title: iOSアプリをデザインしよう!
tags: #swift #Xcode #デザイン
author: sanrio_1122
slide: false
はじめに
皆さんこんにちは。
この記事では、iOSアプリ開発におけるデザインについて紹介します。
基本的なアプリデザインの手順から、プラスアルファのtipsまで幅広く扱うので必要な箇所を読んで頂けたら嬉しいです☺️
目次
1. デザインの流れ
2. 色を決める
3. ラフ画制作
4. Xcodeで実装
5. ロゴ作成
6. アイコン作成
7. 【+α】デザインtips
デザインの流れ
まずは、機能を実装し終わった後からリリースまでに必要な基本的なデザインの流れを掴みましょう。
基本的な流れは以下の通りです。
色を決める
↓
ラフ画でデザインや配色を決める
↓
実装
↓
ロゴ・タイトル制作
↓
アイコン作成
それでは詳しく見ていきましょう。
色を決める
まず初めに、アプリのテーマカラーを決めましょう。
使用する色は3色に絞るのがおすすめです。
この3色をメインカラー、ベースカラー、アクセントカラーと言いますが、**「じゃあどうやって決めるの?」**というギモンを解決していきましょう。
i.ユーザーの年代、性別から決める
このアプリのターゲット(ユーザー)はどんな人ですか?年代と性別を絞るだけでも使用する色が絞られます。いわゆる**「トーン」**が決まっていくイメージです。
例)女子高校生向けアプリ→パステルカラーでかわいい系にしよう!
大学生向け飲み会ゲームアプリ→明るく楽しいイメージの配色にしよう!
ii.アプリのテーマから決める
