前説
当記事の動画解説はこちらから
【unity】Animationを使って、ノンコーディングでオブジェクトを動かしてみよう

さて、
【Unity】いったりきたりするオブジェクトをつくるのように、
わざわざスクリプトに書かなくても、
Cubeの移動などはAnimationクリップでかんたんに移動させることができます。
また、Animationクリップを作成することによって、
自動的にアニメーターコントローラーなどアタッチされるため、
ぜひ有効活用していきたいコンポーネントのひとつです。
応用すればこうなる
応用すれば、要スクリプト必須ですが、
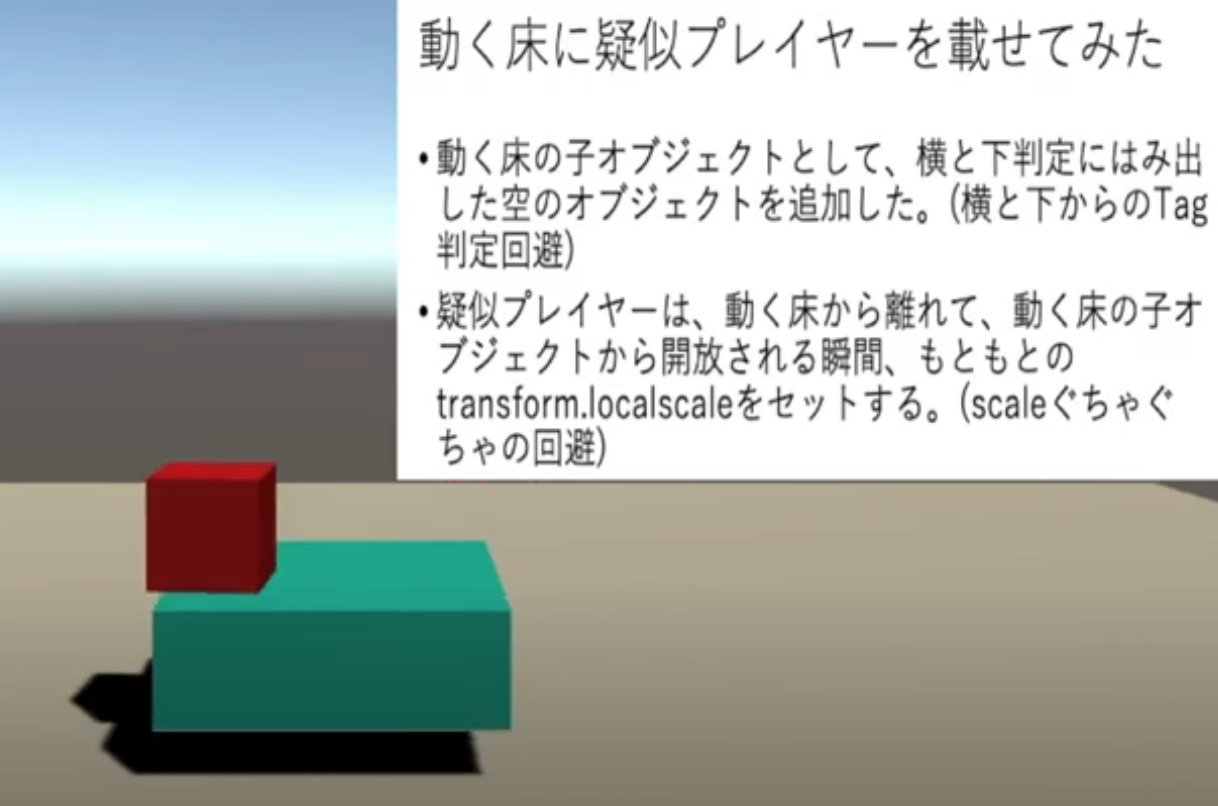
動いている横方向のオブジェクトに、プレイヤーを載せることもできます。
(今回の記事では解説しません)

下記動画は、その様子です。(解説動画ではありません)
動く床に擬似プレイヤーを載せてみた
参考元
Unityユーザーマニュアル
Animationウィンドウの利用法
ゲームオブジェクトのアニメーション化
準備編
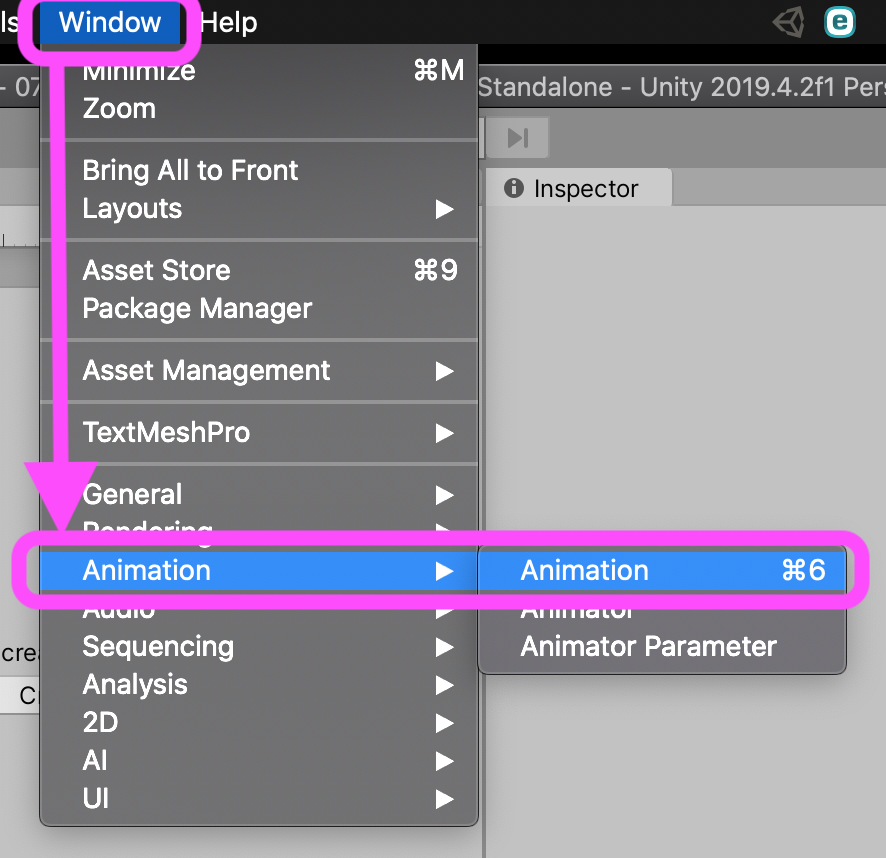
[Window]メニューから、[Animation]を選択して、さらに[Animation]を選択する。

