今回はGoogleCalendarAPIを用いて、LaravelアプリからGoogleCalendarに予定を追加していきます。
手順は、
1.GoogleCloudPlatformにてアカウントキーの作成
2.GoogleCalendarの設定
3.Laravelアプリの作成
4.Laravelアプリの設定
となる。
前提条件
・今回はローカルのみでの開発
・Lravelのversionは7.3.0
そもそもAPIとは
A アプリケーション
P プログラミング
I インターフェイス
インターフェイスとは何かと何かをつなぐ手順や規約をまとめたものという意味合いがあります。
私はAPIとは、ある機能を別のプログラムから利用できるようにする規約、仲介する規約と理解しています。
その中でもGoogleCalendarAPIはWebを用いたAPIであるWebAPIにあたります。
1.GoogleCloudPlatformにてアカウントキーの作成
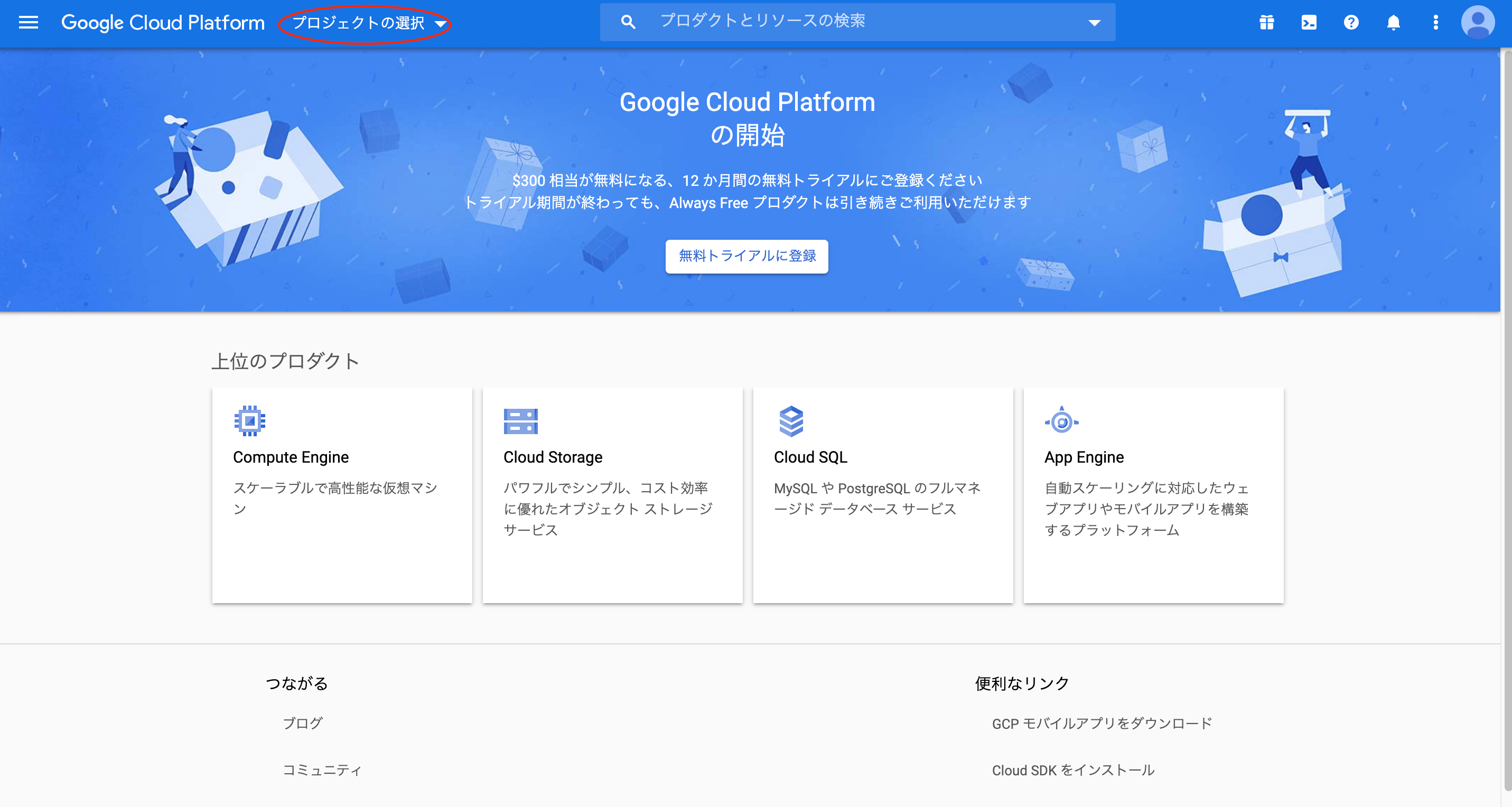
GoogleCloudPlatformにてアカウントキーを作成していきます。
下記URLにアクセスしましょう。
https://console.cloud.google.com/
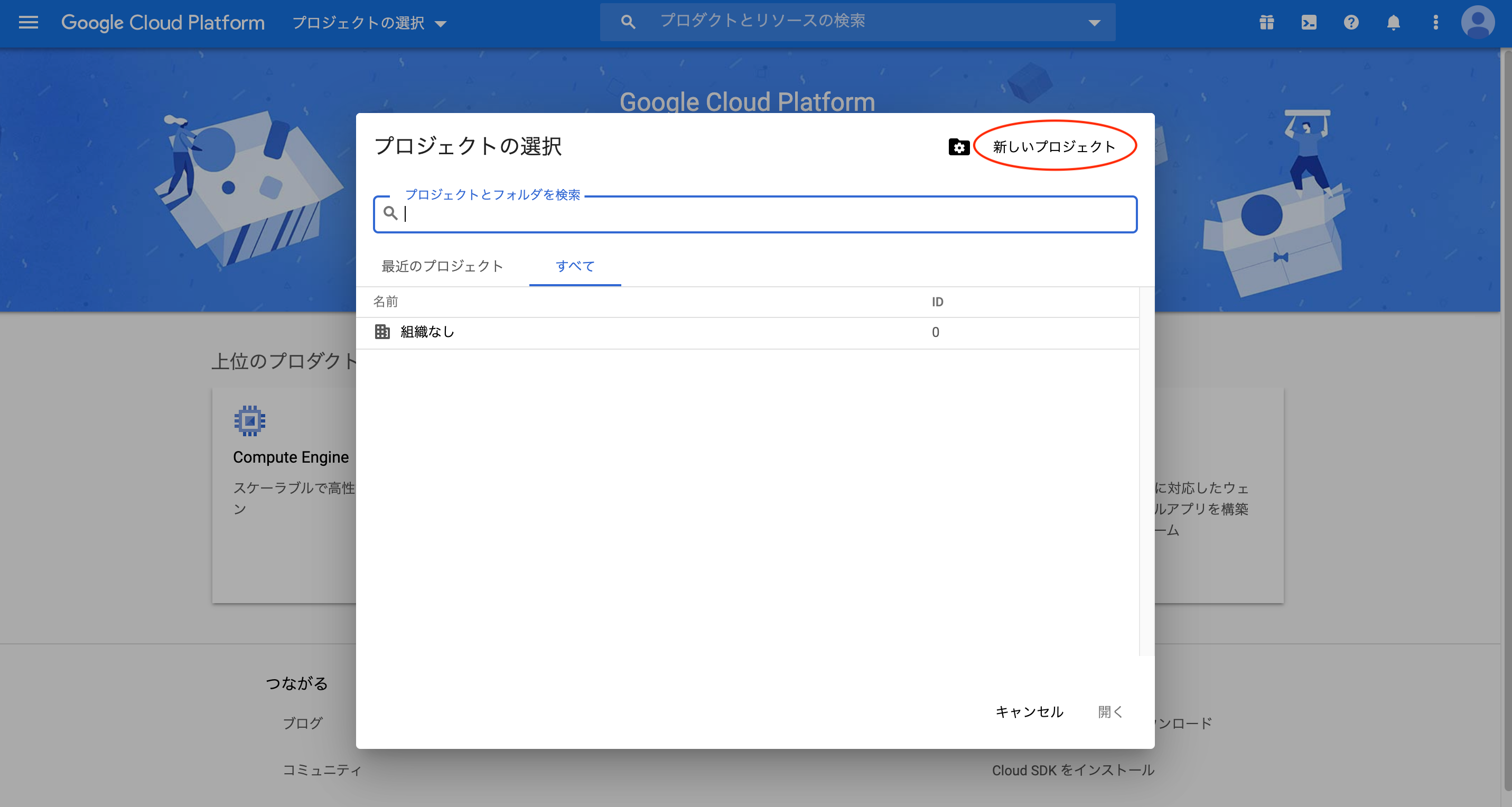
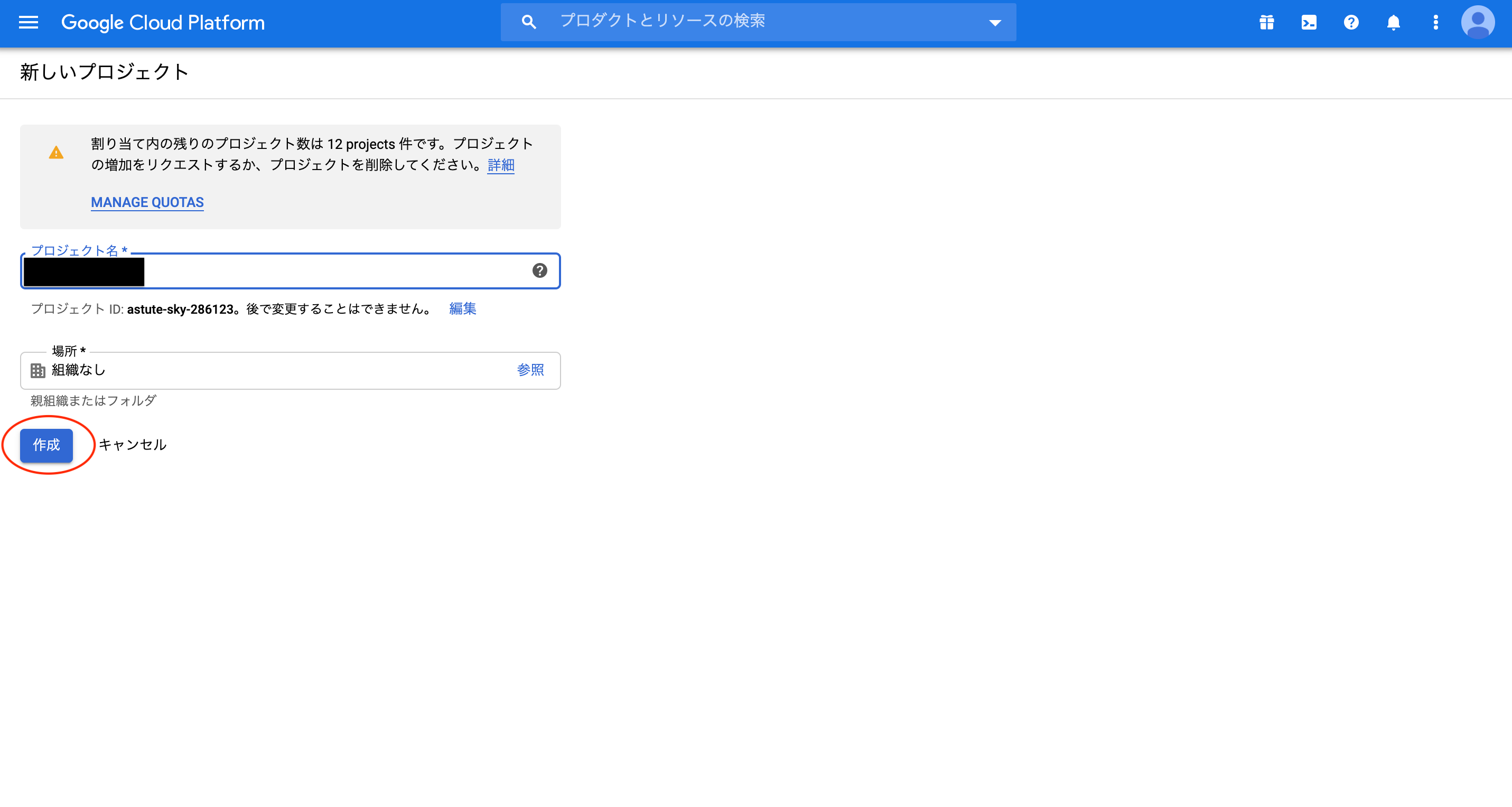
まずは新しいプロジェクトを作成します。


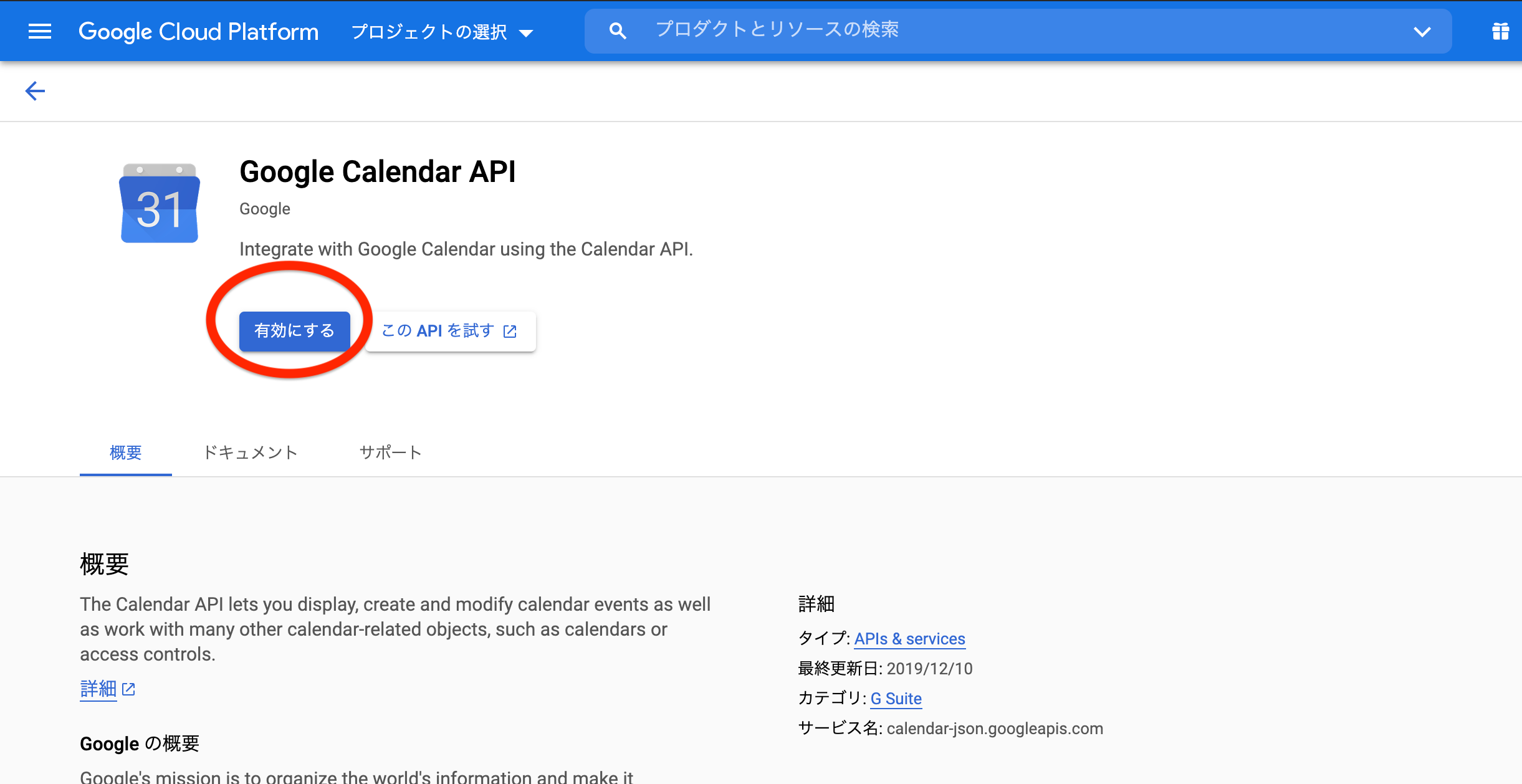
続いてGoogleCalendarAPIを有効にします。
ダッシュボードからAPIとサービス→ライブラリを選択してください。
GoogleCalendarAPIを検索して、有効にするボタンをクリックします。

