サマリ
GitHub Pagesを使ってWebページを公開してみました。
背景
日頃ICTに触れている社会人として、さすがにそろそろ自作Webページ作成しないとなという謎の義務感に苛まれていた今日この頃。
調べたところ、GitHub Pagesなる、GitHubにコードをあげるだけで公開できるサービスがあるとのこと…
また、GitHubもアカウント作ったまま触っていなかったので練習の意味も込めてやってみることにしました。
(いや取り組む順序)
(まずはHTML書くところが先だろ)
ゴール
GitHub PagesでサンプルWebページを公開する。
対象読者
- GitHub Pagesを使ってみたい方
- 自分(備忘のため)
前提
必須:インターネットにつながる環境・PCがあること
推奨:GitHubのアカウント作成が済んでいること
推奨:GitHubに関しての基礎的な理解があること
環境
- OS:Window10 Home
手順
まず、GitHub Pagesとは何ぞやということで、公式ページを見てみました。
GitHub Pages は、GitHub のリポジトリから HTML、CSS、および JavaScript ファイル を直接取得し、任意でビルドプロセスを通じてファイルを実行し、ウェブサイトを公開できる静的なサイトホスティングサービスです。
とのことです。
静的な、という単語もあるように、PHPなどには対応していないようです。
GitHub Pages は、PHP、Ruby、Python などのサーバーサイド言語はサポートしていません。
また、禁止事項として
GitHub Pages は、オンライン ビジネス、eコマース サイト、主に商取引の円滑化またはサービスとしての商用ソフトウェア (SaaS) の提供のどちらかを目的とする、その他の Web サイトを運営するための無料の Web ホスティング サービスとしての使用を意図したものではなく、またそのような使用を許可するものでもありません。 GitHub Pages サイトは、パスワードやクレジットカード番号といった機密情報のやりとりに使うべきではありません。
さらに、GitHub Pages の使用には、一獲千金を狙った計画、わいせつなコンテンツ、暴力的あるいは脅迫的なコンテンツや活動に関する制限など、GitHub 利用規約が適用されます。
また、Usage limits (使用状況の制限)として、以下の項目がありました。
GitHub Pages サイトには、次の使用制限があります:
GitHub Pages ソース リポジトリには、1 GB の上限をお勧めします。 詳しくは、「GitHub での大きいファイルについて」をご覧ください
公開されたGitHub Pagesのサイトは1GB以上であってはなりません。
GitHub Pages サイトには、月当たり 100 GB の ソフトな 帯域幅制限があります。
GitHub Pages サイトには、1 時間あたり 10 ビルドの "ソフト" 制限があります。** カスタム GitHub Actions ワークフローでサイトをビルドして公開する場合、この制限は適用されません
すべての GitHub Pages サイトに一貫したサービス品質を提供するために、レート制限が適用される場合があります。 これらのレート制限は、GitHub Pages の正当な使用を妨げるものではありません。 要求がレート制限をトリガーする場合は、説明を含む HTML 本文と共に、HTTP 状態コードを 429 伴う適切な応答を受け取ります。
長くなりましたが、使用言語にもある程度制約があり、サイトのデータサイズも1GB、商用での使用も難しいなど条件があるので、あくまで本記事のように個人的にちょっと触るぐらいがいいのかもしれません。
(もちろんコードもすべて公開してしまうことになるかと思いますので…)
とはいいつつ、自作Webサイト初心者の自分にとってはありがたいのでさっそくトライしていきたいと思います!