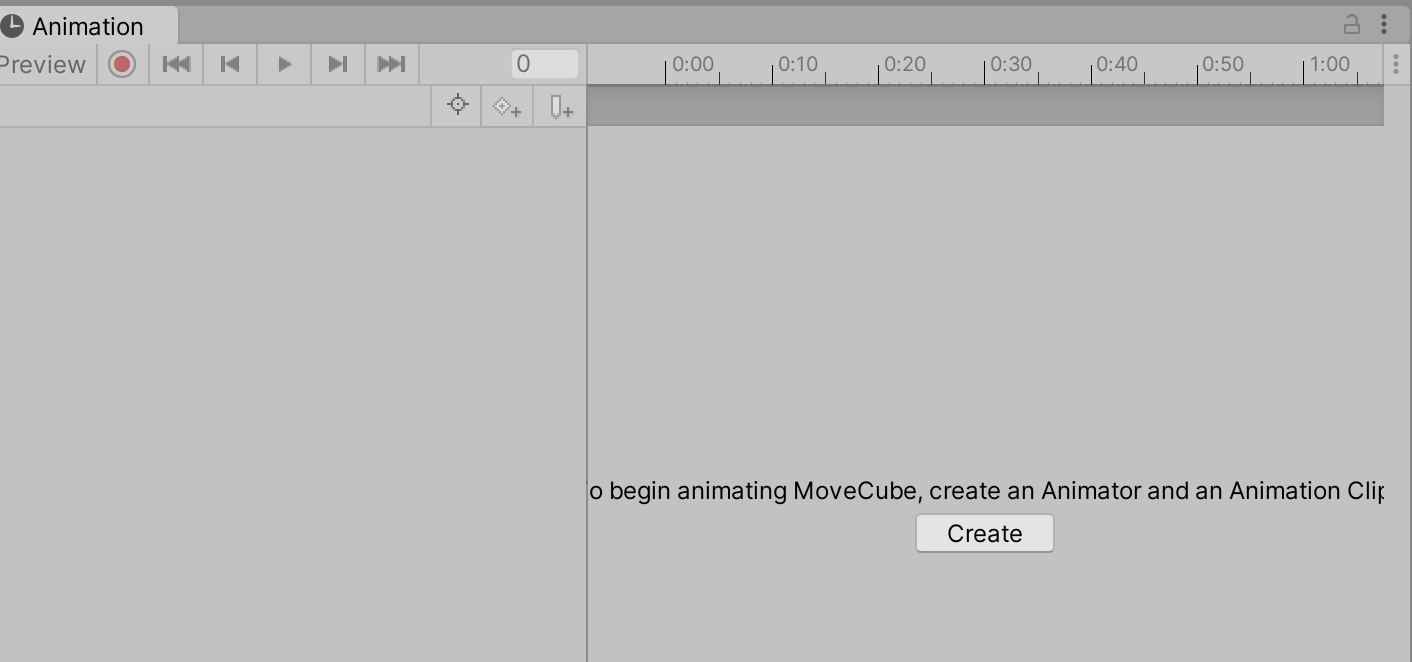
下図のように、Animationウィンドウが表示されるので、わかりやすい場所にドッキングする。
ドッキングの仕方がわからない場合は、【unity】ウィンドウタブの動かし方を参照。

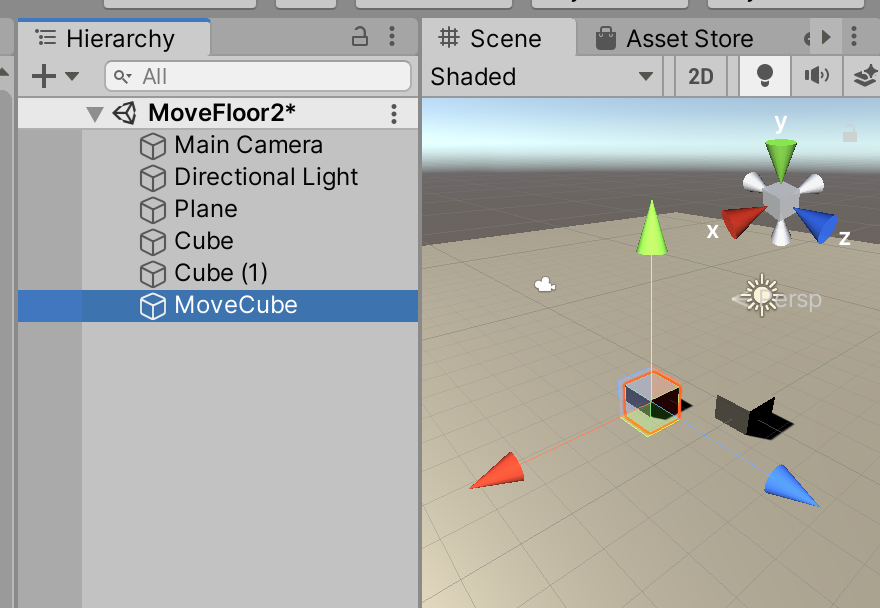
動かしたいオブジェクトを選択する。
今回は、「MoveCube」という名前で、Cubeを動かす。

