SwiftUIを使って学習がてらタイマーアプリを作ってみよう part1
前置き
今までIOSアプリをやっていなかったが、Macを入手したことだしせっかくなんでスヌーズ機能つきのタイマーアプリをSwiftUIの学習がてら作ってみようと思いました。
せっかく作るんだったら記事を残してみようと思い投稿してます。
ですので知識共有よりかは自身のメモ書き要素が強くなると思われますので、ご了承ください。
今回やること
今回はローカルで作成したプロジェクトをGitHubのリポジトリに登録する所までやります。
次回はタイマー処理(カウントアップのみ)の作成となります。
1.プロジェクトをローカルで作成する
1.Xcodeを起動する
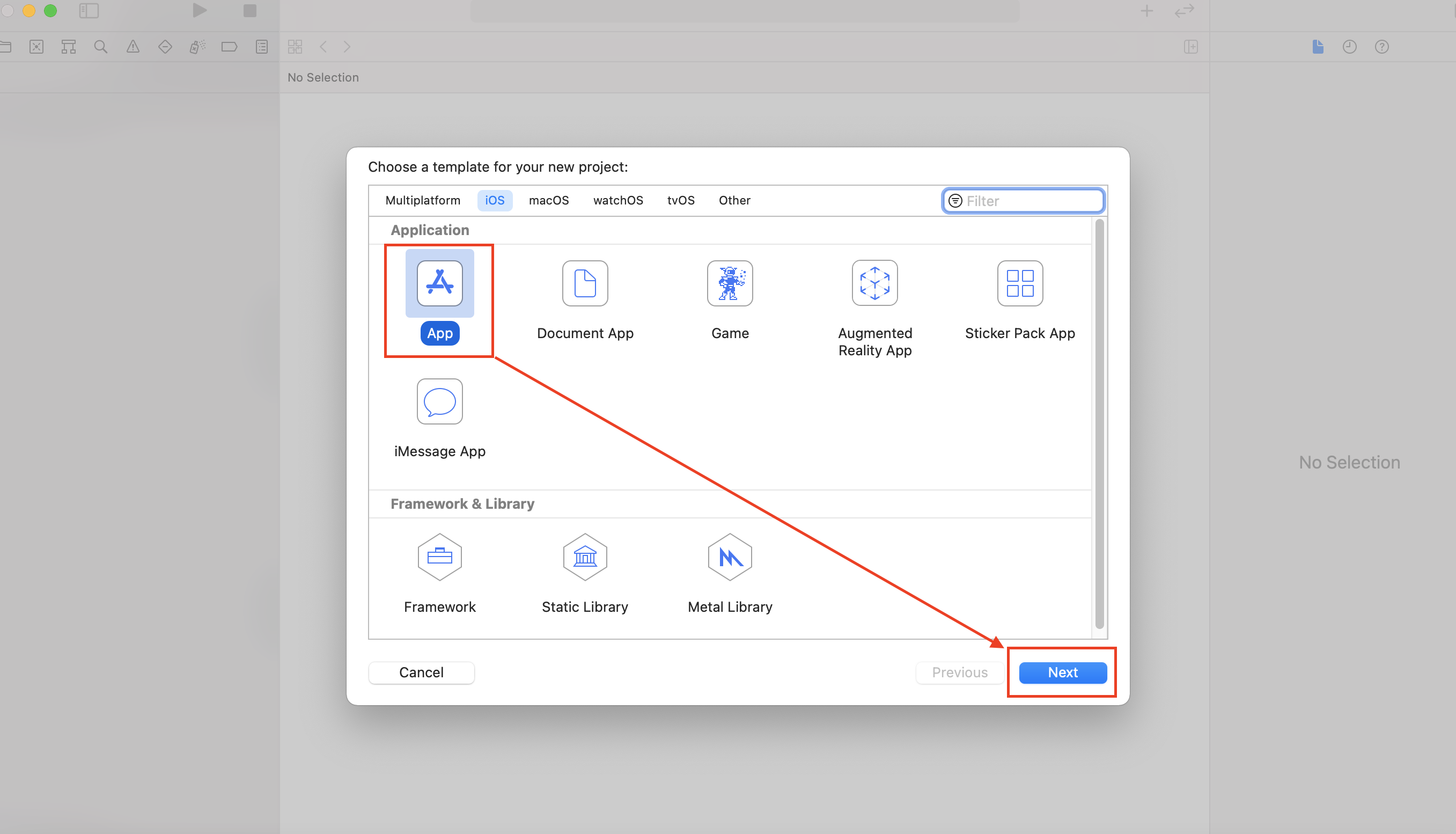
2.Appを選択し新規プロジェクトを作成
