1行1単語のとき
<p>今日もらったベルギーワッフルが美味しかった</p>
ベルギーワッフルを<b>タグで囲みたいとき。
囲みたいタグ名{囲みたい単語}
下記例ならb{ベルギーワッフル}とすると
<p>今日もらったb{ベルギーワッフル}が美味しかった</p>
Emmetのウィンドウでプレビューされる。
そのままEnterキー押せば、完成!
<p>今日もらった<b>ベルギーワッフル</b>が美味しかった</p>
複数行にまたぐとき
2つ目の<p>タグを<div>タグで囲みたいとき
<p>今日もらった<b>ベルギーワッフル</b>が美味しかった</p>
<p>
どこに売ってるのかな?<br>
明日会ったら聞いてみよう!<br>
妹にも食べさせたい
</p>
1.囲みたいところを複数選択
2.コマンドパレットを開く
Command + shift + PまたはCtrl + Shift + P
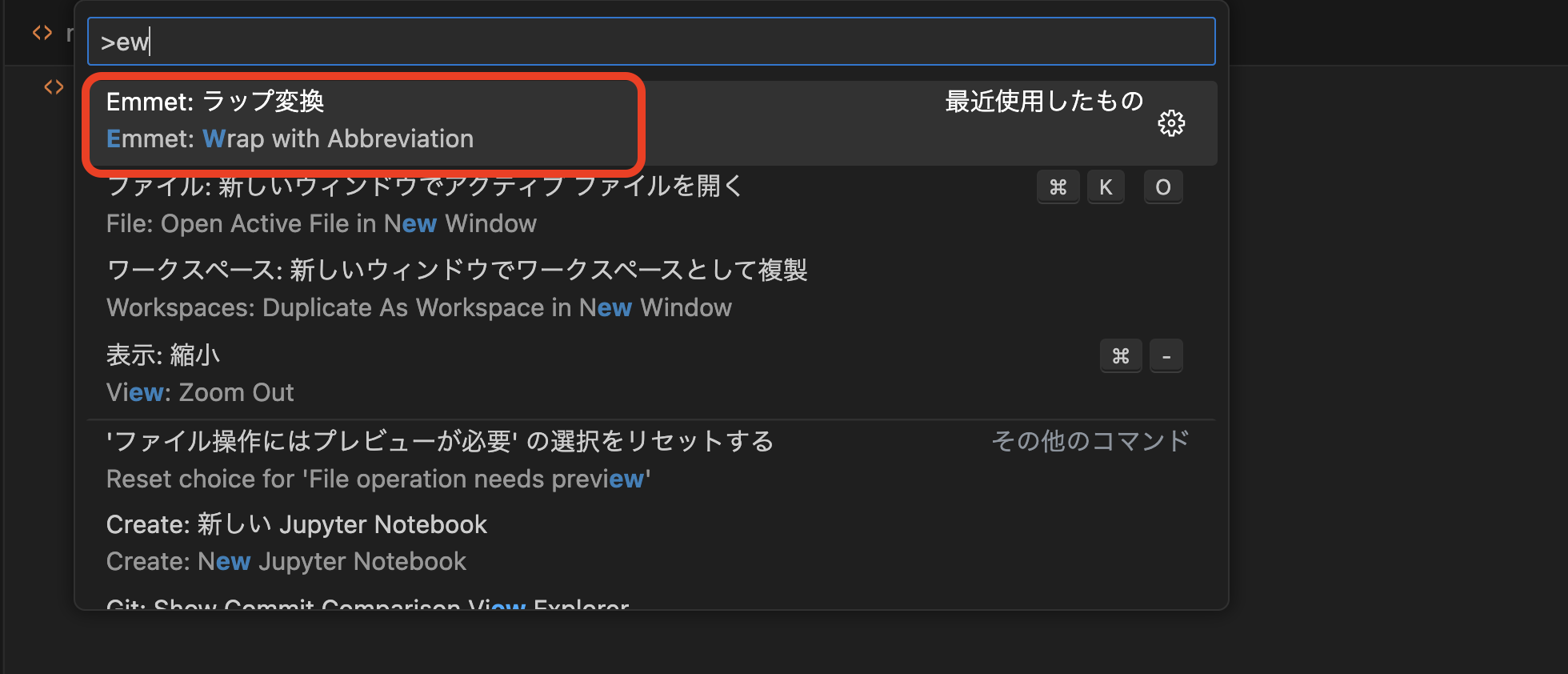
3.コマンドパレットの検索窓にewと入力
「Emmet: ラップ交換」と出てくるので、それをクリック。
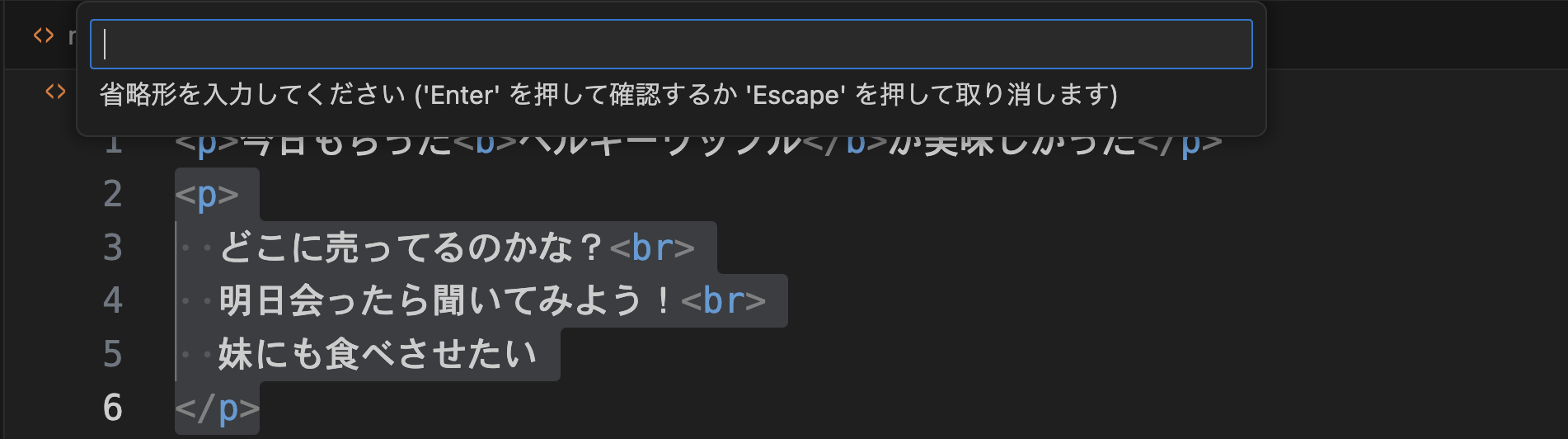
4.新たに入力枠が出てくる
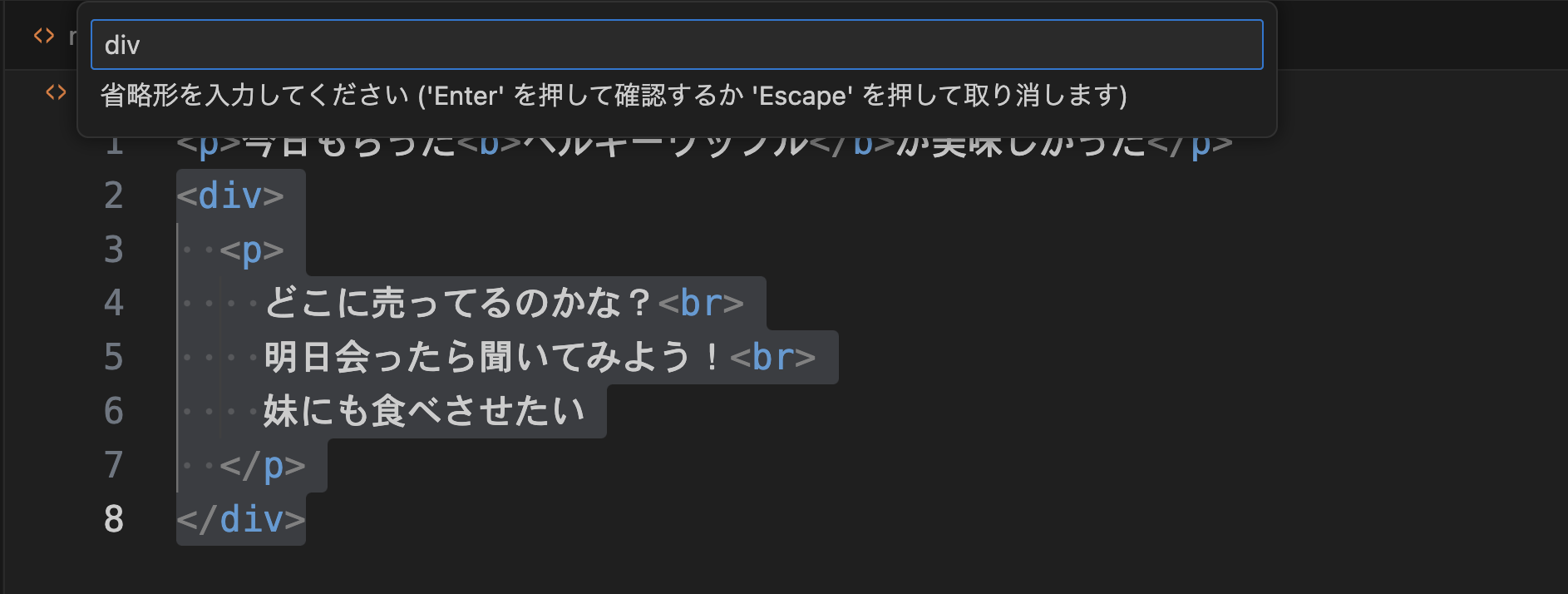
囲みたいタグの名前divを入力する。
下にプレビューが出るので、Enterキーを押す。
完成!
<p>今日もらった<b>ベルギーワッフル</b>が美味しかった</p>
<div>
<p>
どこに売ってるのかな?<br>
明日会ったら聞いてみよう!<br>
妹にも食べさせたい
</p>
</div>