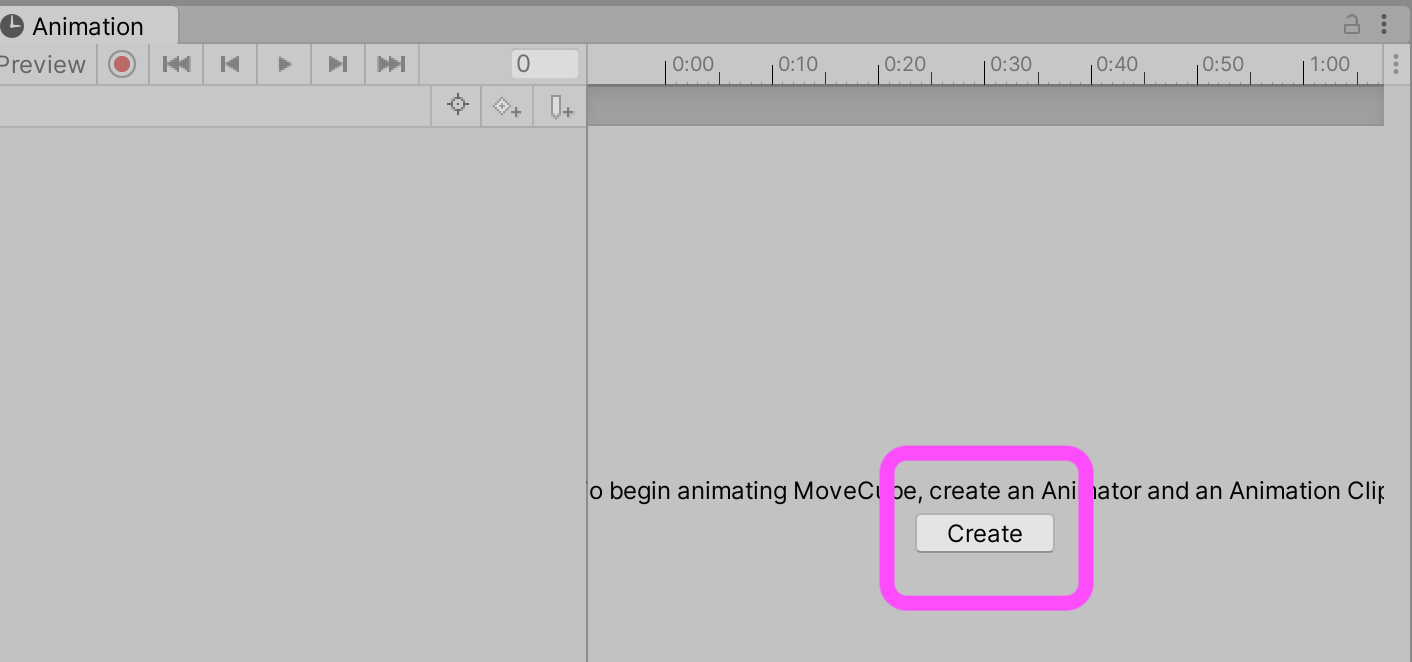
Animationウィンドウで、[Create]ボタンを押下する。

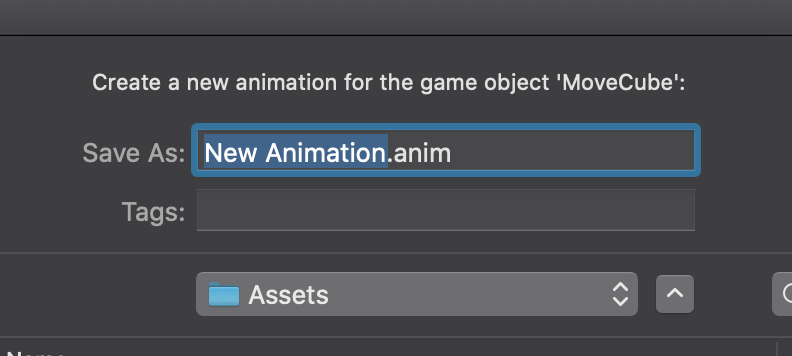
下図のウィンドウで、アニメーションクリップ名を決める。
(この名前で、アニメーターコントローラーのアセットも作成される)

