はじめに
AdobeXDを触ったので備忘録程度に操作方法を残す。
今回はAdobeXDでスマホアプリのログイン画面を作成し、
ログインボタンクリック後に画面遷移するデザインの作成手順について記載する。
本記事を読むことでボタンクリック後に画面遷移させる方法を理解できる。
作成手順
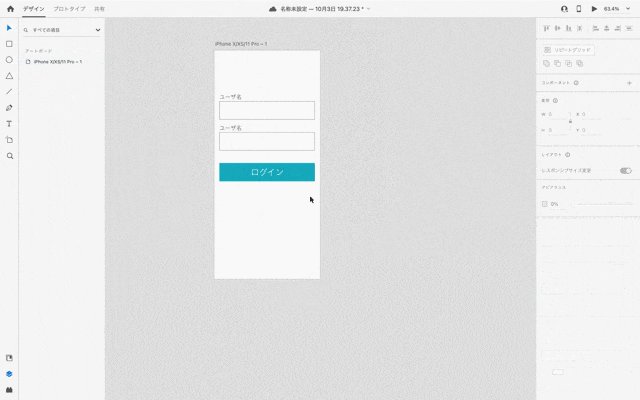
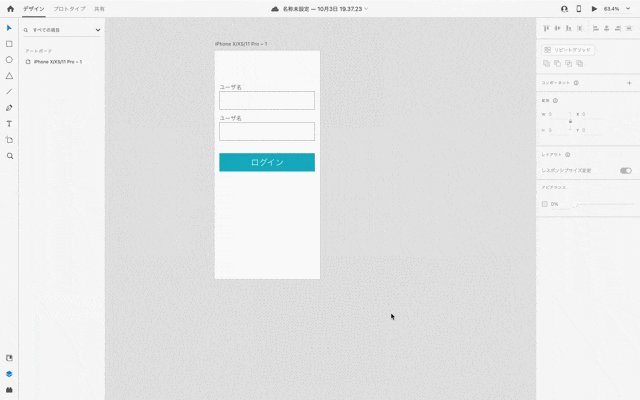
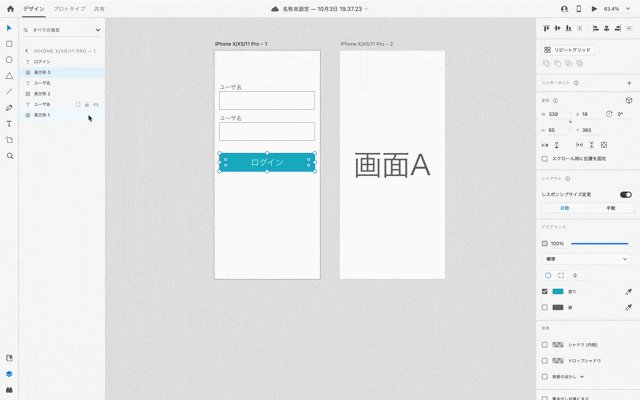
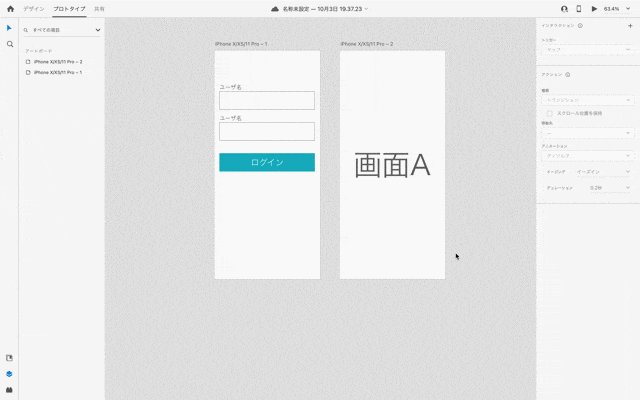
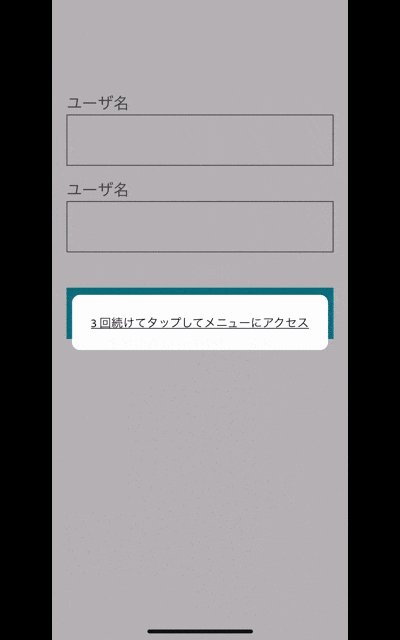