色には意味や色が与える印象があります。アプリのテーマに沿った色を選びましょう。
例)読書アプリ→緑色の持つイメージ「安心」「癒し」
iii.競合アプリをリサーチする
他の競合アプリはどんな色を使っているのか調べることで、テーマごとの大体の傾向がわかります。その中でも差別化を図るために、あまり使われていない色を3色の中に含ませる、グラデーションを使う、など工夫していきましょう。
ラフ画制作
使用する色が決まったらラフ画を描いてみましょう!
実装する前にざっと画面のデザインを書き起こしてみることで、足りない部分に気づけたり、過剰なデザインを削ぎ落とすことができます。
・紙にStoryboardを書く
・どの色をどのパーツに配色するか
・ボタンの形や影はどうするか
・全体像を見て、そのデザインがユーザーやテーマに沿っているか
などを確認しましょう。
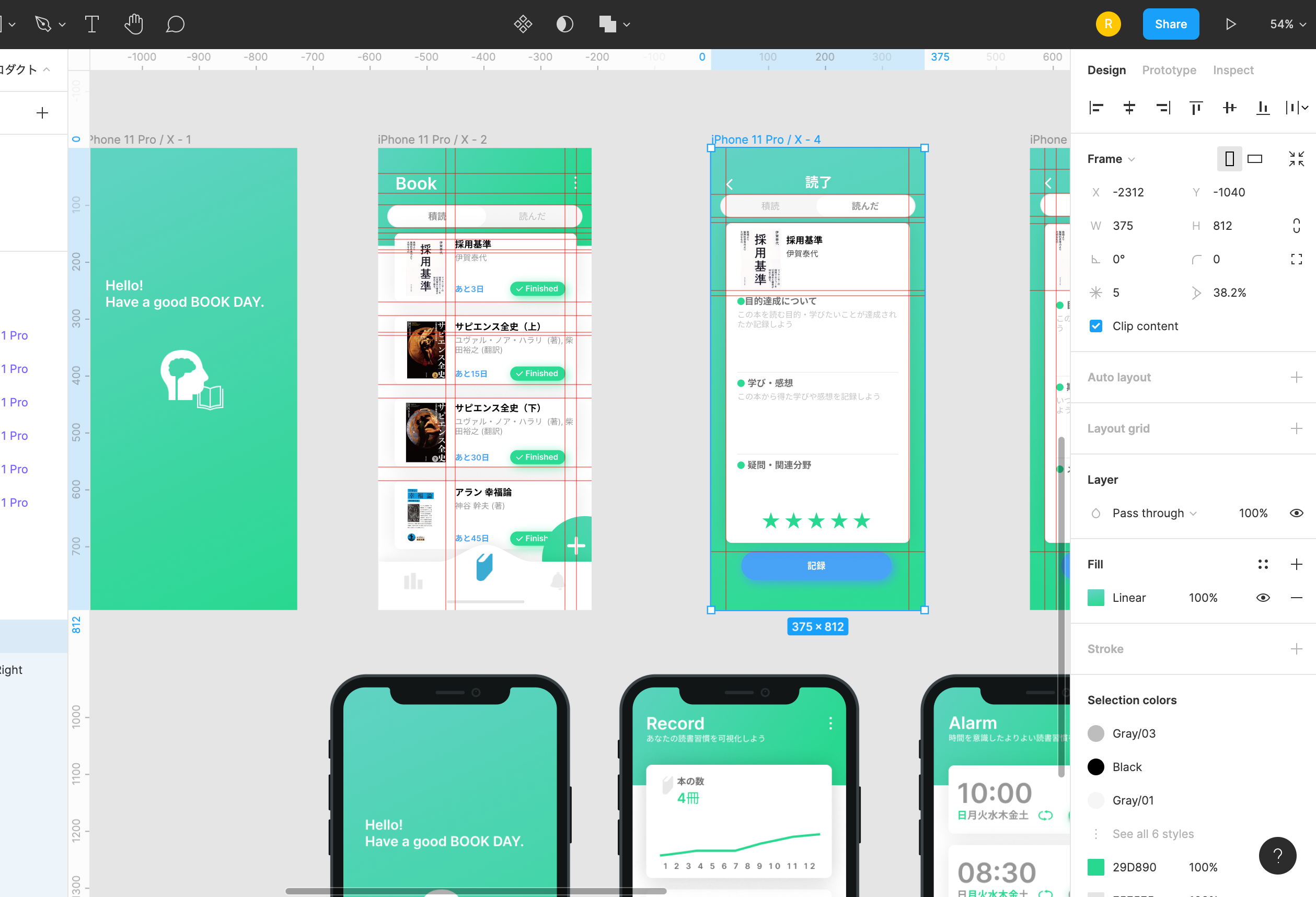
・デザインツール「Figma」を使う
Figmaとは、ブラウザ上で簡単にデザインができるツールです。無料で使える本格的なデザインツールなので興味がある方は使ってみてください。
ちなみにGeekSalonのUIUXコースではこのFigmaを使ってデザインを学びます。

Xcodeで実装
ここからはラフ画をXcodeで再現していきます。
以下ではオススメのデザインライブラリや、少し手を加えるだけでアプリらしくなるものを載せました。
i.ライブラリ「IBAnimatable」を入れる
ボタンを丸くする、パーツに影をつけるなど、本来コードで書かなくてはいけないデザインが、このライブラリを使えばStoryboard上で操作できます。