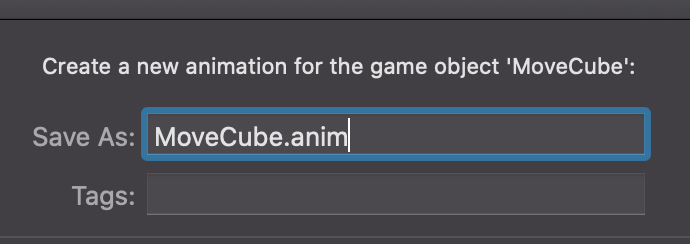
今回は、オブジェクトと同じ名前で、「MoveCube」という名前にした。

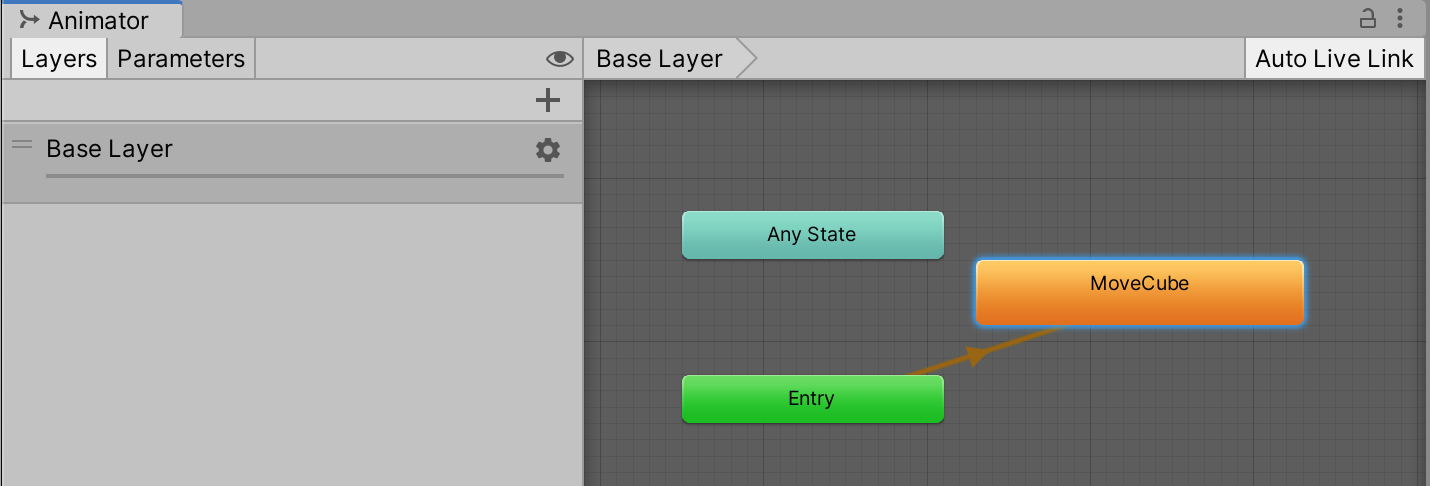
なお、下図のようにアニメーターコントローラーも、アセット内に作成されるが、今回は使用しない。

以上が、オブジェクトをアニメーションさせるための準備となる。
次からは、実際にオブジェクトを動かしてみよう。
実践編
今回は、
- 1秒で目的の場所へ「MoveCube」が移動して
- 1秒で元の場所へ戻る
アニメーションを作っていく。
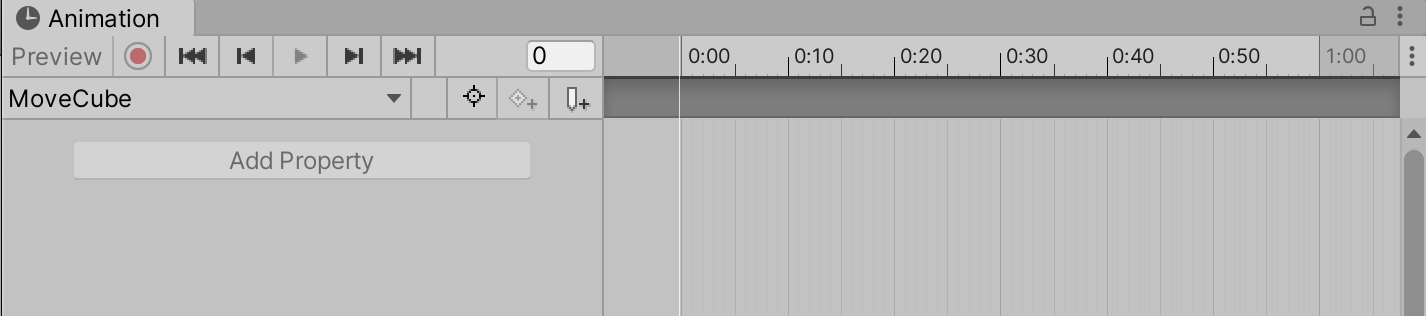
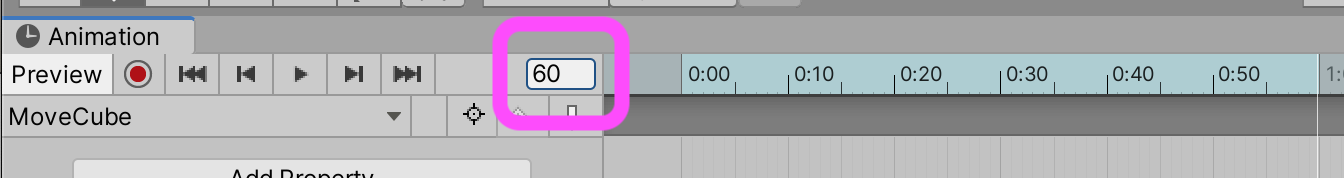
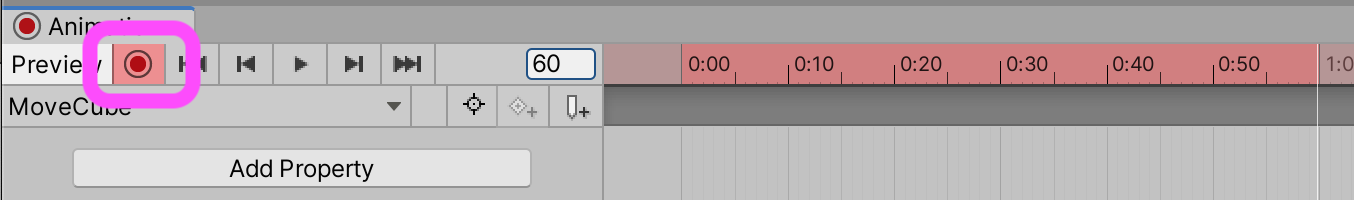
まずは、下図の枠内に「60」と入力する。
(ミリ秒なので、60ミリ秒 = 1秒 という意味)