1. ログイン画面の作成
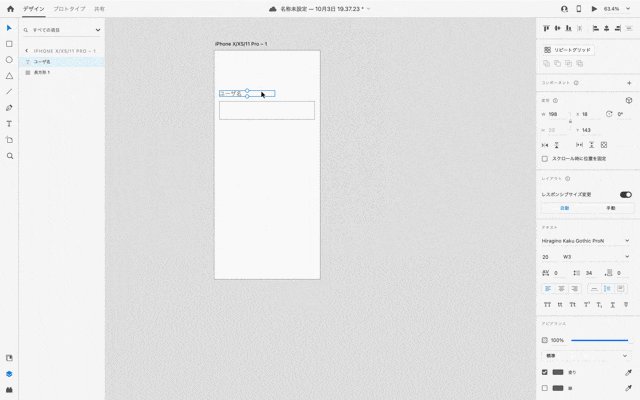
- ユーザ名を入力するテキストボックスを作成
- パスワードを入力するテキストボックスを作成
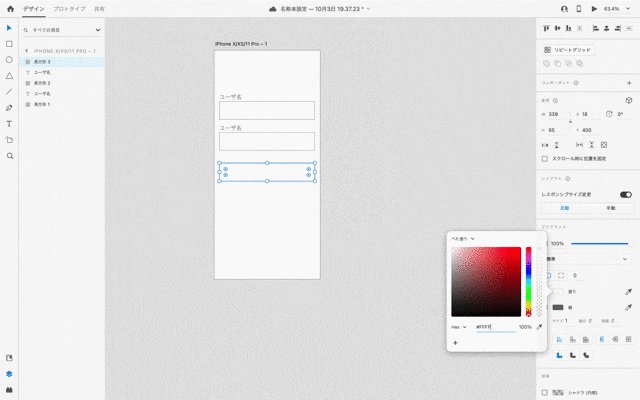
- ログインボタンを作成
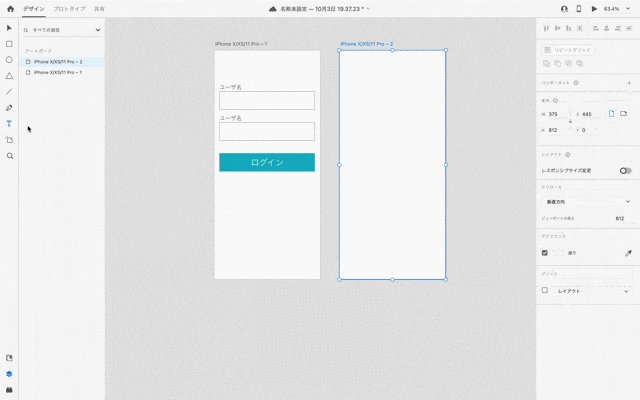
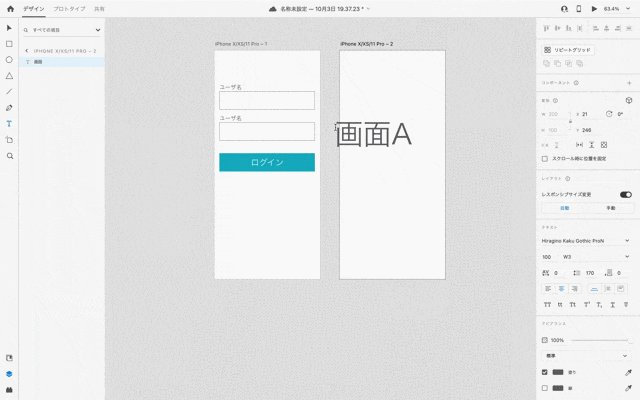
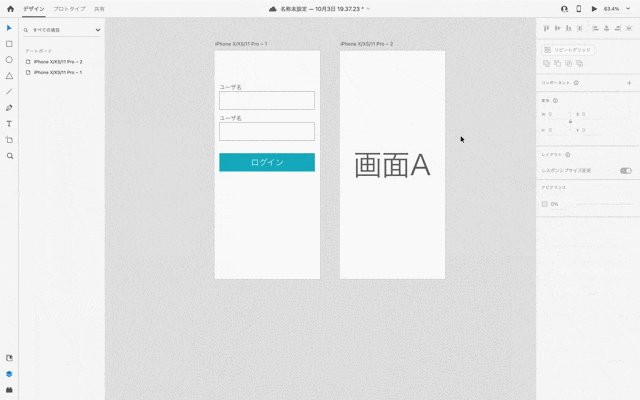
2. 遷移先画面の作成
- 新規ページ(画面A)の追加
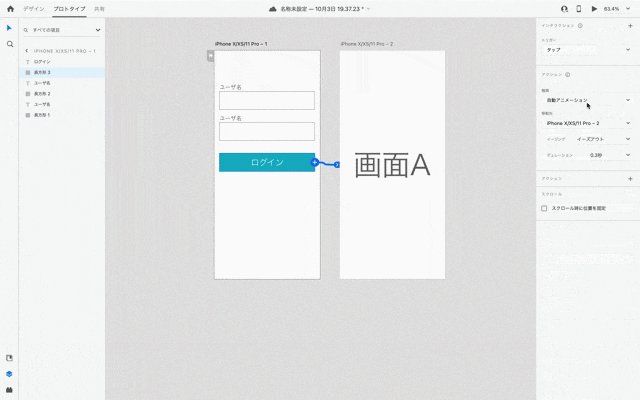