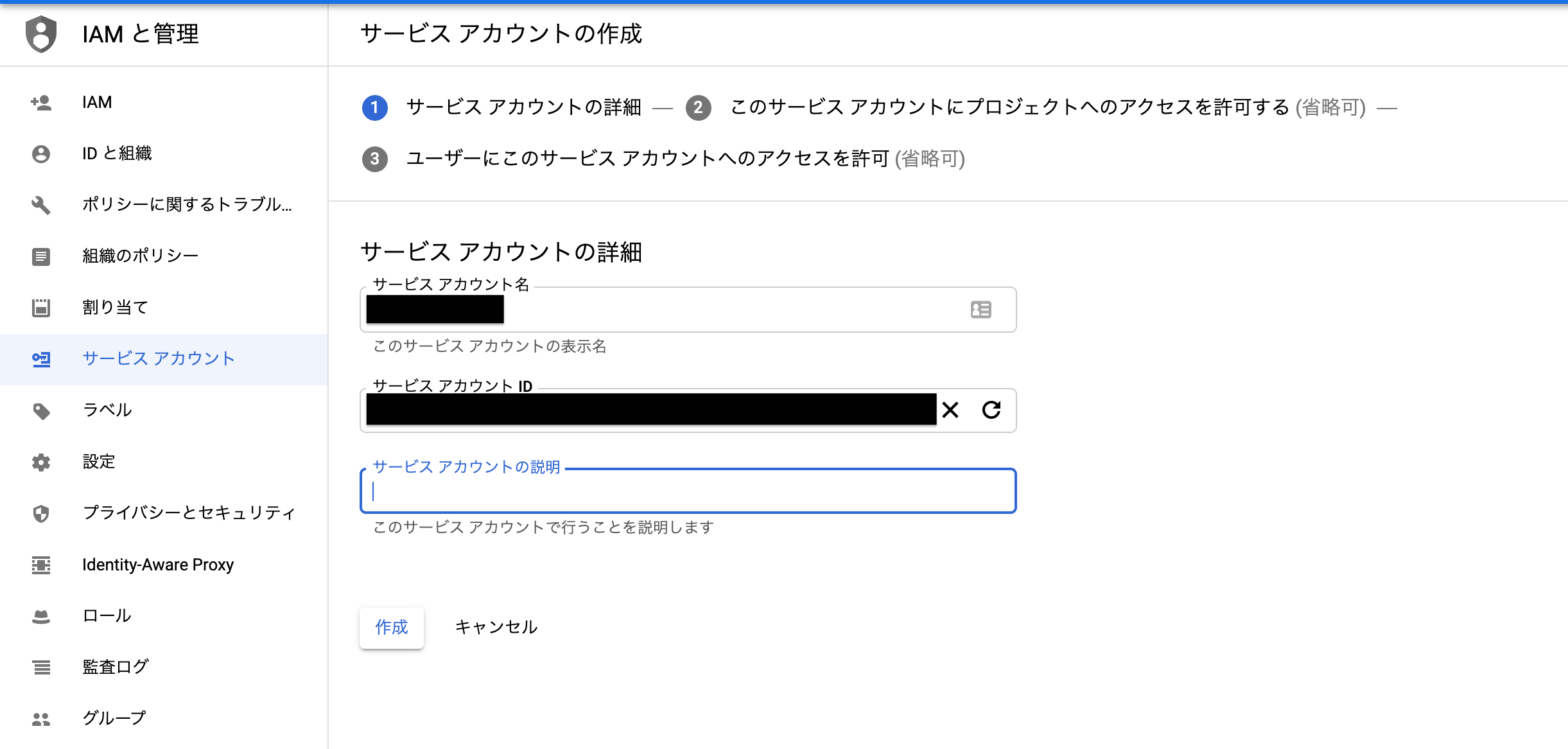
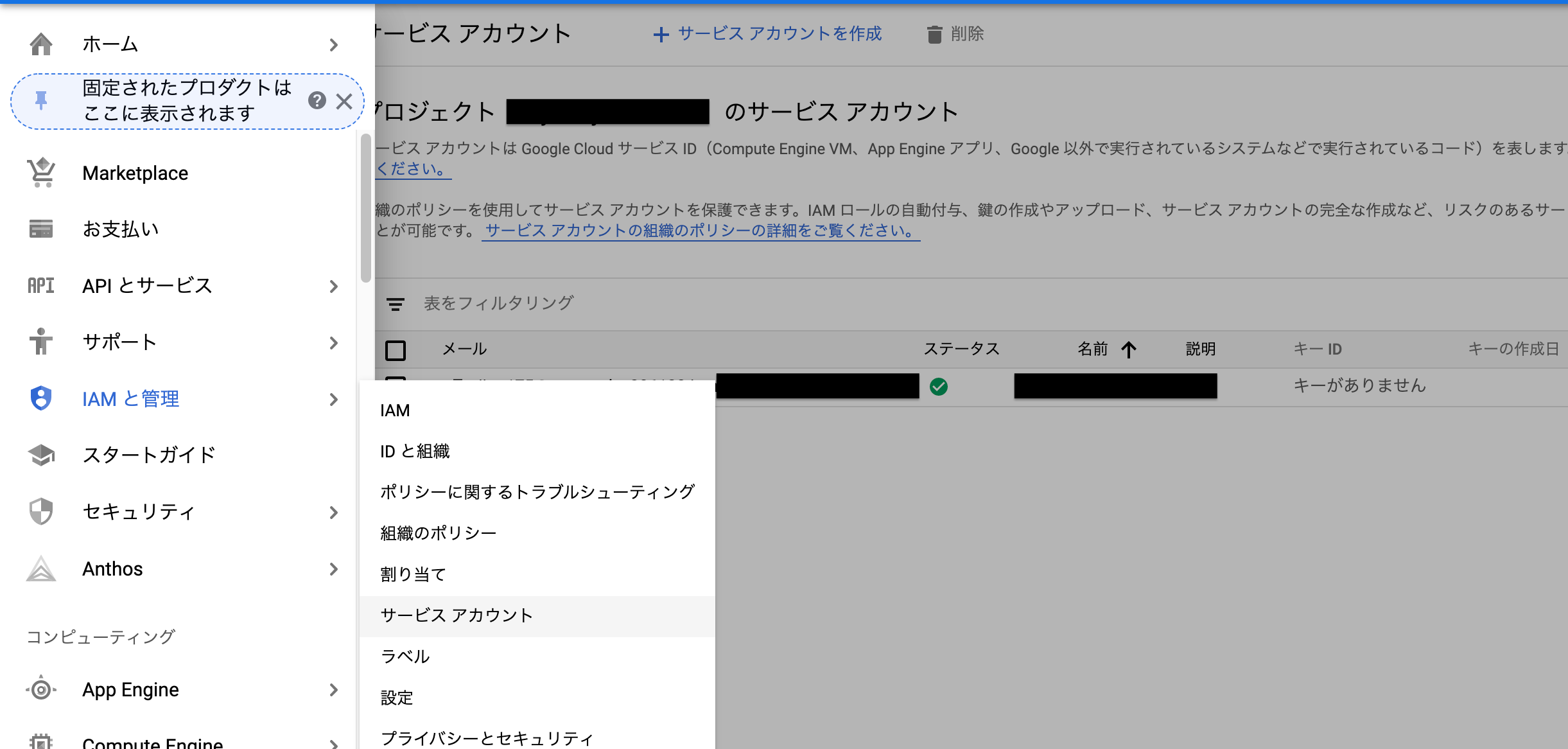
次にサービスアカウント(APIを制御するためのアカウント)を作成します。
アカウント名以外はとりあえず未入力でも構いません。

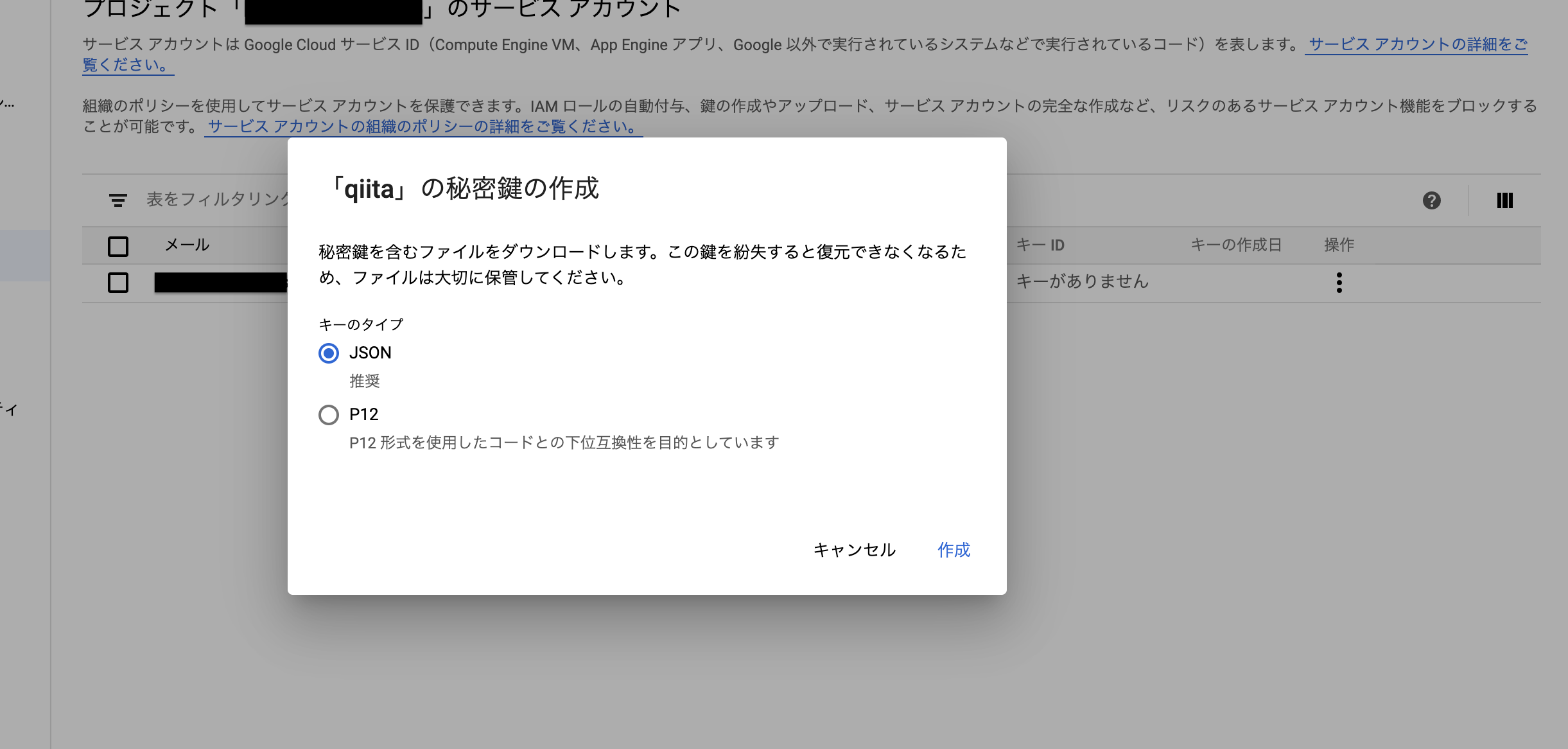
最後にアカウントキーを作成します。
ここで作成されたJSONファイルと、アカウントIDを用いてサービスを利用します。
慎重に扱いましょう。



2.GoogleCalendarの設定
GoogleCalendarにサービスアカウントの権限を設定します。
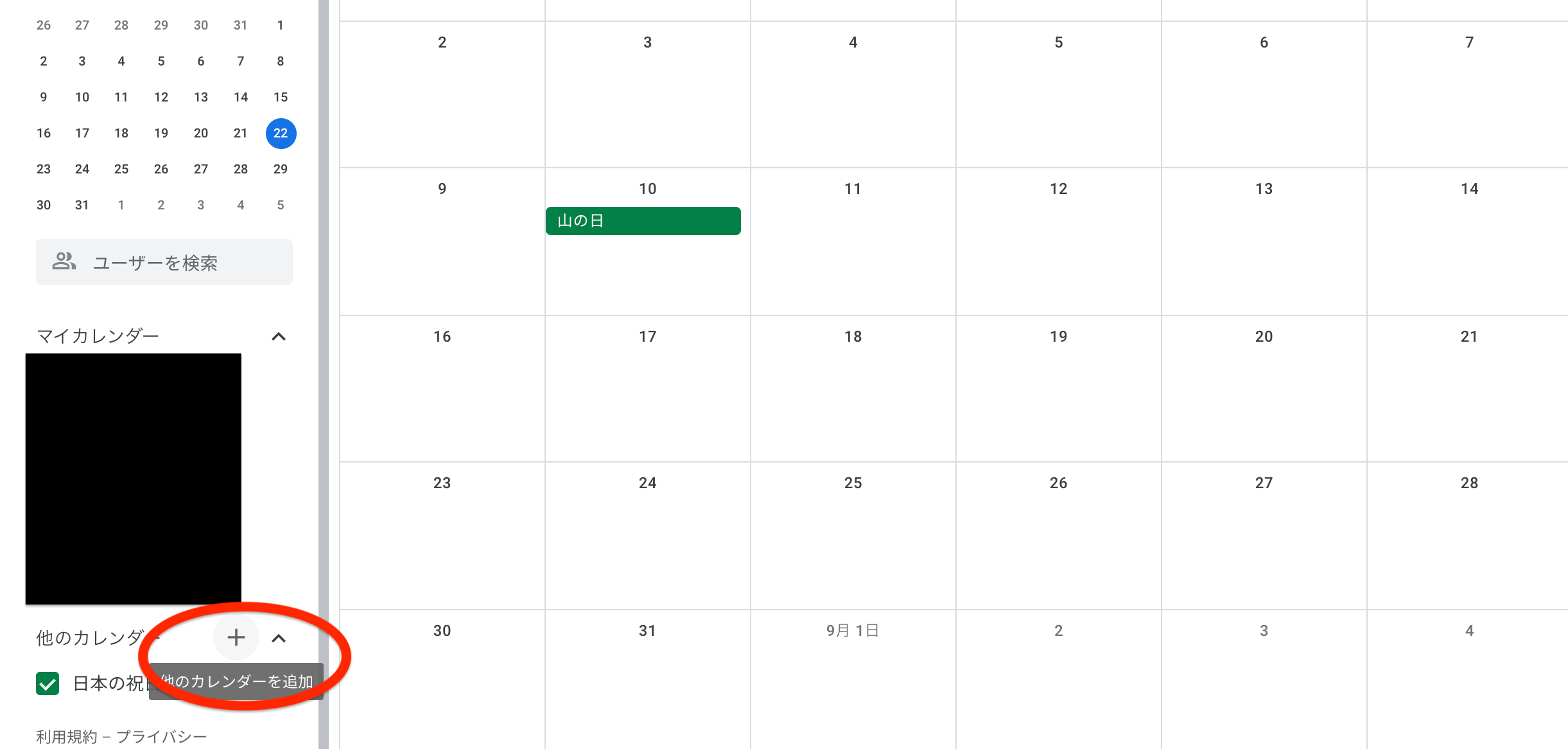
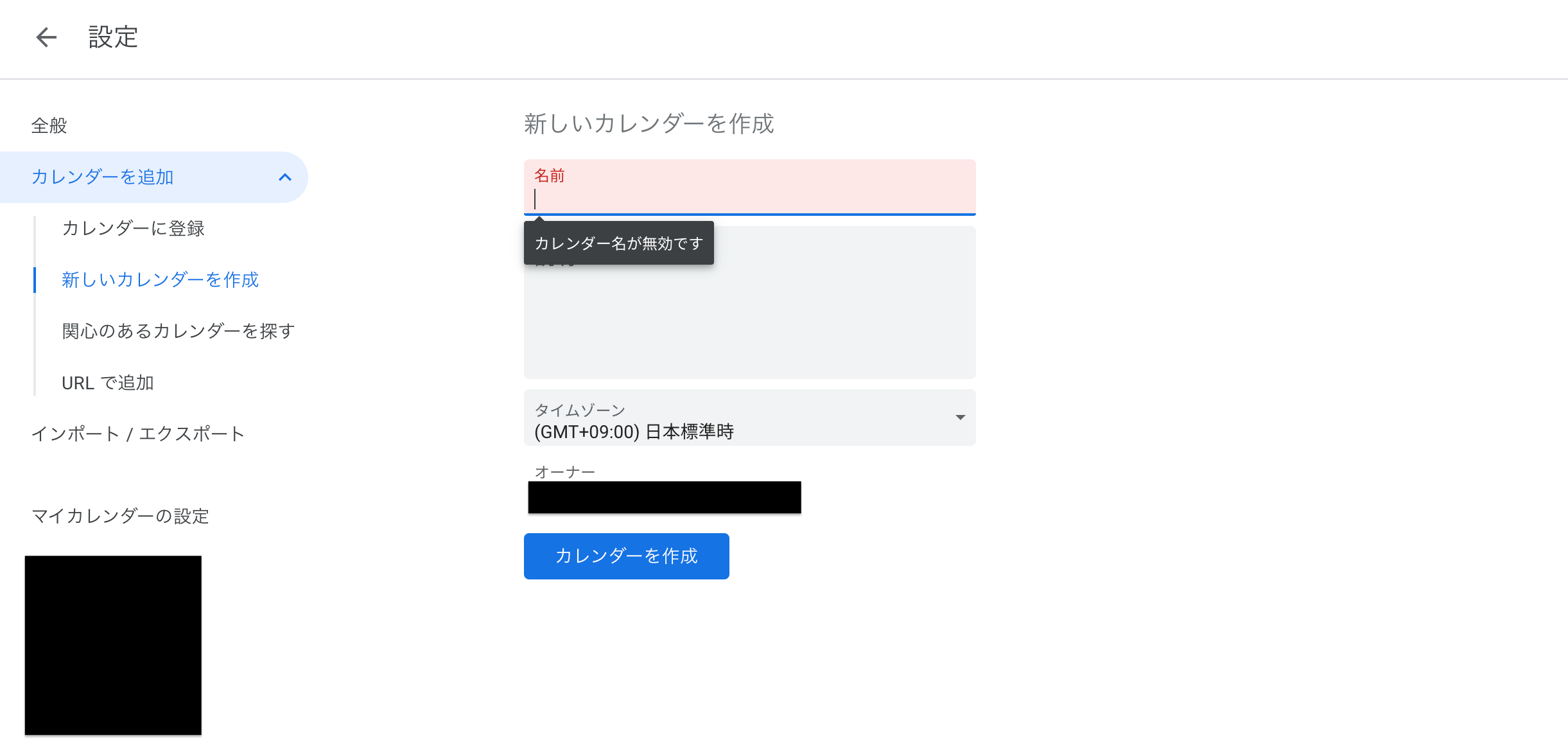
まずは新しいカレンダーを作成しましょう。


