はじめに
JSON形式のHTTPレスポンスをJMeterで受信した!整形されていなくて見ずらい!!
JMeterでJSONのフォーマットってできないの?できるよね?
プラグイン入れたらできました。
JMeter Plugins Managerの導入
まず、このJMeter Plugins Managerをインストールします。
これで、JMeterプラグインの管理が楽になります。
導入手順は以前こちらに記載したので、参考にしてみてください。
https://qiita.com/segur/items/66257aad638806b2f27a
JSON Pluginsの導入
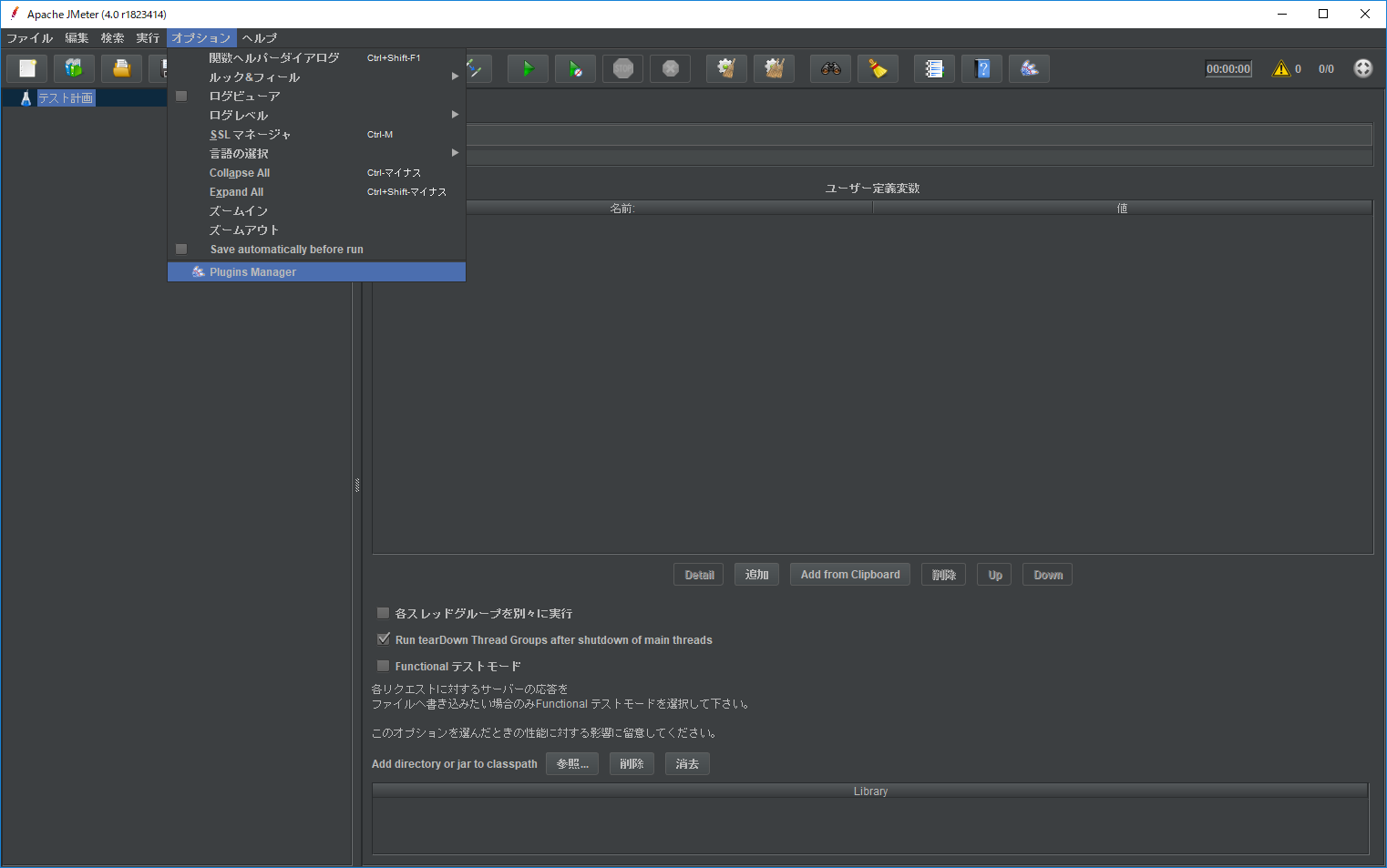
