この記事の目的
- Cognito ユーザープールにLineサインイン連携を設定
- これによりLineアカウント認証を使って独自サービスのログイン制御を実現できます
👇これより先は下記記事の内容を前提とします
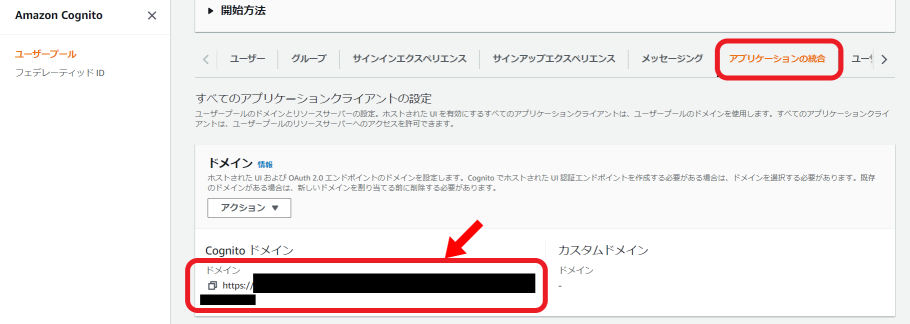
Cognitoドメインの取得
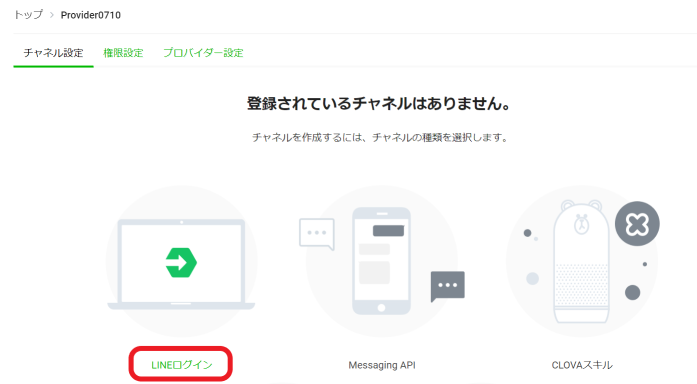
LINEログインチャンネルの作成
-
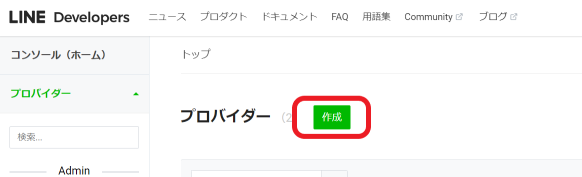
LINE Developers コンソールにサインインします。
-
スクリーンショットには下記例文のような画像を提示している前提のページの画像取得して貼り付けます。
【例文】
メールアドレス取得の目的を以下に記載します。
- サービスの提供・維持
- サービスやコンテンツの開発・改善
- 不正アクセスなど、不正利用の防止
- お客様に最適化されたコンテンツの提供
取得したメールアドレスは、お客様から同意を得た範囲または適用法で認められる場合を除き、利用の目的の範囲を越えて取り扱いません。また、目的外利用を行わないための適切な措置を講じます。
-
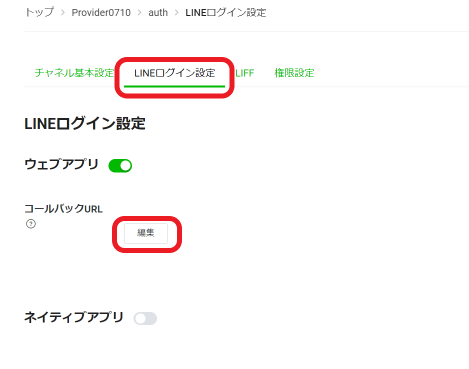
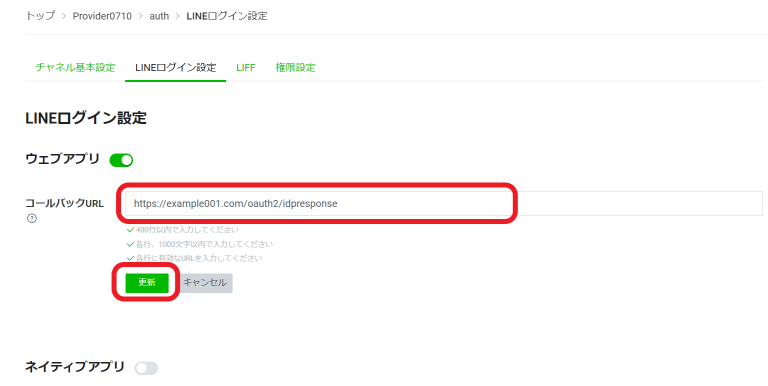
LINEログイン設定を選択します。
-
コールバックURLに上記[Cognitoドメインの取得]で取得したURLに続けて[
/oauth2/idpresponse]を指定します。

-
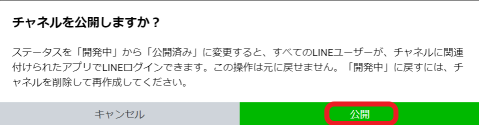
開発中と表示されている部分を選択します。
-