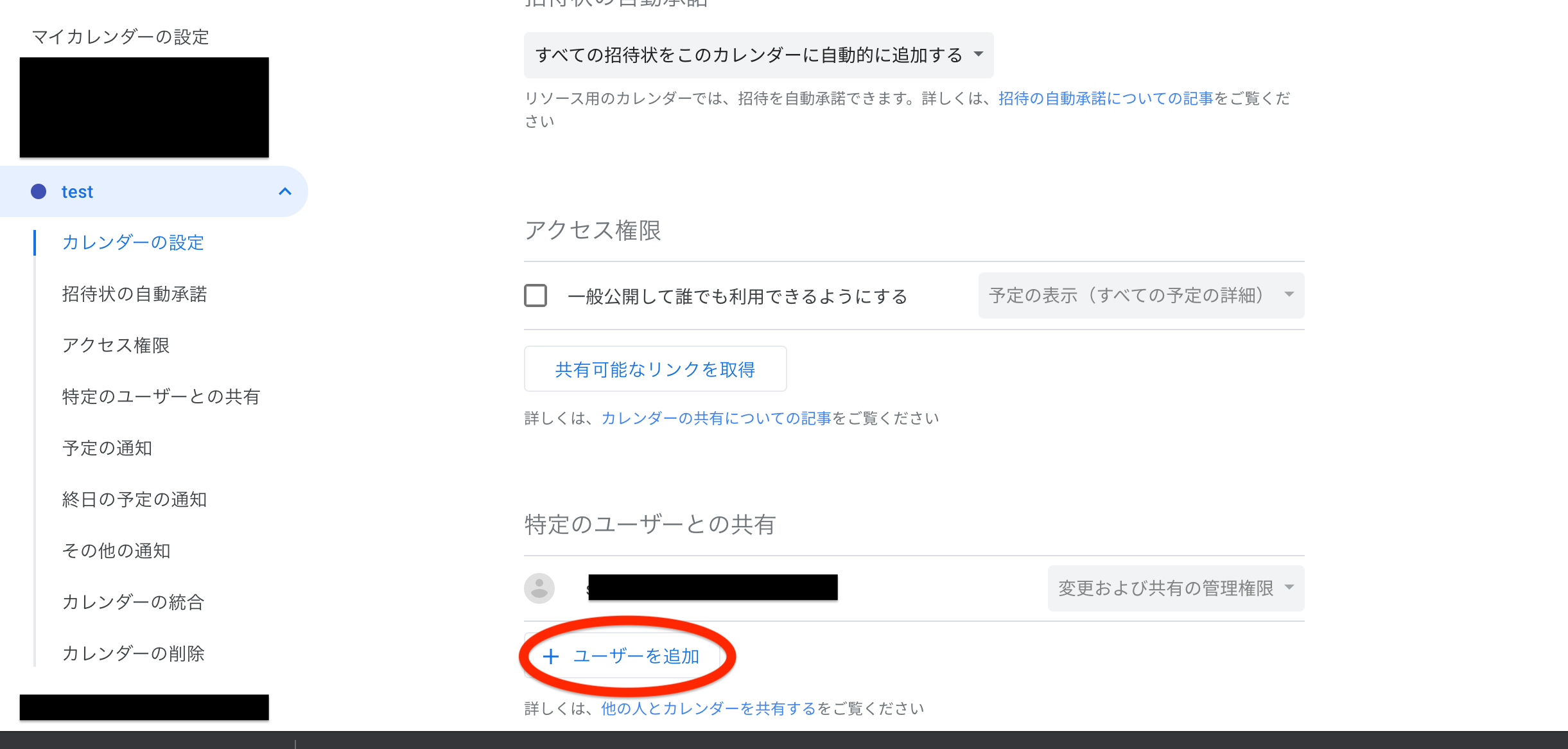
ユーザーを追加し、ユーザーのメールアドレスは先ほど作成したサービスアカウントのメールアドレスを入力します。
ダウンロードされたJSONファイルの"client_email"の値をコピペしましょう。
与える権限は予定の追加のみにしましょう。

最後にカレンダーIDを取得します。
Laravelアプリ側からAPIを用いる際に必要です。
カレンダーの結合をクリックもしくはスクロールして確認してください。

3.Laravelアプリの作成
Laravelアプリを作成します。
PHP拡張機能、Composerなどはインストールされているものとします。
こちらを参考にします。
https://readouble.com/laravel/7.x/ja/installation.html
