エンジニアの皆様、いかがお過ごしでしょうか。
エンジニアであれば3度の飯よりプレゼンが好き!なんて変態も少なくないと思います。
しかし、コロナ禍でリモートのプレゼンばかり・・・いまいち盛り上がりませんよね。
例えば、
- 画面越しに話を振ってシーンとなってしまった。
- 軽妙なジョークを飛ばしても返ってくるのはPCのファンの音だけ。
こんな悲惨な目にあった人もいるのではないでしょうか。(私です)
そこで、あの楽しかったプレゼンを取り戻すべくWebサービスを作ってみました。
Slide Act
Slide Actと名付けました。
Activation(活性化)とかAct(演劇)とかまぁそのへん掛けた感じです。
それではSlide Actのイカした機能を紹介します。
リアルタイムにスライドを参加者と共有
発表者はスライドをサイトにアップすることで、パワーポイントで発表するのと同じように、フルスクリーンでスライドを操作できます。
以下は発表者の画面です。

発表者が画面に表示されるURLを共有すると、参加者は自分のPCでそのスライドを閲覧できます。
発表者がスライドを動かすと、参加者の画面も連動して動きます。
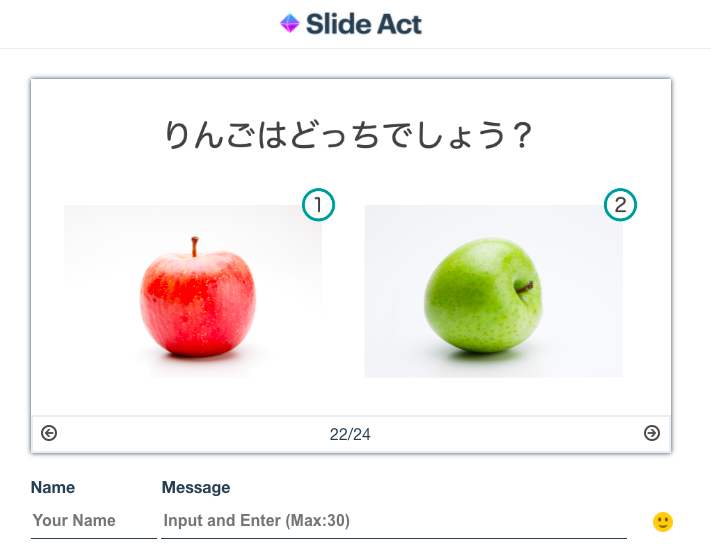
以下は参加者の画面です。

