実装するゲーム
前に作ったHTML5のゲームに実装してみます。
テキスト量も程よかったです。
実装方法
言語用のテキストをjsonで準備する。
assets
∟gameText.json
構造は「ja(日本語)」、「en(英語)」で分けてそれぞれの言語選択で振り分けるできるようにした。
{
"ja":{
"TitleScene":{
"menu":{
"menu1": "モンスターさくせい"
}
}
},
"en":{
"TitleScene":{
"menu":{
"menu1": "Creat monster",
}
}
}
}
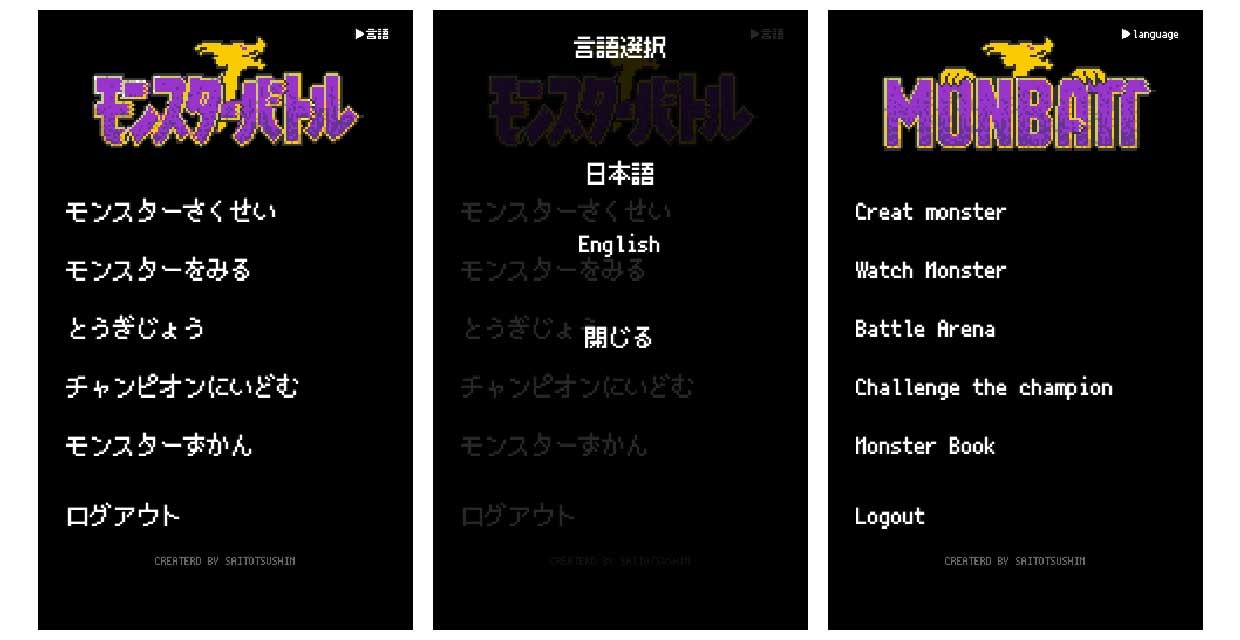
出来上がったもの
英語はgoogle翻訳でかなりアバウトに行っています。
振り分けスクリプトの実装
ブラウザの設定をjavascriptで検知できるのでリソースを読み込むsceneスクリプトに記述します。
まずjsonの読み込み
this.load.json('gameText', 'assets/gameText.json');
jsonを読み込んでから振り分けしたかったのでリソースの読み込み完了後に振り分けを追加。
Phaser.jsでシーンを跨いでのデータ保持する場合は
//データを格納する変数を作る
this.registry.set('変数', '値');
//呼び出し
var hoge = this.registry.list.変数;
//変更
this.registry.list.変数 = "hogehoge";
が用意されているので、こちらを使用して保存しておく。
this.load.on('complete', () => {
let gameText = this.cache.json.get('gameText');
this.registry.set('gameText', gameText);
/*英語チェック*/
// 最優先の言語だけ取得
var lang = (window.navigator.languages && window.navigator.languages[0]) ||
window.navigator.language ||
window.navigator.userLanguage ||
window.navigator.browserLanguage;
if(lang == 'ja'){
this.registry.set('lang', 'ja');
this.registry.set('gameTextLang', this.registry.list.gameText.ja);
}else{
this.registry.set('lang', 'en');
this.registry.set('gameTextLang', this.registry.list.gameText.en);
}
this.progress.destroy();//プログレスバーの削除
this.scene.start('TitleScene');//タイトルシーンに移動
});
参考
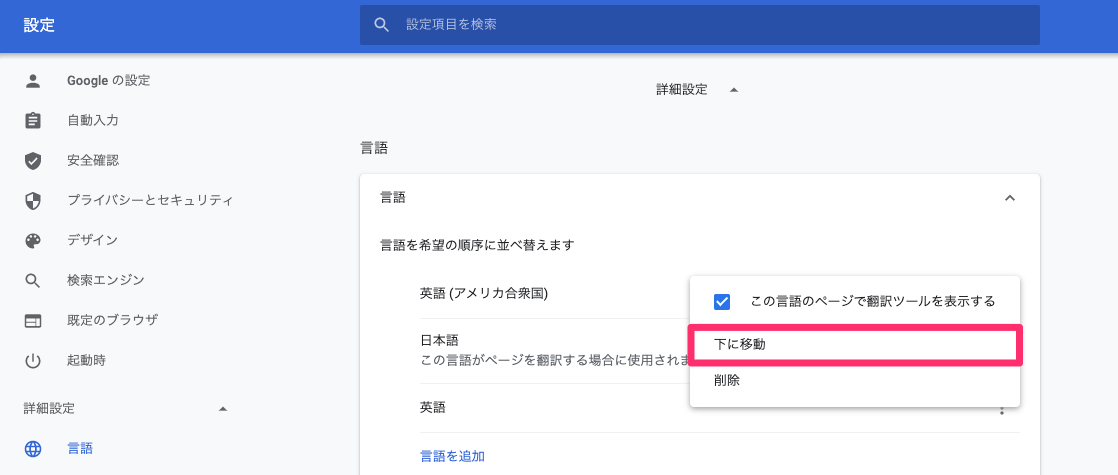
