概要
GitLabからhookし、結果をRocket.Chatのチャンネルへ通知する。
公式:Integration GitLabを参考に作業を進める。
環境
- GitLab Community Edition 11.0.5
- Rocket.Chat 0.60.3
前提
Rocket.Chatの管理者権限を持っていること。
手順
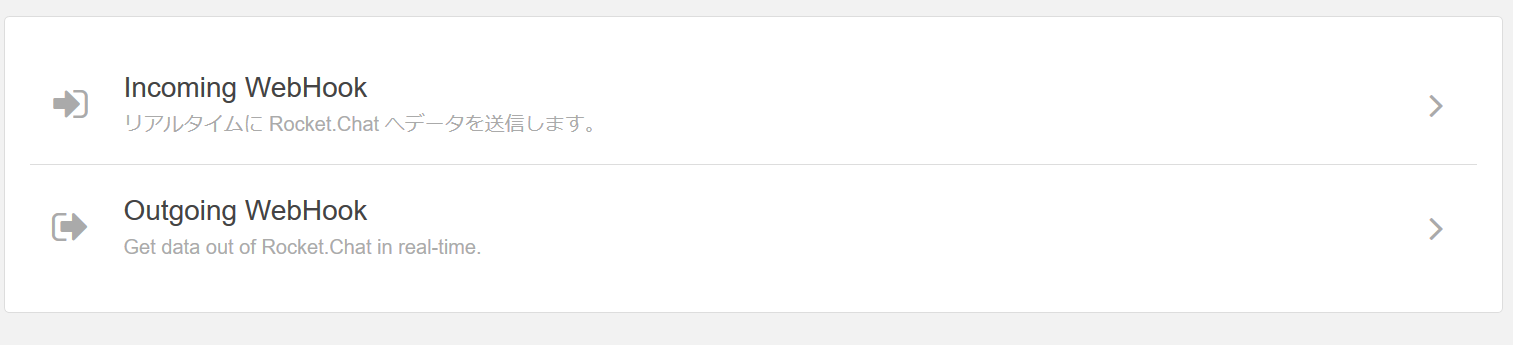
- Rocket.Chat側のIncoming WebHookの設定
- GitLabのIntegrationsの設定
Rocket.Chat側のIncoming WebHookの設定
管理者権限を持つアカウントでログインする。
メニューから管理>サービス連携と遷移し、「新しいサービス連携」ボタンを押下する。
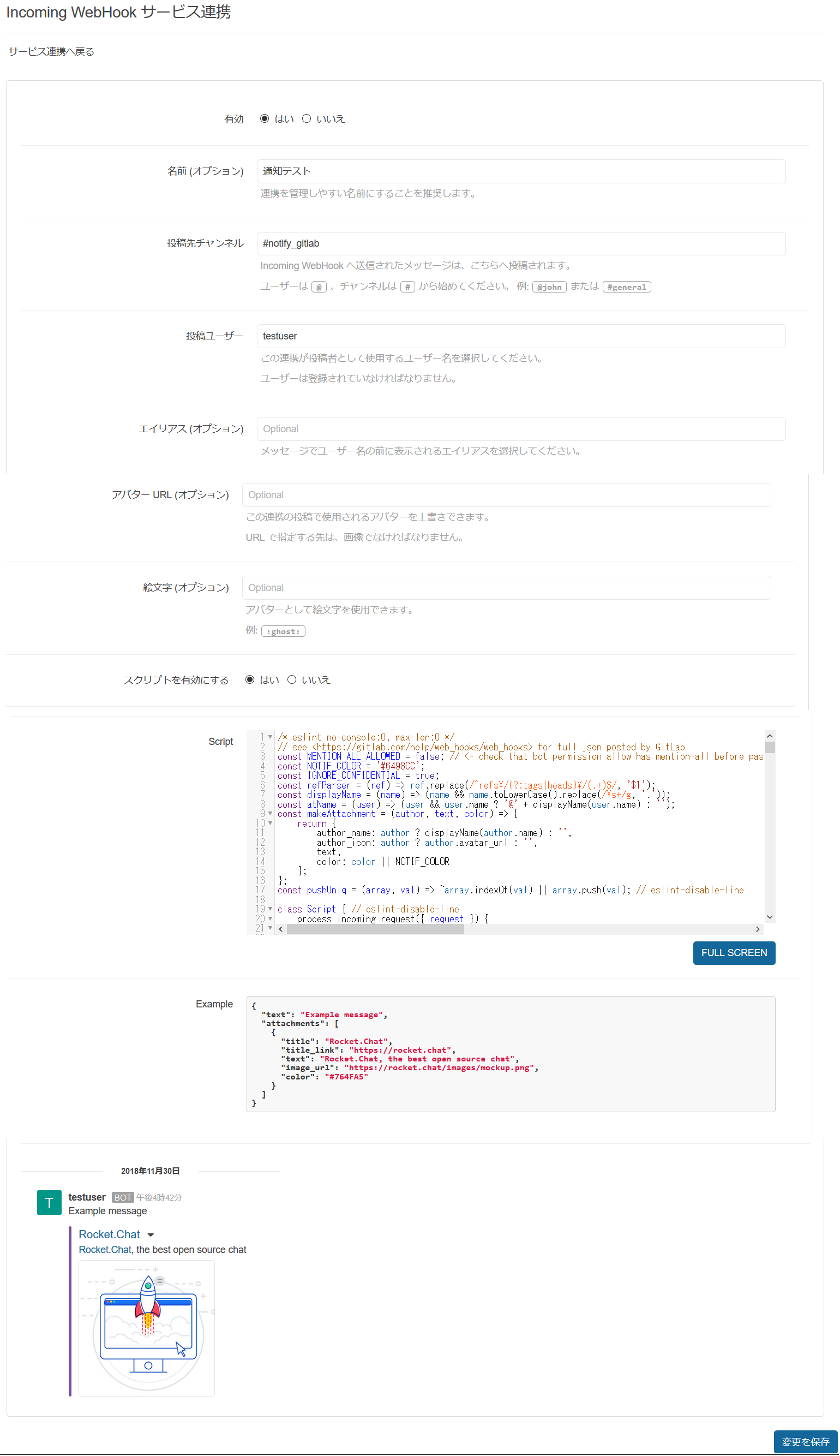
各種設定を行い、「変更を保存」ボタンを押下する。
※Scriptは公式提供のJSファイルから持ってくる

