本投稿は、enebular Advent Calendar 2016 の第8日目の記事です。
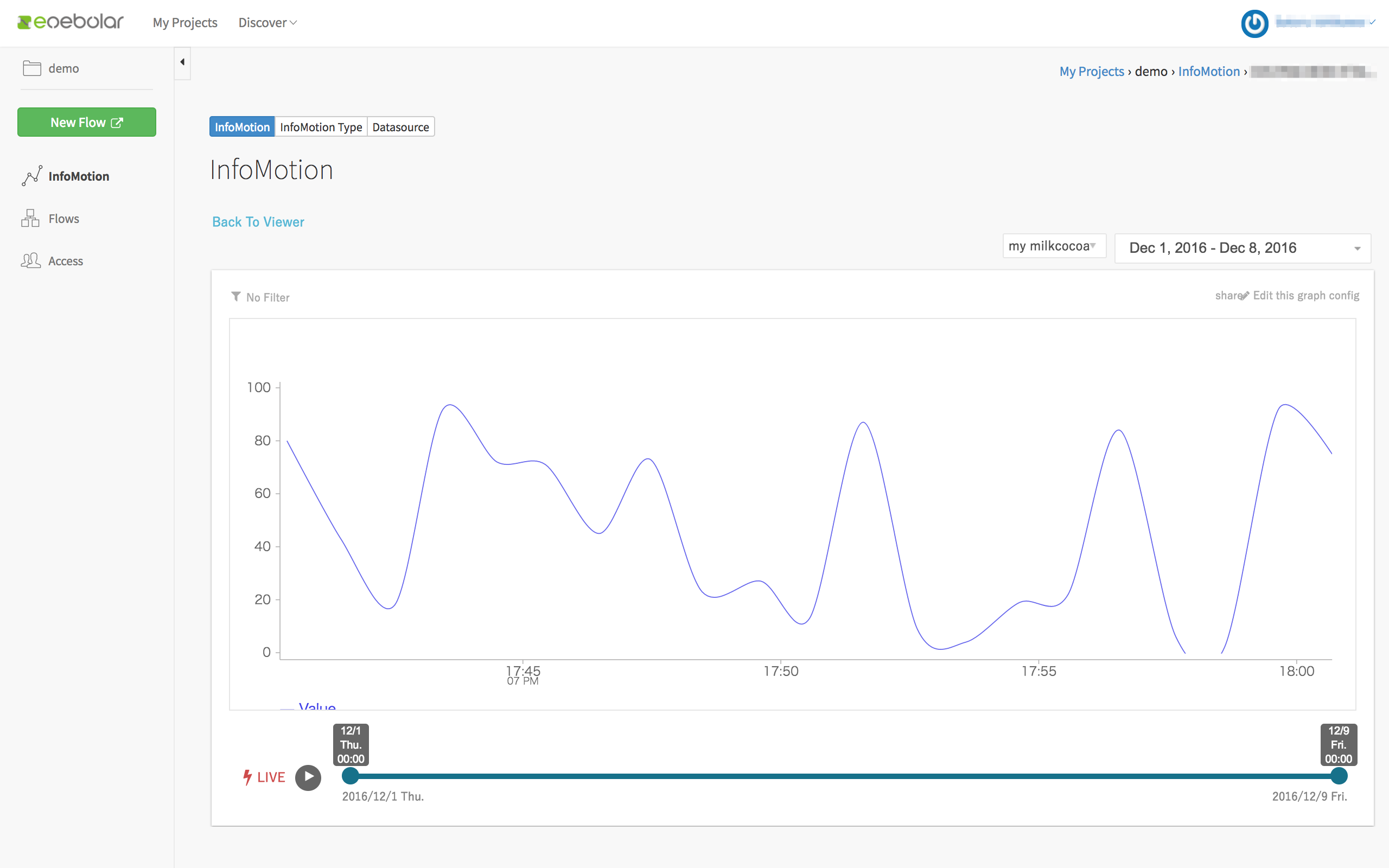
第1日目の記事や、enebular.com のチュートリアルをすすめることで、 enebular でグラフ(INFOMOTION)が表示されていると思います。
実は、INFOMOTION は、HTMLとして他のサイトに貼り付けることができるんです!
