この記事で書かれていること
- 通常animationから作成してanimatorも自動生成された場合、常に実行時からanimationが動きます。
- 下図のように、animatorと組み合わせることで、スクリプトからキー押下など任意のタイミングで、一回だけanimationを動かすといったことも可能になります。
- この記事では、そのやり方について解説していきます。
- ↓動画解説はコチラから↓
- 【Unity】任意のタイミングでanimationを発動させるやり方【animation/animator】
animationのその他のテクニックについてこちらから
手順
- animationの作成
- animatorの編集
- スクリプトの作成
- 動作確認
それぞれ以下に書いていきます。
1. animationの作成
- 下記記事を参考にして、[Window]メニューから[animation]を追加して、任意のanimationを作成してください。
- 【Unity】ノンコーディングでオブジェクトを動かしたい【Animation】
- 今回のオブジェクトは、Cubeで進めていきます。
 - animationのファイル名は「cubeanim」と設定、animatorのファイル名は「Cube」と自動生成されます。
- animationのファイル名は「cubeanim」と設定、animatorのファイル名は「Cube」と自動生成されます。
 - Cubeのanimationは下図のとおりとなります。
- Cubeのanimationは下図のとおりとなります。

-
また、「アニメーションは1回だけでよい」場合、
下図のように、cubeanimのインスペクターウィンドウで、
「Loop Time」のチェックを外します。

2. animatorの編集
-
自動生成されたanimatorは下図の通りとなります。
-
この状態では、実行時からanimationが動くので、今回はanimatorも編集していきます。

- さて、このあとのanimatorコントローラー内にあるオレンジのブロックである「cubeanim」の編集の仕方ですが、『泥臭いやり方』と『イケてるやり方』の二種類をご紹介しますね。
①泥臭いやり方
- まずは、自動生成された、オレンジ色の「cubeanim」をDeleteで削除します。

- オレンジ色の「cubeanim」を削除後、
空いている場所で[右クリック]-[Create State]-[Empty]を選択します。
 - 下図のように、オレンジ色のブロックが作成されたらokです。
グリーンのEntryからは、必ずオレンジのブロックへ遷移するので、
オレンジの空のブロックを作ることで、実行時にいきなりanimationが起動することを避けています。
- 下図のように、オレンジ色のブロックが作成されたらokです。
グリーンのEntryからは、必ずオレンジのブロックへ遷移するので、
オレンジの空のブロックを作ることで、実行時にいきなりanimationが起動することを避けています。

- Assetsの中にある「cubeanim」を、
下図のように、Animatorコントローラーへドラッグアンドドロップします。


②イケてるやり方
スクショの都合で、「cubeanim」ではなく、「cube2anim」になっていますが、そこはスルーしてください。
- 下図は、animationから自動生成された直後

- 空いている場所で[右クリック]-[Create State]-[Empty]で空のブロックを作る

- グレーの「New State」のブロックで右クリックして、「Set as Layer Default State」を選択する。
グリーンの「Entry」の次のブロックは、「New State」にするぜ、という設定です。

- 下図のようになったらok。

- つづいて、オレンジのブロックから、電気のスイッチのように、
「オンになったらアニメーションする」ように、パラメーターを作ります。 - 下図のように、「Animatorコントローラー」の中にある[Parameters]-[+]-[Bool]を選択します。
Bool型はTrueかFalseのみ返すので、今回はBool型を使用します。
よく[Layers]で追加しようとするケースがあるので、注意しましょう。
 - 下図のように、適当な名前をつけます。
今回は、
「Bool型である」
「アニメーションは回転(Rotation)である」
「Boolの略としてblとする」
「Rotationの略としてRotとする」 を含めて、「blRot」と命名しました。
決して、「aaaaaaaa」とか「fvum@afwvfujiko」とか、悪い意味での適当はやめましょう。
- 下図のように、適当な名前をつけます。
今回は、
「Bool型である」
「アニメーションは回転(Rotation)である」
「Boolの略としてblとする」
「Rotationの略としてRotとする」 を含めて、「blRot」と命名しました。
決して、「aaaaaaaa」とか「fvum@afwvfujiko」とか、悪い意味での適当はやめましょう。
 - 今度は、オレンジの空ブロックから、ちゃんとcubeanimへ遷移するようにします。
下図のように、オレンジのブロックで[右クリック]-[Make Transition]を選択します。
矢印が、マウスカーソルを追っかけるので、そのままグレーのcubeanimをクリックします。
- 今度は、オレンジの空ブロックから、ちゃんとcubeanimへ遷移するようにします。
下図のように、オレンジのブロックで[右クリック]-[Make Transition]を選択します。
矢印が、マウスカーソルを追っかけるので、そのままグレーのcubeanimをクリックします。

- 下図のように矢印がつながったらok。

- 同じように、グレーのcubeanimで[右クリック]-[Make Transition]を選択して、
今度はオレンジのブロックをクリックします。
下図のようにお互いが矢印でつながったらok。

- 最後に、オレンジのブロックから、グレーのcubeanimへ、決められた条件で遷移するように設定します。
下図のように、矢印をクリックして、インスペターウィンドウを表示させておきます。

- 下図のように、「Conditions」の項目が「List is Empty」となっており、「何も入ってないよ!!」という状態なので、ここにBool型のパラメーターを追加してあげます。

- 下図のように、[+]を押すと、現在設定されているパラメーターが追加されます。
今回はこのままで問題ありません。
 ↓
↓

- 同様に、グレーのcubeanimから、オレンジのブロックへ戻る矢印も、
下図のように「Conditions」を設定します。この場合は「blRot」が「false」のときに遷移するようにします。

3. スクリプトの作成
-
オブジェクトcube内にスクリプトを作ります。
作り方(スクリプトのアタッチの仕方)は割愛します。
スクリプト名は適当につけてください。今回の例では「cubemove」としています。 -
下記スクリプト例のように、必要なのはたったの3行です。
(あとはどのタイミングでanimationを動かすかなので、if文の分だけステップ数が増えます)
public class cubemove : MonoBehaviour
{
//===== 定義領域 =====
private Animator anim; //Animatorをanimという変数で定義する
//===== 初期処理 =====
void Start()
{
//変数animに、Animatorコンポーネントを設定する
anim = gameObject.GetComponent<Animator>();
}
//===== 主処理 =====
void Update()
{
//もし、スペースキーが押されたらなら
if (Input.GetKey(KeyCode.Space))
{
//Bool型のパラメーターであるblRotをTrueにする
anim.SetBool("blRot", true);
}
}
4.動作確認
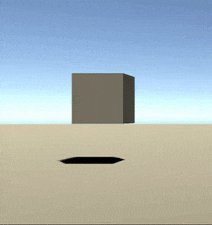
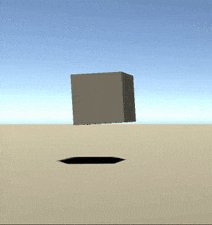
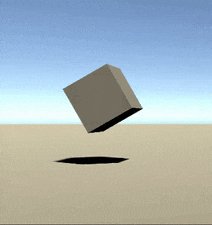
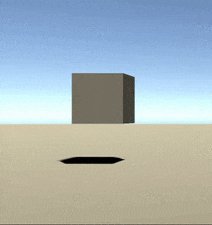
- 実行すると、Spaceキー押下時に、
下図アニメーションgifのように、cubeが「一回だけ回転」します。
(gifアニメだからループしているので注意)