TL;DR
※元ネタ
プログラムのネーミングに迷ったら GitHub でコード検索すると参考になる説
すごく便利だったので、視覚的に見れるWEBサービスを作成しました!
https://hogehoge.netlify.com/
ソースコードはこちら
https://github.com/satokibi/hogehoge.io
作ったもの
hogehoge.io
https://hogehoge.netlify.com/
検索したいキーワードを複数打ち込み、検索すると
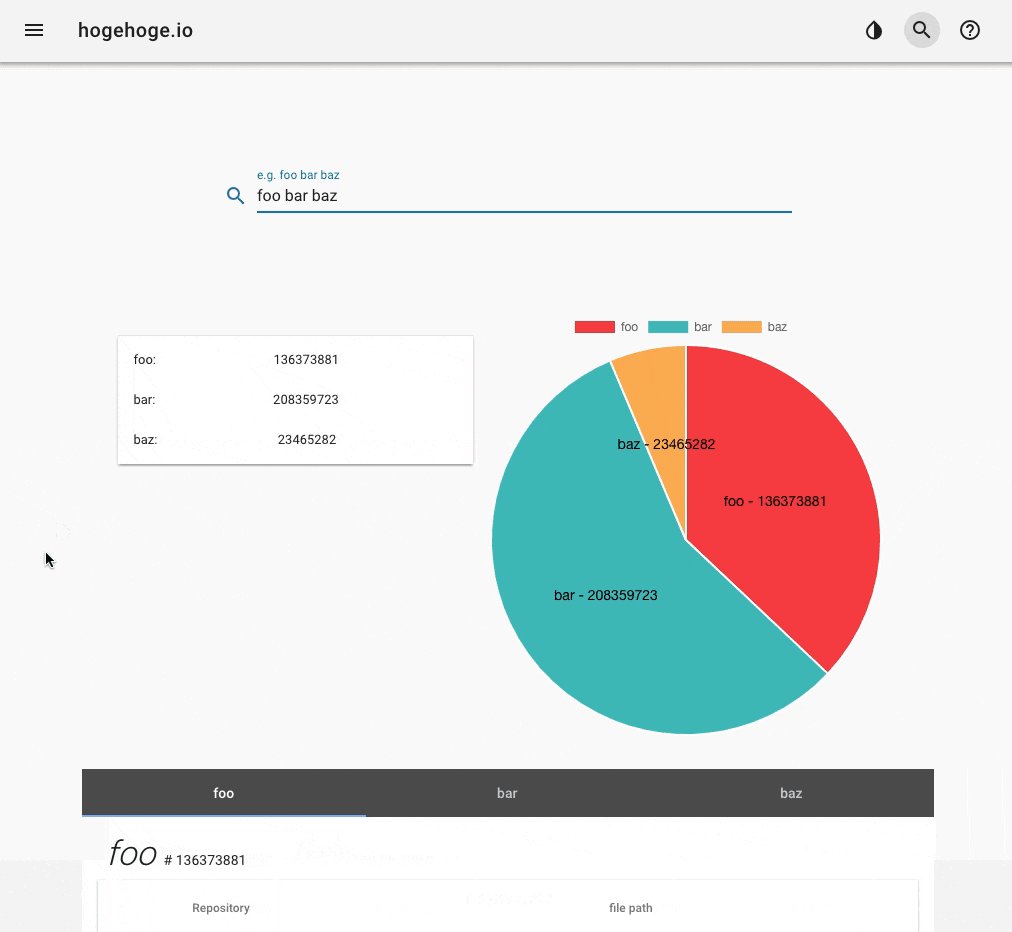
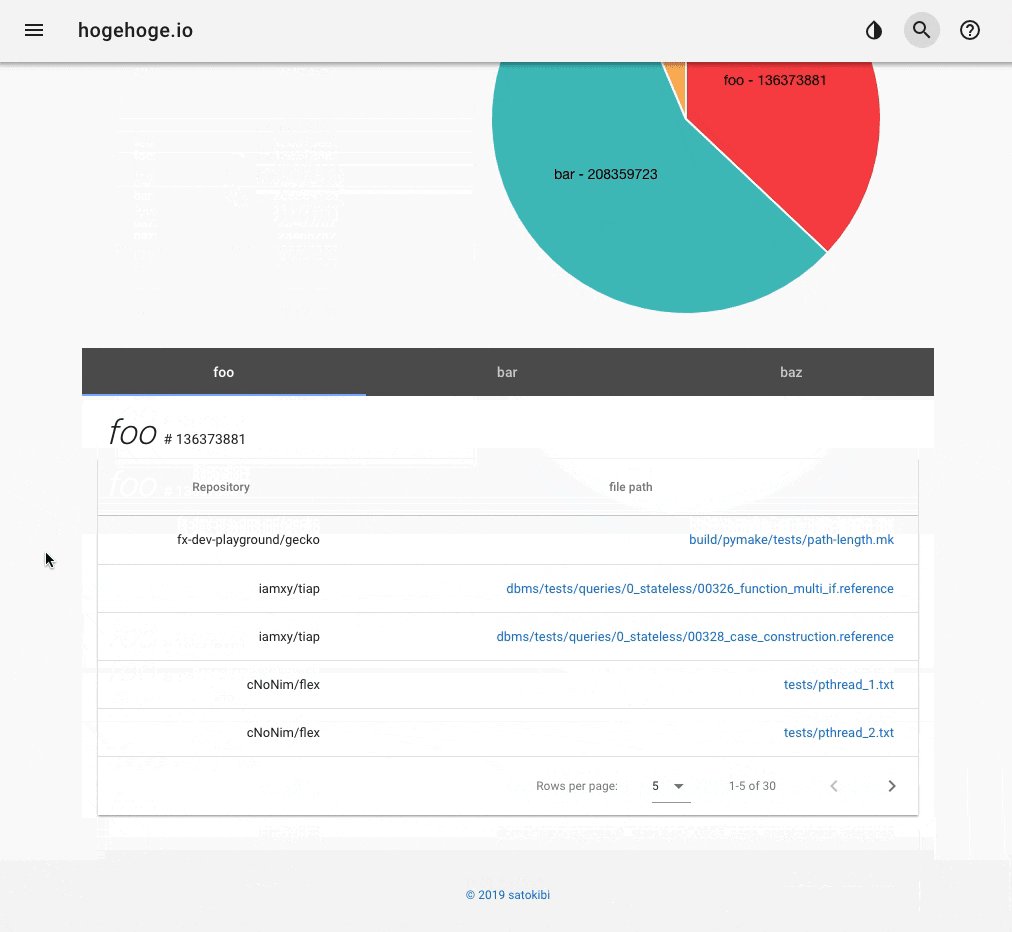
結果のテーブルと円グラフ、また各キーワードの検索に引っかかったファイルのリストが出てくるようになっています。
chartjsで表示している円グラフのアニメーションがすごくかっこよくてお気に入りです。
使った技術
-
- 開発環境の構築に用いています。
- いつもありがとう。
-
- こいつのおかげでフロントエンド入門できた(T_T)
-
- Vue.js フレームワーク
- Nuxt.js ビギナーズガイド のおかげで少し入門できた...。
-
- UIフレームワーク
- Webサイトをいい感じにかっこよくしてくれた...。
-
- グラフの作成を担当
- 今回は円グラフでしたが、他のグラフも多数!
-
- 今回のデプロイ先
- 静的ホスティングサイト!
- 基本無料でいつもありがたく使用させていただいています
仕組み
- ユーザの入力を空白で分割
- それぞれのキーワードをGithub APIで検索!
- 結果を表示
②のAPIへの検索を並列で行っているため?か、たくさんのキーワードで検索を行うと
たまに403エラーが帰ってきてしまいます。
ハマったところ
空白除去
var keywords = this.user_input.replace(/\s+/g, ' ').split(' ')
意外に半角全角まじりのスペースを良い感じに分割するのは難しかった...
正規表現で半角全角の空白すべてを半角空白1つに置換してから分割しています。
並列処理
Promiseに関する知識がなく、調べながらの作業で
最終的にはこのコードに落ち着きました。
const result = await Promise.all(
keywords.map(async (keyword) => {
return this.$axios.$get('/code?q=' + keyword)
})
)
これから
option検索
- 言語指定検索
- リポジトリを限定した検索
oauth認証
バックエンド開発
検索結果を保存していきたい!
予測変換のようなもので良く検索されるキーワード順に出したり、
一緒に検索されるキーワードを提案できるようにしていきたい。
おわりに
変数名や関数名決めるのすごく悩んでしまうタイプなんですが
これでhogeなんて変数名を付けなくなる、、、かな?