やりかたはとても簡単。
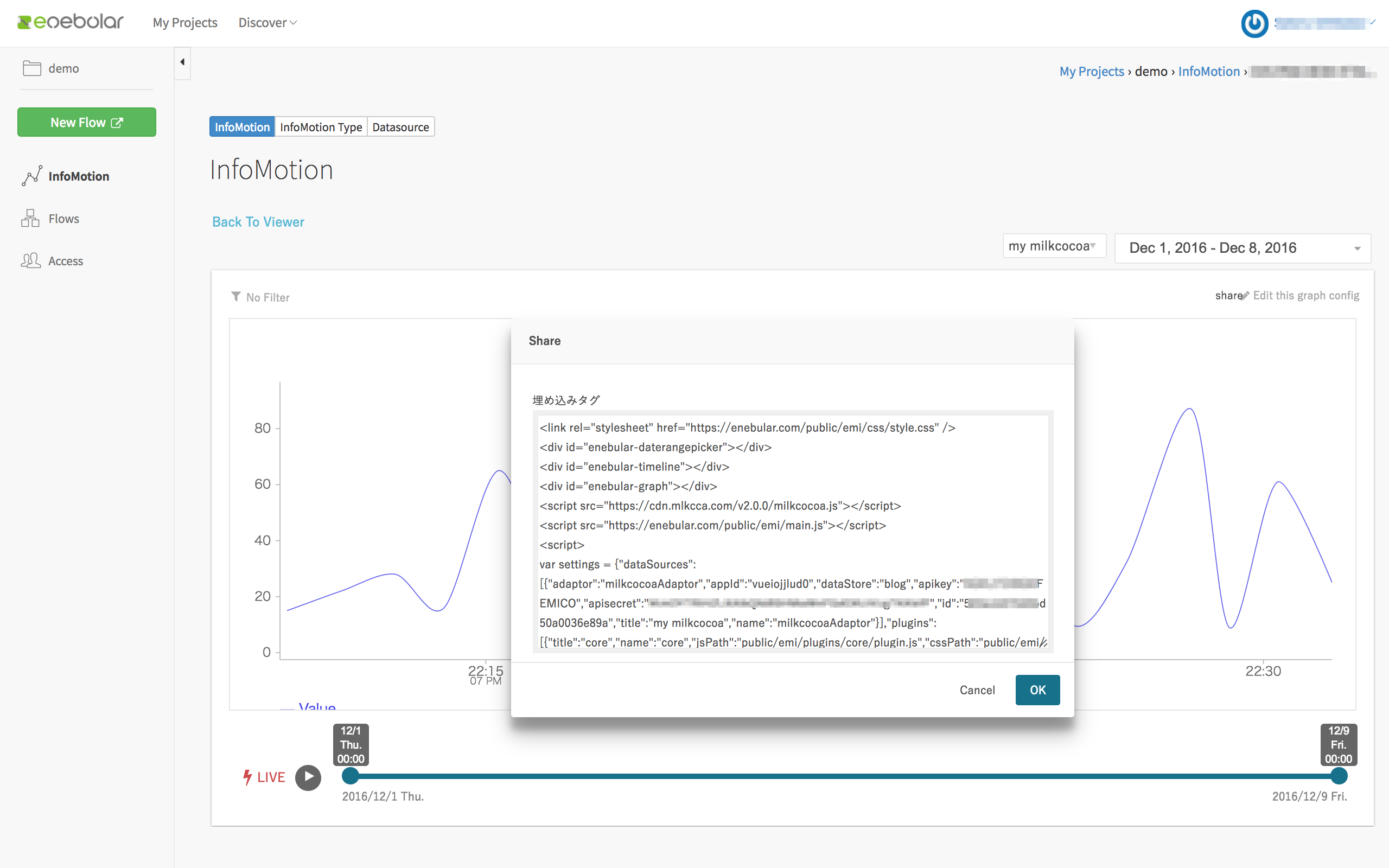
グラフの右肩にある「share」リンクをクリックすると、ウインドウに貼り付け用のHTMLが表示されます。
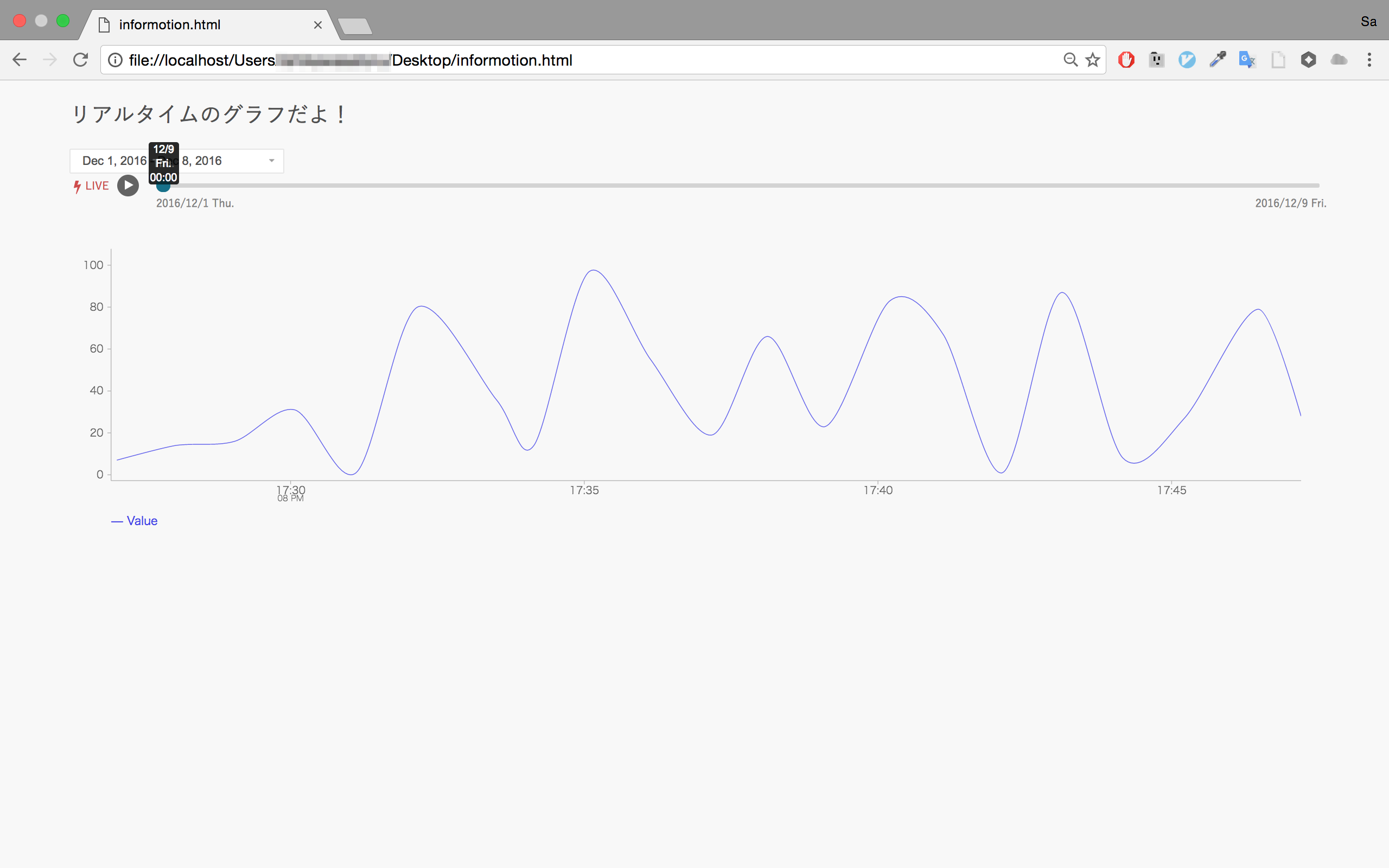
これを他のサイトのHTMLに埋め込むだけです!
※画像はローカルのHTMLです。
INFOMOTION は部品ごとに div タグになっており、コンパーチブルに埋め込むことができます。