最近、Swiftを触り始めたのですが、画像と文字列の管理がわかりにくかったのでまとめておきます。
基礎的なことだと思いますが、同じような人の助けになれば。
試したバージョンは下記です。
- Xcode 9.2
- Swift 4
- R.swift 4.0.0
R.swiftのインストール
リソースへのアクセスに R.swift というライブラリを使います。
ライブラリの説明とインストール方法は以下を参照してください。
https://github.com/mac-cain13/R.swift#installation
文字列リソースの管理
リソースファイルの作成
Xcodeの文字列リソースファイルを利用します。
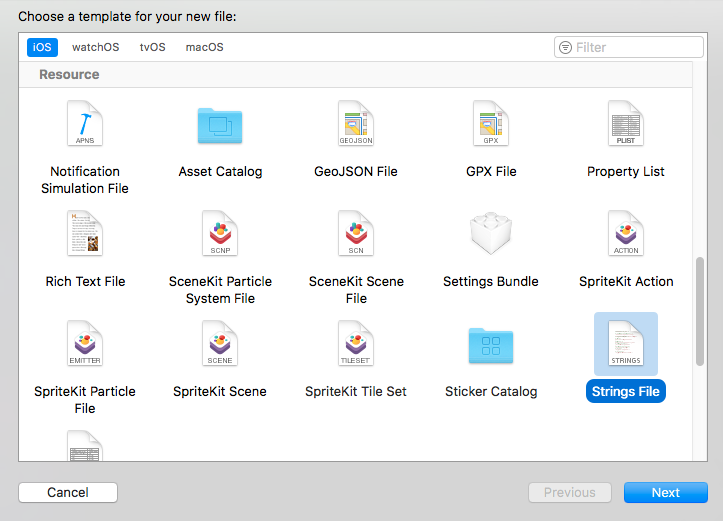
ファイルの作成(Cmd+N)で開くダイアログから Strings File を選択します。
名前(ここでは settings.strings とします)をつけて保存すると、空のファイルが作成されるので、"KEY" = "VALUE"; の形式で記述します。
文末にセミコロンが必要です。
"welcome" = "こんにちは!";
"bye" = "さようなら"
アクセス方法
下記のように取得可能です。
R.string.[ファイル名].[KEY]()
let welcome = R.string.settings.welcome() // こんにちは!
画像リソースの管理
リソースの登録
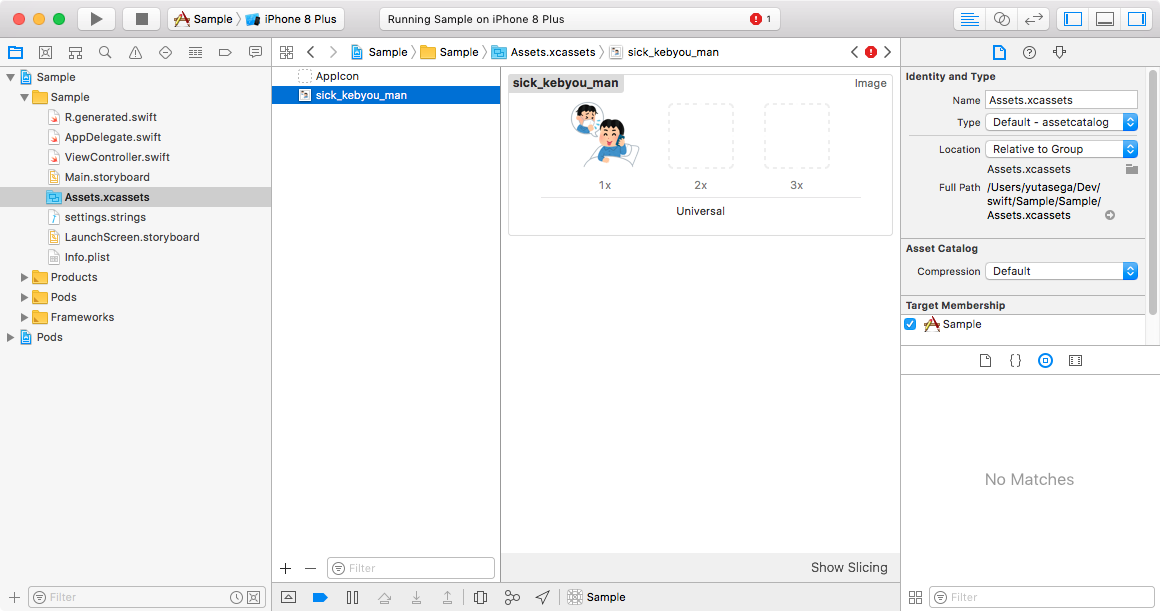
アセットを登録したら、一度プロジェクトをビルドします。
すると R.generated.swift に登録した画像が追加されます。
struct image {
/// Image `sick_kebyou_man`.