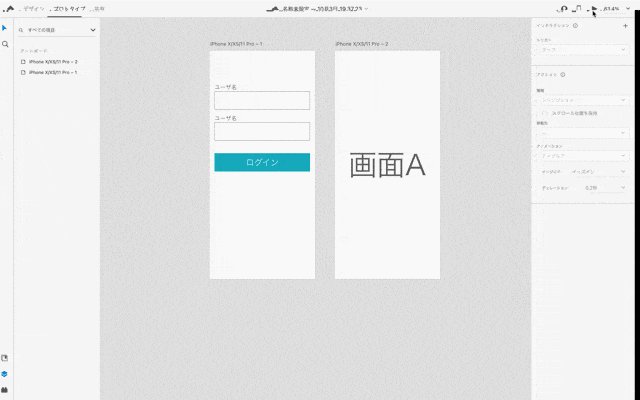
3. 遷移の設定(本記事のメイン)
- プロトタイプ機能で、ログインボタンから画面Aにドラッグ&ドロップ
- 種類を自動アニメーションを選択
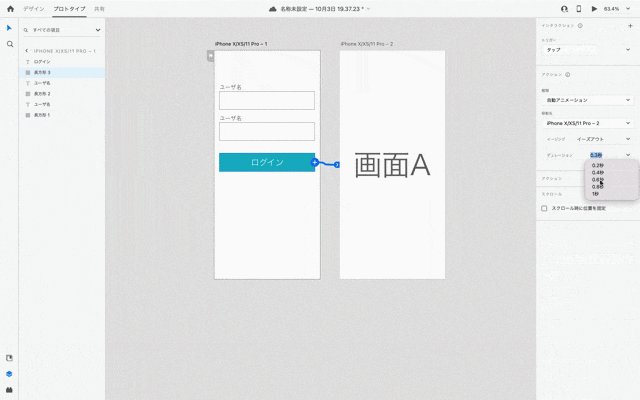
- デュレーションを0.6秒に設定
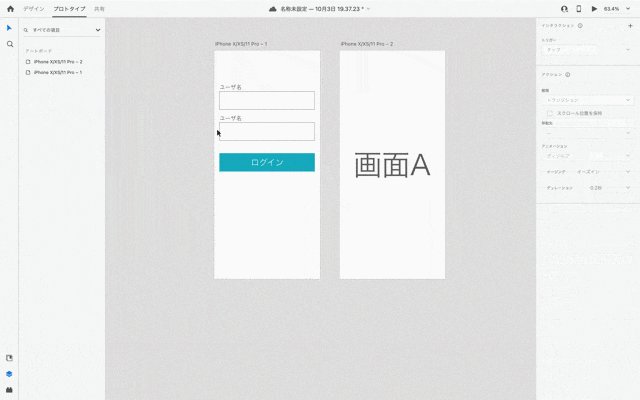
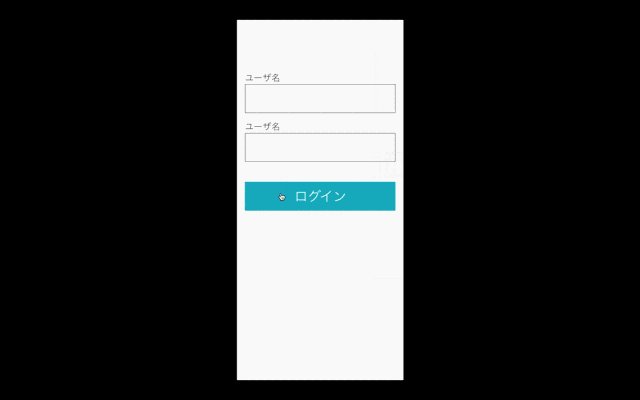
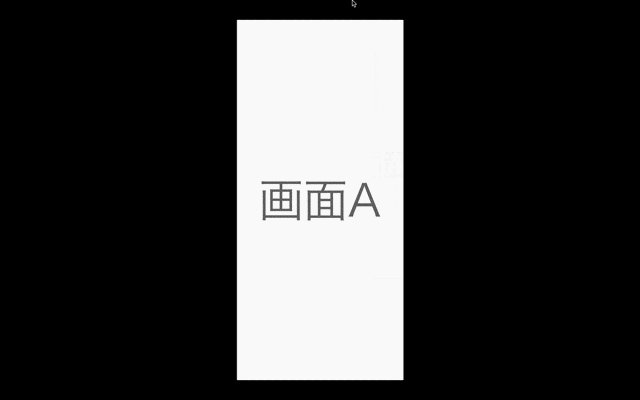
4. プレビューで確認
- 右上の▶︎をクリック
- プレビューで遷移を確認