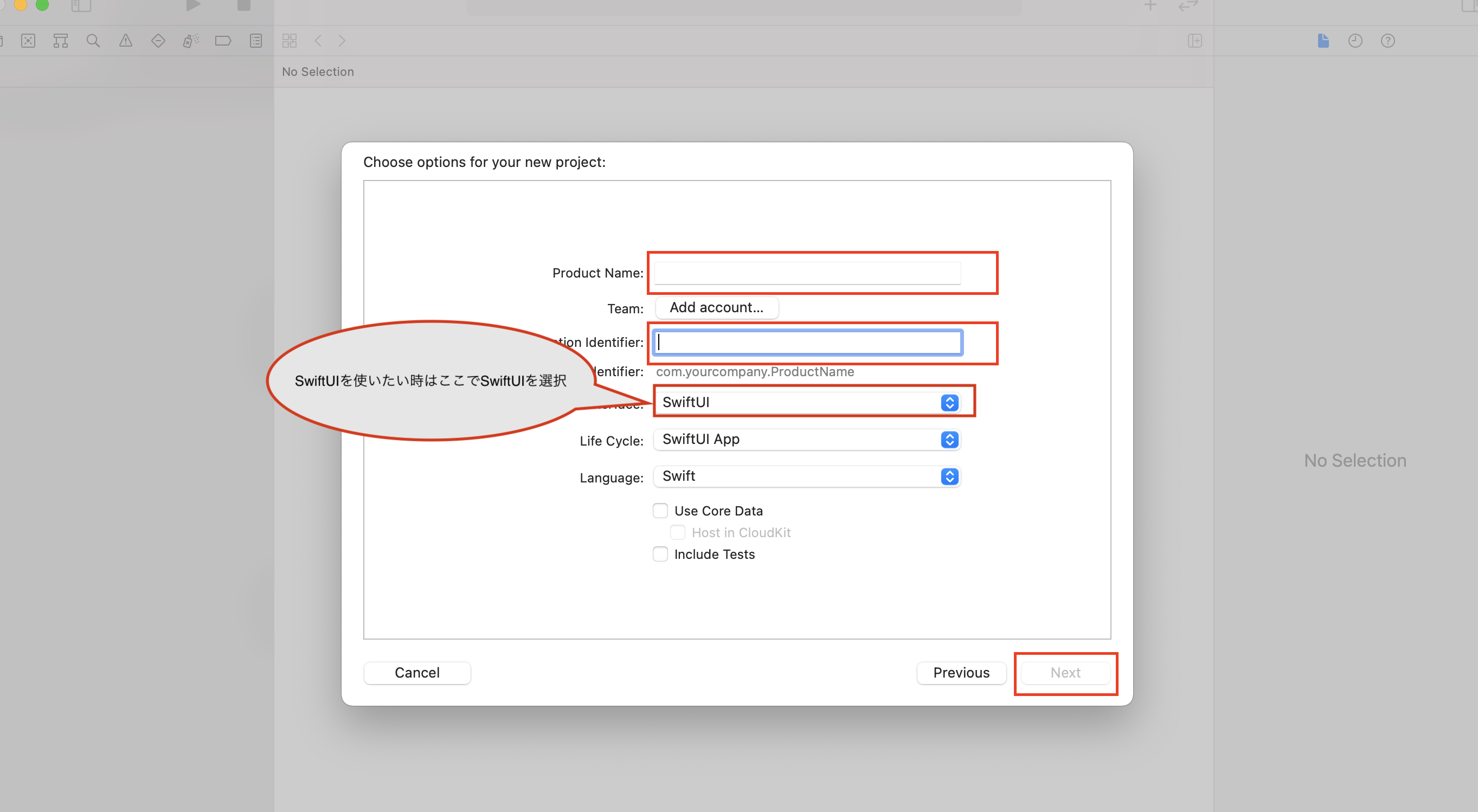
3.プロジェクト名等を入力後SwiftUIをして次へ
最低限四角で囲っている項目を設定すればプロジェクトの作成はできる

4.任意の場所を指定して保存
2.GitHubでリポジトリを作成する
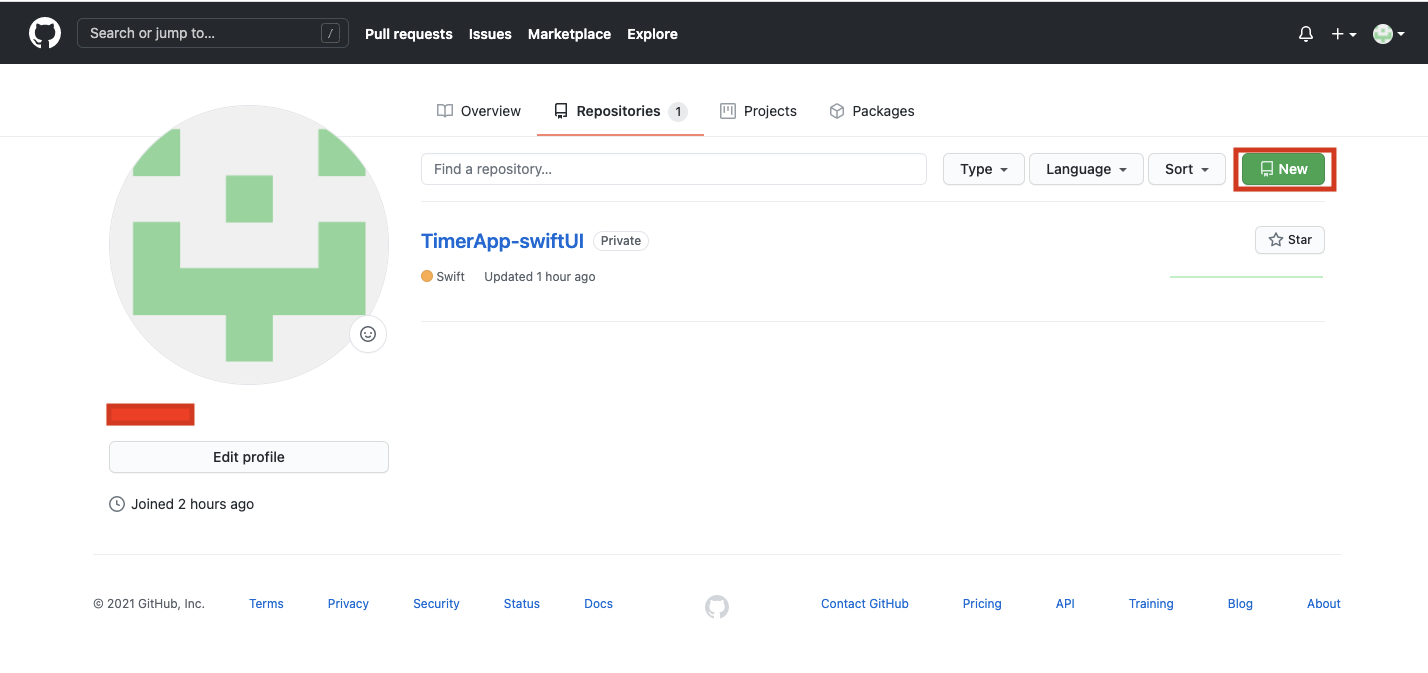
1.GitHubのRepositoriesタブにあるNewボタンをタップする(四角で囲っている)
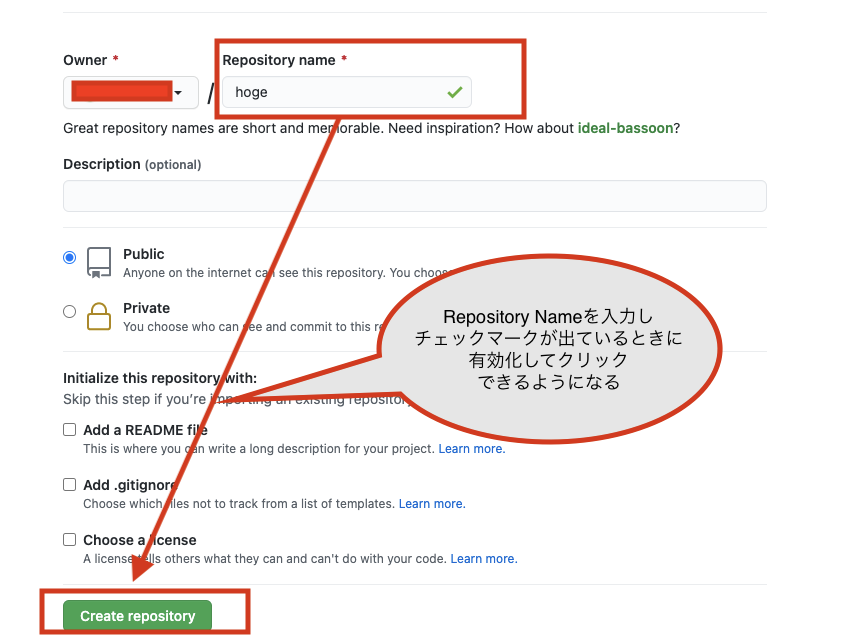
2.リポジトリ名を入力してボタン「create repository」をクリックする
ボタン「create repository」はリポジトリ名を入力後問題が無ければ押下可能となる
*細々な設定があるがとりあえずは空のリポジトリを作ることを目的としているのでスキップしている
