2018-07-04追記
Stylishという拡張機能を紹介していましたが、以下のようなニュースが発表されました。
人気のFirefox拡張機能「Stylish」がポリシー違反でブロック、すべての閲覧履歴を収集か
代替となる拡張機能を使用することを推奨します。
はじめに
Firefox Developer Editonを使用していて、以前、
Firefox Developer EditionでMacTypeを有効にする
という記事を書きました。
バージョンアップを経て、いつのまにか、またもやMacTypeが効かなくなりました。
(現在のバージョンは54.0a2 (2017-04-11) (64-bit)です)
いろいろと調べるうちに、MacTypeを使わなくてもそこそこレンダリングが
きれいになる方法があるみたいだったので、試してみました。
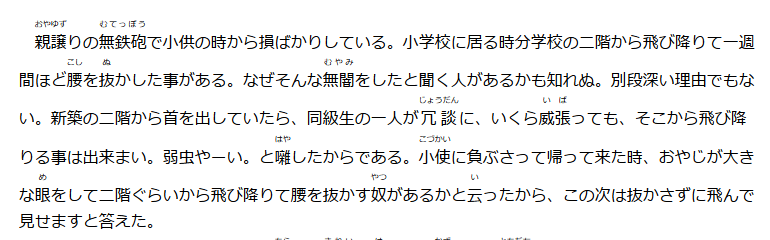
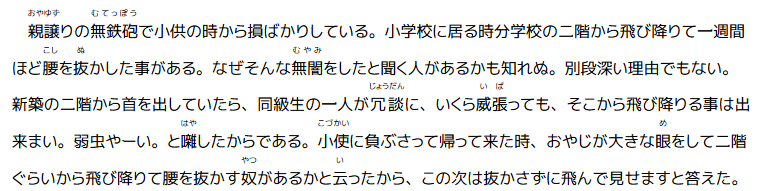
スクリーンショット
坊っちゃん(夏目漱石)
http://www.aozora.gr.jp/cards/000148/files/752_14964.html
メイリオ
Migu 1C
どうでしょうか?
なかなかきれいではないでしょうか。
DirectWriteを有効にする
DirectWriteを有効にし、ClearTypeの設定を微調整すると、
かなり違和感がないところまでフォントがきれいになりました。
Firefoxの設定をabout:configでなくuser.jsで変更する
で書いたように、about:configではなくuser.jsで設定変更します。
user.jsに以下のように記載します。
/*** coding: utf-8-unix ***/
// http://d.hatena.ne.jp/palm84/20140725/1406290403
user_pref("layers.acceleration.disabled", false); // default: false
user_pref("layers.acceleration.force-enabled", true); // default: false
user_pref("gfx.direct2d.disabled", false); // default: false
user_pref("gfx.direct2d.force-enabled", true); // default: false
user_pref("gfx.font_rendering.cleartype.always_use_for_content", true); // default: false
user_pref("gfx.font_rendering.cleartype_params.cleartype_level", 100); // default: -1
user_pref("gfx.font_rendering.cleartype_params.pixel_structure", 1); // default: -1
user_pref("gfx.font_rendering.cleartype_params.rendering_mode", 5); // default: -1
user_pref("gfx.font_rendering.directwrite.enabled", true); // default: true
user_pref("gfx.use_text_smoothing_setting", true); // default: false
user_pref("gfx.font_rendering.cleartype_params.enhanced_contrast", 200); // default: -1
参考
Stylishでスタイルをカスタマイズする
上記設定でかなりきれいになるのですが、古い社内イントラシステムだと、MSゴシック、MS明朝などが使われていて、あまりきれいに表示されないことがあります。
(デフォルトよりだいぶましですが)
StylishというAdd-onを使うことで、スタイルを自分で変更することができます。
以下のようにしてスタイルを置き換えてきます。
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("myintra.example.com") {
body {
font-family: "Meiryo"; /* MSゴシックをメイリオで置き換え */
}
}
これで、良く使用するサイトだけ微調整していきます。
参考
おわりに
がんばって調査すればまたMacTypeを使えるようになるかもしれませんが、
ブラウザはどんどんバージョンアップされていくので、今後のことも考えると、
素直にブラウザの機能でフォントをきれいにしたほうがいいと判断しました。