% composer create-project --prefer-dist laravel/laravel test-api "7.3.0"
4.Laravelアプリの設定
設定、コーディングをしていきます。
まずはライブラリをインストールします。
% composer require google/apiclient:^2.0
storage/app配下にapi-keyディレクトリを作成して、次に先ほどダウンロードしたJSONファイルを配置します。
% mkdir storage/app/api-key
# JSONファイルの配置されているディレクトリにて
% mv JSONファイル storage/app/api-key
GoogleCalendarに予定を追加する処理を記述するために、コントローラーを作成します。
% php artisan make:controller ApiTestController
ルーティングを記述します。
Route::get('/api','ApiTestController@test');
.envファイルにカレンダーIDを設定します。
GOOGLE_CALENDAR_ID=カレンダーID(カレンダーの結合で取得したもの)
コントローラーに処理を記述します。
<?php
namespace App\Http\Controllers;
use Google_Client;
use Google_Service_Calendar;
use Google_Service_Calendar_Event;
class ApiTestController extends Controller
{
public function test()
{
$client = $this->getClient();
$service = new Google_Service_Calendar($client);
$calendarId = env('GOOGLE_CALENDAR_ID');
$event = new Google_Service_Calendar_Event(array(
//タイトル
'summary' => 'テスト',
'start' => array(
// 開始日時
'dateTime' => '2020-08-23T11:00:00+09:00',
'timeZone' => 'Asia/Tokyo',
),
'end' => array(
// 終了日時
'dateTime' => '2020-08-23T12:00:00+09:00',
'timeZone' => 'Asia/Tokyo',
),
));
$event = $service->events->insert($calendarId, $event);
echo "イベントを追加しました";
}
private function getClient()