手順については以下のProgate様のサイトを参考にさせていただきました。
GitHubアカウント作成
もともと自分はアカウント作成していましたので、今回は割愛させていただきます。
作成方法は上記のProgate様の記事にあるので未作成の方は参考にしてください!(投げやり)
リポジトリ作成
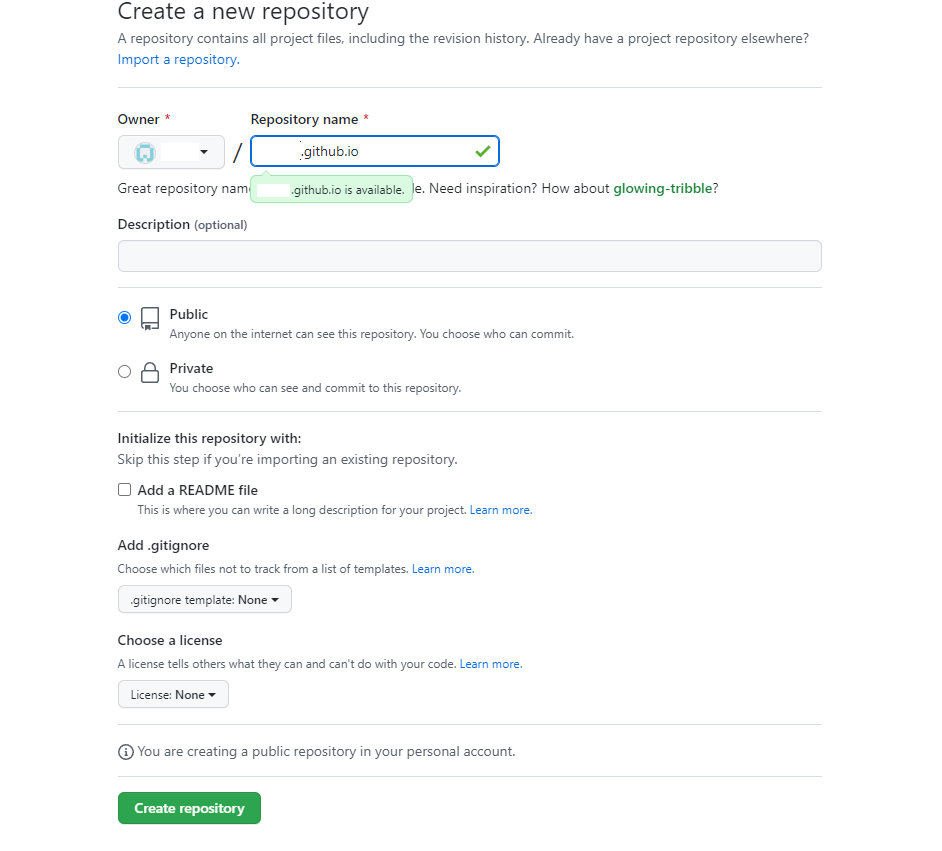
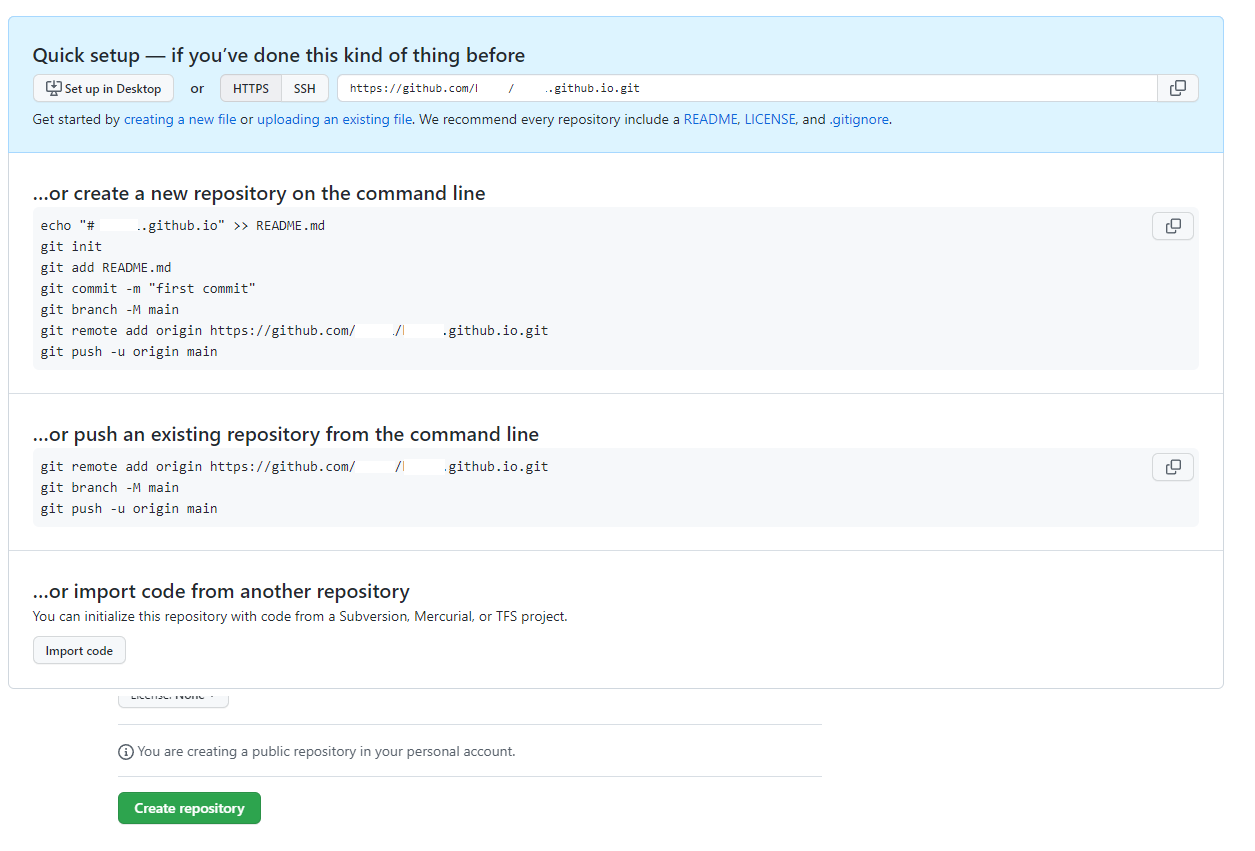
記事に記載の通り、
「アカウント名.github.io」で新規のリポジトリを作成します。
そして、一番下のCreate repositoryをクリックし作成。