下図のレコードボタンを押下する。
(レコードボタンを押下することによって、その時間のオブジェクトの位置などを記録(レコード)することができる)

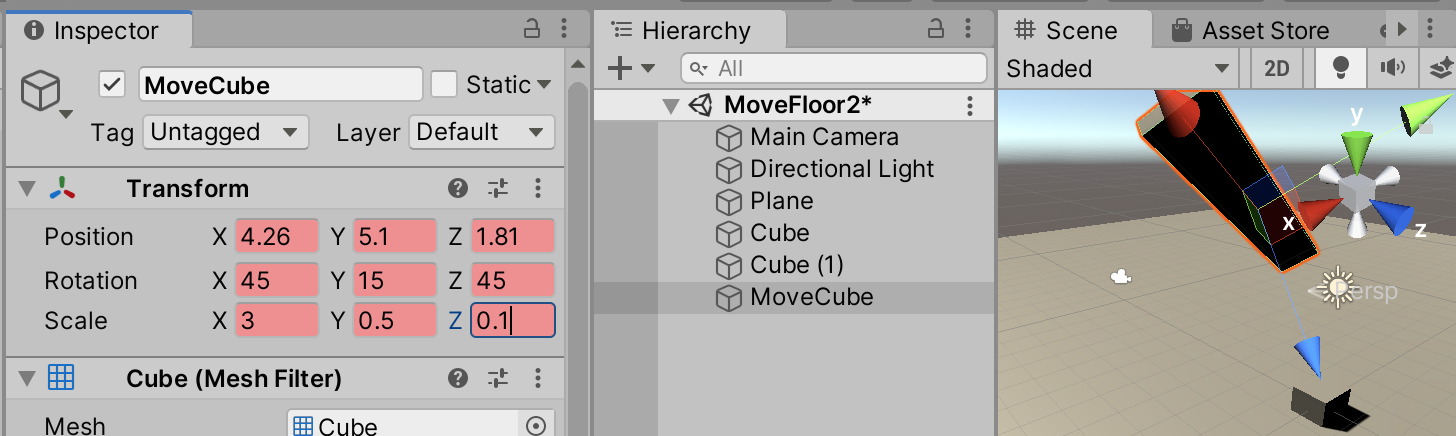
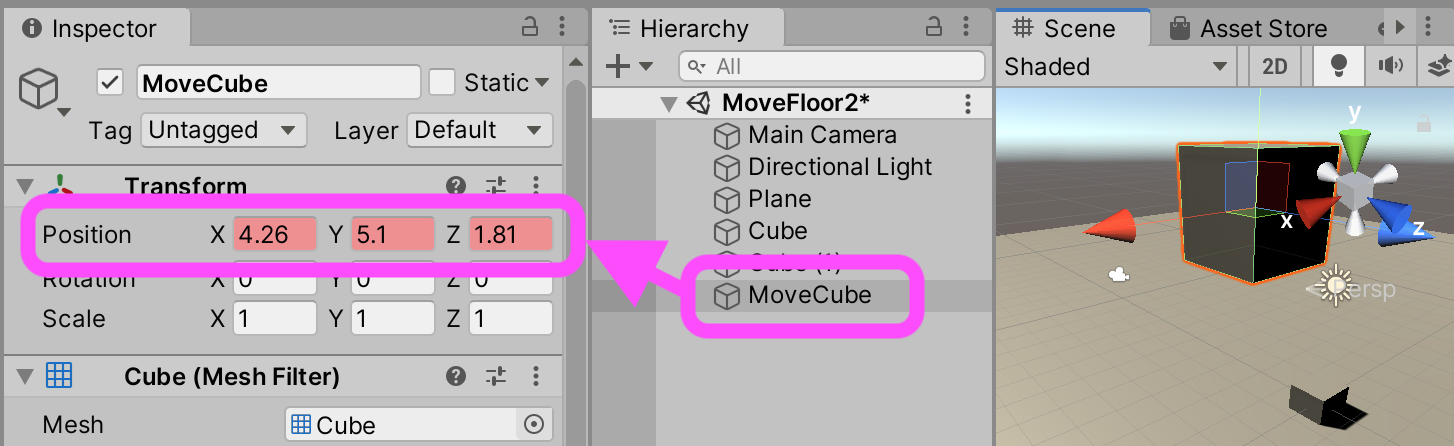
移動させたい場所へオブジェクト(今回は「MoveCube」)を移動させたり、TransformコンポーネントのPositionの値を変更する。
(下図は、編集の都合でヒエラルキーウィンドウやインスペクターウィンドウの配置がデフォルトと異なるので、混乱しないように注意)

