プレゼンテーションや説明動画にアニメーションアバターを合成する手順を解説します。
Webcam Motion Captureの導入

Webcam Motion CaptureのサイトからWebcam Motion Captureをダウンロードします。

ダウンロードしたzipファイルを解凍して、WebcamMotionCapture.exeを起動します。

まずは無料で体験をクリックします。

指の形などもキャプチャしてくれます。
3Dモデルデータの導入
BOOTHのサイト等から3Dモデルデータをダウンロードします。
※ Webcam Motion Captureへ導入するためにはVRM形式のデータである必要があります。
(無料でも探せば結構見つかります。)


VRMファイルを開くをクリックして、ダウンロードしたVRMファイルを指定します。


ちなみにこれは無料版初音ミクです。
OBS Studioの導入
動画合成のため、OBS Studioを導入します。

OBS StudioのサイトからOBS Studio インストーラーをダウンロードしてインストールします。

OBS Studioの設定をこちらの説明に従って実施します。

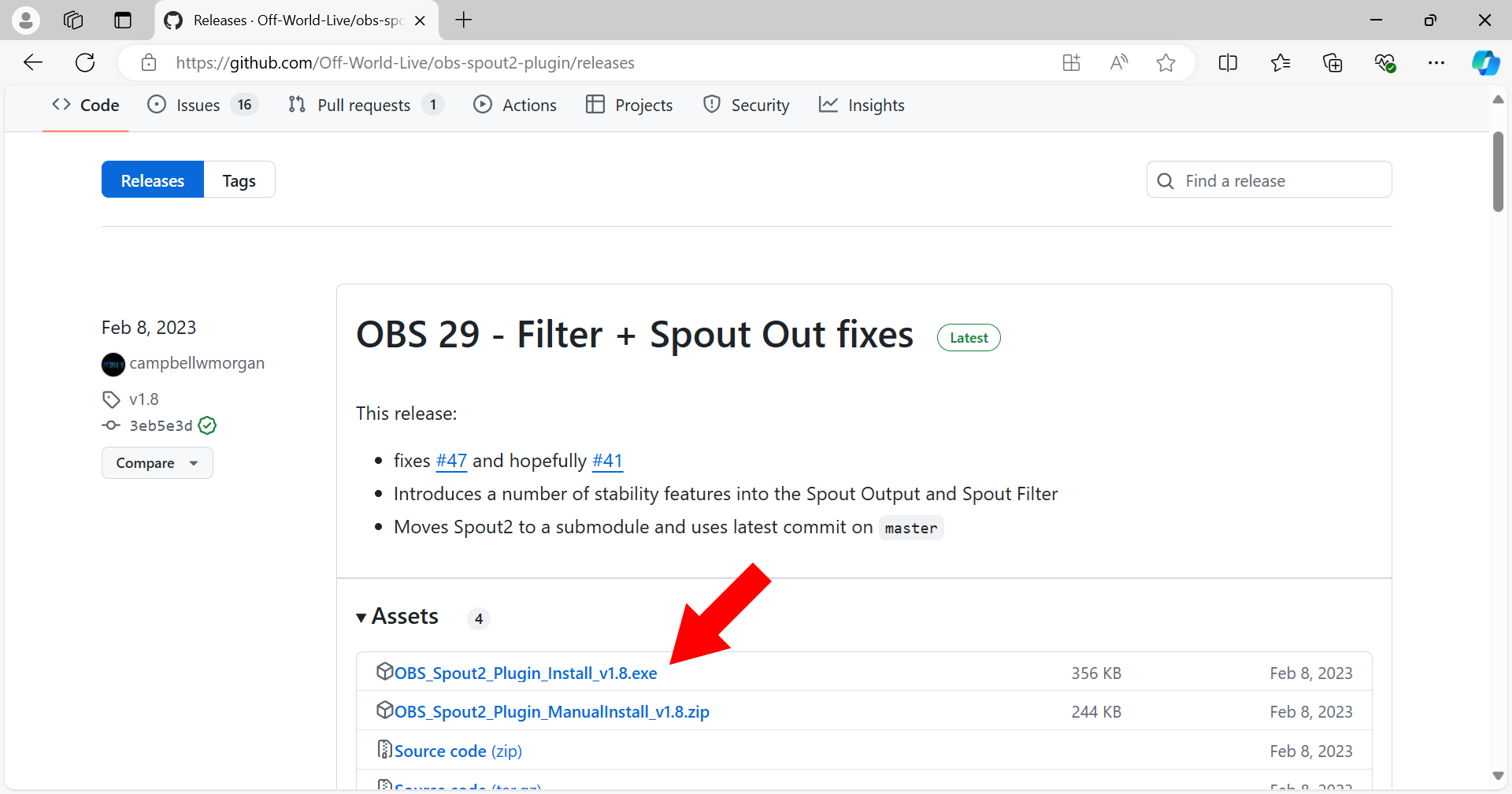
要するに、こちらからSpout2プラグインをダウンロードしてインストールします。
OBS Studio にWebcam Motion Captureの画像を転送する
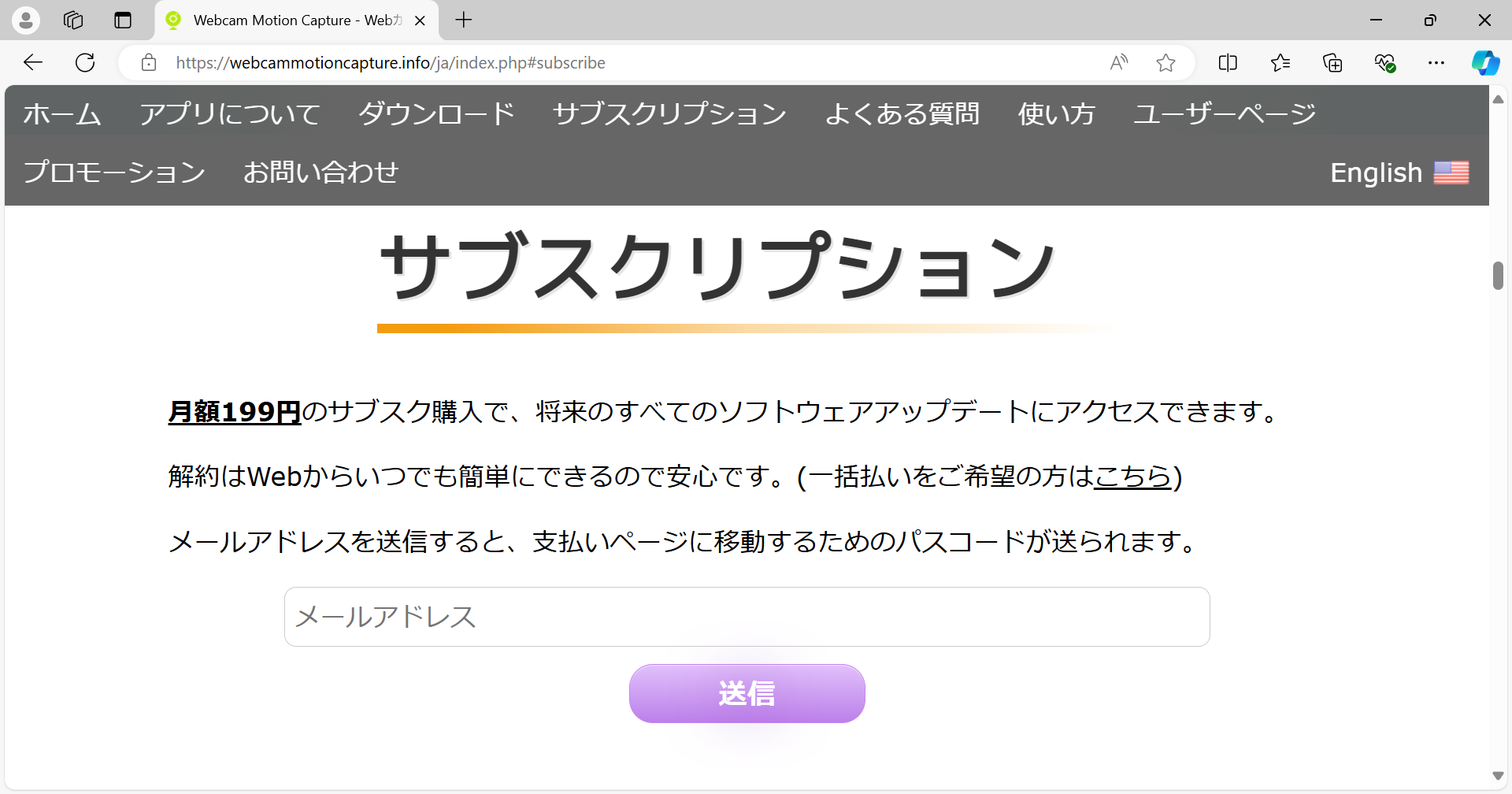
これ以降の手順は月額199円のサブスクリプション購入が必要です。

