まえがき
株式会社ピーアールオー(あったらいいな!を作ります) Advent Calendar 2022 の5日目になります。
背景
開発チーム30人程度になるプロジェクトでかれこれ5年近くSlackを無料プランで使わさせていただいています(本当にお世話になっております![]() )
)
Googleカレンダーに登録してある当日予定をSlackに通知する機能がとても便利だったのですが、Slackのアップデートにより無料プランでは使えなくなるとのこと
有料プランにする?代替アプリを探す?と検討したが、エンジニアなのだから作ってしまおうということで本記事になります
実現方法
毎朝9:00に定期実行(GAS) → Googleカレンダーから当日の予定を入手 → Slackに通知
定期実行かつ(無料で)サーバ立てずに手っ取り早くということでGAS(GoogleAppsScript)を利用する
準備
- GoogleカレンダーのCalendarIDを取得しておく
- Slack APIにSlack投稿の権限付与
- Slack APIでWebhook URL取得しておく
GoogleカレンダーのCalendarIDを取得しておく
カレンダーを開いて、設定からCalendarIDを取得
Slack APIにSlack投稿の権限付与
- Slack APIを作成
- OAuth & Permissions -> Scopes -> Bot Token ScopesにSlackのチャンネルに投稿する権限「incoming-webhook」を追加
詳しくはこちら
https://api.slack.com/scopes - OAuth & Permissions -> OAuth Tokens for Your WorkspaceでInstall to Workspace
エラーが出た方はこちらが参考になりました
https://the-simple.jp/slack-nobotuser
Slack APIでWebhook URL取得しておく
- Incoming Webhooks -> Webhook URLs for Your Workspace
GASで実装する
https://script.google.com/home
カレンダーに登録してあるタイトルのみをSlackに通知しています
他の情報まで通知したい場合、カスタマイズしてご利用ください
// カレンダー
const calendarID = "準備で取得したCalendarID";
// slack
const slackWebHook = "準備で取得したWebhook URL";
// 予定を取得
function getEvents(calendarID) {
var date = new Date();
// カレンダーから当日予定を取得
var events = CalendarApp.getCalendarById(calendarID).getEventsForDay(date);
return events;
}
// Slackに送信
function sendSlack(message) {
// Webhook URL
const postUrl = 'https://hooks.slack.com/services/'+slackWebHook;
const json = {
'text': message
};
const payload = JSON.stringify(json);
const options = {
'method': 'post',
'contentType': 'application/json',
'payload': payload
};
UrlFetchApp.fetch(postUrl, options);
}
// 定期実行
function myTasks() {
// slack投稿メッセージ
let message = "";
// カレンダー情報取得
var events = getEvents(calendarID);
// 予定が存在する場合
if (events.length !== 0) {
message += "■本日の予定\n";
for(let event of events){
message += '[' + event.getTitle() + ']\n';
}
}
// 何らかの予定がある場合、(休日でも)slack投稿
message !== "" && sendSlack(message);
}
// トリガー用(必要であればここで日時指定するとか)
function setTrigger(){
const date = new Date();
ScriptApp.newTrigger('myTasks').timeBased().at(date).create();
}
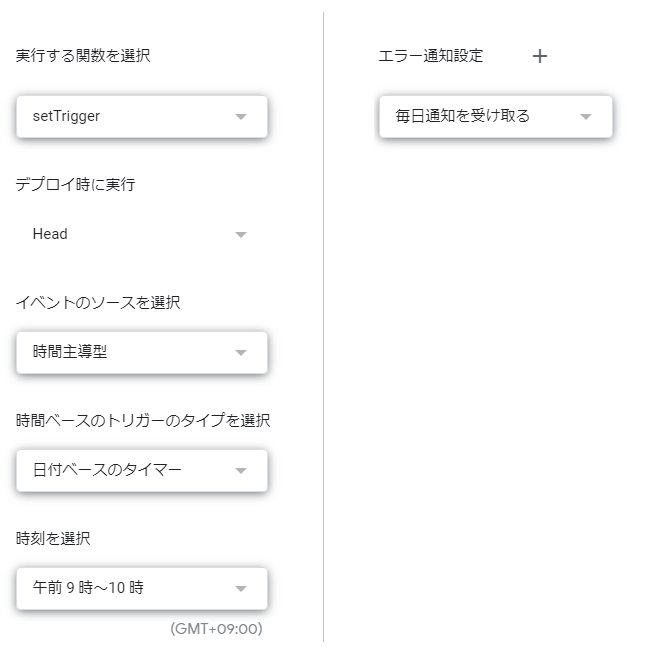
実装したGASを定期実行に設定する
毎朝9:00(ぐらい)に定期実行
カレンダーに予定があれば、休日でも投稿する

これで何とか元通り
Slack通知がされなくなるのはチーム的に困りそうなので、突貫で作ってみました
9:00ぐらいというアバウトな状態ですが、厳密じゃなくても困らなそうなので、このままにします
しばらく運用しながらカスタマイズしていく予定です
全体的に参考(感謝)