デフォルトのアクセス制御
Pleasanterの初期設定のままだと、アクセス権の制御ができるのは、フォルダやサイト単位。
一般ユーザーでもトップページ直下ならサイトやフォルダを自由に作れてしまいます。
新規作成ボタンを非表示にする。
このままでは、ユーザーの誰もが好きなようにテーブルが作れてしまい、制御不能になりそうなので、新規作成ボタンを非表示にすることにしました。
拡張スクリプトでボタンを非表示に
ということで、Pleasanterの拡張スクリプト用フォルダ({WEBROOT}\pleasanter\App_Data\Parameters\ExtendedScripts)に、以下の拡張スクリプトを配置して、administrator以外のユーザーでログインした時、トップページには、新規作成ボタンと一括削除ボタン、一括移動ボタンを非表示にします。
$(function(){
var UserId = $("#UserId").val();
switch (UserId) {
case "1":
break;
default:
switch (true) {
case /pleasanter$/.test(location.href):
case /pleasanter\/$/.test(location.href):
case /pleasanter\/items$/.test(location.href):
case /pleasanter\/items\/$/.test(location.href):
case /pleasanter\/items\/0\/index$/.test(location.href):
// 新規作成ボタンを非表示にする
$('[data-action="Templates"]').hide();
$('[data-action="MoveTargets"]').hide();
$('[data-action="BulkDelete"]').hide();
break;
}
break;
}
// console.log(location.href);
});
Administratorでログインすると今まで通りに、新規作成ボタンが表示されていますが
一般ユーザーでログインすると新規作成ボタンが非表示になります。
ユーザー用に用意したフォルダに移動すると新規作成ボタンが表示されます。
許可するユーザーを増やしたい時は…
switch (UserId) {
case "1":
case "2":
︙
break;
というように、ひたすらユーザーIDを並べていきます。
APIでユーザー情報や所属グループを取得できたりすると良いんですけどね~
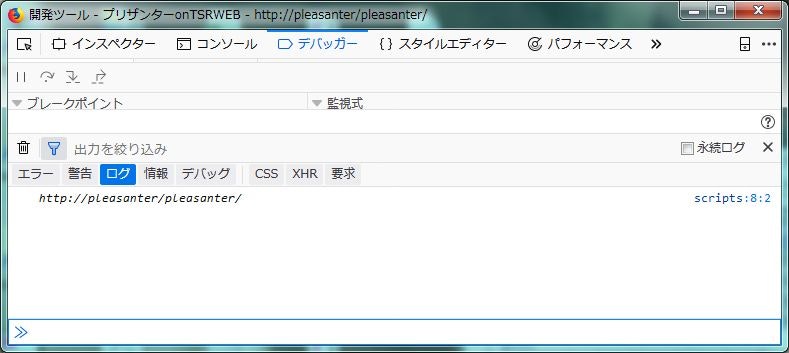
うまくいかない時は…
// console.log(location.href);
↓↓↓
console.log(location.href);
ここのコメントを外してIISを再起動、F12キーを押してコンソールログを表示した状態で、トップページを再読込みするとURLが確認できます。
if文のlocation.hrefでチェックしているURLと違っていないか確認してみてください。
まとめ
初期状態で使いづらいなと感じても、拡張スクリプトや拡張SQL、拡張スタイルシートを使用することで、カスタマイズが可能です。どんどんカスタマイズして便利なツールに育てていけるのも、Pleasanterの魅力のひとつだと思います。