Github
CocoaPodsの人はPodfileに以下を打ち込んでください。
pod 'IBAnimatable'
使い方
こちらの記事がわかりやすいです。
ざっくり言うと、パーツを選択した状態でカスタムクラスを”Animatable〜(パーツ名)”に変えると、右側のプロパティの機能が拡張されます。
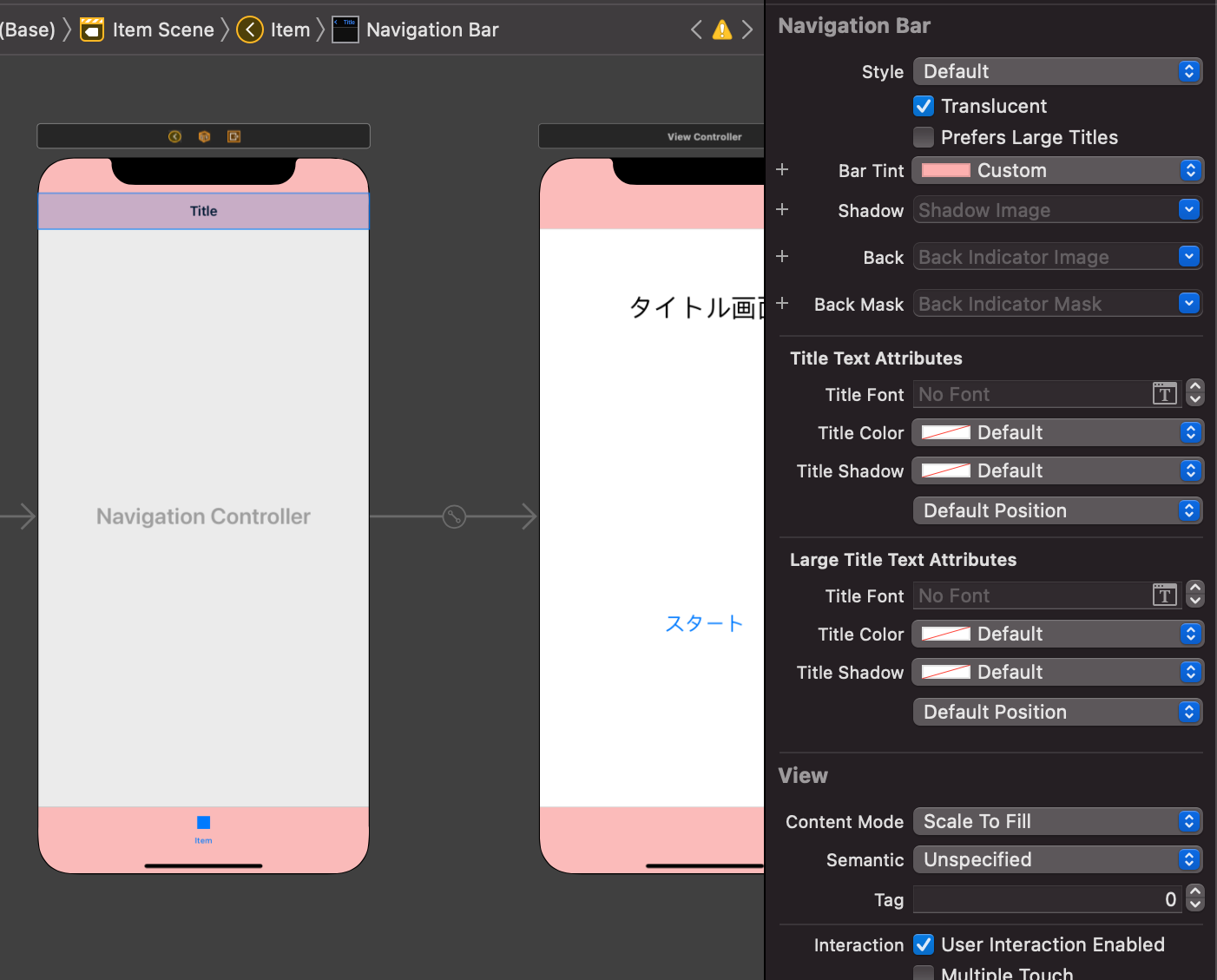
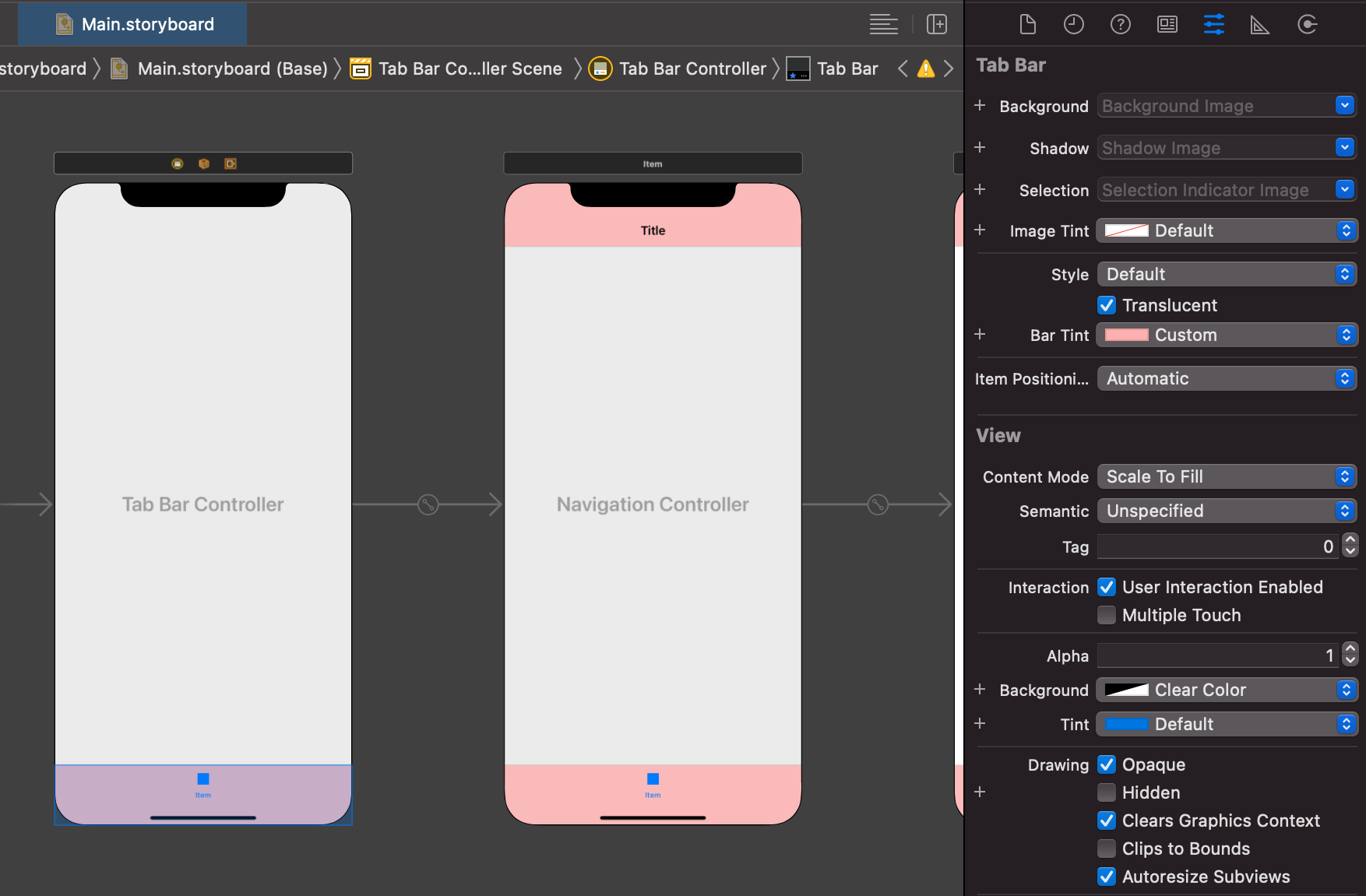
ii.NavigationControllerとTabbarControllerの色を変更する
NavigationControllerとTabbarControllerの色を変えると一気に本格的なアプリに見えます。
NavigationnBarを選択し、Bar Tintからカラーを変更することができます。

TabBarControllerも同様に、パーツ選択からBar Tintでカラー変更を行います。

ロゴ作成
ここからはタイトル画面やアイコンで使えるようなロゴを作っていきます。今回はフォントを入れることによりロゴを作ります。
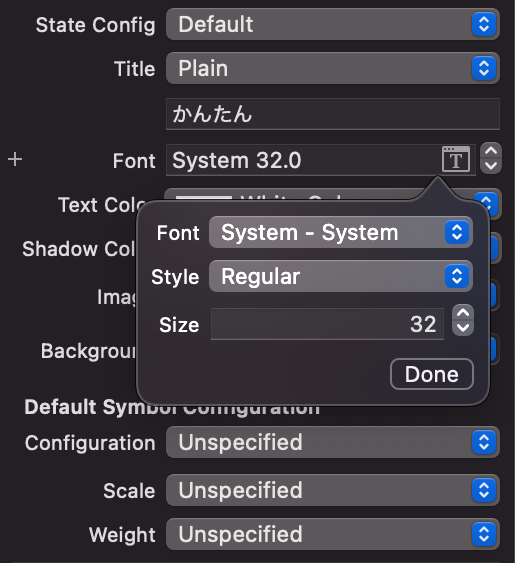
Xcodeにデフォルトで入っているフォントはSystemというものです。
Tのアイコンをクリックするとフォントやスタイル、サイズのメニューが出てきます。

ここをSystemからCustomに変更すると、ズラーっとフォントが選べるようになります。
