ReactでFileReaderを使った、超簡単な画像ビューアを作ってみました。
npx create-react-app image-upload
cd image-upload
rm -rf src
新たに以下のファイルをsrcに置きます。
src/index.js
import React, { Component } from 'react'
import { render } from 'react-dom'
class App extends Component {
state = {
file: "",
imagePreviewUrl: ""
}
handleFileChange = (e) => {
e.preventDefault()
let reader = new FileReader()
let file = e.target.files[0]
reader.onloadend = () => {
this.setState({
file: file,
imagePreviewUrl: reader.result
});
}
reader.readAsDataURL(file)
}
render() {
console.log("imagePreviewUrl=" + this.state.imagePreviewUrl);
return (
<div>
<input type="file" onChange={this.handleFileChange.bind(this)}/>
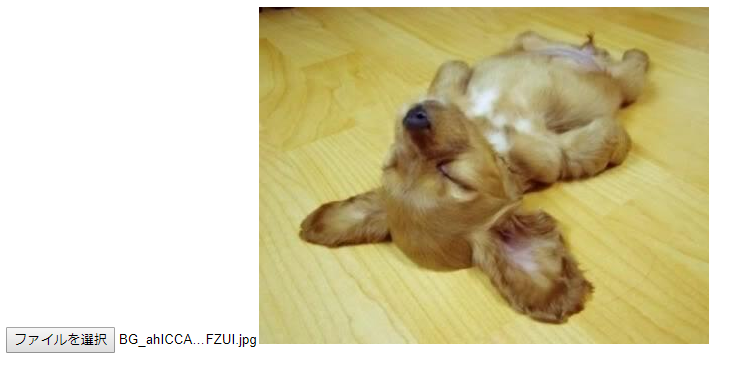
<img src={this.state.imagePreviewUrl} />
</div>
)
}
}
render(<App />, document.getElementById('root'))
ここでは「input type="file"」でアップロードした画像ファイルを **FileReader - MDN**というライブラリを使って、URLに変更しています。
FileReader
FileReader()
新しく作成された FileReader を返します。
FileReader.onloadend
loadend イベントのハンドラです。読込が(成功・失敗によらず)終了したときにイベントが発生します。
FileReader.readAsDataURL()
指定された Blob オブジェクトを読み込みます。
終了後の result プロパティには、ファイルのデータを示す「data: URL」が格納されます。
「data: URL」とは次のようなものです。つまり、data: スキームが先頭についた URL であるデータ URL を使うと、コンテンツ制作者は小さなファイルをインラインで文書に埋め込むことができます。詳細は「データ URL - MDN」を参照してください。
今回は以上です。