{
$client = new Google_Client();
//アプリケーション名
$client->setApplicationName('GoogleCalendarAPIのテスト');
//権限の指定
$client->setScopes(Google_Service_Calendar::CALENDAR_EVENTS);
//JSONファイルの指定
$client->setAuthConfig(storage_path('app/api-key/xxxxxxxxxx.json'));
return $client;
}
}
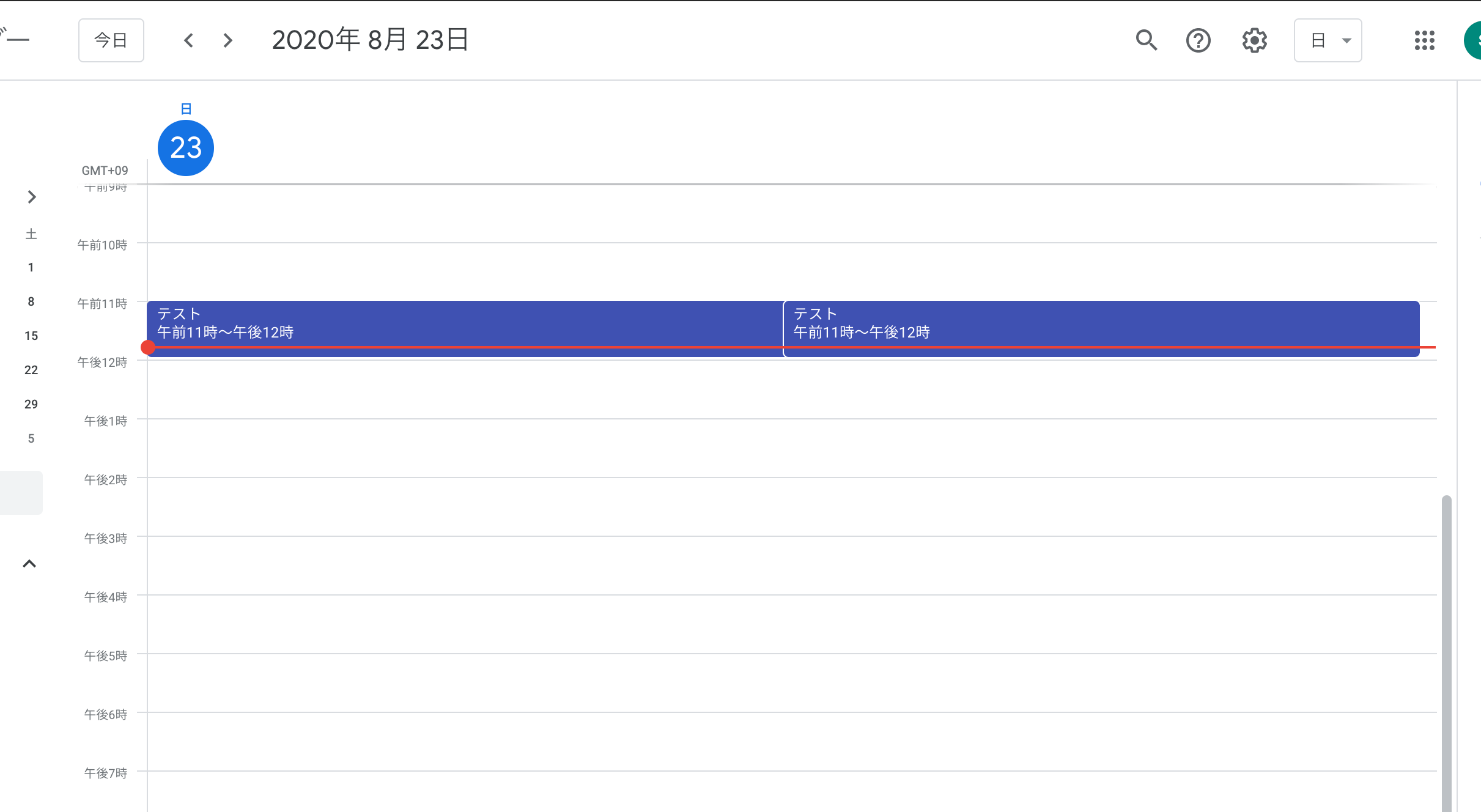
成功です!
もちろん予定を取得して表示なんかもできますので以下を参考にしてください。
https://developers.google.com/calendar/v3/reference