はじめに
Ionicを使ってFirestoreに登録したデータを表示するアプリを作成します。
表示するのは趣味で運営しているスノーボードまとめサイトの記事です。
スノーボードまとめサイトTWEAK
以下のようにFirestoreに登録した記事の情報を一覧表示して、タップすると記事に遷移するアプリを作成します。

プロジェクトを作成する
以下のコマンドでプロジェクトを作成します。
ionic start firestoreList blank --type=angular
必要なパッケージのインストールと環境設定
Ionicのアプリ内でwebページを開くためにIn App Browserをインストールします。
ionic cordova plugin add cordova-plugin-inappbrowser
npm install @ionic-native/in-app-browser
Firebaseと@angular/fireをインストールします。
npm install firebase @angular/fire --save
以下のように環境設定します。
export const environment = {
production: false,
firebase: {
apiKey: '<your-key>',
authDomain: '<your-project-authdomain>',
databaseURL: '<your-database-URL>',
projectId: '<your-project-id>',
storageBucket: '<your-storage-bucket>',
messagingSenderId: '<your-messaging-sender-id>'
}
};
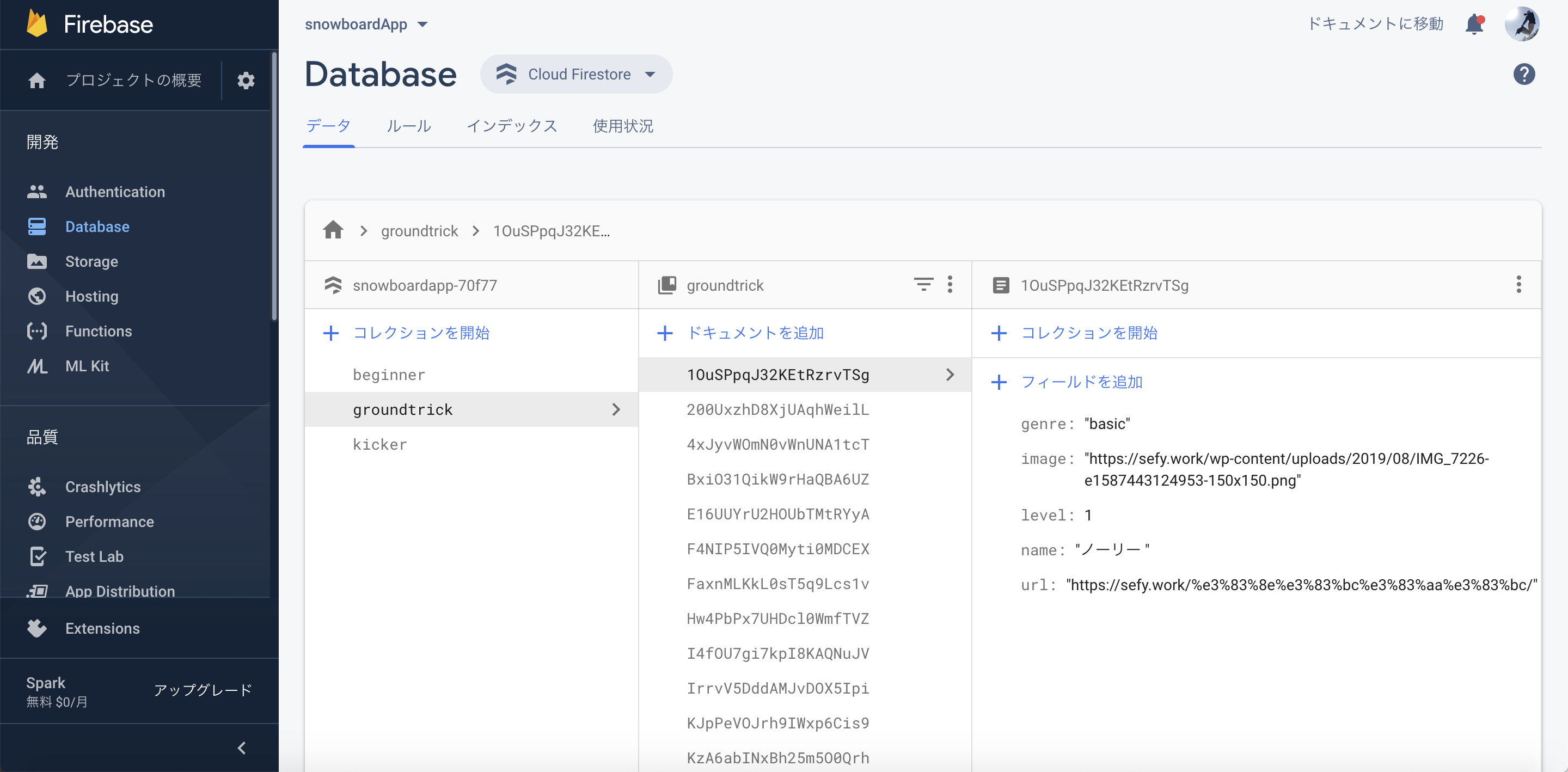
Firestoreにデータを登録する
以下のようにデータを登録しました。
アプリではgroundtricksコレクションの中身を一覧表示します。

一覧表示するページを実装する
1./src/app/app.module.tsを以下のように変更してInAppBrowserとFirebaseを使えるように設定する
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { RouteReuseStrategy } from '@angular/router';
import { IonicModule, IonicRouteStrategy } from '@ionic/angular';
import { SplashScreen } from '@ionic-native/splash-screen/ngx';
import { StatusBar } from '@ionic-native/status-bar/ngx';
import { AppComponent } from './app.component';
import { AppRoutingModule } from './app-routing.module';
import { InAppBrowser } from '@ionic-native/in-app-browser/ngx';
//Firebase設定情報ファイルをインポート
import { environment } from '../environments/environment';
//Firebaseを利用するためのモジュール
import { AngularFireModule } from '@angular/fire';
import { AngularFirestoreModule } from '@angular/fire/firestore';
@NgModule({
declarations: [AppComponent],
entryComponents: [],
imports: [
BrowserModule,
IonicModule.forRoot(),
AppRoutingModule,
AngularFireModule.initializeApp(environment.firebase),
AngularFirestoreModule
],
providers: [
StatusBar,
SplashScreen,
