TL;DR(要約)
あいさつ
こんにちわ。ミツダマ(@mitudama)です。昨今の流れに乗り、個人開発を始めてみました。
本当はRTA(リアルタイムアタック)に挑戦して時間を攻めようと思ったんですけど、あまりに時間かかってしまったので最初から無かったことにしました。守りに入りました。
開発は趣味なんだから自分のペースでやればいいよね!
作ったサービス
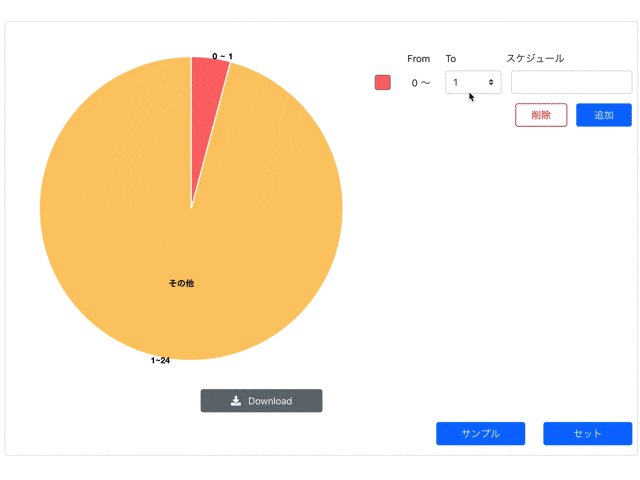
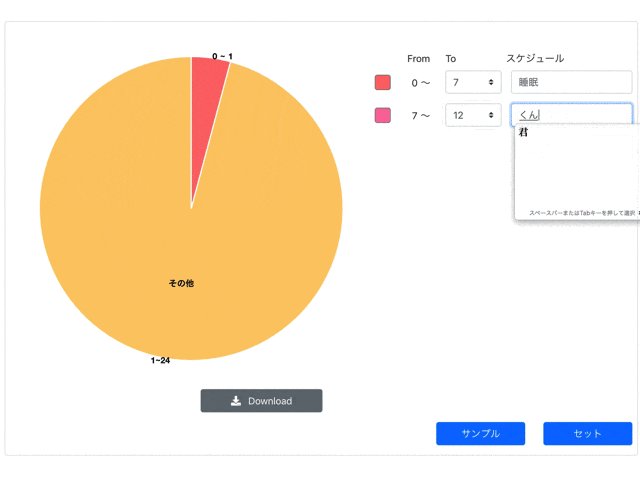
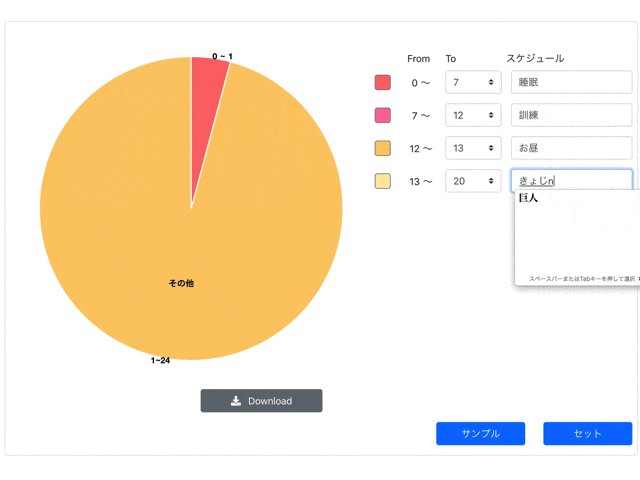
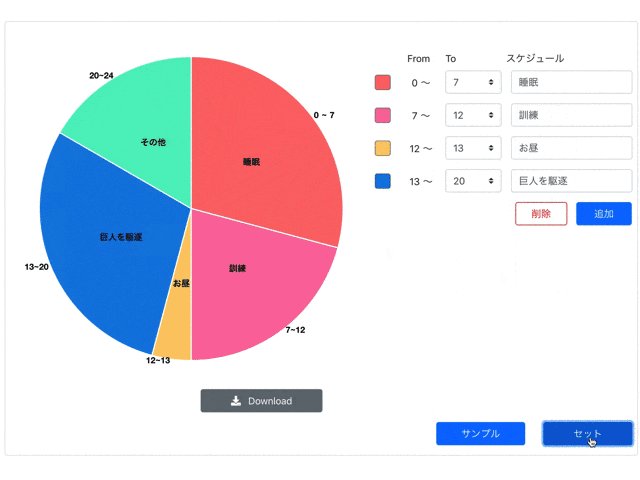
1日の予定から簡単に時間割を作れるサービスを開発しました!