チェック方法
を参考に
chromeの設定>詳細設定>言語
三点リーダーから「下に移動」、「トップに移動」で優先順を選択して
振り分けられるかチェックします。

テキスト部分を書き換えていく
ボタンのテキストを直で指定していたのをjsonの要素に書き換えていく。
this.btnMakeMonster = this.add.text(
~~省略~~
this.registry.list.gameTextLang.TitleScene.menu.menu1,//←'モンスター作成'を差し替え
~~省略~~
);
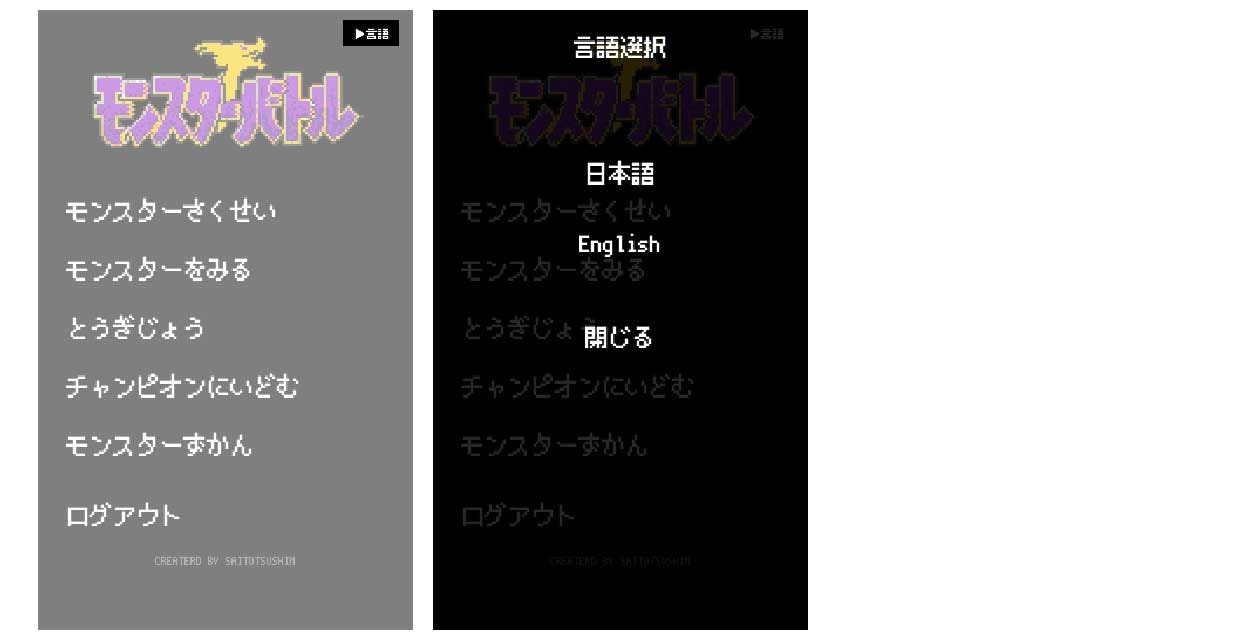
切り替えの実装
アクセス時の判定以外でも、ゲーム内の設定として切り替えられるようにします。
小さいですがタイトルの右上に設置
ボタンを選択後に保存していた言語の変更して、シーンを読み直します。
SelectLanguage(_selectLang){
this.registry.list.lang = _selectLang;//選択した言語(ja or enが入る)
if(_selectLang == 'ja'){
this.registry.list.gameTextLang = this.registry.list.gameText.ja;
}else{
this.registry.list.gameTextLang = this.registry.list.gameText.en;
}
this.scene.restart();
}
メニュー以外の動的なテキスト
日本語:「10連勝」
英語:「WIN 10」
みたいにしたい時に
number = "1";
//日本語
text = number + "連勝";
//英語
text = "WIN" + number;
英語だと変数の順番を変更しなければならない。
無理矢理というか思いつかなかったので、jsonには前後のテキストを準備。
"ja":{
"number_text1": "",
"number_text2": "連勝"
},
"en":{
"number_text1": "WIN",
"number_text2": ""
}
記述は
//日本語or英語
number = "1";
text = number_text1 + number + number_text2;
//日本語:「1連勝」
//英語:「WIN1」
のように挟んで誤魔化した...
テキストありの画像部分
- テキストありの画像だったのはテキストに変更
- タイトル部分は画像を2つ用意して切り替え(画像の切り替えはタイトルのみ)
地味に面倒ですが、タイトル部分の変更はテンションが上がります。
最後に
- 他の言語を追加する
- OGPの切り替え
したときにどんどんややこしい実装になりそうな気がしています。
ベストプラクティスがわからず、こんな実装になりました。
英語化を思い立ってやってみましたが8時間ほどかかりました。
日本語のみを想定していたため、元のコードがいじりづらかった...
ゲームを作るときは元から多言語化を想定している実装するのが良さそうです。