JMeterを起動して、JMeter Plugins Managerを開きます。
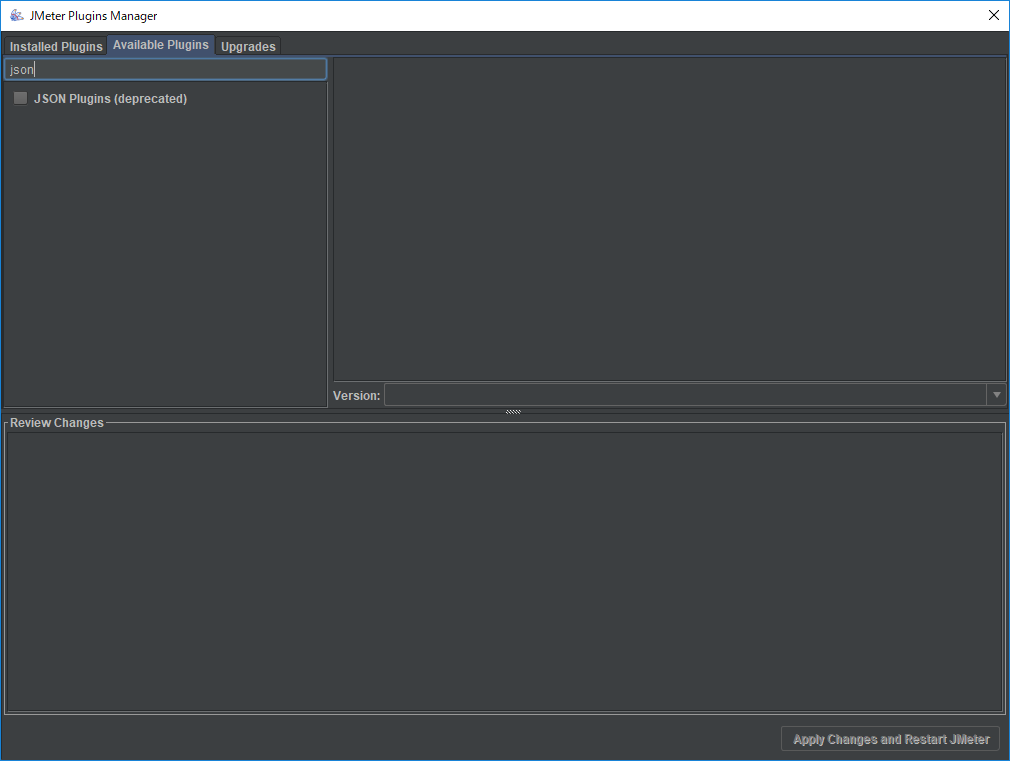
JMeter Plugins Managerが開けたら、Available Pluginsタブをクリックし、検索欄にjsonと入力します。
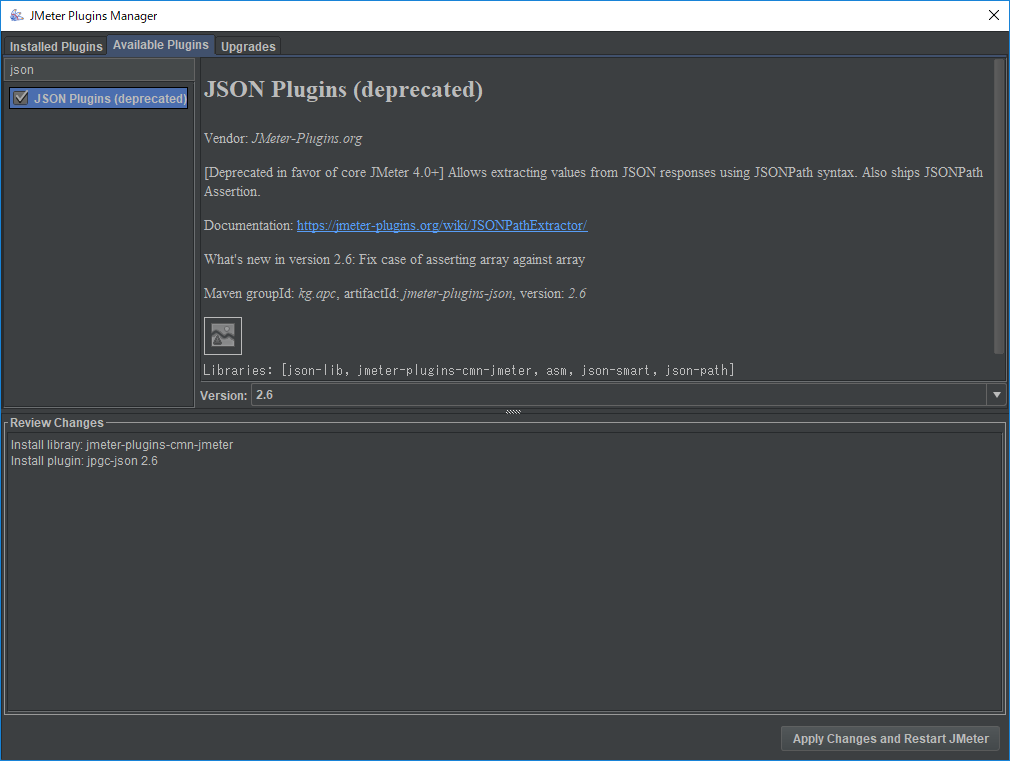
JSON Pluginsというのが表示されるので、チェックボックスをONにします。すると、インストールが始まります。
下にあるReview Changesにログが表示されたら、右下のApply Changes and Restar JMeterをクリックします。