サブスクリプション購入したメールアドレスでログインします。

アプリの設定をクリックします。

Spout2を有効にして、「適用する」をクリックします。

出力がSpout2に転送されるので画面は黒くなりますが正常です。
とりあえず背景は「透明」にしておきます。
OBS Studio を起動します

ソースの追加ボタンをクリックします。

Spout2 Capture を選択します。

OKをクリックします。

OKをクリックします。

OBS Studio にWebcam Motion Captureの画像が表示されます。
アニメーションアバターの合成
動画合成の手法は様々あるのですが、一例として録画済の動画ファイルとWebcam Motion Captureの画像を合成する手順を紹介します。


上記手順でWebcam Motion Captureを起動してSpout2を設定します。
OBS Studioを起動し、一旦ソースは全て削除した状態にします。

まず、OBS Studioでソースにメディアソースを指定して

読み込む動画ファイルを選択します。

次に上記の手順のとおりOBS StudioでソースにSpout2 Captureを指定します。

プロパティでComposit Mode は「Default」を指定します。

動画とWebcam Motion Captureの画像が合成されます。
後は、録画開始を押すと合成動画ファイルが出力されます。
出力先の設定等は「設定」で確認してみてください。
本記事へのリンク
https://docs.saurus12.com/tips/animated_avatar
[keywords]
モーションキャプチャー 3Dモデル 動画合成
更新日:2024年08月31日