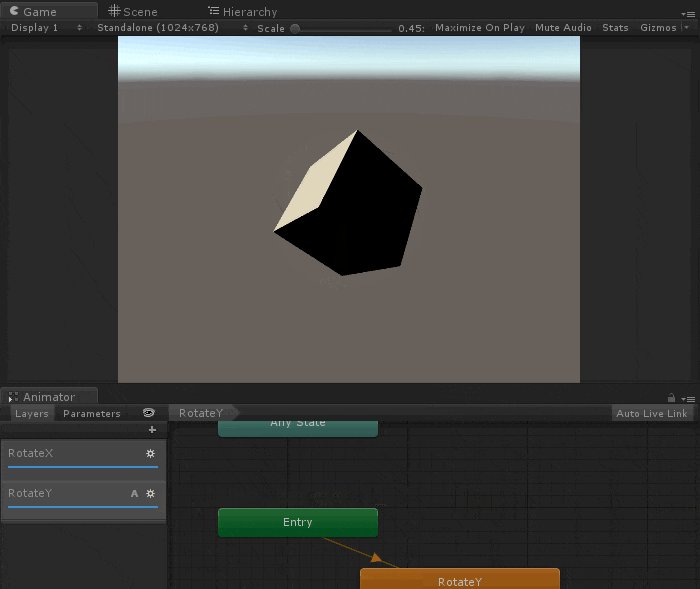
最初に、X軸回転アニメーションとY軸回転アニメーションを作成します
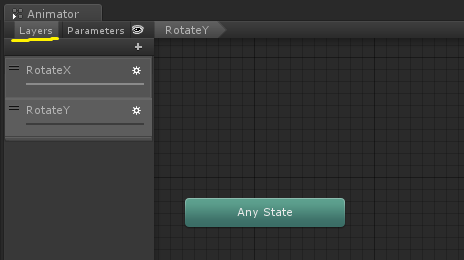
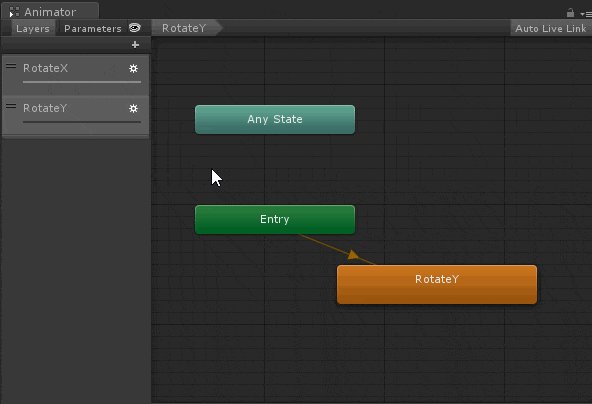
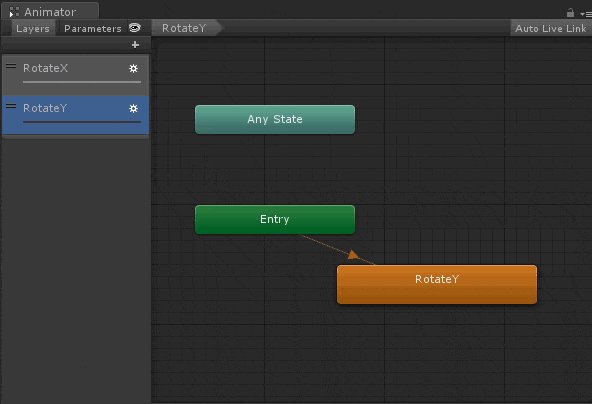
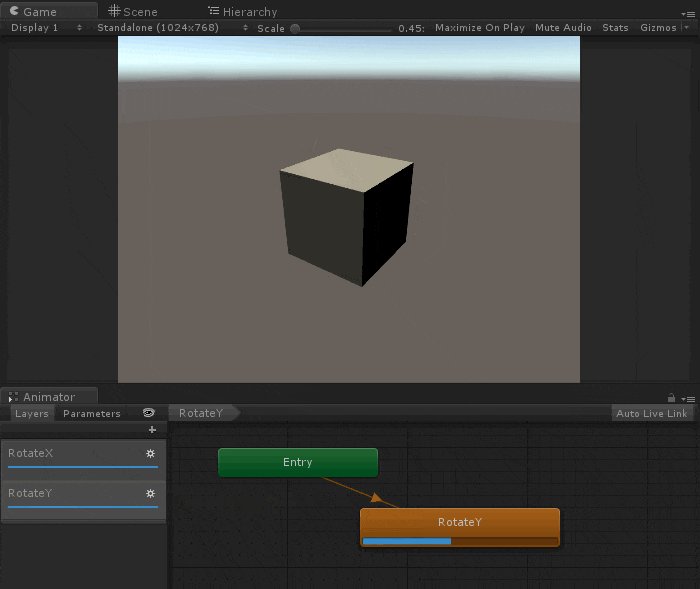
レイヤー作成
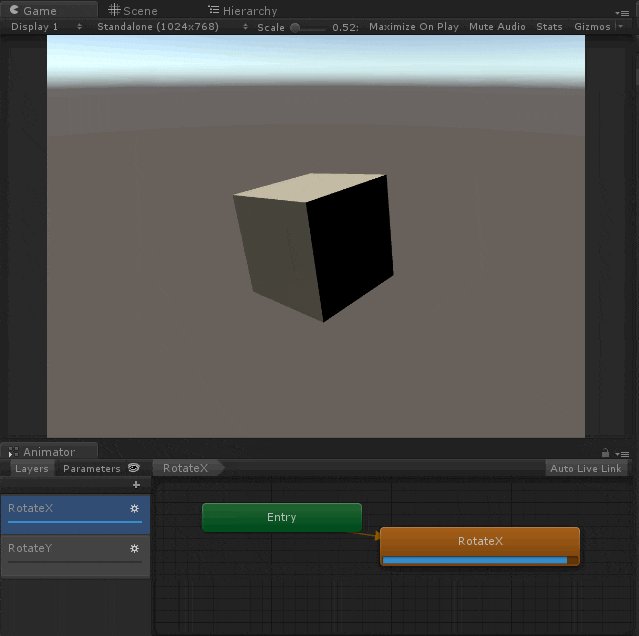