ただ、既存のサイトに埋め込むときは、スタイルの競合があるかもしれないので、そこだけ注意が必要です。
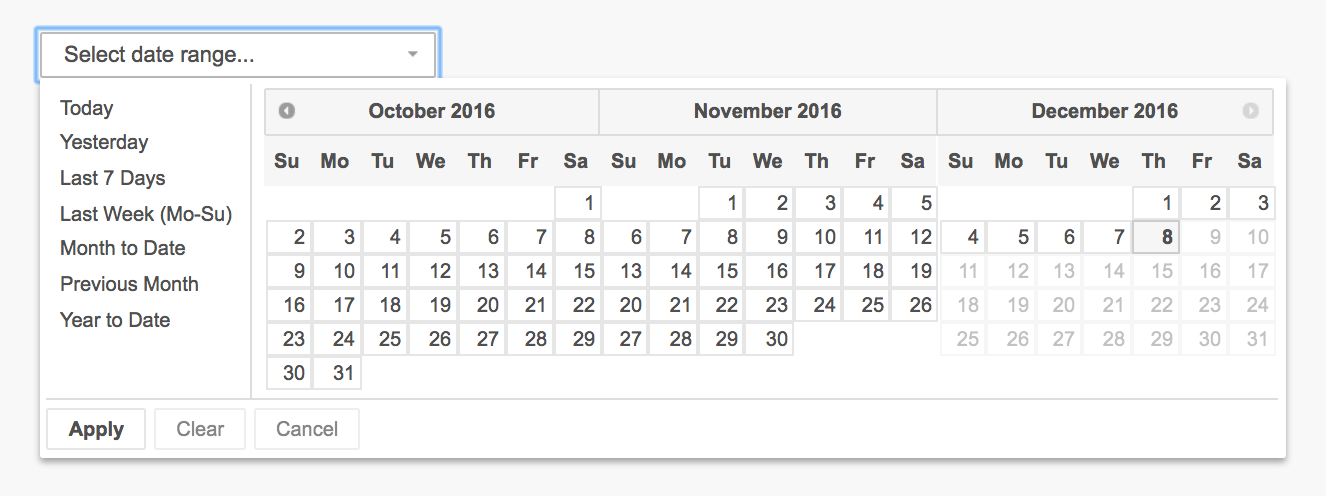
dateRangePicker
<div id="enebular-daterangepicker"></div>
timeline
<div id="enebular-timeline"></div>
```

**graph**
```
<div id="enebular-graph"></div>
```

こんな感じです。それでは〜。