画面青枠内のREADMEをクリックし、いったん特に内容追記せずにCommit New fileで作成しておきました。
ファイルのアップロード
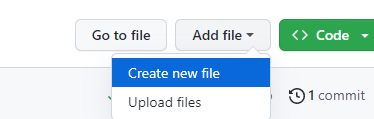
作ったリポジトリの画面で、Add fileからCreate new fileを選択。
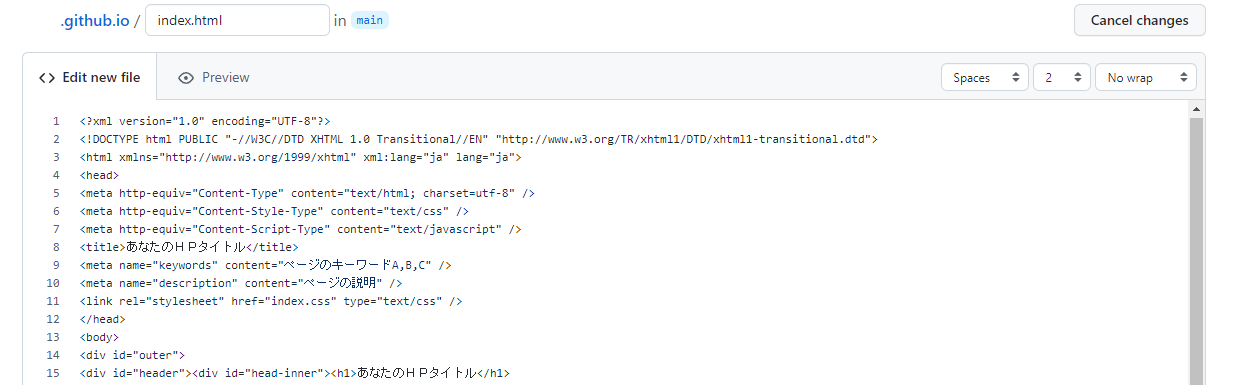
index.htmlファイルを作成します。
htmlファイルはホームページのテンプレートセンター様のテンプレートを利用させていただきました。
(こんなのあるんですね、めちゃくちゃ便利です…)
cssファイルも同様の手順で作成し、無事準備ができました…!