Animatorに二つのレイヤーを作成し、片方にX軸アニメーション、もう片方にY軸回転アニメーションを追加します。
レイヤー名はそれぞれRotationX, RotationY としておきます。
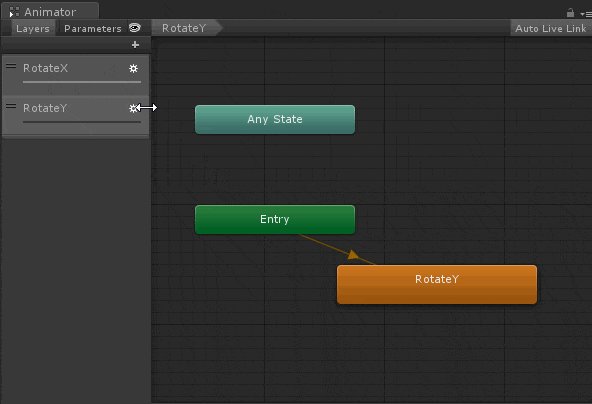
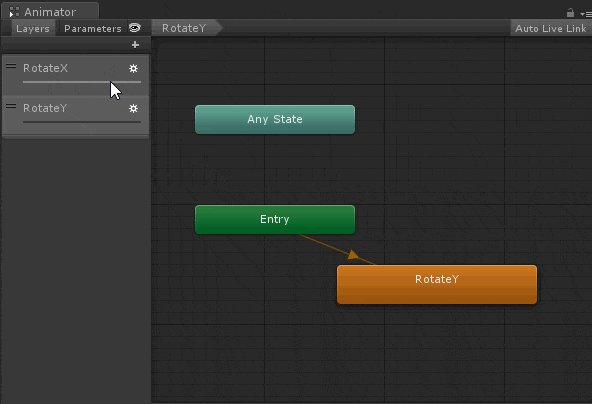
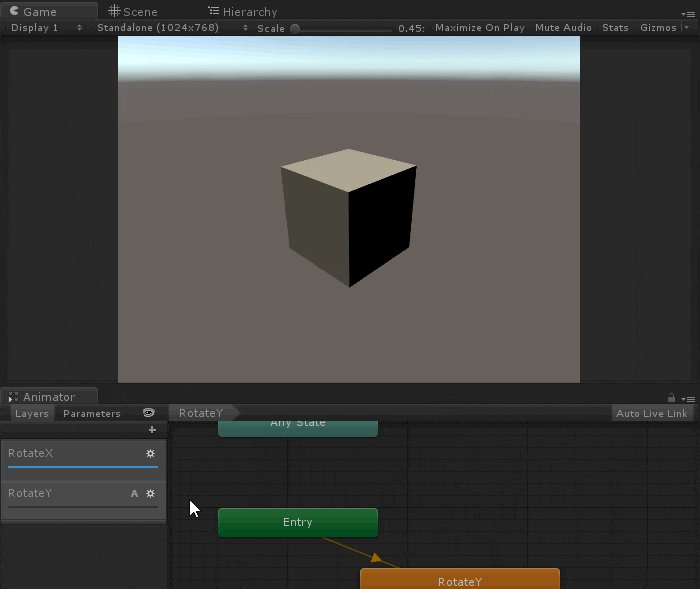
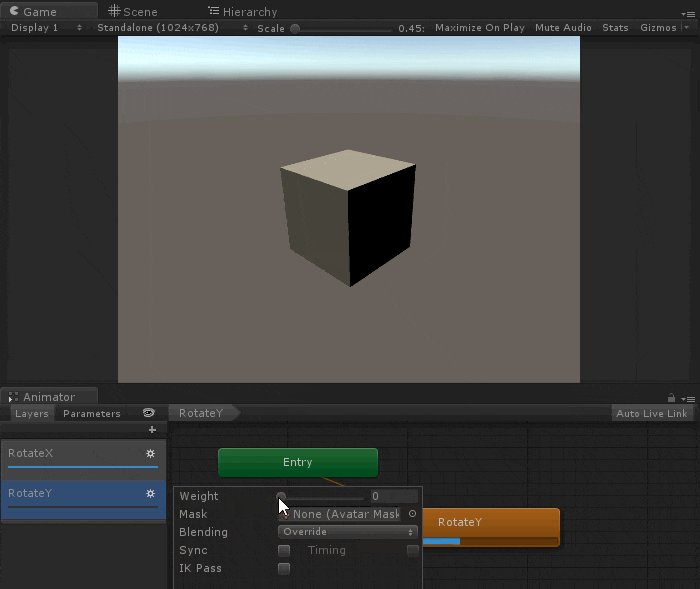
レイヤーのWeight
