初めに
流行りのAWSの勉強をしているものの実際に動かしたことがなかったため手始めに5分で作れるレベルのアプリを作成してみました。
触ってみると理解が進むのと、作成も複雑ではないのでご活用ください。
対象の方
- AWSでLambdaを使って簡単なアプリを作成してみたい人
- API GatewayやLambdaを知っているものの動かしたことのない人
やりたいこと
フロントからAPI-Gatewayに対してリクエストを投げ、API-GatewayからLambdaを呼び出し結果を返却するアプリの作成。
前提
- AWSのアカウントを作成済みであること。
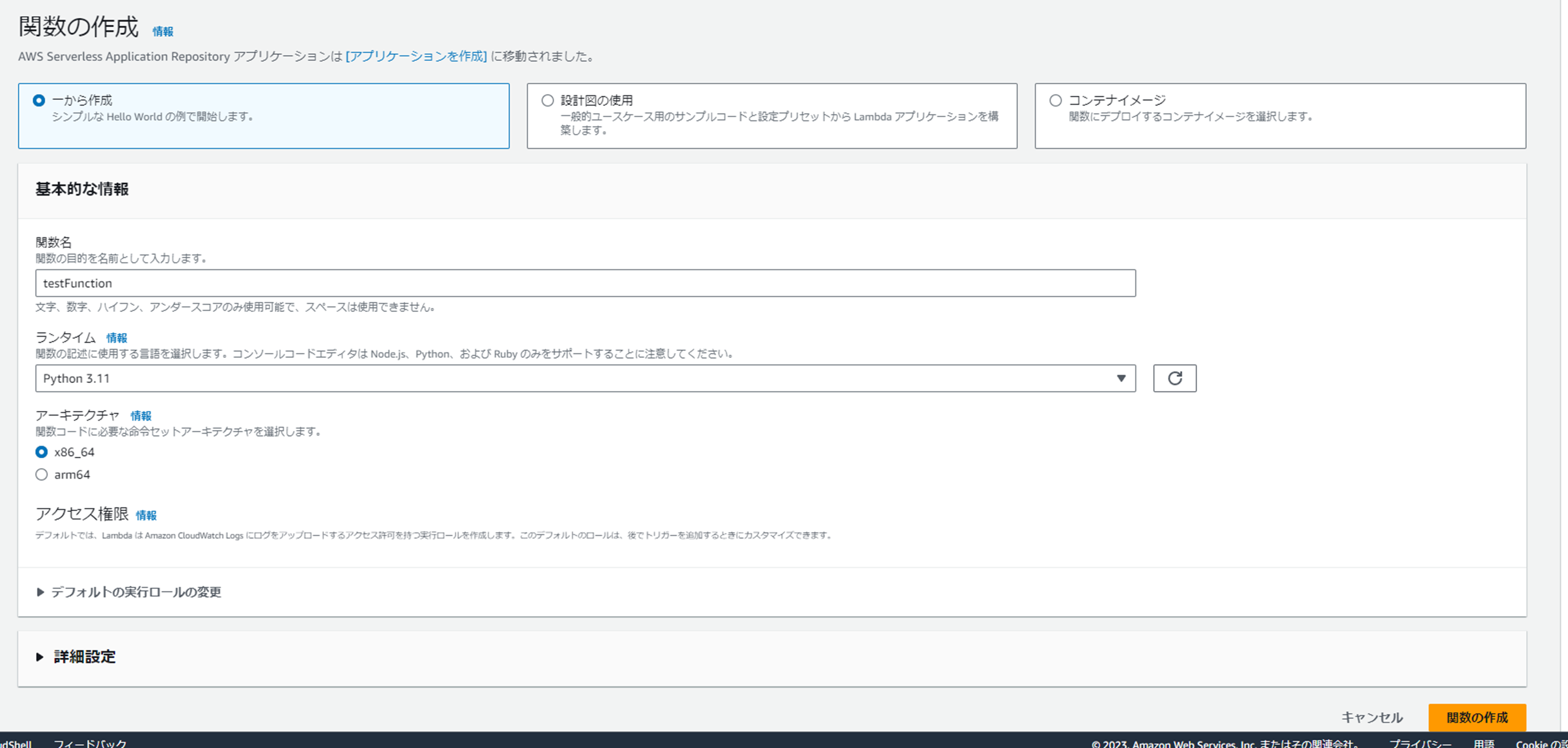
Lambda
デフォルトだとCORSの設定がないため、リクエストを投げてもCORSエラーとなります。
※本来はドメインを指定しますが、サンプルの為「*」での設定としてます。
Lambdaの設定を変更した際はDeployまで行わないと反映されないので注意してください。
Lambdaソース
import json
def lambda_handler(event, context):
# TODO implement
return {
'statusCode': 200,
'headers': {
"Access-Control-Allow-Headers" : "Content-Type",
"Access-Control-Allow-Origin": "*",
"Access-Control-Allow-Methods": "POST"
},
'body': json.dumps('Hello from Lambda!')
}
API-Gateway
- 同様にAWSマネジメントコンソールから「API Gateway」で検索します。

- 下に表示されているREST APIの「構築」を押下します。

- 以下設定しAPIを作成します。

- 作成されると以下の画面に遷移するので「メソッドを作成」を押下します。

- 先ほど作成したLambda関数をもとに設定を行い、メソッドの作成を押下します。

- 最後に「APIをデプロイ」を押下すると以下の画面になるので任意の値を設定してデプロイします。
Lambdaに変更を加えた場合はデプロイをしないと反映されないため注意してください
- 正常にデプロイされると以下の画面になります。「URLを呼び出す」に記載のURLをコピペしておきます。

- ここまで完了した後Lambdaの画面に戻ってみるとAPI Gatewayの設定がLambdaに反映されていることが確認できます。

Front
- フロントはリクエストを投げられればいいので簡易なhtmlを作成しておきます。
- 先ほどデプロイしたAPI-GatewayのURLはここで張り付けてください。
フロント
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>lambdaのデモ</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<form>
<input type="text" id="text">
</form>
<button>送信する</button>
</body>
</html>
<script>
$(function () {
$('button').on('click',function () {
//formの値をjsonに変換
var arr = [$('#text').val()];
var submitData = JSON.stringify(arr);
//ajaxで送信する
$.ajax('ここにコピペしたURLを張り付ける', {
type: 'post',
data: submitData,
dataType: "json",
}).then(function (data) {
console.log(data);
}).fail(function (error) {
console.log(error);
})
});
});
</script>
実行
最後に
今回はシンプルな構成でAPI Gateway+Lambdaを用いたアプリケーションの作成を行いました。
次はLambdaレイヤーやAPI Gatewayのステージ変数を用いた確認をしてみようと思います。
Lambdaは料金もほぼかからないレベルなのでぜひ試してみてください。
少しでも参考になれば幸いです。