static let sick_kebyou_man = Rswift.ImageResource(bundle: R.hostingBundle, name: "sick_kebyou_man")
アクセス方法
あとは以下のようにして取得可能です。
R.image.[リソース名]
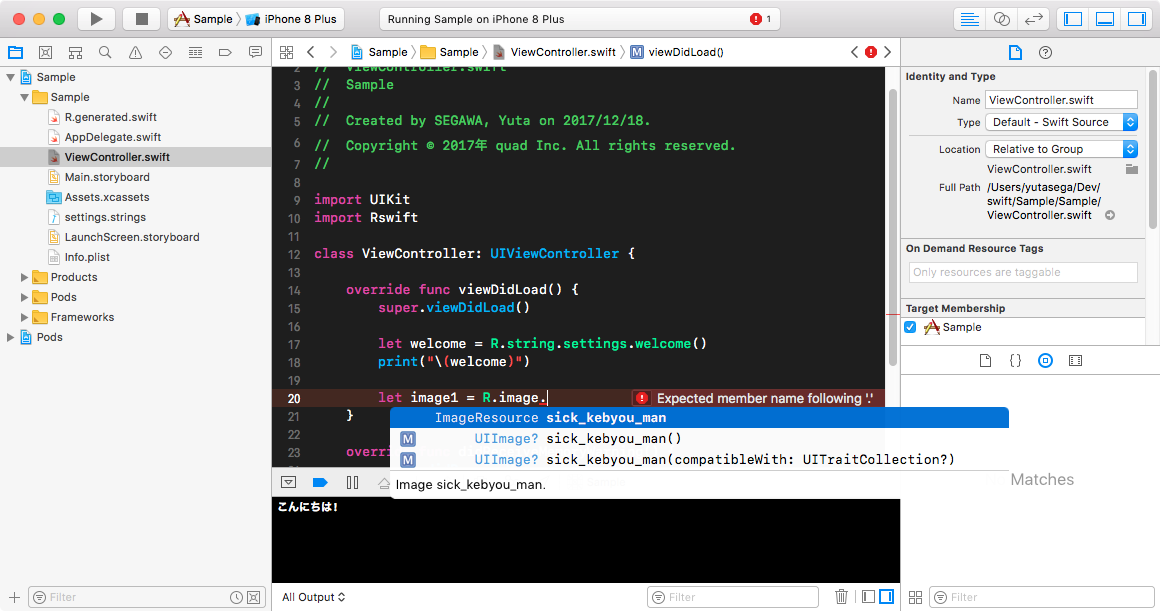
let image1 = R.image.sick_kebyou_man()
補完されるので、画像名を間違える心配もありません。
namespace付きでアクセス
画像はグルーピングして管理することもできます。
下図のようにアセットカタログにフォルダーを追加して Provides Namespace をチェックしておきます。
すると、フォルダー配下の画像に フォルダー名.リソース名 でアクセス可能となります。
let image2 = R.image.hogehoge.sick_byouketsu_man()