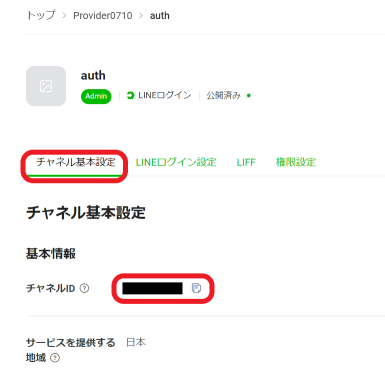
チャンネル基本設定を選択します。
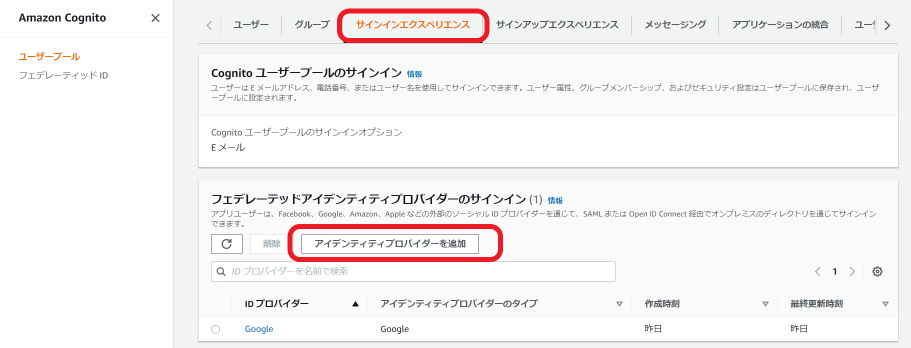
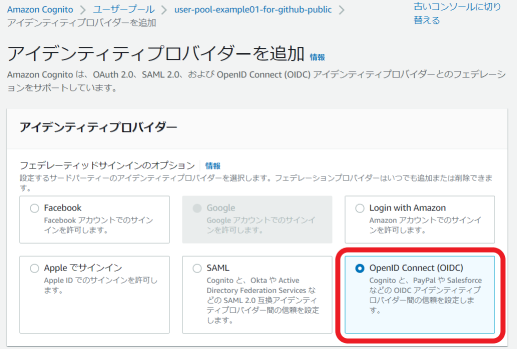
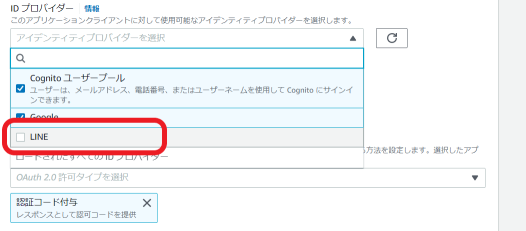
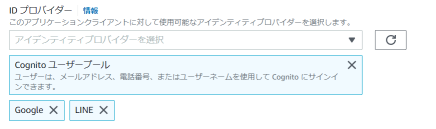
フェデレーテッドアイデンティティプロバイダー の追加
-
クライアント IDに上記LINEログインチャンネルのチャンネルIDを指定します。
-
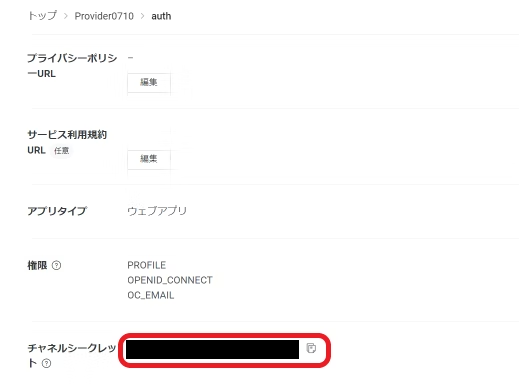
クライアントのシークレットに上記LINEログインチャンネルのクライアントシークレットを指定します。
-
許可されたスコープに[
profile email openid]を指定します。 -
発行者 URL を通じた自動入力を選択します。
-
発行者 URLに
https://access.line.meを指定します。
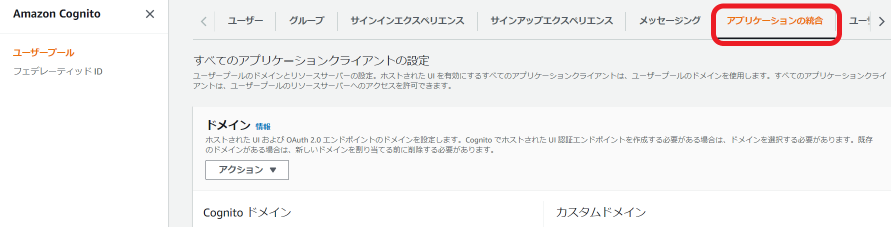
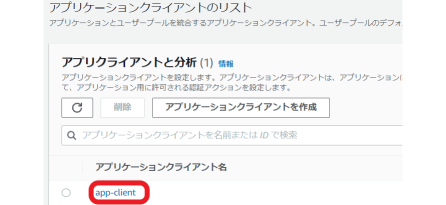
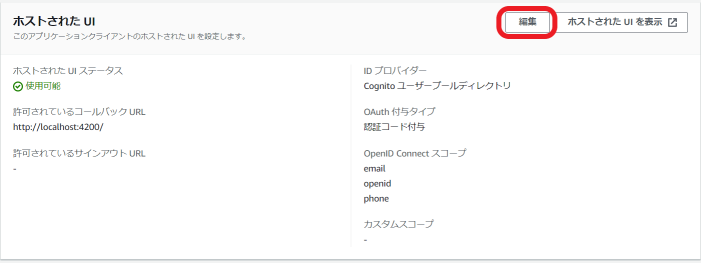
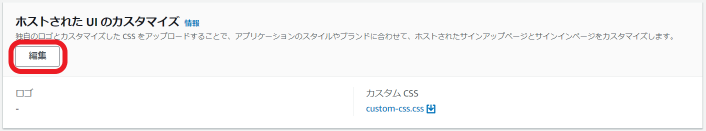
ホストされたUIのカスタマイズ
LINEログインの雰囲気をそれらしく見せるため、ホストされたUIを少しだけカスタマイズします。
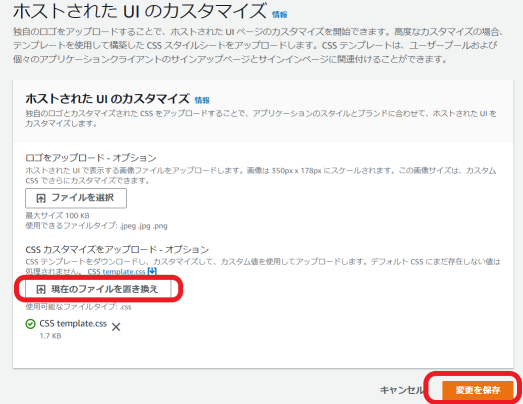
カスタマイズCSSのダウンロード