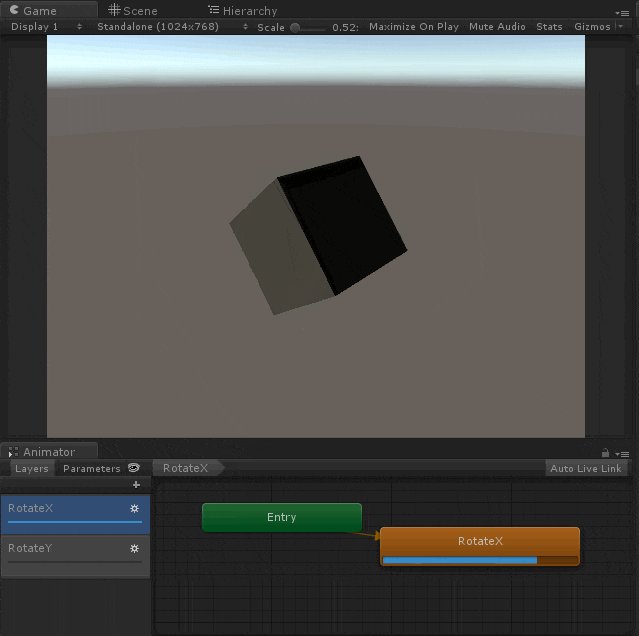
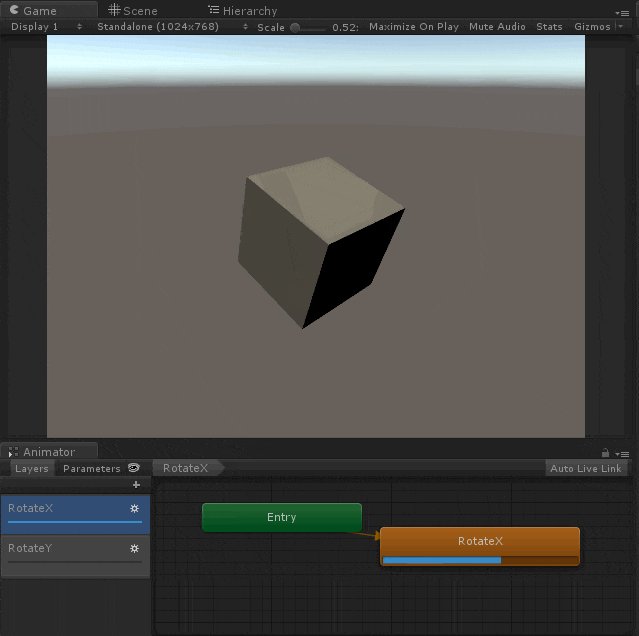
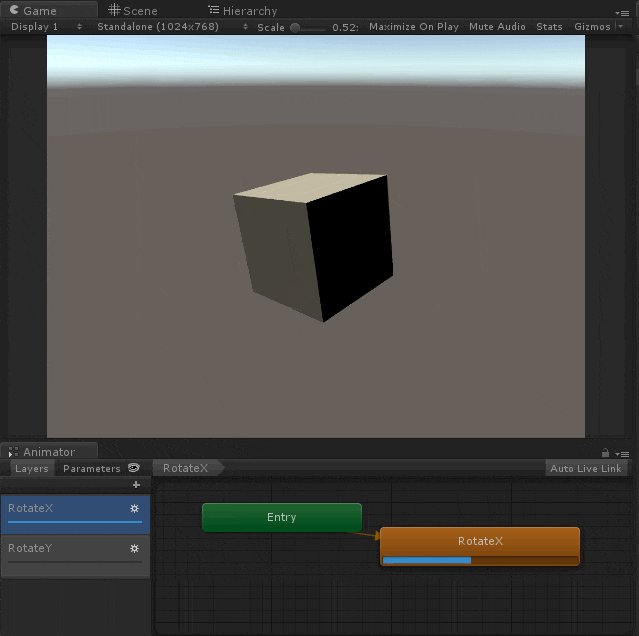
X軸回転レイヤーのWeightが1、Y軸回転レイヤーのWeightが0の場合、X軸回転だけが適用されます。

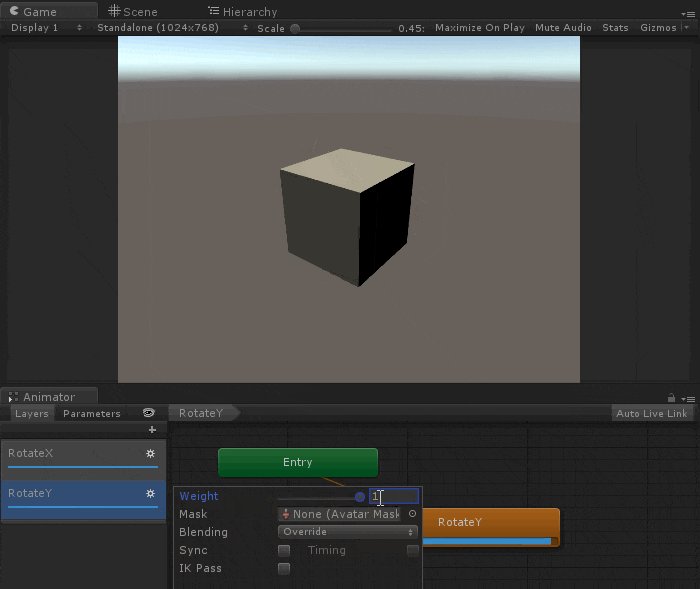
Blending = Override の挙動
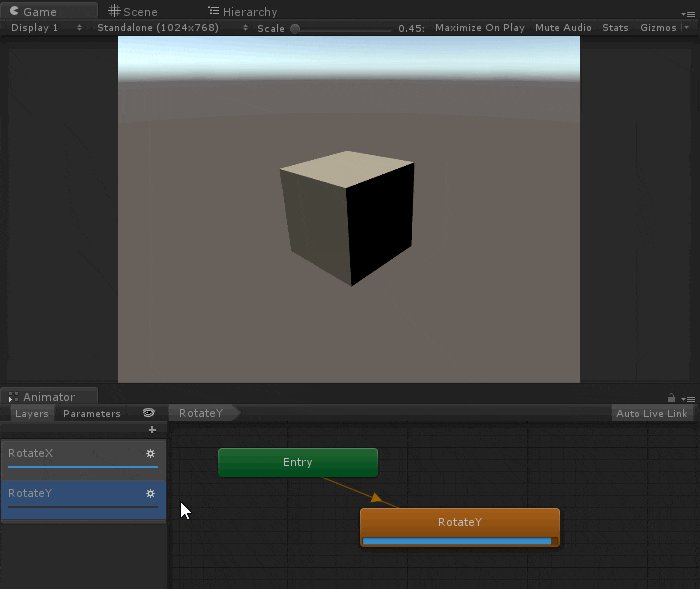