メッセージング機能
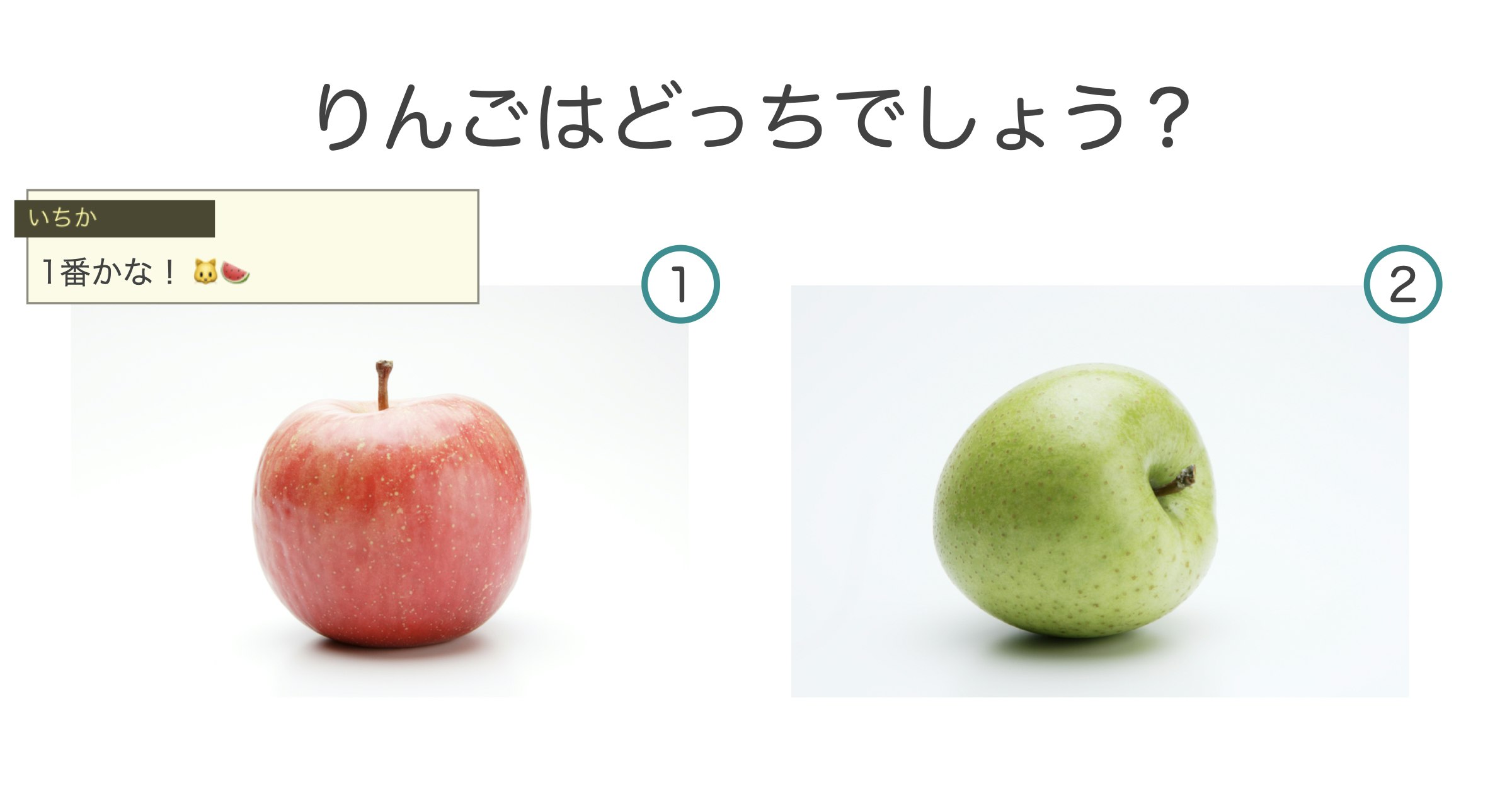
参加者がメッセージを送信すると、発表者を含む、参加者全員の画面に共有されます。
以下は参加者の画面です。

スマホから参加可能
リモートでなく、対面でプレゼンする場合は参加者にPCが無い、なんてことも考えられます。
なので、参加者はスマホからも参加できるようにしました。

機能としてはそれだけです。
アイデア次第で色々使い道があると思っています。
私が使ったときはこんな感じでした。
- 最初に拍手をタイピングしてもらう
- 問いかけに回答してもらう
- クイズに答えてもらう
- 笑い声をタイピングしてもらう
- 発表中に思ったこと呟いてもらう
- ヤジ
- 荒らし
いい使い方思いついたら教えてください。
がんばったこと
とにかくストレスフリーで使えることを意識しました。
アカウント登録なし、ダウンロードなし、簡単アップロード、スライドと同じ操作感、それから、うーん、いや、それぐらいですね。
動作確認済みのスライド
以下のスライドで動作確認しています。
- Microsoft Power Point
- Google Slide
- beautiful.ai
beautiful.aiは洒落たスライド簡単に作れるのでおすすめです。
https://www.beautiful.ai/
アーキテクチャ
よくあるVue.js + Firebaseです。
ほんと爆速です。開発もストレスフリー。
- Vue.js
- Firestore
- Firebase Hosting
- Firebase Storage
最後に
自分で何度か使ってみましたが、楽しくプレゼンできました。
結局ジョークは滑りました。コロナのせいじゃなかったみたいです。
もちろん対面でも使えますので是非使ってみてください。