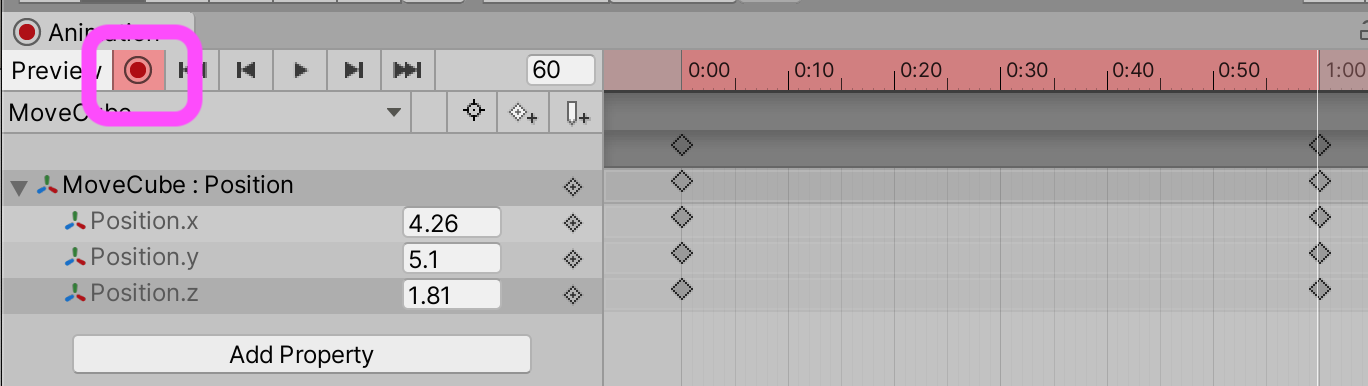
変更できたら、下図のように、Animationウィンドウのレコードボタンを忘れずに押下する。
押下前

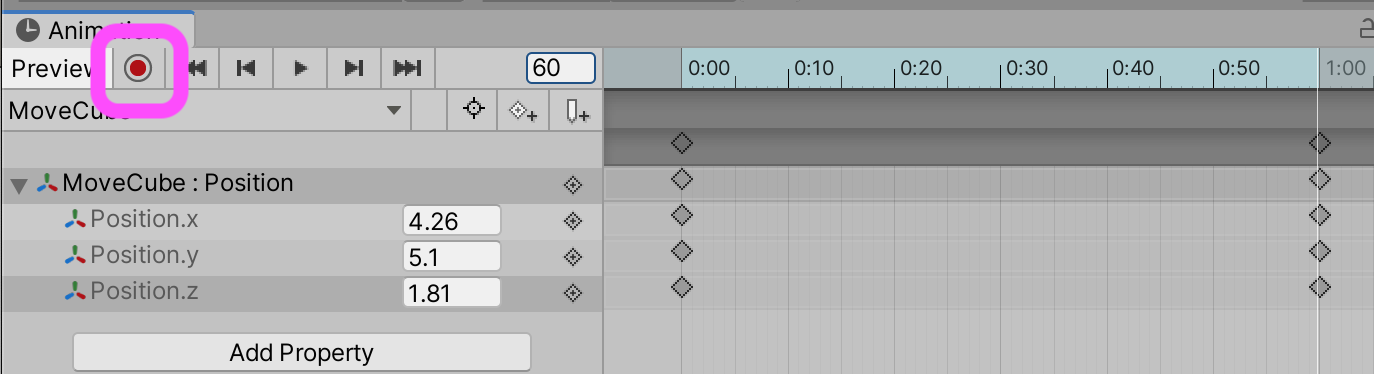
↓ このように、赤い表示がなくなる。

レコードボタンの押し忘れには注意すること。
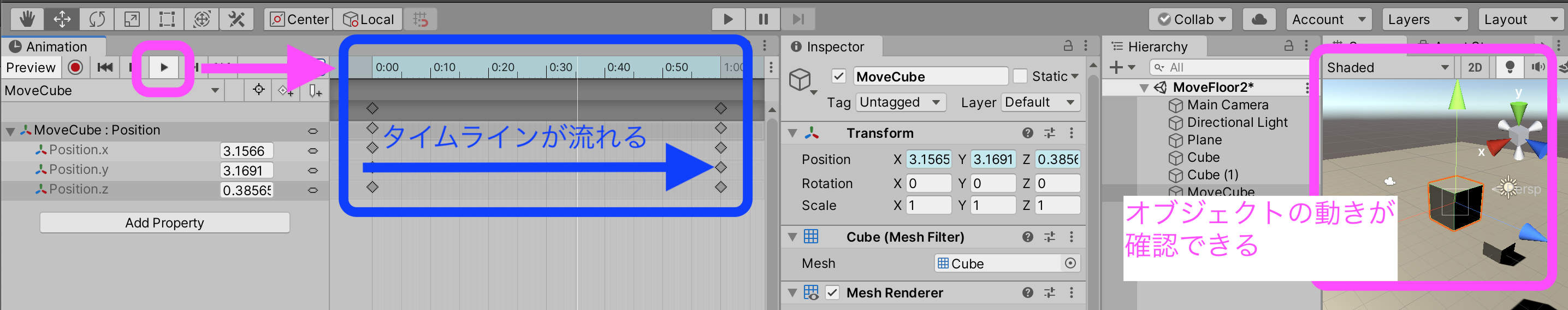
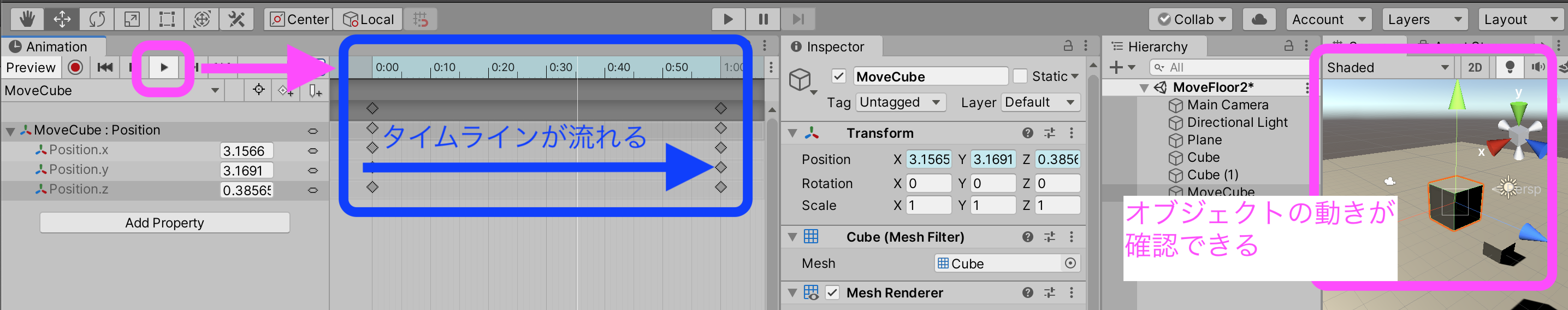
再生ボタンを押下すると、オブジェクトの動きを確認することができる。

