この記事は、以下の資料をqiita用の記事にしたものです。
https://speakerdeck.com/satoshin/using-various-views-on-notification-content-app-extension
はじめに
Notification Content app extension は iOS 10 から導入されました。
NotificationにViewControllerを追加し、様々な情報を表示できるExtensionです。
受信した通知に特定の操作(3D Touchなど)で表示されます。
WWDC 2018 の What’s New in User Notificationsで、iOS 12より Notification に追加した ViewController でユーザインタラクションのハンドリングができるようになると発表されました。
操作ができるということで、今回はいろいろなViewをのせてみてどうなるか?を実験してみましたので、紹介します。
Notification Content app extension について知りたい場合は以下の記事が詳しいです。
【Xcode】Notification Content Extension で Notification のカスタマイズ (iOS12対応版)
試してみる
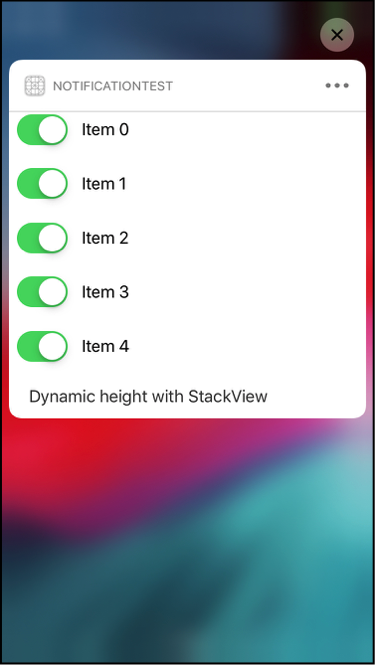
UIStackView
スイッチの個数に応じて、Notification Viewの高さを変えることができました。

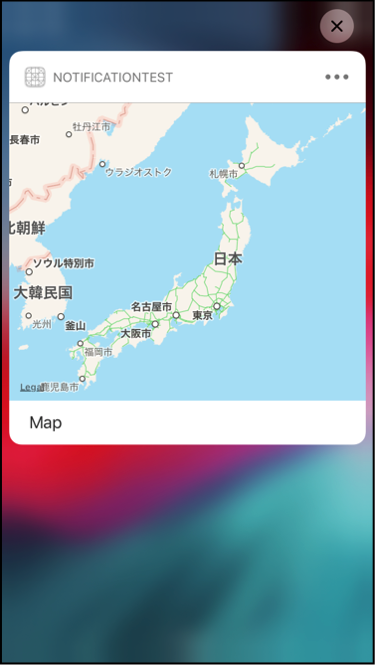
MapView
拡大・縮小、移動なども普通にできました。
ただし、縦方向のスワイプはNotification自体のイベントと被ってしまうので、相性が悪いです。

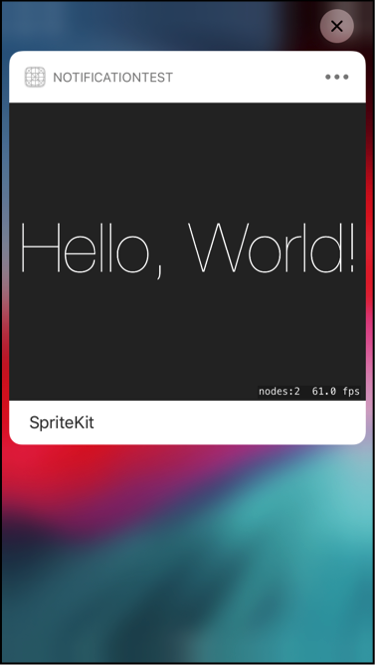
SKView
2DゲームなどでおなじみのSpriteKitのViewものりました。
こちらも縦方向のスワイプはNotification自体のイベントと被ってしまうので、相性が悪いです。
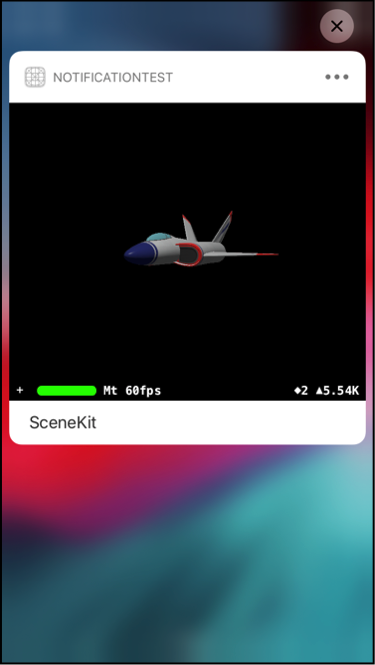
SCNView
3DゲームなどでおなじみのSceneKitのViewものりました。
こちらも縦方向のスワイプはNotification自体のイベントと被ってしまうので、相性が悪いです。
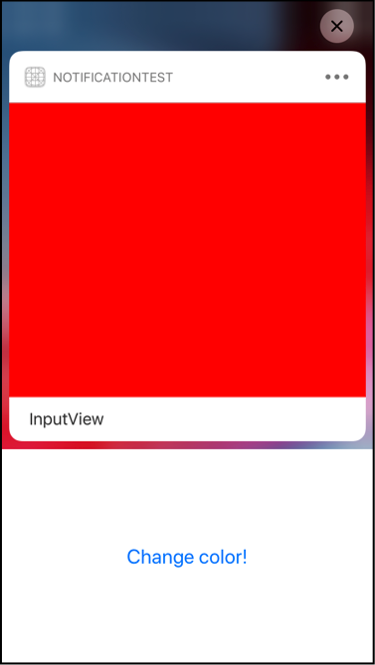
InputView
Keyboardのように下からViewを出したい場合は、InputViewにViewを設定します。
InputViewで受け付けたイベントを元にNotification Viewの状態を変更することができます。

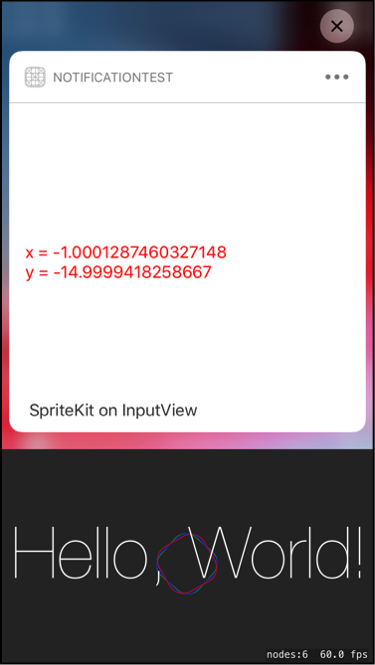
SKView on InputView
Notification ViewにSKViewなどをのせた場合に、縦方向の操作と相性が悪かったため、InputViewにSKViewなどをのせることで操作性を解決できました。

最後に
結構いろいろなことができそうです。
ただし、Notification Content app extensionはNotificationの主役ではなく、気付かれづらい機能です。使い所に気をつけましょう。
サンプルコード: https://github.com/sato-shin/NotificationContentAppExtensionSample