すると、JMeterが再起動します。再起動ができたら、プラグインの導入は完了です。
JSON Format Post Processorの設定
それでは、実際にJSONレスポンスの整形を試してみます。
今回は、リクエスト先としてJSONPlaceholderを使わせていただきました。
- リクエスト先URL: https://jsonplaceholder.typicode.com/posts
- 公式サイト: JSONPlaceholder
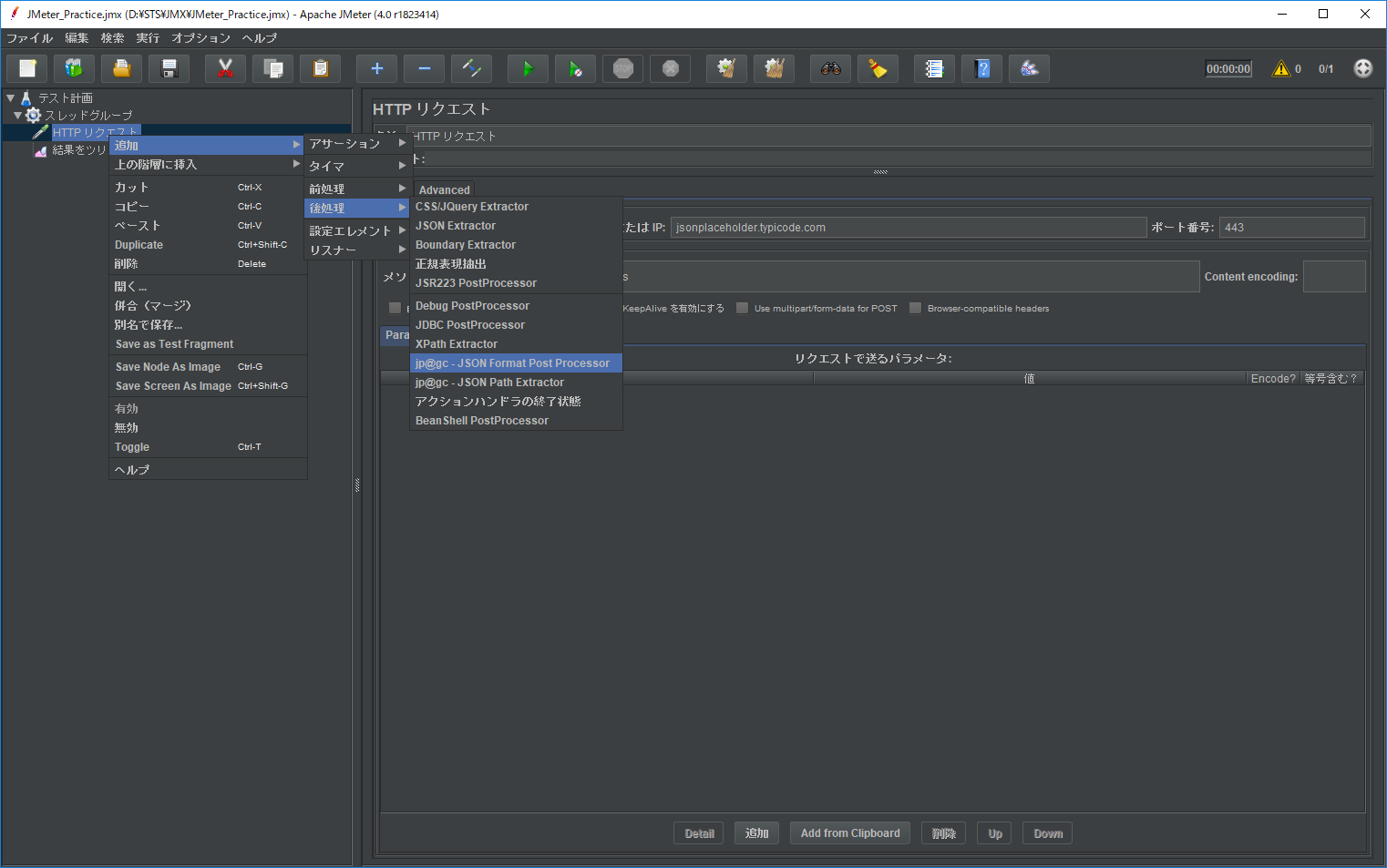
JSONレスポンスを返すHTTPリクエストで右クリックし、追加→後処理→jp@gc - JSON Format Post Processrとクリックします。