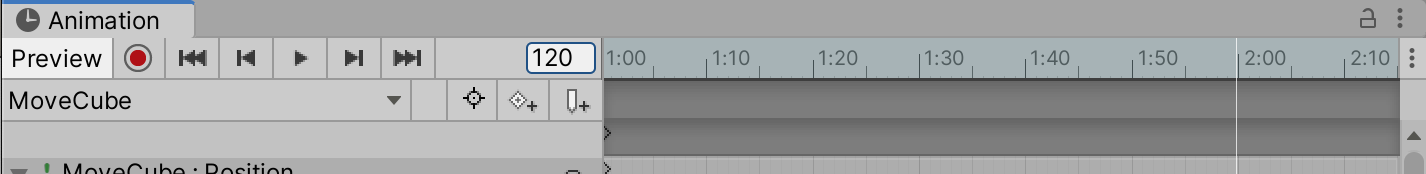
同様に、
「120ミリ秒(2秒)後に、元の場所へ戻る」ようにしたい。
あえてスクショには枠などを設けていないので、上のページを見ながらチャレンジしてほしい。
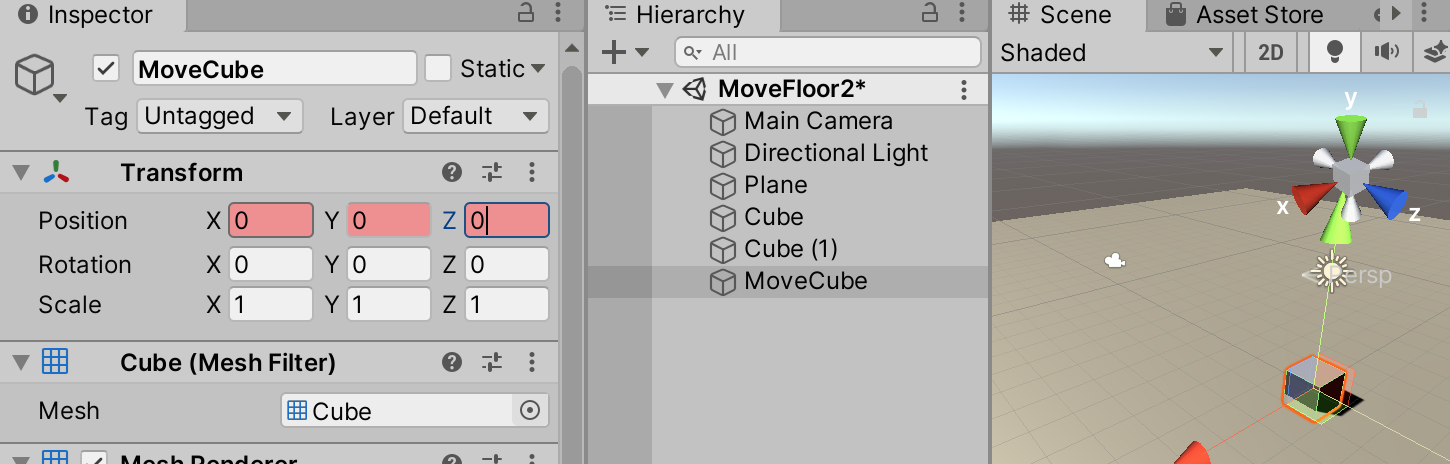
オブジェクトを、元の場所へ戻るよう、Positionの値を変更する。
(下図の例では、x,y,zともに0,0,0とした)

