DevToolsで動的にページのJavaScriptを書き換えて実行できるのを数ヶ月前まで知らなかったのでメモ。
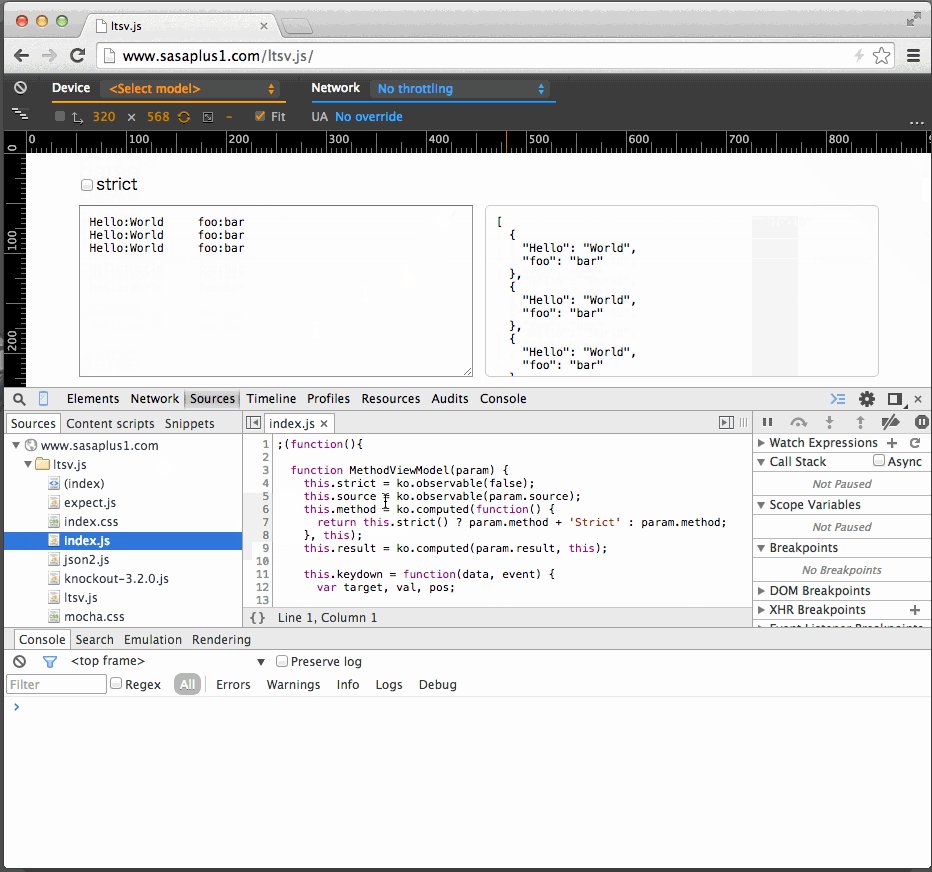
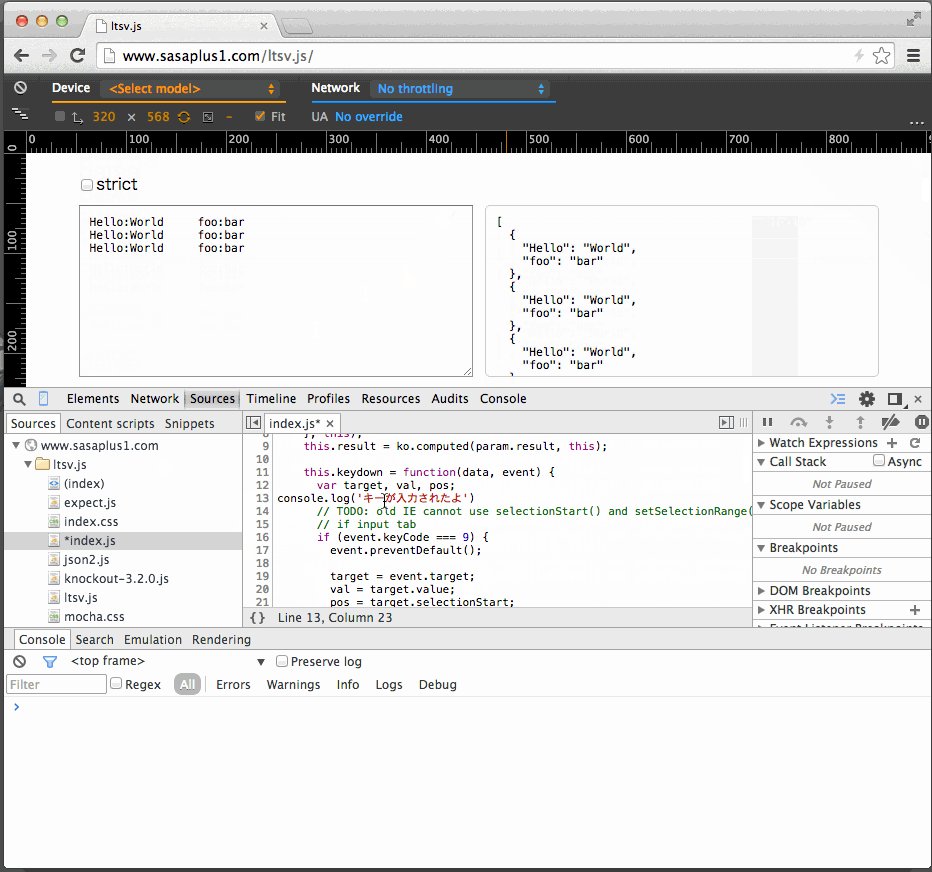
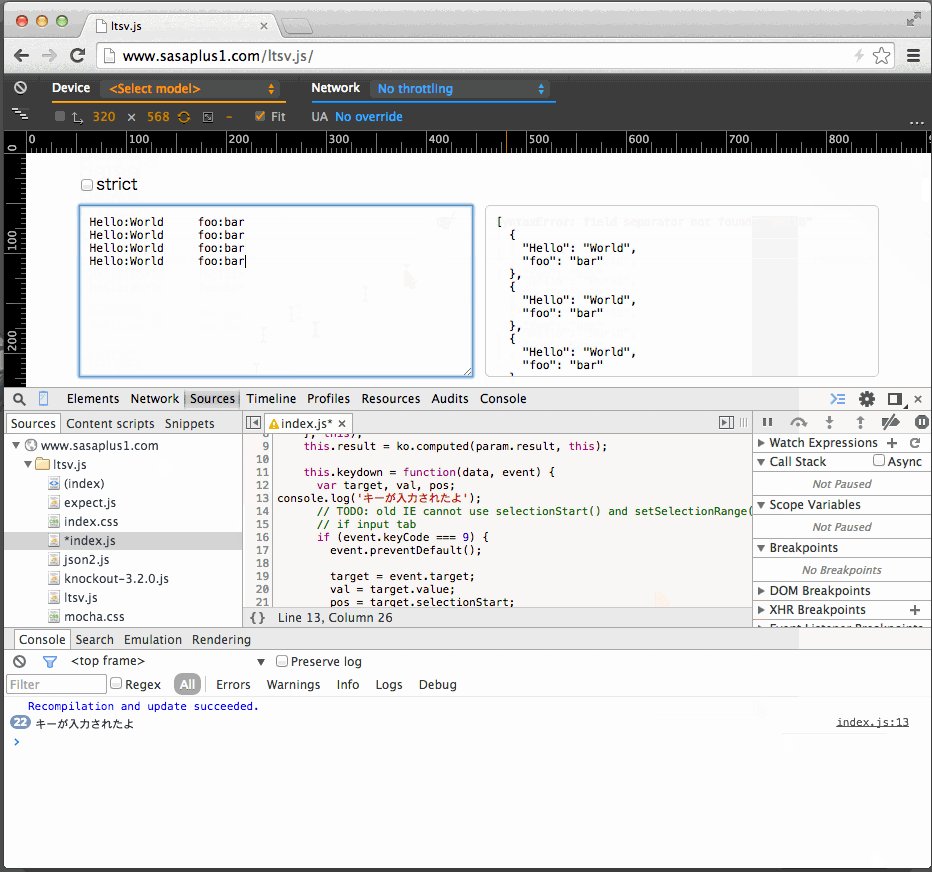
上のGIFでは、DevToolsのSourcesタブから、ページ内で読み込まれているJavaScriptのファイルを選択して、onkeydownで呼ばれる関数の中を書き換えて、⌘ + sで保存してる。そのあとtextareaに文字を入力すると、書き加えたコード(ここで追加してるのはconsole.logね)が実行されて、文字列が下部のConsoleに出力されてるのがわかる。
ちなみに、1行目にブレークポイントを置いて停止している間に書き換えることもできる。当然、全部削除して保存すると何も実行されなくなる。
HTTPSでローカルプロキシしにくいページとかでデバッグするのに便利かなーと思った。