ダウンロードしたtemplate.cssの以下の箇所を設定修正します。
-
.idpDescription-customizable
display: none;に設定変更
これにより余計なテキストが非表示になります。 -
.idpButton-customizable
background-color: #06c755;に設定変更
これによりLINEログインボタンの色がLINEの標準色に変わります。 -
.idpButton-customizable:hover
background-color: #06c755;に設定変更
これによりLINEログインボタンの色がLINEの標準色に変わります。
.idpDescription-customizable {
padding-top: 10px;
padding-bottom: 10px;
display: none;
font-size: 16px;
}
.idpButton-customizable {
height: 40px;
width: 100%;
width: 100%;
text-align: center;
margin-bottom: 15px;
color: #fff;
background-color: #06c755;
border-color: #fff;
}
.idpButton-customizable:hover {
color: #fff;
background-color: #06c755;
}
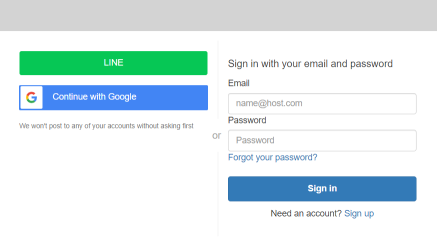
動作確認
- ローカルサーバを起動します。
PS C:\home\git\material.angular.github> ng s --o
- "Auth"をクリックして、サインインできることを確認します。