すると、HTTPリクエスト配下にjp@gc - JSON Format Post Processrが追加されます。
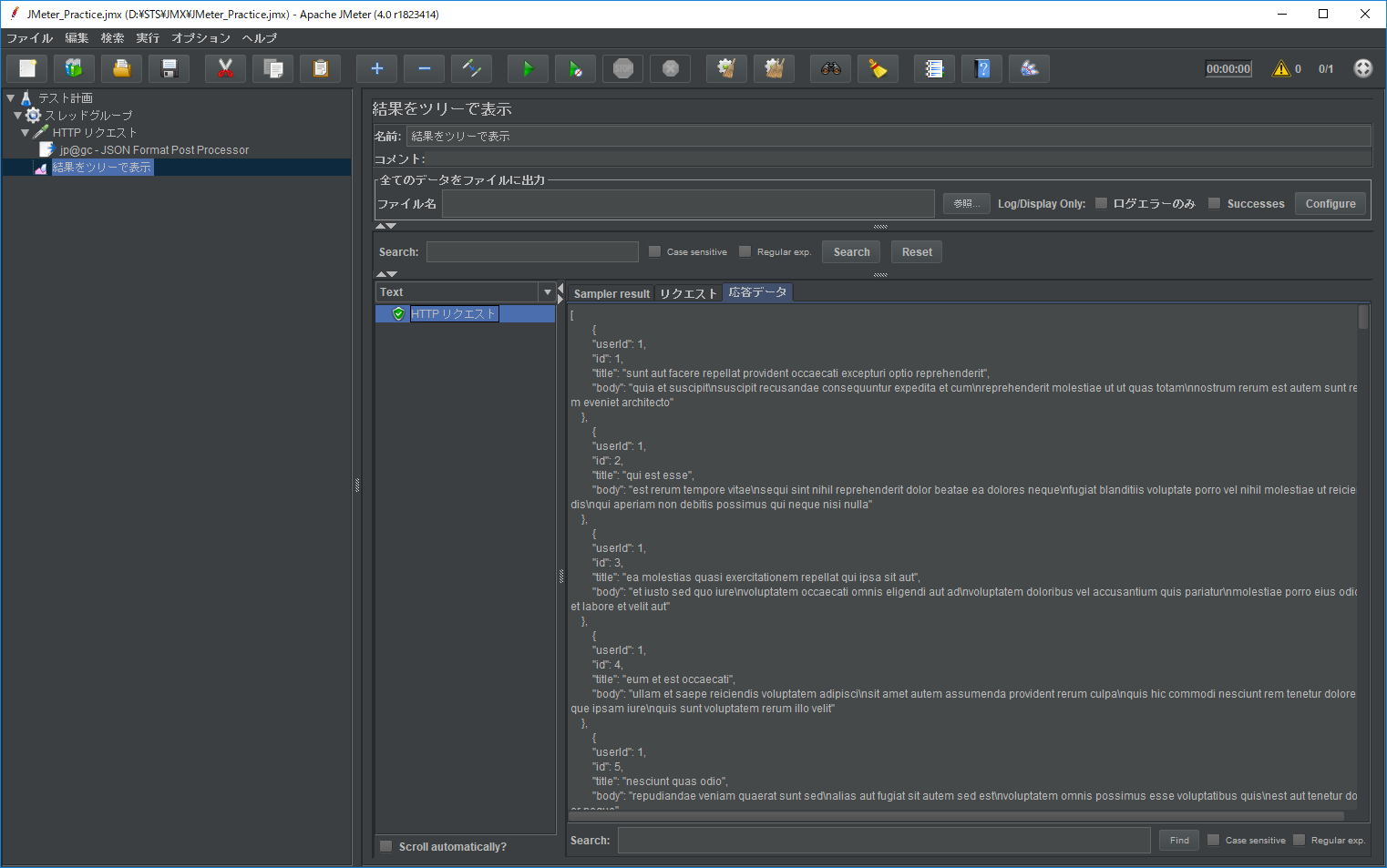
この状態で、HTTP通信を行います。
結果をツリーで表示の応答データが整形されました!
さいごに
JSONが整形されることで、視認性がよくなり、テストがはかどりますね。
追記2019/02/03
ご紹介した jp@gc - JSON Format Post Processr には、日本語が文字化けするとうバグがありましたので、追記します。
また、私のPCでは未確認ですが、数値の桁数が大きい場合、10桁程度に切り捨てられて表示されるようです。
こちらは、気づきにくいバグですので、ご注意ください。