前説
Azure Front Door に興味がわきましたので、早速使ってみました。どういうサービスなのかドキュメントを読んでみたのですが分かりにくいですね。例えばオフィシャルサイトにはこう書いています。
「グローバルなアプリケーションを高速にデリバリーするためのセキュリティで保護されたスケーラブルなエントリ ポイント」
続けて書かれている機能の説明を読んでもいまいちピンときませんね。Application Gateway との違いは?色々な疑問を解消するために使ってみました。
Azure Front Door Service の作成
Azure Front Door の作成は次の 3 ステップで行います。窓口を作って、裏側の接続先の定義を作って、最後に窓口から裏側の接続先への転送ルールを作ります。分かりやすいですね。
Step 1. 窓口 (Frontend) の作成
Step 2. 裏側の接続先 (Backend Pool) の作成
Step 3. 転送先ルールの作成
Step 1. 窓口 (Frontend) の作成
1. Step 1 の右上にある + をクリック
ここでサービスの入り口を作ります。指定した URL にアクセスしてきたときに、後で設定する Backend に転送します。

2. ホスト名の設定
Step 2. 裏側の接続先 (Backend Pool) の作成
次に呼び出し先である Backend pool の設定をします。
3. Step 2 の右上にある + をクリック
4. Backend Host Type の選択
呼び出し先となる Azure Service を選びます。以下のように様々なサービスを選ぶことが出来ます。

5. Backend の設定
今回は App Service を選びましたので、実際に呼び出すホスト名を指定します。
(今回はテクニカルドキュメントの検索ポータルを指定してみました。)

6. Backend pool の設定
複数の Backend を Pool として定義してロードバランスの設定をすることが出来ます。ヘルスチェックの定義などを行います。

Step 3. 転送先ルールの作成
最後に転送、リダイレクトなどルールを細かく設定します。
7. Step 3 の右上の + をクリック
8. ルールを設定
パスのパターンマッチによるルーティングや、HTTP/HTTPS のプロトコルリダイレクト、Forward か Redirect かの選択が出来ます。

9. サービスの作成
Review + Create をクリックして、内容に問題が無ければ再度 Create をクリック

Azure Front Door Service の動作確認
1. Backend URL 呼び出し
接続先に指定した Backend URL に直接アクセスして表示されることを確認します。

2. Frontend URL 呼び出し
窓口に指定した URL から同じ画面が表示されることを確認します。

3. 転送先ルールの変更
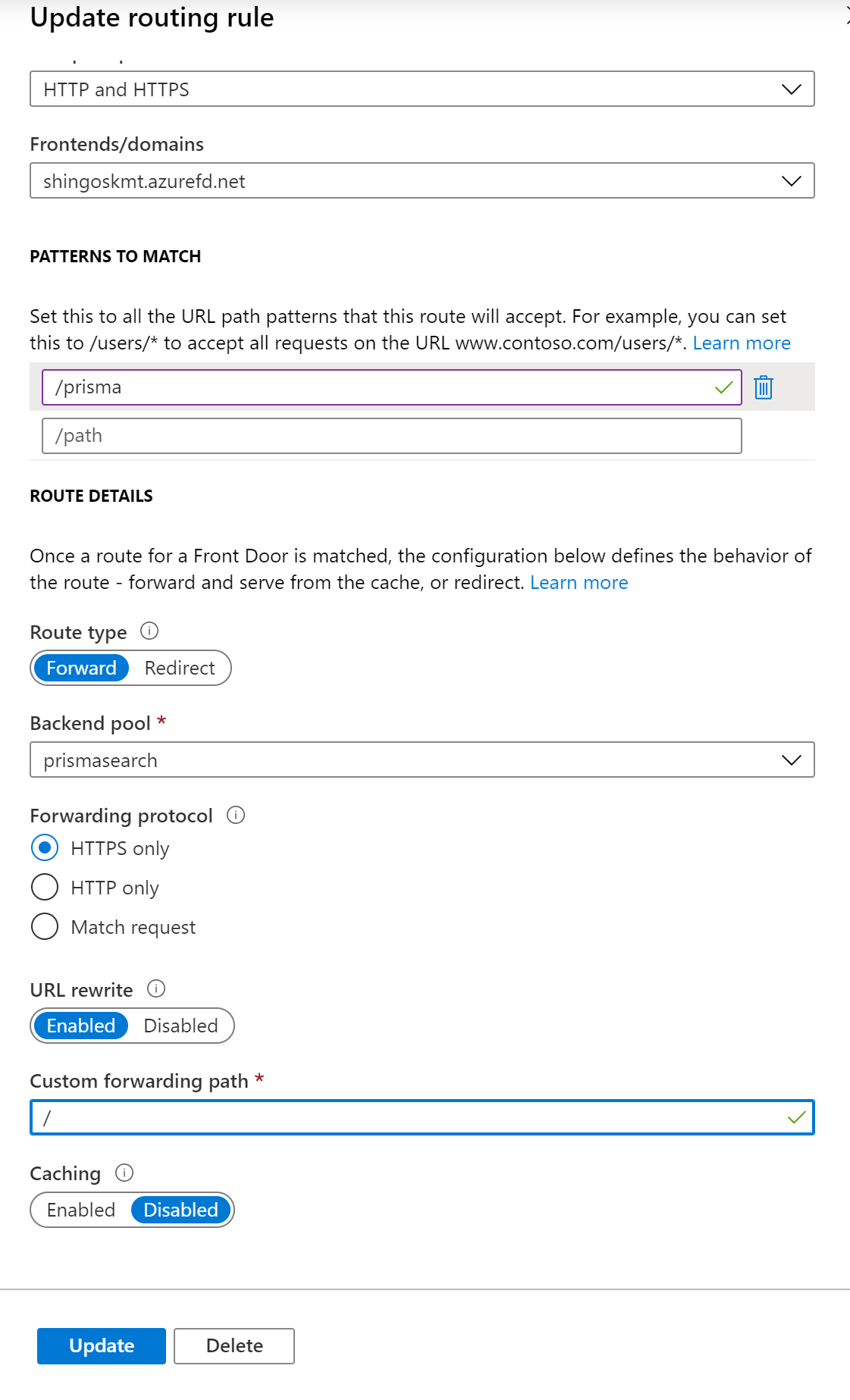
次に転送先ルールを変更して、URL リライトの動作を確認します。
Pattern to match に /prisma を入力し、URL rewrite を Enabled に修正します。
Custom forwarding path に "/" を入力して Update をクリック。
そして、Front Door Designer の画面で Save をクリックします。

4. 転送先ルールの動作確認
URL に上記で設定した**/prisma** を追加したときに、正しくトップページが表示されることを確認します。URL リライトの設定はややこしいのですが、以下のドキュメントが参考になりました。
Azure Front Door Documentation: Concepts-URL rewrite

まとめ
Azure Front Door はあらゆる Azure Frontend のサービス URL を簡単にカスタマイズしてエンドユーザに提供できる便利なサービスです。是非、ご活用下さい。