— ミツダマ@副業&個人開発プログラマー (@mitudama) 2019年1月1日
・ふとん大好きダラダラ症候群の方
・夕方になって「今日何もしてない…」と焦りがちの方
・スケジュールマニアの方
時間割メーカーを使って有意義な日を過ごしてみませんか?https://t.co/4c9DLcdHML
なんで作ったか
- 時間割って作るの楽しい&モチベーション上がるよね(無駄に)
- 「今日のスケジュール」をツイートして自分にブーストかけたい
- 曜日のスケジュールも決めて習慣を作りたい
- 円グラフで表現したら分かりやすいのでは?
- 作っちゃえ
- 作った ←イマココ
使った技術と参考サイト
-
- 開発環境を楽に構築してくれる便利なやつ ちょっとすき
-
- フロントで採用
- 感覚的にプログラムが組める
- vue.js触り始めて開発の楽しさがさらに深まった気がする めっちゃすき
-
- Vue.js のフレームワーク
- SPA・SSR・静的化の3つがある
-
- javascriptで図を描画してくれる
-
- chart.jsをvueで使えるようにしてくれる
-
- アイコンを表示してくれるやつ
- twitterのマークとタイトルの時計マークで使用
- 参考(FontAwesomeをNuxt.jsで使う (npm経由))
-
- CSSフレームワーク
- ドキュメントに沿ってクラスを指定すれば簡単にレスポンシブなサイトが作れる
-
- Nuxt.js 用の 公式 Google アナリティクスモジュール
- めっちゃ簡単にアナリティクスを設定できた すき
-
favicon&OGP設定
-
nuxtなら簡単に設定できちゃうんです
-
module.exports = {
// 省略
head: {
title: '〇〇〇〇',
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1' },
{ hid: 'description', name: 'description', content: 'Nuxt.js project' },
{ property: 'og:title', content: '〇〇〇〇' },
{ property: 'og:type', content: 'website' },
{ property: 'og:description', content: '〇〇〇〇' },
{ property: 'og:url', content: '〇〇〇〇' },
{ property: 'og:site_name', content: '〇〇〇〇' },
{ property: 'og:image', content: '〇〇〇〇' },
{ name: 'twitter:site', content: '〇〇〇〇' },
{ name: 'twitter:card', content: 'summary_large_image' },
],
htmlAttrs: {
prefix: 'og: http://ogp.me/ns#'
},
link: [
{ rel: 'icon', type: 'image/x-icon', href: '〇〇〇〇' }
]
},
}
-
GitHub Pages
-
静的サイトの公開に使える
-
npm run generate で静的サービスを作成してアップ(公式リンク)
-
gh-pagesブランチを作成し、サブツリーだけpushしてる
`git subtree push --prefix front/dist/ origin gh-pages`
-
断念したこと
-
円グラフなので必ず0度(時計でいうと0時)から始まるしかない
- 例えば夜の23~6時まで(-15°~90°)っていう表現ができない
- 代替案として色を変えられるようにした
- 23~24と0~6を同じ色にして表現してもらうことにした
-
ツイートした時にユーザー個別で時間割の画像(OGP)が表示されるようにしたい
- 画像をおく場所とかバックエンドが必要そうなので断念(次回チャレンジ!)
-
スマホ版ダウンロードできない
- ios safariでは仕様のため断念(タップすれば画像ダウンロードできるからOKと判断)
感想
趣味でプログラムを書くことってほとんどなかったのですが、久々に書いてみてすっごく楽しかったです。
もう完全に個人開発の虜です。
おかげで普段の業務のやる気がなくなってきましたw
終わりに
時間割メーカーを作ってみて、まだまだ発展させたい部分やそのために養うべき知識が多くあると痛感しましたので今度はよりレベルの高い開発をしていきたいです!
こんな風にしたらいいよとかこれはダメというアドバイスありましたらコメントいただければ幸いです!
最後まで読んでいただきありがとうございました。
ぜひ時間割メーカー使ってみてくださいー!