{ provide: RouteReuseStrategy, useClass: IonicRouteStrategy },
InAppBrowser
],
bootstrap: [AppComponent]
})
export class AppModule {}
2.一覧表示ページのUIを実装する
<ion-header [translucent]="true">
<ion-toolbar>
<ion-title>
記事一覧
</ion-title>
</ion-toolbar>
</ion-header>
<ion-content [fullscreen]="true">
<ion-card *ngFor="let trick of groundtricks" class="activated">
<ion-item (click)="openPage(trick.url)" class="activated">
<ion-card-header>
<ion-img src = "{{trick.image}}" class="image"></ion-img>
</ion-card-header>
<ion-card-content>
<p><font size="2">レベル:{{ trick.level }}</font></p><br>
<p><font size="3" color="#000000">{{ trick.name }}</font></p>
</ion-card-content>
</ion-item>
</ion-card>
</ion-content>
3.一覧表示ページの処理を実装する
import { Component, OnInit } from '@angular/core';
import { AngularFirestore } from '@angular/fire/firestore';
import { InAppBrowser } from '@ionic-native/in-app-browser/ngx';
@Component({
selector: 'app-home',
templateUrl: 'home.page.html',
styleUrls: ['home.page.scss'],
})
export class HomePage implements OnInit{
groundtricks: any;
constructor(
private firestore: AngularFirestore,
private inAppBrowser: InAppBrowser,
) {}
ngOnInit() {
this.readGroundtrick().subscribe(data => {
this.groundtricks = data.map(e => {
return {
genre: e.payload.doc.data()['genre'],
image: e.payload.doc.data()['image'],
level: e.payload.doc.data()['level'],
rotation: e.payload.doc.data()['rotation'],
name: e.payload.doc.data()['name'],
url: e.payload.doc.data()['url'],
};
});
});
}
openPage(url){
this.inAppBrowser.create(url);
}
readGroundtrick() {
return this.firestore.collection('groundtrick').snapshotChanges();
}
}
iOSアプリとして出力
Cordovaの場合は、以下のコマンドでiOSアプリとして出力します。
ionic cordova prepare ios
おわりに
Ionic+FirebaseでFirestoreの中身を一覧表示するiOSアプリを開発してみました。
何もしなくてもダークモードに対応していて感動しました。
今後、追加機能の開発についても紹介していきます。
【Ionic+Firebaseでアプリ開発】お気に入り登録機能を実装する(2020/6/1追記)
参考
AngularのプロジェクトにFirebaseを導入する
iOSでの開発 - Ionic Framework 日本語ドキュメンテーション