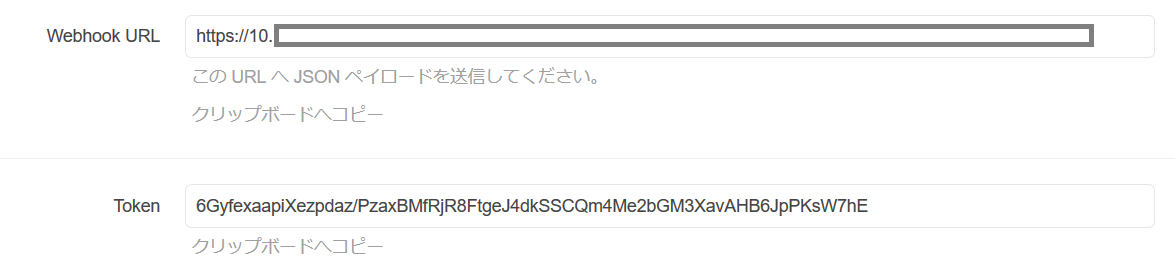
Webhook URLとTokenを控えておく。
※ページを再読み込みしたらでてくる

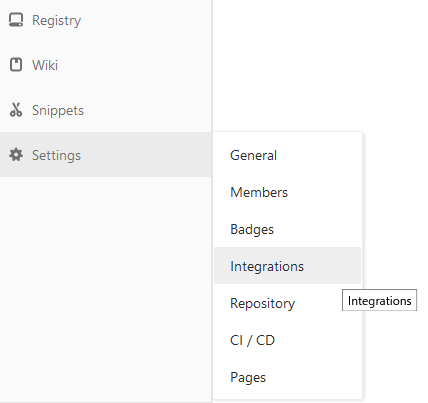
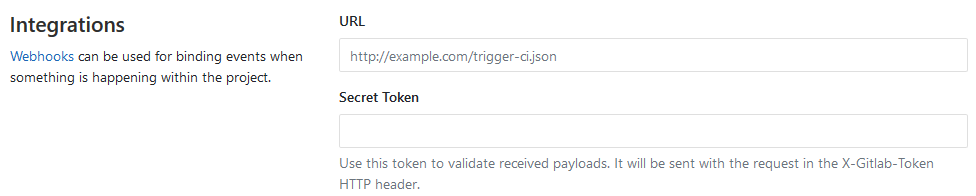
GitLabのIntegrationsの設定
対象のプロジェクトを開く。
さきほど控えたWebhook URLとTokenを入力する。

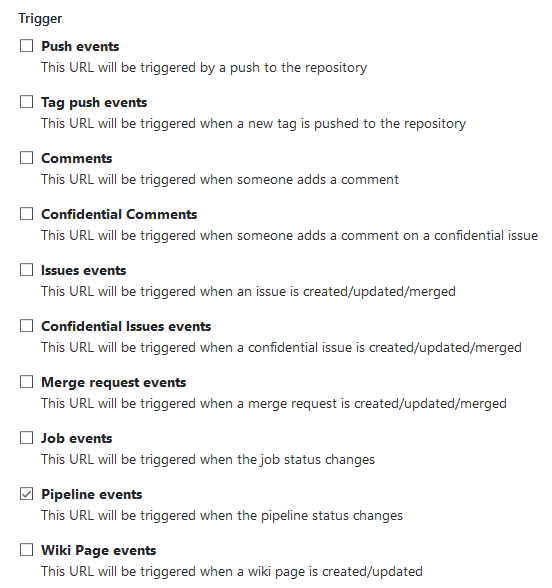
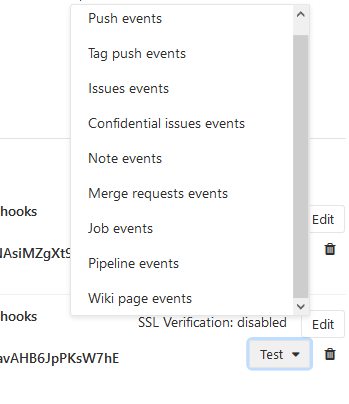
トリガーとなる処理を選択する。
Add webhookを押下する。
場合によってはEnable SSL verificationのチェックを外す。