3.ローカルにあるプロジェクトをリポジトリに登録する
1.ターミナルで大項目1で作成したプロジェクトのディレクトリまで移動する
cd xxx //対象ディレクトリへ移動
2.Gitの初期化〜pushまで行う(*必要なコマンドはGitHubでリポジトリを作った際に表示されてる)
git init // gitの初期化(Initialized empty Git repository in パス と出れば成功)
git add . // ディレクトリ内ファイルやディレクトリをインデックスに登録
git commit -m "first commit" //インデックスに登録したファイルを保存
git branch -M xxx // ブランチをxxxと言う名前で作成
git remote add origin https:URL // リモートリポジトリをローカルに追加する(URLはgithubで確認)
git push -u origin xxx // リモートブランチ「xxx」にPUSH
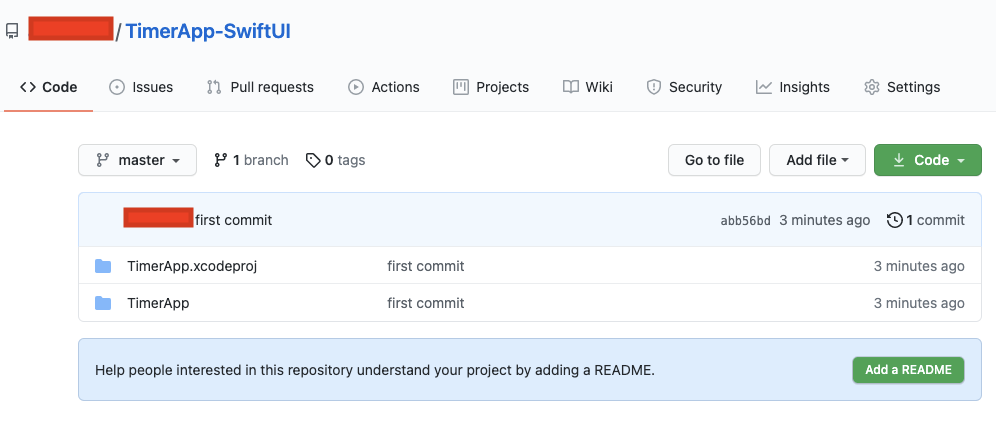
3.GitHubでアップロードができているか確認
シリーズ:「SwiftUIの学習でタイマーアプリを作ってみよう」のリンク
[part1:プロジェクトの作成とGitHubに登録] ← 今ここ
part2: Timerを利用したカウント処理の実装
part3:計測画面でのプログレスバーの実装
part4:スピナー実装
part5:ライブラリから音楽を選択して再生
part6:タイマー処理のバックグランド対応
part7:音楽のバックグランド再生対応
part8:PageViewを作成
part9:PageViewのインジゲータを作成