Y軸回転レイヤーのBlendingをOverrideにした状態でWeightを1に設定するとY軸回転を起こすようになります

Overrideの場合だとアニメーションが上書きされます。
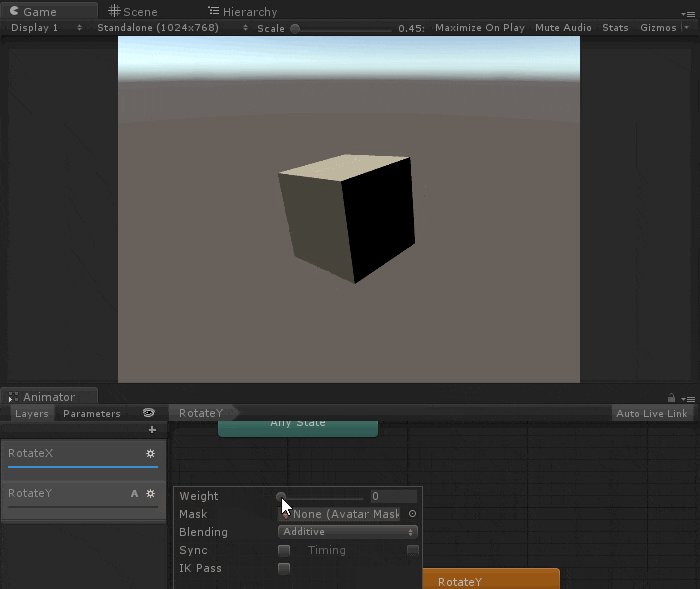
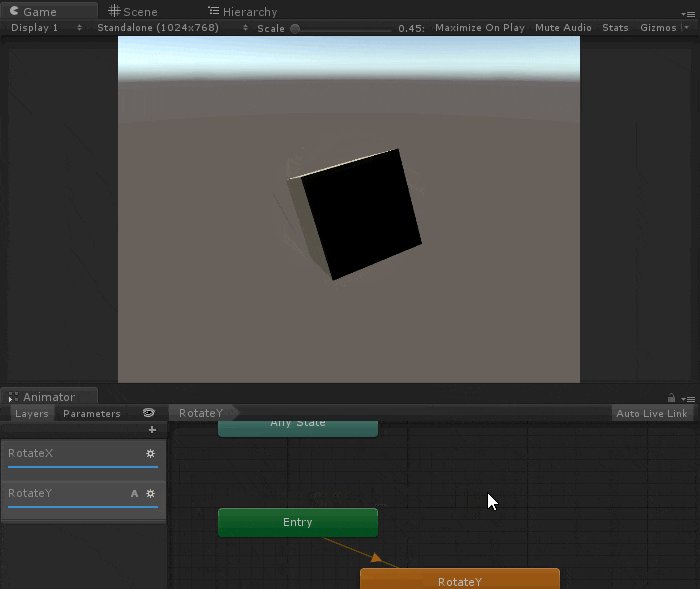
Blending = Additive の挙動
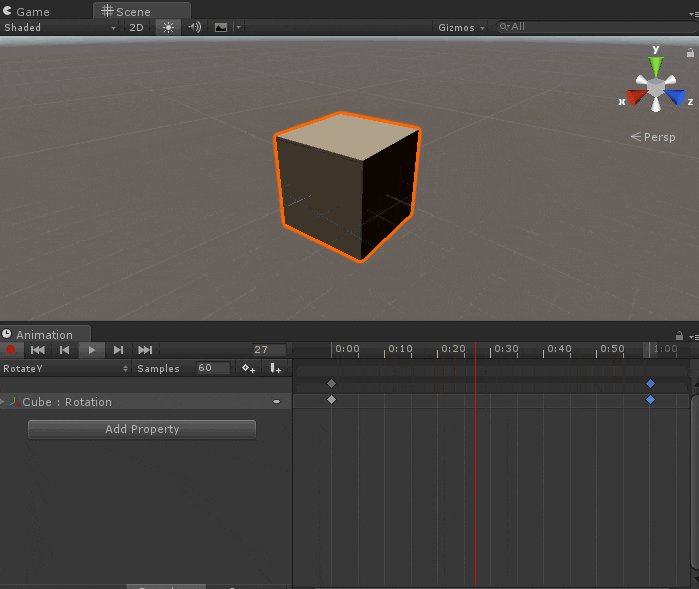
Y軸回転レイヤーのBlendingをAdditiveにした状態でWeightを1に設定するとX軸回転とY軸回転が両方同時に行われるようになります。
Additiveの場合だとアニメーションが加算されます。
【番外編】エディター拡張でAnimatorの中にAnimationClipを入れる
AnimationClipをAnimatorの中に入れると、アセットをきれいに整理することができるのでオススメです。
下記ページで具体的な方法が紹介されています。
UnityのAnimatorControllerにAnimationClipを内蔵する - テラシュールブログ
http://tsubakit1.hateblo.jp/entry/2015/02/03/232316