再生ボタンを押下して、オブジェクト(今回なら「MoveCube」)がいったりきたりすれば成功。
おまけ編
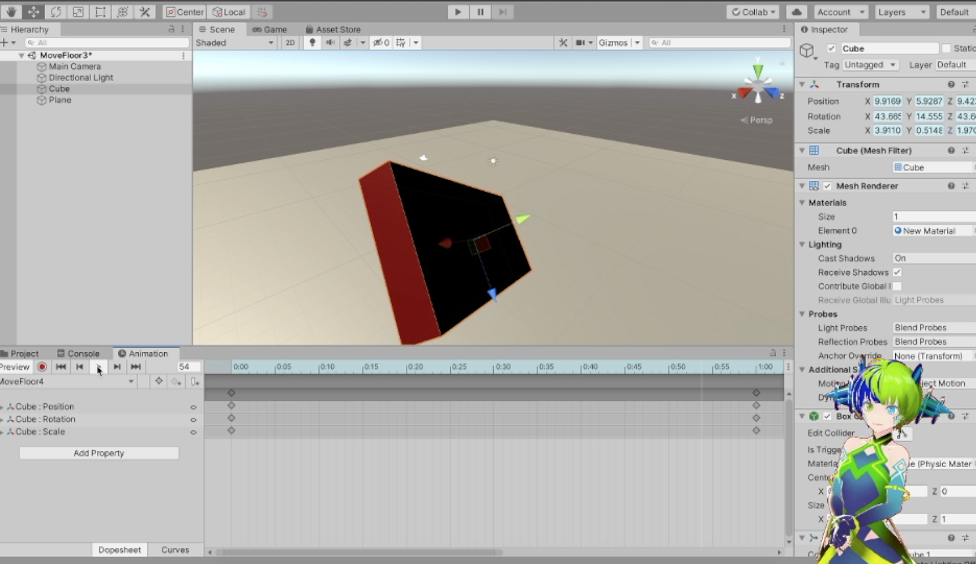
オブジェクトのpositionだけでなく、rotationやscaleも変更することができる。
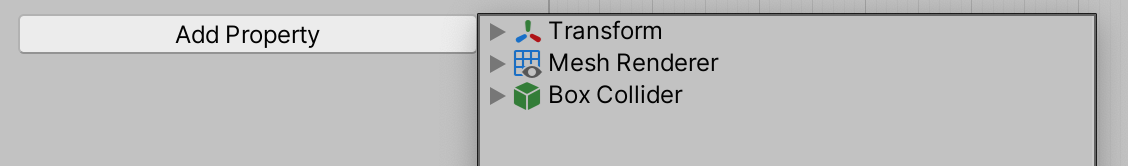
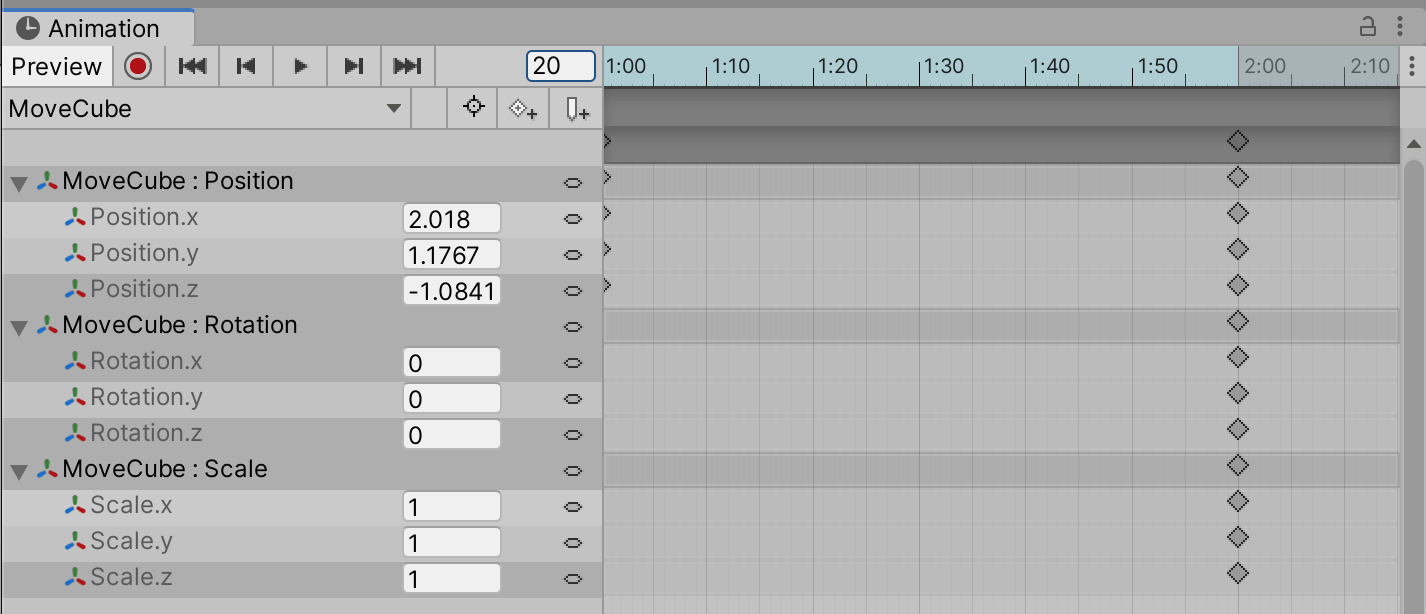
Animationウィンドウの[AddProperty]を押下すると、各項目が表示される。


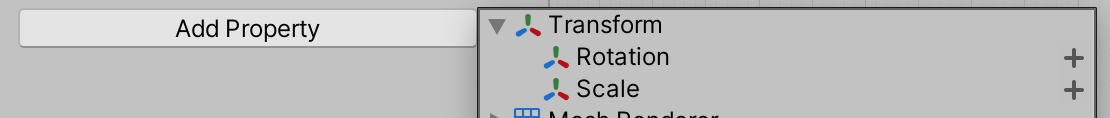
下図は、RotationとScaleをそれぞれ追加したもの。

時間を指定して、レコードボタンを押下して設定すれば、位置だけでなく、
回転やサイズも変更することができる。
ぜひチャレンジしてみよう。