はじめに
flex-boxを使います。
スマホ(タブレット)のブレークポイントを768pxとしています。
Html
<div class="main">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
</div>
CSS
.main{
display: flex;
flex-flow: row wrap;
}
.main div{width: 50%;}
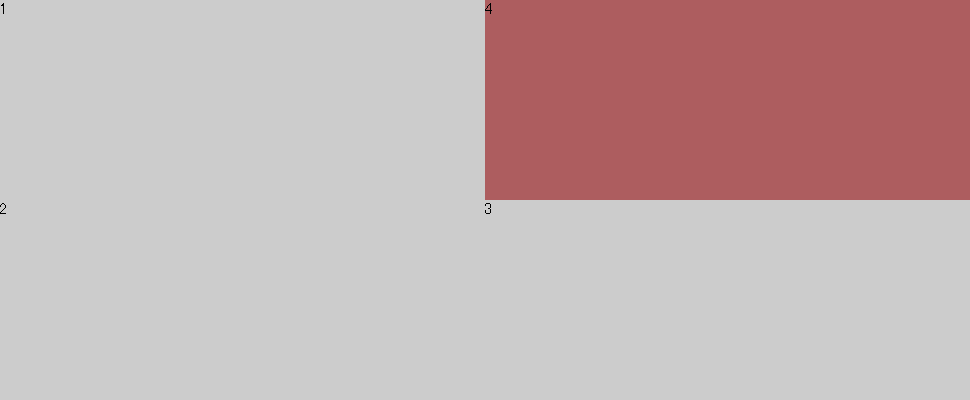
.main .item1{order: 1;}
.main .item2{order: 3;}
.main .item3{order: 4;}
.main .item4{order: 2;}/*このセルの位置を操作*/
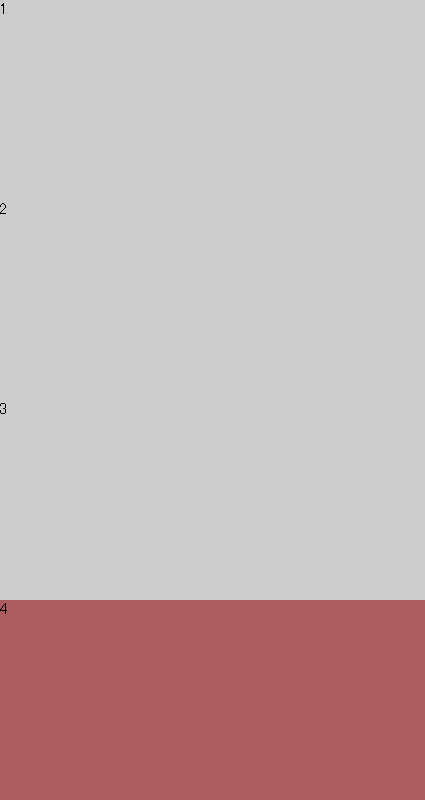
@media (max-width: 768px) {
.main{display: block;}
.main div{width: 100%;}
}