今回は画像はないですが、画像が必要な場合はAdd fileにて随時アップロードしていけばいいのかと思います。
Webページの公開
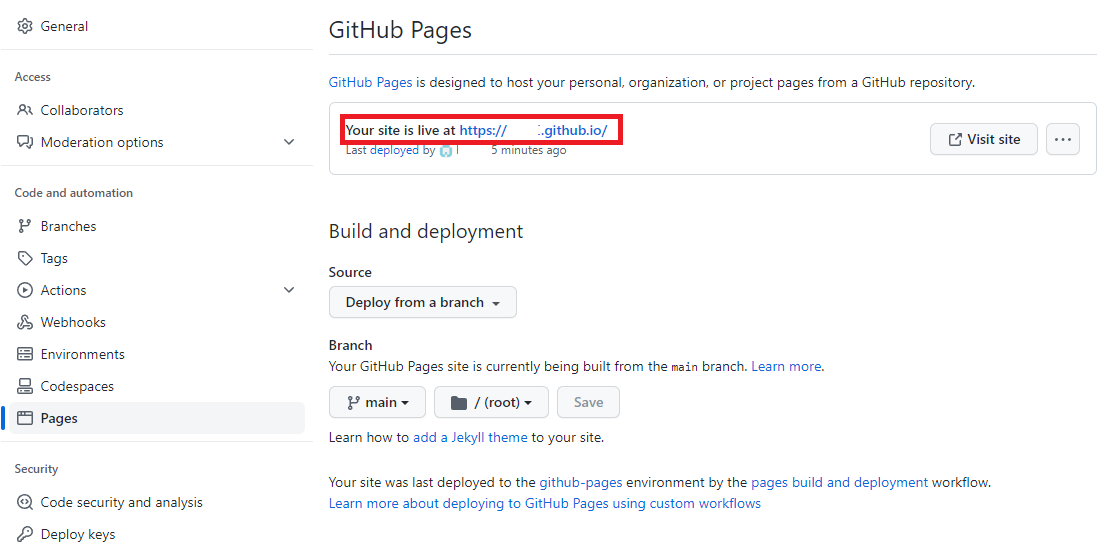
問題なく公開されていれば画面赤枠内にURLが乗っています。
URLにアクセスすると、無事Webページにアクセスできました…!(感動)
ちなみに、もしURLが表示されていない場合、Branchを「main」にすることでURLが表示されるようになるとのことです。
おまけ
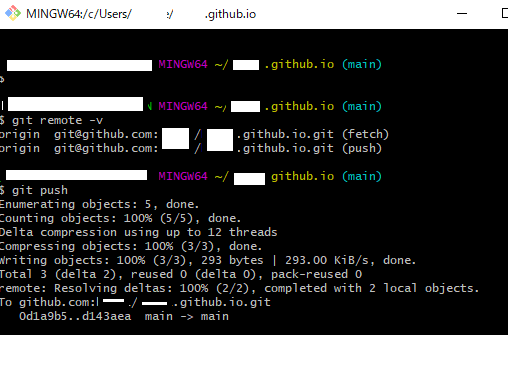
普段触らない分GitHubに慣れるため、git bashでclone、index.htmlのファイル編集し、
add->commit->pushまでやってみました。。
マスキング雑で恐縮ですがこちらはpushした際のキャプチャです。

ページの修正も無事できていました。
(感覚的には少し反映に時間がかかる(1~2分ほど)印象です)
結果
GitHubPagesで無事Webページの公開ができました…!(ぱちぱち)
学び
- 通常のファイル同様GitHubでファイルアップロードすると、簡単にWebページの公開ができる
- ただし、制約もいくつかあるため、利用の用途は考えた方がよさそう
まとめ
まずは自分自身でHTML書いていくべきではありますが、
公開の手段を一つ身につけたのは経験になりました!
こういったフロントエンド系勉強もちょこちょこしていきます…!