しかし日本語対応のフォントや、凝ったフォントは入っていません。そこで外部からフォントファイルをダウンロードしてXcodeに入れましょう。
1.Mac本体にフォントファイルを保存する
2.xcodeにフォントのファイルを入れる
これでデフォルト以外のフォントが使えるようになり、個性的なロゴが作成できます。
オリジナルロゴを使って目を引くタイトル画面にしましょう。
アイコン作成
最後にアイコンを作っていきましょう。
Macにデフォルトで入っている**「Keynote」**を使います。
こちらの記事がおすすめです。
また、アイコンは大きく分けて2パターンあります。
それはロゴをアイコンにしているものとトレードマークをアイコンにしているものです。
アイコンはアプリの顔とも言えるので、シンプルかつ印象的なアイコンを作りましょう。
また、こちらの記事からアイコンデザインの流行が学べます。
【+α】デザインtips
・NavigationBarに画像を入れる
NavigationBarのタイトル部分に画像を入れることができます。
override func viewDidLoad() {
super.viewDidLoad()
self.navigationItem.titleView = UIImageView(image: UIImage(named: "画像ファイル名"))
}
・フリー素材DLサイト
著作権の関係から、自作の物やフリー素材を使いましょう。
・アニメーションライブラリ「Lottie」
アクションにアニメーションを追加することで楽しいアプリになるかもしれません。
終わりに
いかがでしたか?
みなさんが楽しんでデザインに取り組んで頂けると嬉しいです!